One way to output a theme setting’s value is by using the:
get_theme_mod( 'setting_id', 'default_value' );
As you can see, the get_theme_mod() function accepts two parameters. Setting ID and a default value. Providing a default value is optional but it is necessary as you’ll see in a moment.
Common, let’s output the “Copyright Text” Setting’s value in the Footer.
Open up the footer.php file and replace the following code:
<div class="copyright">
<p><?php printf( __( '%s. All right reserved © %s', 'nd_dosth' ), get_bloginfo('name'), date_i18n( 'Y' ) ); ?></p>
</div>
With:
<div class="copyright">
<p>
<?php
printf(
'%s. %s © %s',
get_bloginfo('name'),
get_theme_mod('nd_dosth_copyright_text'),
date_i18n( 'Y' )
);
?>
</p>
</div>
We just removed the __() translation function inside the printf() altogether and added a new dynamic placeholder in the second position. That’s all. In a way, we just simplified it.
We no longer need the __() translation function because we previously used it to make the text “All Right Reserved” translation ready.
But since we are outputting this hard-coded text via Theme Settings now, we no longer need a translation function.
“Why? can’t we put another %s inside the translation function?”
Do you mean this?
<div class="copyright">
<p>
<?php
printf(
__('%s. %s © %s', 'nd_dosth'),
get_bloginfo('name'),
get_theme_mod('nd_dosth_copyright_text'), date_i18n( 'Y' )
);
?>
</p>
</div>
“Yep!”
The thing is, we use translation functions to make the hard-coded text accessible for translation.
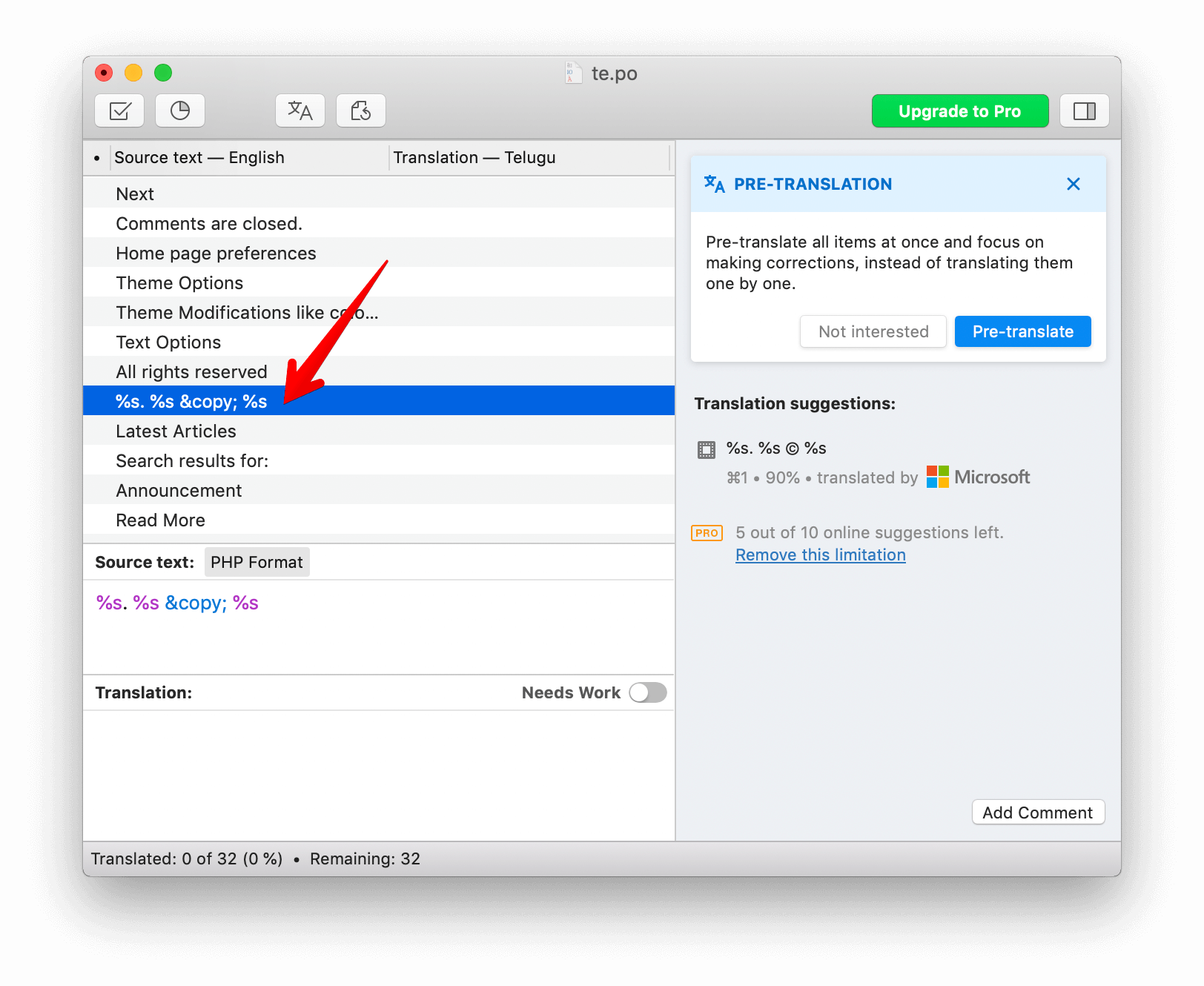
And the problem is, the above translation function contains only dynamic placeholders, and it will show up to translators like this:

The text “%s. %s © %s” doesn’t make any sense to the translators, right?
