
“Can we edit the copyright text in the footer? There is a typo!”
This is the most common request I get from the clients. It is not because of the typo I made, you get it, right?
Common, Let’s make the “All Rights Reserved” text in the Footer editable.
First of all, Let’s create a New Panel inside the Customize Panel and let’s name it “Theme Options”.
Go ahead and put the following code at the end of the nd_dosth_customize_register action:
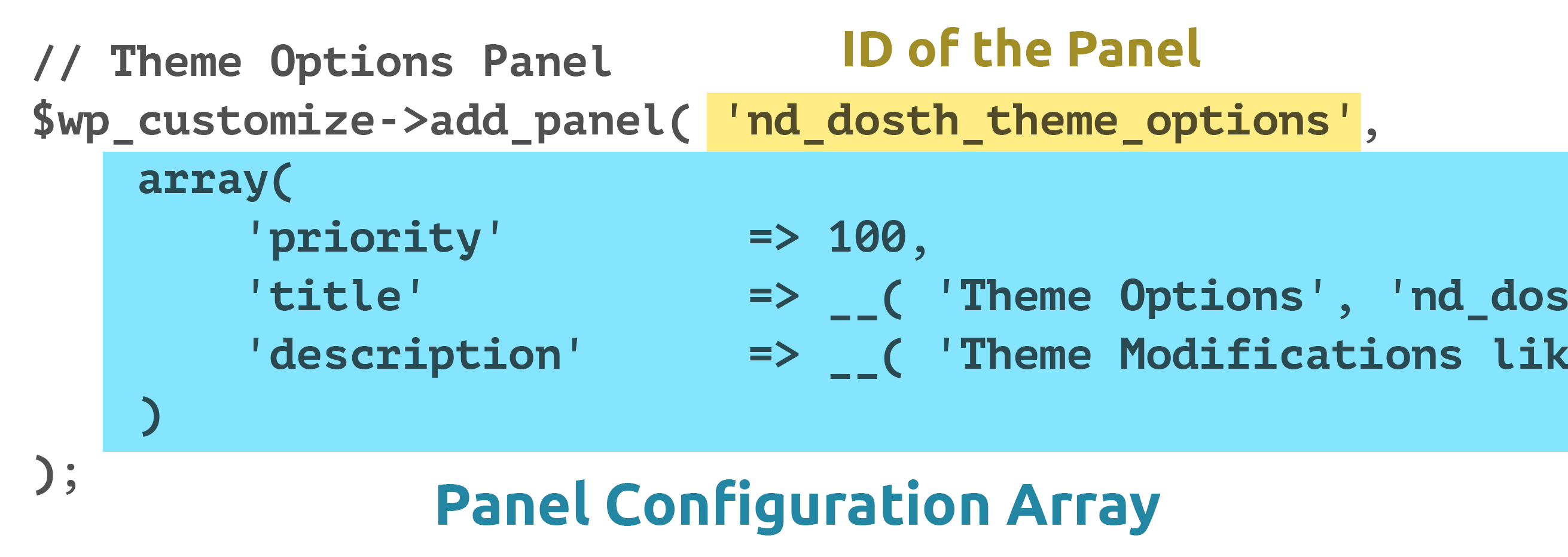
// Theme Options Panel
$wp_customize->add_panel( 'nd_dosth_theme_options',
array(
//'priority' => 100,
'title' => __( 'Theme Options', 'nd_dosth' ),
'description' => __( 'Theme Modifications like color scheme, theme texts and layout preferences can be done here', 'nd_dosth' ),
)
);
We are adding a New Panel called “Theme Options” to the Customize Panel with the help of add_panel() method on the $wp_customize object.

The add_panel() method adds a new panel to the Customize Panel.
The add_panel() method accepts two parameters.
Now that we have created the “Theme Options” Panel, if you now refresh the “Customize” screen, You’ll not see the new Panel yet!
Always remember, Be it a Panel with multiple sections or Be it just a Section, you’ll only find it if there are any Settings inside it. Currently, we have only added Panel, It neither contains Sections nor Settings to play with. So, WordPress is hiding the Panel for the time being.
Next, a Panel cannot host Settings directly. A Setting can only be placed inside a Section. So, let’s create a new Section called “Text Options” and add it to the Panel we have created above.
