The Theme Customization API is the only way to interact with the Customize Panel.
The Theme Customization API allows us to:
The only way we can make use of the Theme Customization API is with the help of customize_register Action Hook.
First of all, go ahead and create a new directory called “customize” at the root level of our theme and then create a new file inside it called customize.php
nd-dosth/customize/customize.phpYou can name the directory and the file whatever you want. Naming them “customize” is just a naming convention followed by some popular developers of the WordPress community.
Next, open up the newly created customize.php file and put the following code in it:
<?php
/**
* Registers options with the Theme Customizer
*
* @param object $wp_customize The WordPress Theme Customizer
* @package Dosth
*/
add_action( 'customize_register', 'nd_dosth_customize_register' );
function nd_dosth_customize_register( $wp_customize ) {
// All the Customize Options you create goes here
}
We just hooked an action called nd_dosth_customize_register to the customize_register Action Hook and the nd_dosth_customize_register action is receiving the $wp_customize object.
Theme Customization API is built using Object Oriented PHP. So, the $wp_customize variable is an object with all the methods and properties we need to make use of the Theme Customization API.
Simply put, we will be using the $wp_customize object to create or edit the sections, panels, settings, and controls of the Customize Panel.
Next, put the following code at the top of the functions.php file to include the customize.php file. You don’t really have to put it at the top, you can include the customize.php file anywhere inside the file. I usually put it at the top for no reason.
/**
* --------------------------------------------------------------------------------
* Theme Customization Options
* --------------------------------------------------------------------------------
*/
require_once ( get_template_directory() . '/customize/customize.php' );
We are including the customize.php file with the help of get_template_directory() function. This function returns the full OS level directory path of our theme like this:
/Applications/MAMP/htdocs/dosth/wp-content/themes/nd-dosth
Then we are just concatenating the rest of the path manually to the customize.php file.
Now that we have everything set up, The first thing I want to do is move the “Homepage Settings” section underneath the “Site Identity” section. To achieve this, put the following code inside the nd_dosth_customize_register action:
// Move Homepage Settings section underneath the "Site Identity" section
$wp_customize->get_section('static_front_page')->priority = 2;
Here is the updated nd_dosth_customize_register action code:
function nd_dosth_customize_register( $wp_customize ) {
// All the Customize Options you create goes here
// Move Homepage Settings section underneath the "Site Identity" section
$wp_customize->get_section('static_front_page')->priority = 2;
}
In the above code, using the $wp_customize object and its get_section() method, we are getting access to the “Homepage Settings” section like this:
$wp_customize->get_section('static_front_page')
The above line actually returns the “Homepage Settings” Section in the form a PHP Object and this Section Object contains some important properties which allow modifying the Section Title, Section Priority( Order ) and so on.
The get_section() method accepts the ID of the section. In the case of “Homepage Settings”, the ID is static_front_page.
Once we got hold of the “Homepage Settings” Section Object, we are setting up its priority to 2 in the hope of placing this section underneath the “Site Identity” section. To change the order of the Section, we must use the “priority” property. “Priority” doesn’t mean anything else here in the context of Customize Panel.
$wp_customize->get_section('static_front_page')->priority = 2;
“How did you figure out the ID of a particular Section?”