So, it is better not to use the translation function everything inside it is a dynamic variable.
“Then how do we translate the text we put inside a Theme Setting?”
Currently, there is no easy way.
If you want to do it manually, there is a lengthy and complicated process.
The best to do it is using the WPML plugin. And, If you can’t afford it, there are some free plugins which do this.
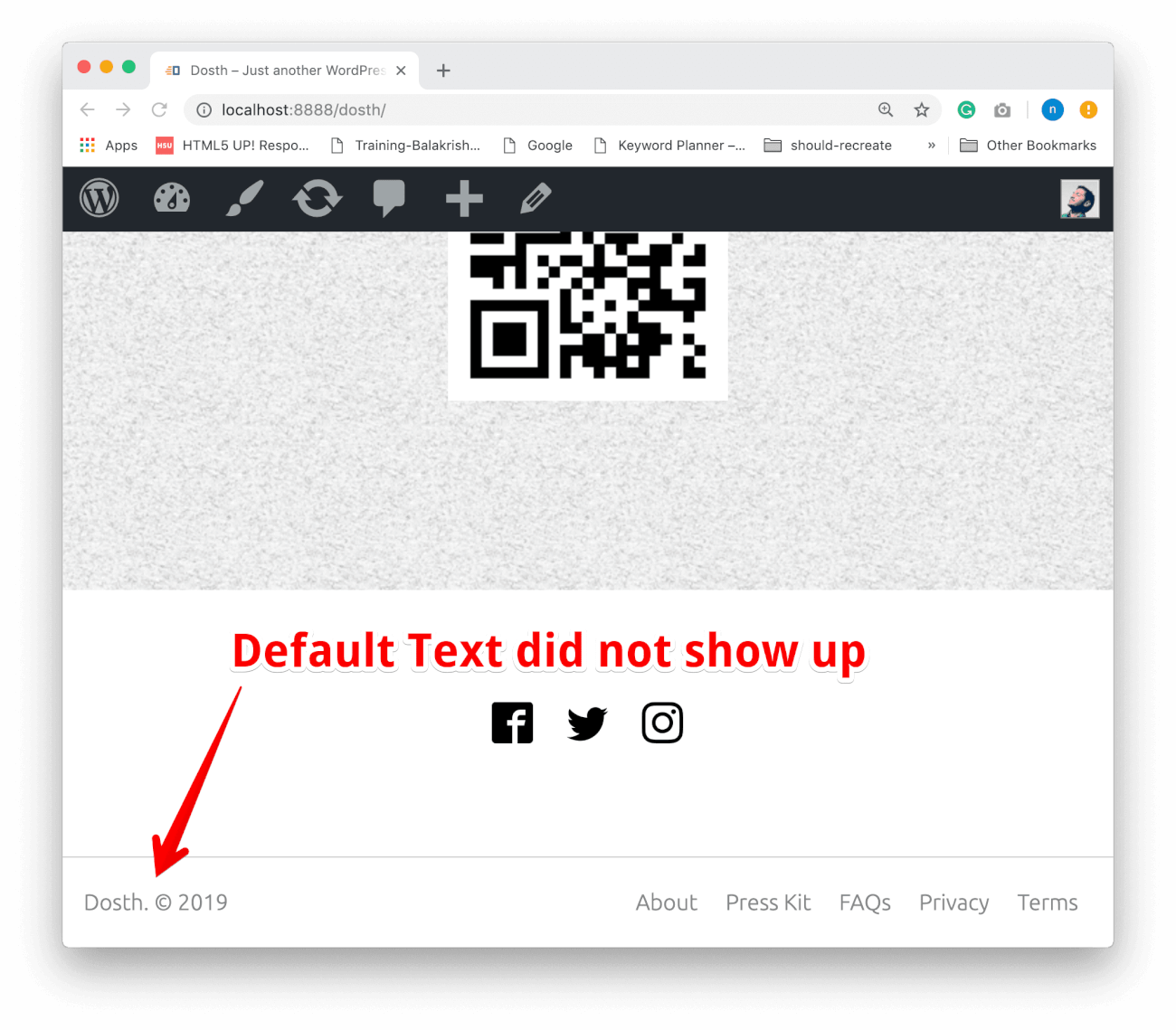
Anyway, now that we have replaced the “All right reserved” hard-coded text with the get_theme_mod() function, let’s check out the output in the frontend.