Put the following code at the end of the nd_dosth_customize_register action:
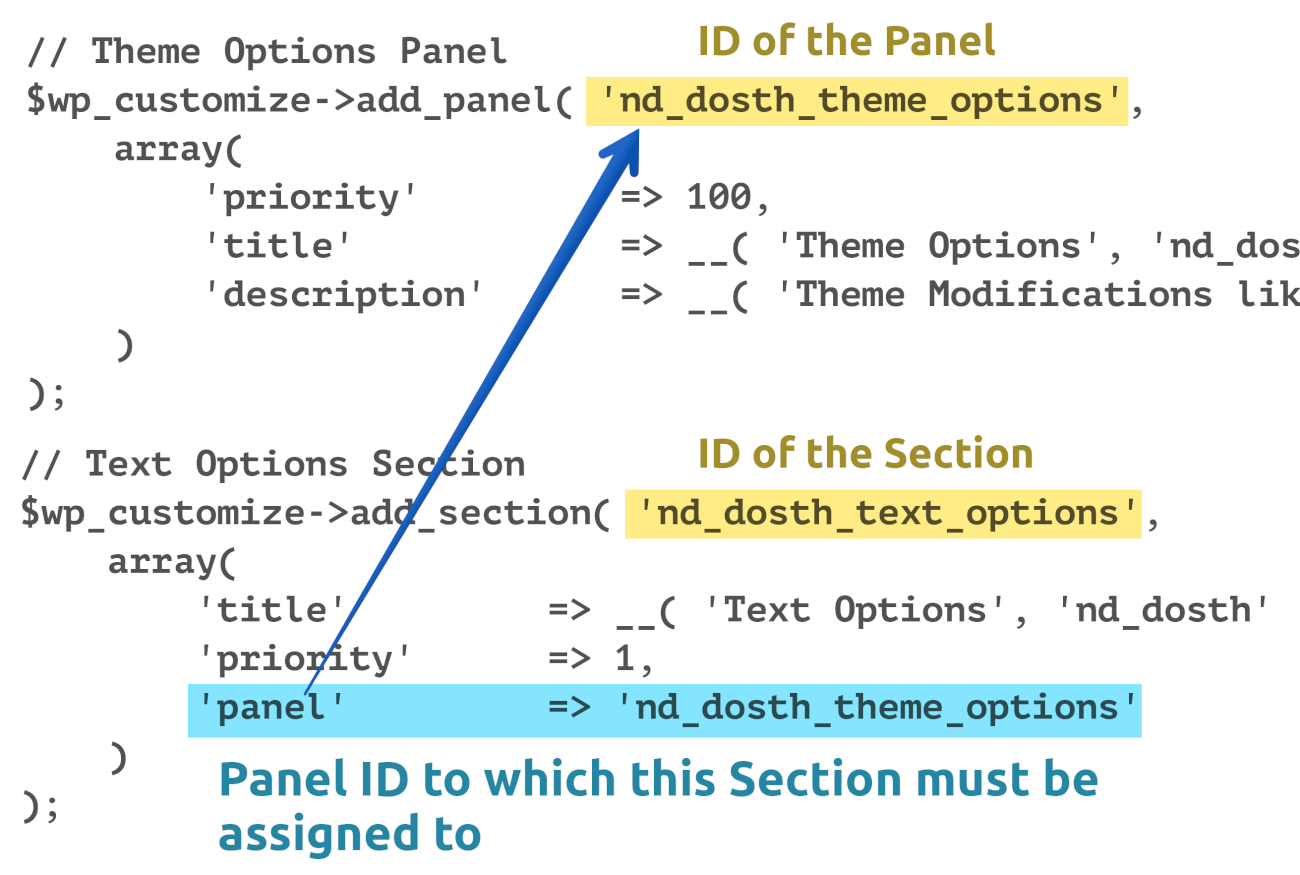
// Text Options Section Inside Theme
$wp_customize->add_section( 'nd_dosth_text_options',
array(
'title' => __( 'Text Options', 'nd_dosth' ),
'priority' => 1,
'panel' => 'nd_dosth_theme_options'
)
);
We are adding a New Section called “Text Options” with the help of add_section() method on the $wp_customize object.
And we are adding this Section to the “Theme Options” Panel.
Just like add_panel() method, the add_section() method accepts two parameters.
Also, Configuration array accepts “panel” ID argument. Using this argument, we can put this Section inside a particular Panel.