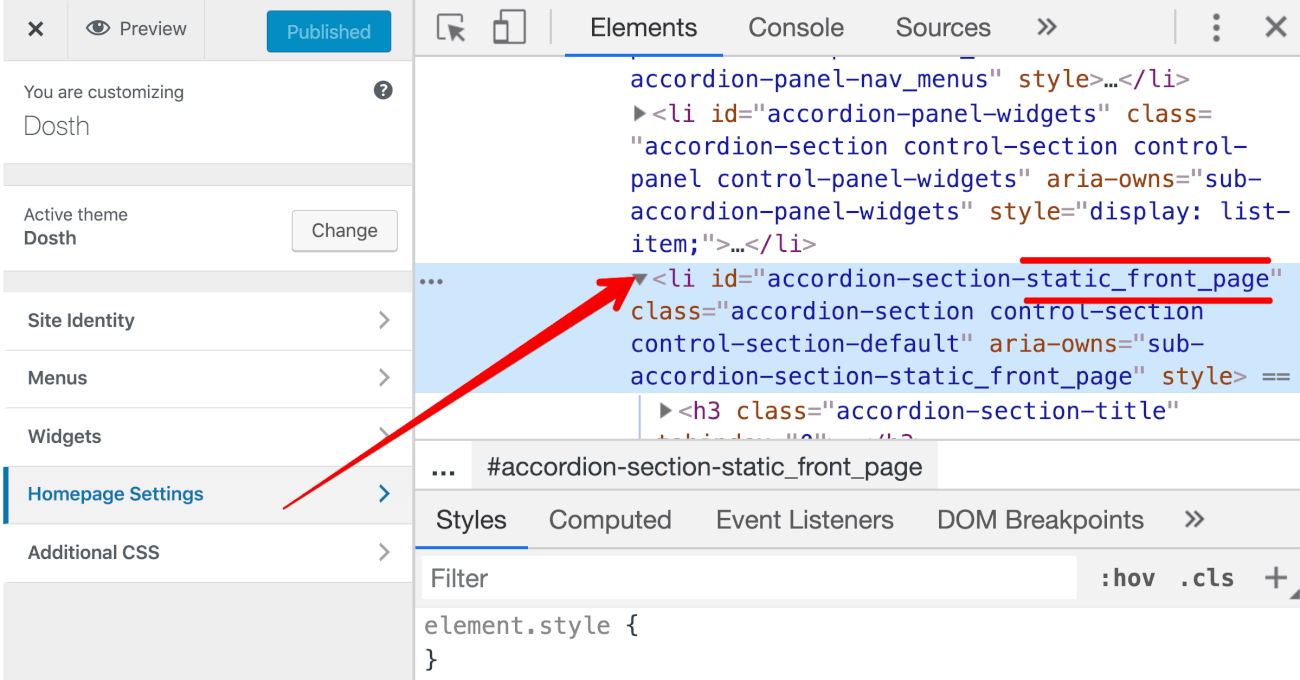
There are two ways to figure out the ID.
I went with the second approach because it also works for custom options added by plugins.

As you can see in the above image, WordPress is rendering each Section navigation using the <li> tag and each <li> tag has a unique ID attached to it.
accordion-section-static_front_page
The first half of the ID is common for every section “accordion-section-” and the second half of the ID is the Section ID. You can cross verify this technique by visiting the document of the Theme Customization API:
https://codex.wordpress.org/Theme_Customization_API
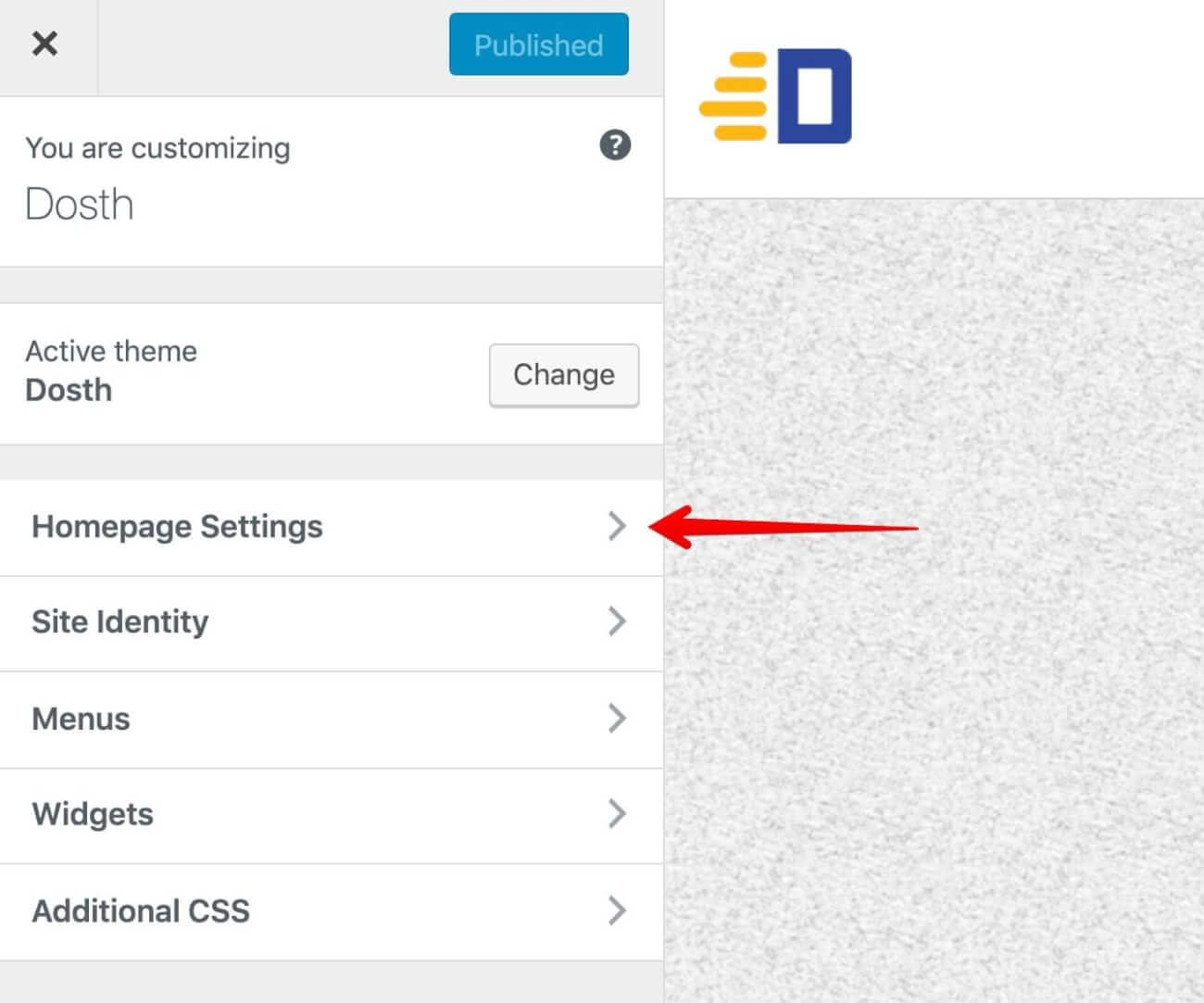
Anyway, let’s test our code. Let’s go to the Customize Panel.