OOPS! The default copyright text is not getting outputted.
// Setting for Copyright text.
$wp_customize->add_setting( 'nd_dosth_copyright_text',
array(
'default' => __( 'All rights reserved ', 'nd_dosth' ),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'refresh',
)
);
The problem is, although we have added the default text for the “Copyright Text” Setting, WordPress doesn’t save the default text to the Database automatically.
There are two ways to fix, both solve the different problems.
We have to manually hit the “Publish” button at the top of the Customize Panel to save it.
So, always remember, if you are providing a default value via the Theme Setting code above, you always have to click the “Publish” button. Otherwise, the default text wouldn’t show up.
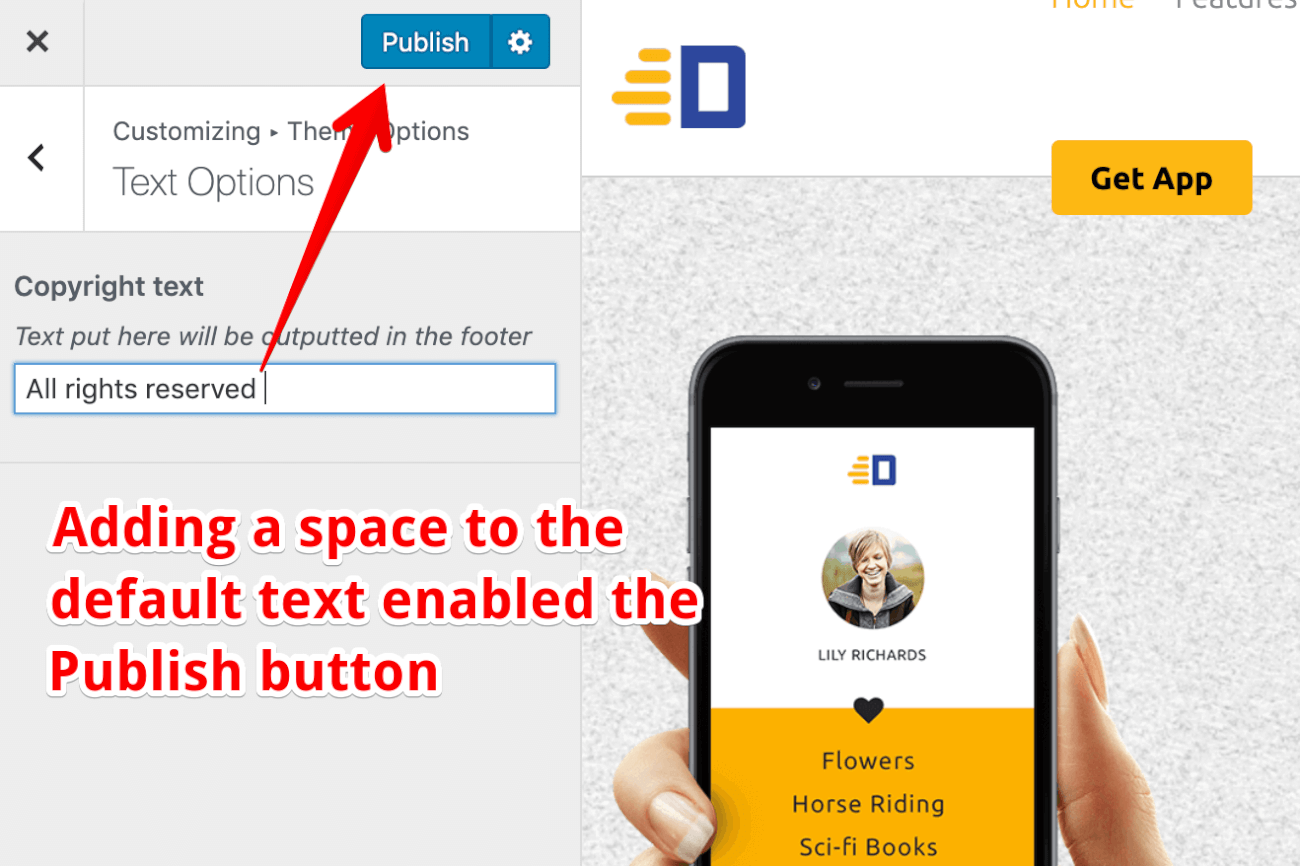
“But the Publish button is currently disabled.”