If you don’t want to put this Section inside a Panel, you can omit the “panel” argument and WordPress will add this Section along with the other Sections in the Customize Panel.

In our case, I want to add the “Text Options” Section to the “Theme Options” panel, So, I have provided the ID of the Panel “nd_dosth_theme_options” to the Section’s “panel” argument.
As I said before, you still can not see the newly created Panel nor the Section inside the Customize Panel yet!
Now let’s add a Setting called “Copyright Text”.
Go ahead put the following code at the end of the nd_dosth_customize_register action:
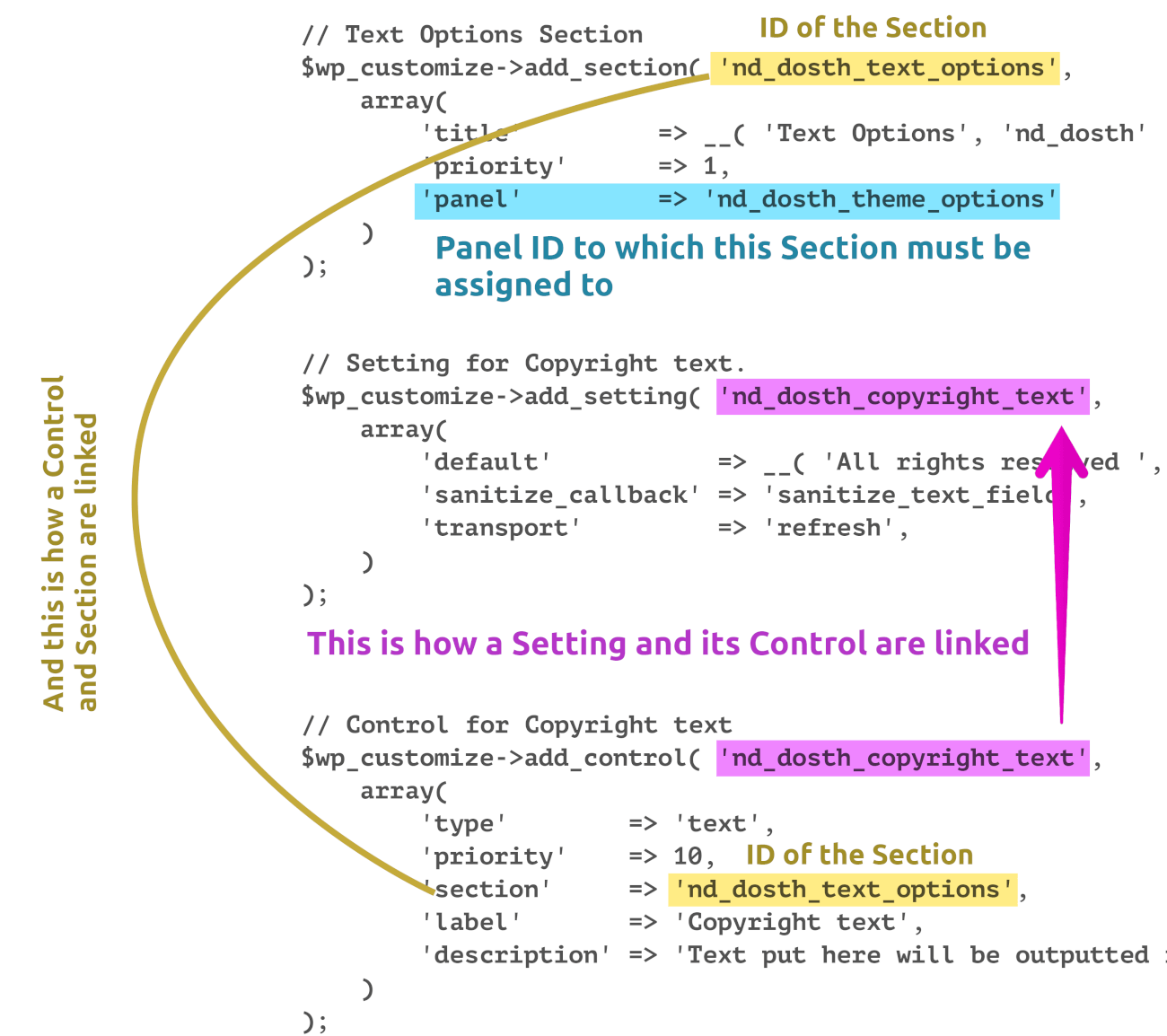
// Setting for Copyright text.