Oops! Something went wrong! Setting up a priority of 2 for the “Homepage Settings” section took it to the top position. That means, the location priority of “Site Identity” is not 1.
“So, How do we achieve the section order that we want?”
Simple, since there is a default priority set for other Sections, if we set the priority of “Site Identity” to 1, that should do the trick. Let’s do just that. The ID of the “Site Identity” is title_tagline.
Here is the updated nd_dosth_customize_register action code:
function nd_dosth_customize_register( $wp_customize ) {
// All the Customize Options you create goes here
// Move Homepage Settings section underneath the "Site Identity" section
$wp_customize->get_section('title_tagline')->priority = 1;
$wp_customize->get_section('static_front_page')->priority = 2;
}
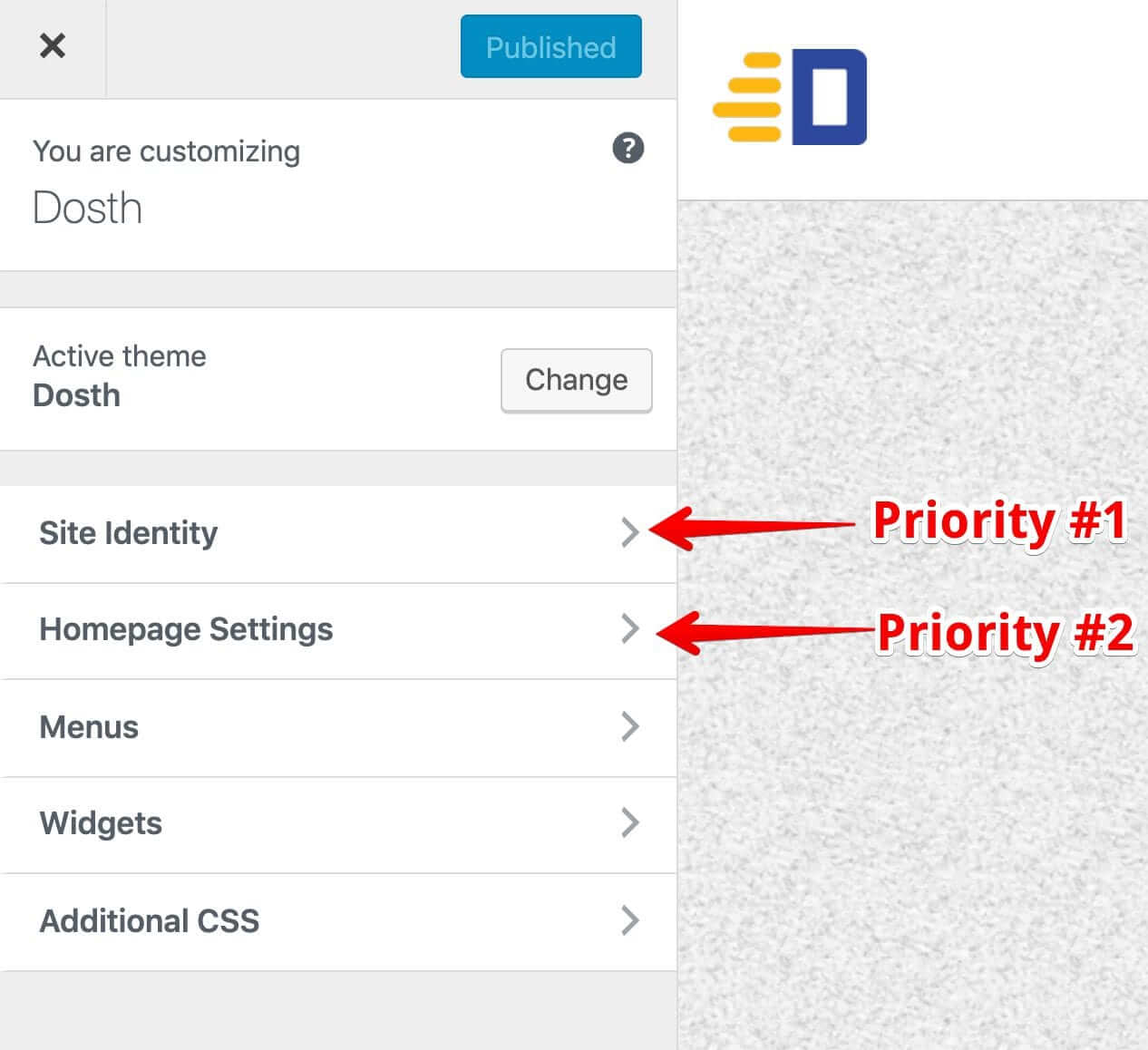
If you now go back to the Customize Panel, this time our technique indeed works!

Next, let’s rename the title of “Homepage Settings” to “Home Page Preferences”.
If you want to modify the Section Title, you can do so using the title property on the object returned by the get_section() method.
$wp_customize->get_section('static_front_page')->title = __( 'Home page preferences', 'nd_dosth' );
In the above code, we are getting the “Homepage Settings” Section and changing its title to “Home Page Preference”
I am not wasting your time. A client asked me to do this a few years ago.
Put the above line of code at the end of the nd_dosth_customize_register action. Here is the updated nd_dosth_customize_register action.