Don’t panic. To enable the button, try adding a space to the default text and remove it.

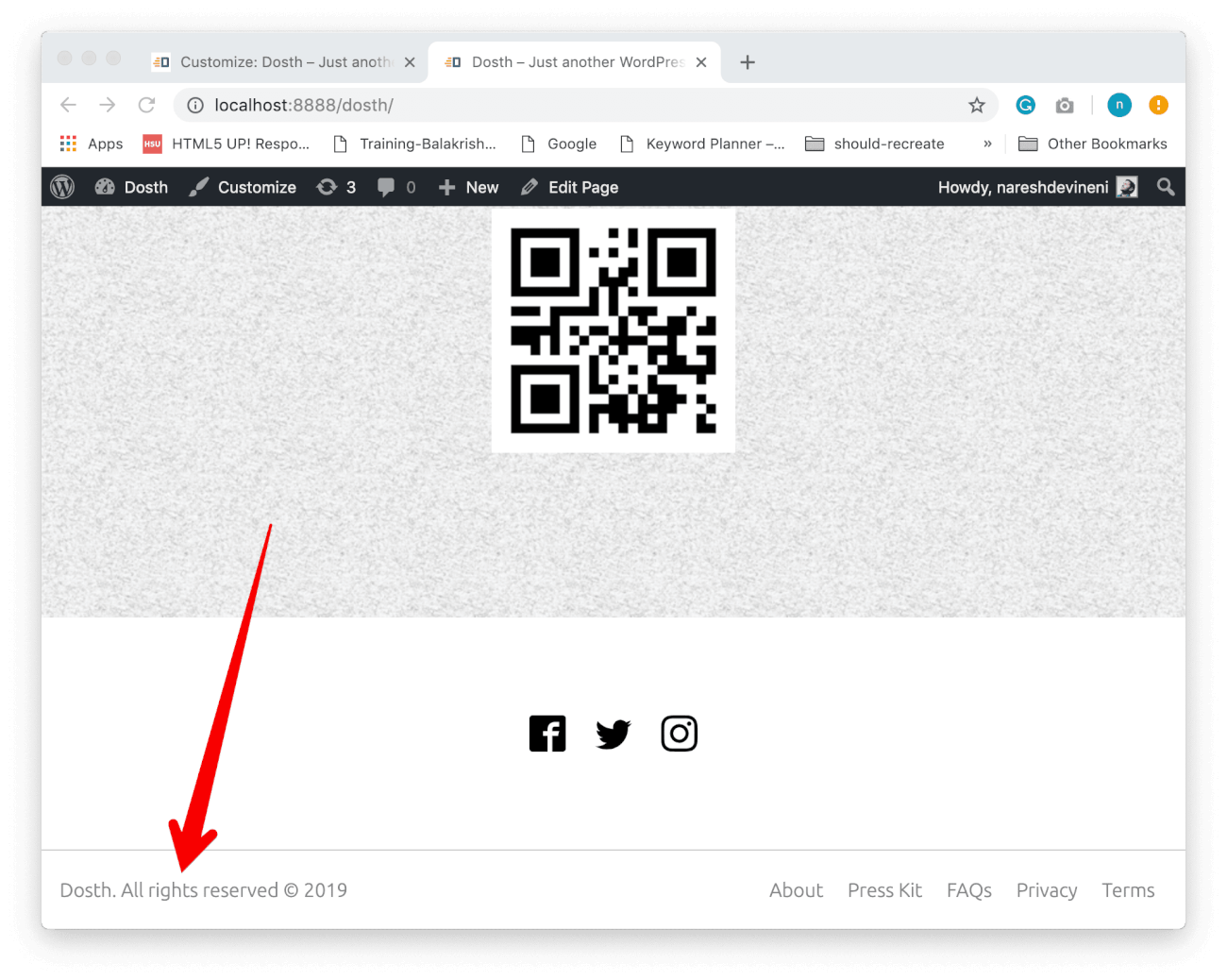
Now if we go back to the footer area in the Frontend, everything is working as expected.