$wp_customize->add_setting( 'nd_dosth_copyright_text',
array(
'default' => __( 'All rights reserved ', 'nd_dosth' ),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'refresh',
)
);
We are adding a new Setting called “nd_dosth_copyright_text” to the WP_OPTIONS table of our WordPress database with the help of add_setting() method on the $wp_customize object.
Just like add_panel()and the add_section() methods, the add_setting() method accepts two parameters.
Technically, we can not add a Setting to a Panel nor Section. This is why we did not provide a Section ID in the Setting’s configuration array.
A Setting just holds a piece of Data in the Database. And we manage this piece of Data with the Help of a Control (Form Field) and we can add this Form Field to any Section inside the Customize Panel.
Go ahead put the following code at the end of the nd_dosth_customize_register action, to be precise, anywhere after the “nd_dosth_copyright” Setting we have added previously.
// Control for Copyright text
$wp_customize->add_control( 'nd_dosth_copyright_text',
array(
'type' => 'text',
'priority' => 10,
'section' => 'nd_dosth_text_options',
'label' => 'Copyright text',
'description' => 'Text put here will be outputted in the footer',
)
);
The add_control() method adds a Form field of a certain type to a particular Section and links this Form field to the specified Setting.
Again, The add_control() method accepts two parameters.
text, checkbox, radio, select, textarea, dropdown-pages, email, url, number, hidden, and date
And this how a Setting is linked with a Control and how a Control is linked with a Section.
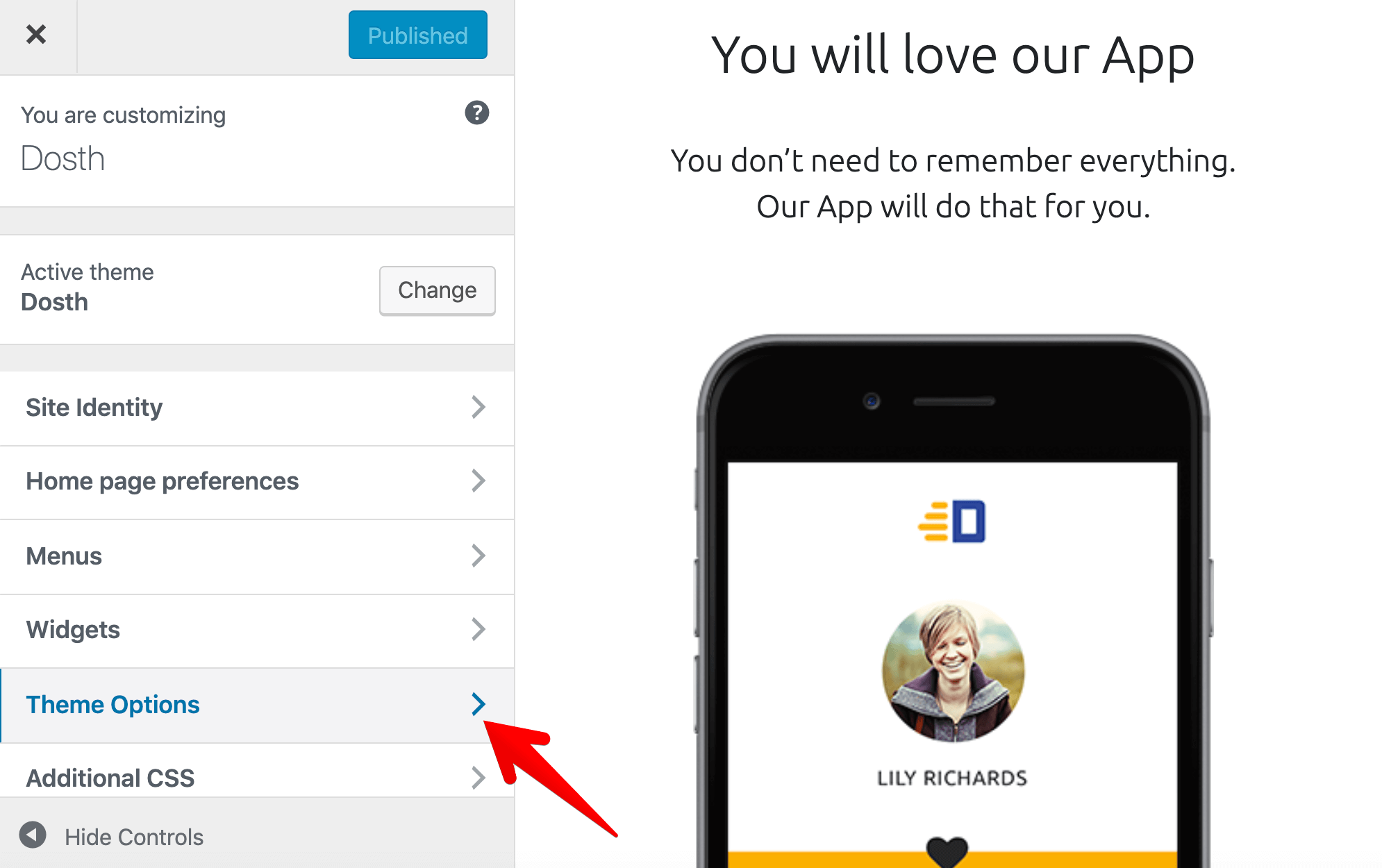
If you now go the Customize panel and refresh it, you will indeed find a Panel called “Theme Options”:

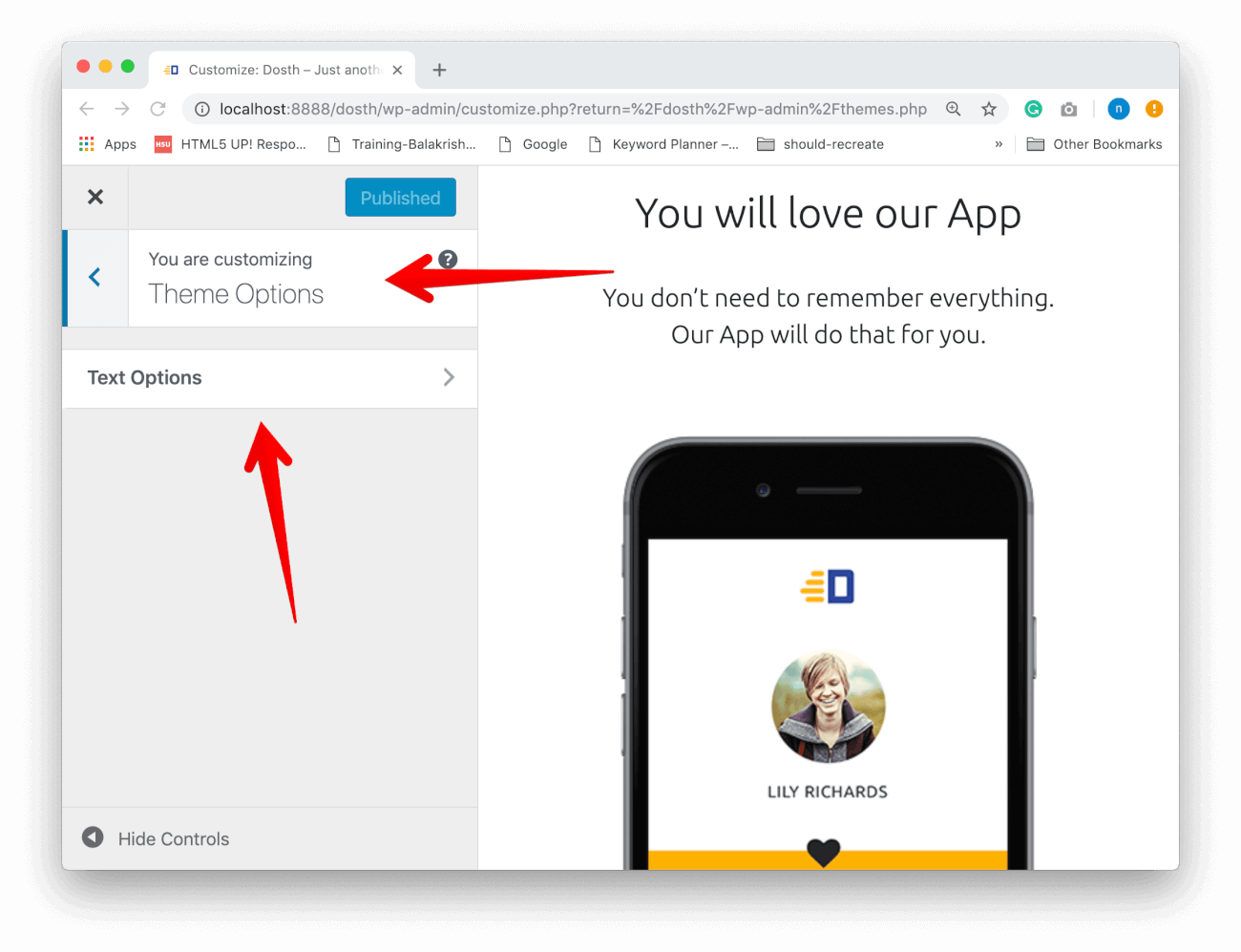
And if you go inside it, you will find a Section called “Text Options”

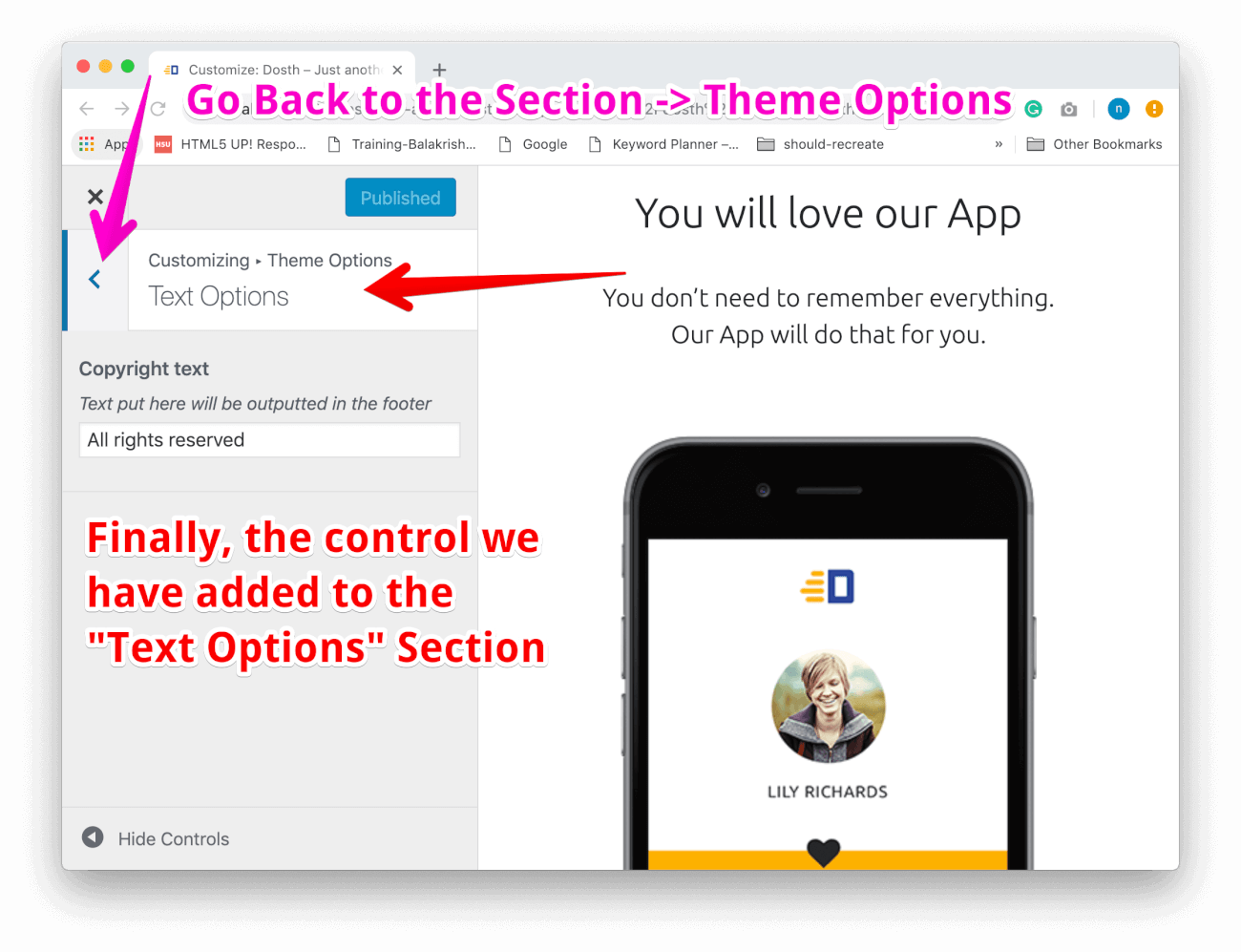
And if you go inside it, you will finally find a control called “Copyright Text”.

