We can enable “postMessage” transport method for default settings in the following way:
$wp_customize->get_setting( 'blogname' )->transport = 'postMessage';
In the above line of code, we are getting the blogname Setting and enabling Live Preview to it.
You know this is only half of the job. You have to write necessary javascript for the Live Preview to work properly.
So, here is the exercise.
Implement Live Preview for the Custom Logo Setting and other default Settings.
You can add a control to any of the existing Customize Panel Sections such as “Site Identity”.
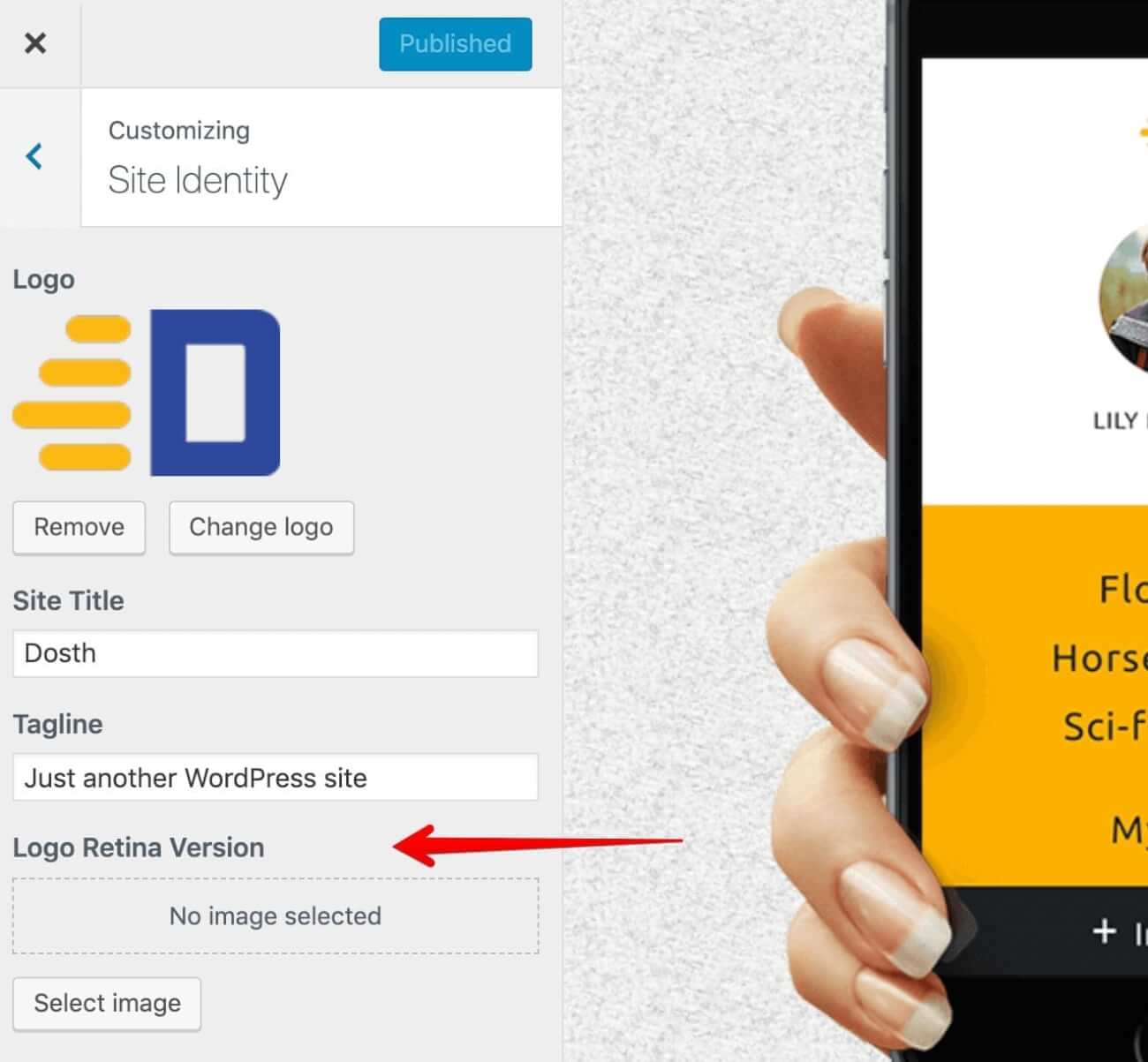
Here is the exercise. Create an Image Control for retina logo and add it to the “Site Identity” Section like this:

The Image Control doesn’t have a predefined Sanitization Callback. So you have to define a custom sanitization callback as well.
Yep! We are not limited to the Controls that WordPress ships with.
With the kind of knowledge you have now, you should be able to skim through some of the finest articles on the Internet about Custom Customization Controls.
Here are a couple of them to get started with:
https://madebydenis.com/adding-custom-controls-to-your-customization-api/
Anthony Hortin from Github created a bunch of Custom Controls and open sourced them here:
https://github.com/maddisondesigns/customizer-custom-controls
You can learn a lot from this nice Anthony Hortin’s Code. Just dive into them I say.