The above solution works fine if you are developing the theme for a client. Once the site is ready, you would hit the “Publish” once and the problem is solved.
But, what if you were distributing your Theme on the WordPress Theme Repository?
You can’t really ask the users of your theme to go to Customize Panel and hit the Publish button to avoid missing texts in the frontend, right?
To solve this problem, we have to provide a default value as the second parameter to the get_theme_mod() function like this:
get_theme_mod('nd_dosth_copyright_text', __( 'All Rights Reserved', 'nd_dosth' ) );
This will 100% avoid the missing text problem that we saw above.
Of course, you still have to provide the default text while creating a setting via add_setting() function. This solution is not an alternative to Solution 1. Instead, it helps us overcome the limitation of Solution 1. So, we just have to provide the default value in both the places.
So after combining both the solutions, here is the final footer.php file:
<footer id="site-footer">
<?php if ( is_active_sidebar( 'footer-section-one' ) ) : ?>
<div class="footer-section-one">
<?php dynamic_sidebar( 'footer-section-one' ); ?>
</div>
<?php endif; ?>
<?php if ( is_active_sidebar( 'footer-section-two' ) ) : ?>
<div class="footer-section-two">
<div class="container">
<div class="row">
<div class="col-sm-12">
<?php dynamic_sidebar( 'footer-section-two' ); ?>
</div>
</div>
</div>
</div>
<?php endif; ?>
<div class="copyright-and-menu">
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="copyright">
<p>
<?php
printf(
'%s. %s © %s',
get_bloginfo('name'),
get_theme_mod('nd_dosth_copyright_text', __( 'All Rights Reserved', 'nd_dosth' ) ),
date_i18n( 'Y' )
);
?>
</p>
</div>
</div>
<div class="col-sm-6">
<div class="footer-links">
<?php
wp_nav_menu( array(
'theme_location' => 'footer',
) );
?>
</div>
</div>
</div>
</div>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
And, here is the final customize.php file for this lesson:
<?php
/**
* Registers options with the Theme Customizer
*
* @param object $wp_customize The WordPress Theme Customizer
* @package Dosth
*/
add_action( 'customize_register', 'nd_dosth_customize_register' );
function nd_dosth_customize_register( $wp_customize ) {
// All the Customize Options you create goes here
// Move Homepage Settings section underneath the "Site Identity" section
$wp_customize->get_section('title_tagline')->priority = 1;
$wp_customize->get_section('static_front_page')->priority = 2;
$wp_customize->get_section('static_front_page')->title = __( 'Home page preferences', 'nd_dosth' );
// Theme Options Panel
$wp_customize->add_panel( 'nd_dosth_theme_options',
array(
//'priority' => 100,
'title' => __( 'Theme Options', 'nd_dosth' ),
'description' => __( 'Theme Modifications like color scheme, theme texts and layout preferences can be done here', 'nd_dosth' ),
)
);
// Text Options Section
$wp_customize->add_section( 'nd_dosth_text_options',
array(
'title' => __( 'Text Options', 'nd_dosth' ),
'priority' => 1,
'panel' => 'nd_dosth_theme_options'
)
);
// Setting for Copyright text.
$wp_customize->add_setting( 'nd_dosth_copyright_text',
array(
'default' => __( 'All rights reserved ', 'nd_dosth' ),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'refresh',
)
);
// Control for Copyright text
$wp_customize->add_control( 'nd_dosth_copyright_text',
array(
'type' => 'text',
'priority' => 10,
'section' => 'nd_dosth_text_options',
'label' => 'Copyright text',
'description' => 'Text put here will be outputted in the footer',
)
);
}
In the next lesson, we will learn an alternative way of defining a Theme Setting.
Hey, your series of tutorials about adding to the Customize Panel is exactly what I was after. Thank you for making these, keep them coming!
Thanks for the Kind words Rich 🙂
Thank you for this easy explanation.
hello, Naresh thanks a lot for your tutorials about theme customization. it is exactly what I was searching. please make sure to write an article on how to add multiple panels, sections and settings in one function.
Hi Salman, thanks for the kind words. Sure, I will try to write them as soon as I find time 🙂