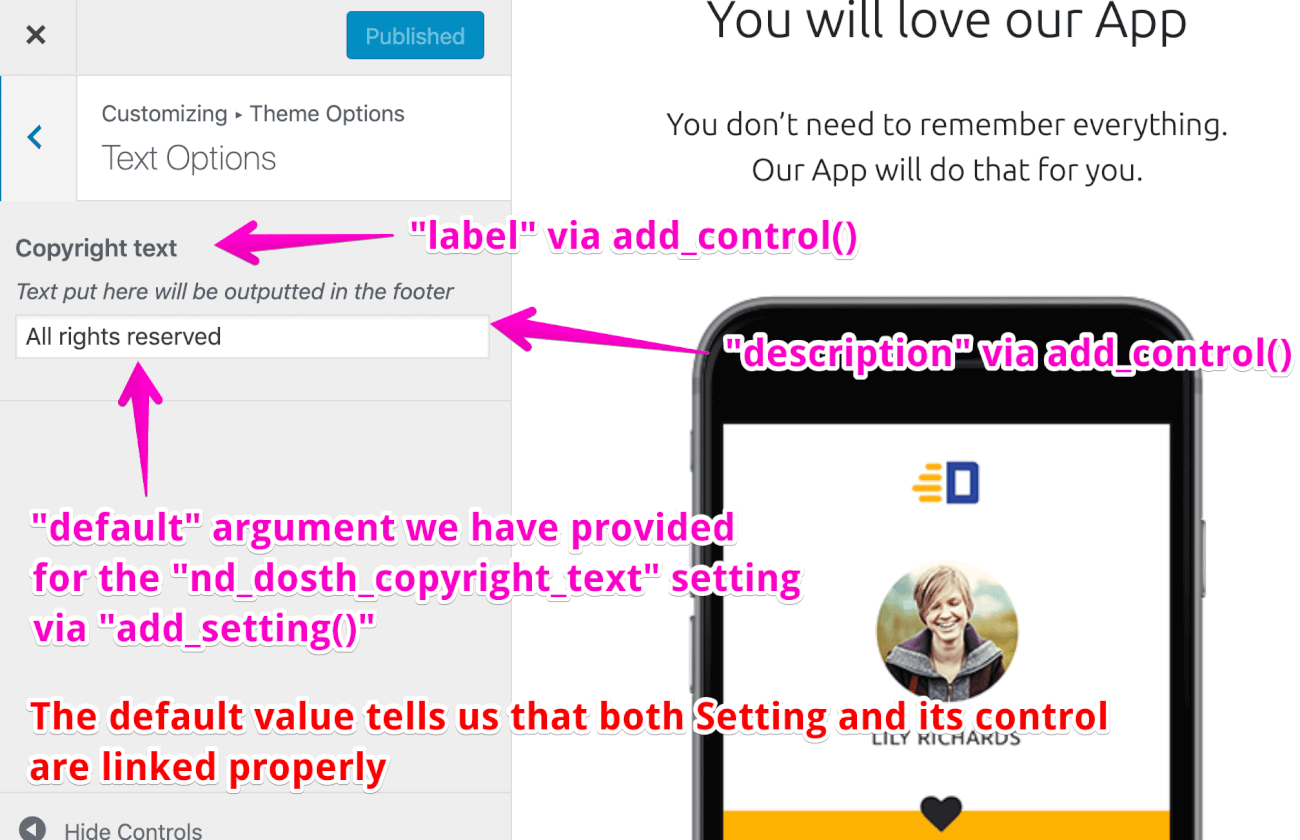
As you can see, the arguments we have provided for the Control is showing up in their respective locations.

Uff! That’s all it takes to create a Panel -> Section -> Setting and its Control.
In the next lesson, we will learn how to grab the “Copyright Text” Setting value and output it to the frontend.
Thank you for this great tutorial 😻
I am glad 🙂
it is store on database table but not show on page.
Very nice presentation.Really helpful blog for a new developer