add_action( 'customize_register', 'nd_dosth_customize_register' );
function nd_dosth_customize_register( $wp_customize ) {
// All the Customize Options you create goes here
// Move Homepage Settings section underneath the "Site Identity" section
$wp_customize->get_section('title_tagline')->priority = 1;
$wp_customize->get_section('static_front_page')->priority = 2;
$wp_customize->get_section('static_front_page')->title = __( 'Home page preferences', 'nd_dosth' );
}
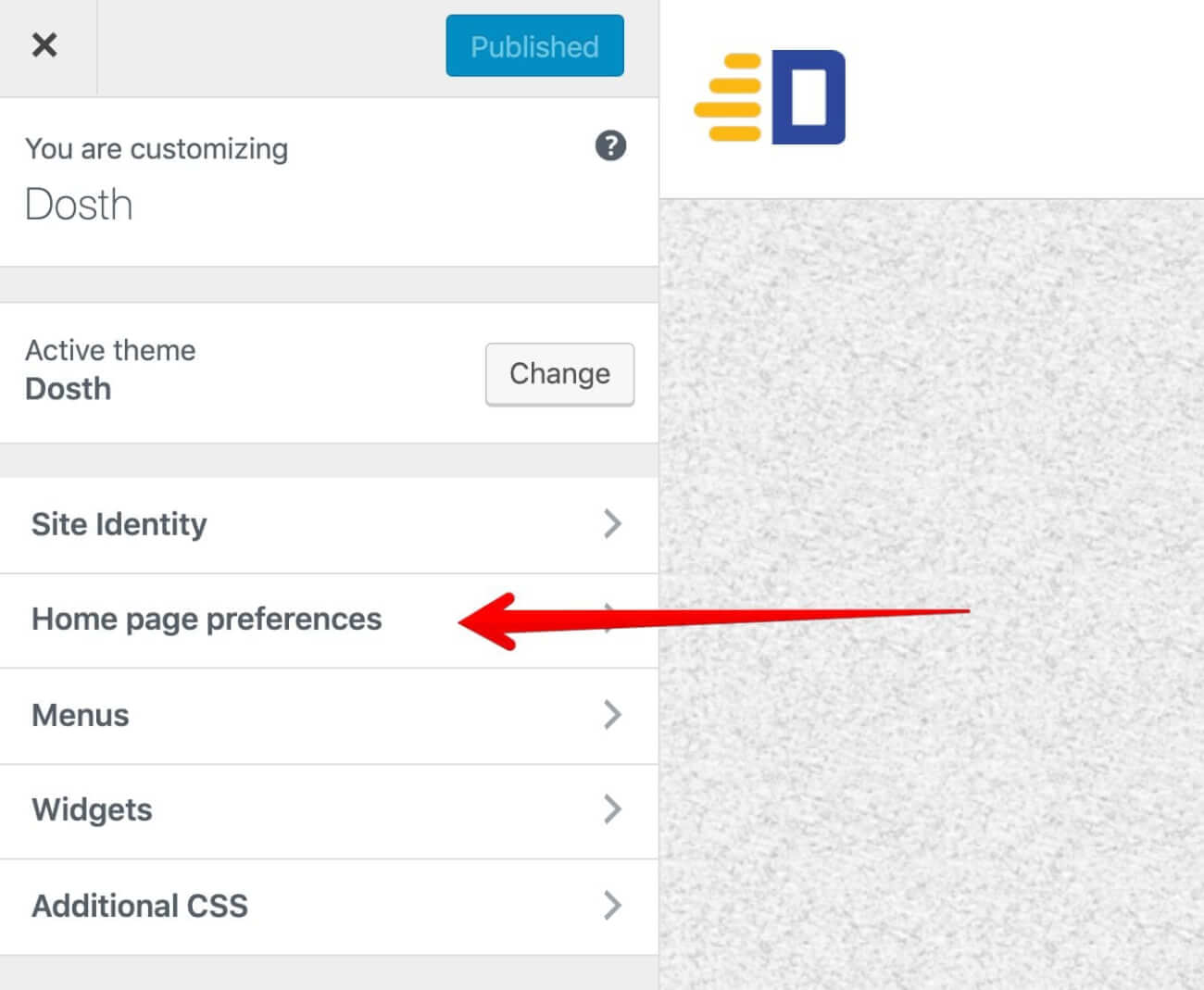
And here is the output of the Customize Panel:

Our code is working as expected with no surprises.
Anyway, this is pretty much how you edit the properties of default Sections. You can dig more depending on the situation!
In the next lesson, We will create our first setting and its control along with a new section.