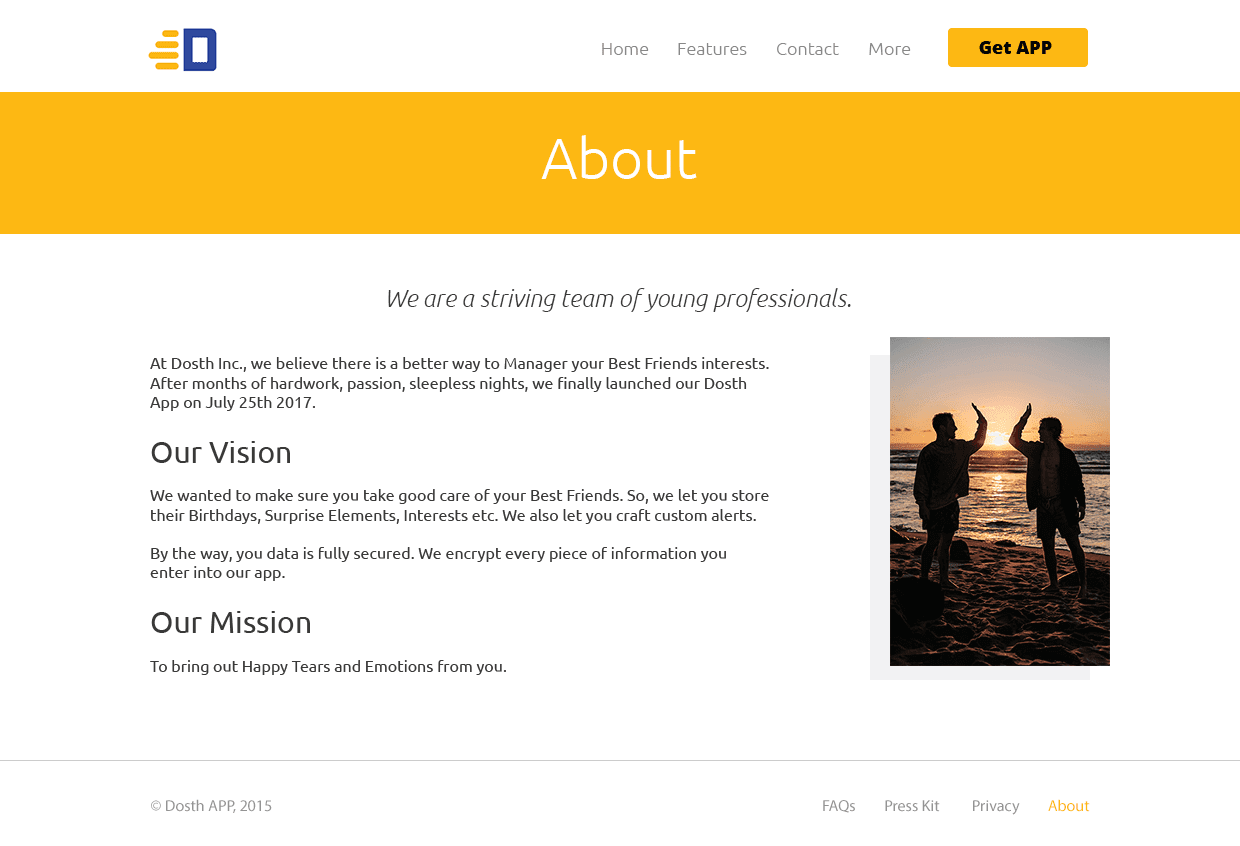
Here is the design of Dosth’s About page, You can find the Photoshop file of the design in the exercises folder.

In the last lesson, we entered the content for the About page and WordPress rendered it using the index.php file. But the problem with this file is, WordPress uses it to render all kinds of post types. Not just pages. So, we can not limit the output of the index.php file to resemble the above design. You’ll understand what I am trying to say by the end of this course.
Also, I want all other internal static pages of the site to look exactly as the above design.
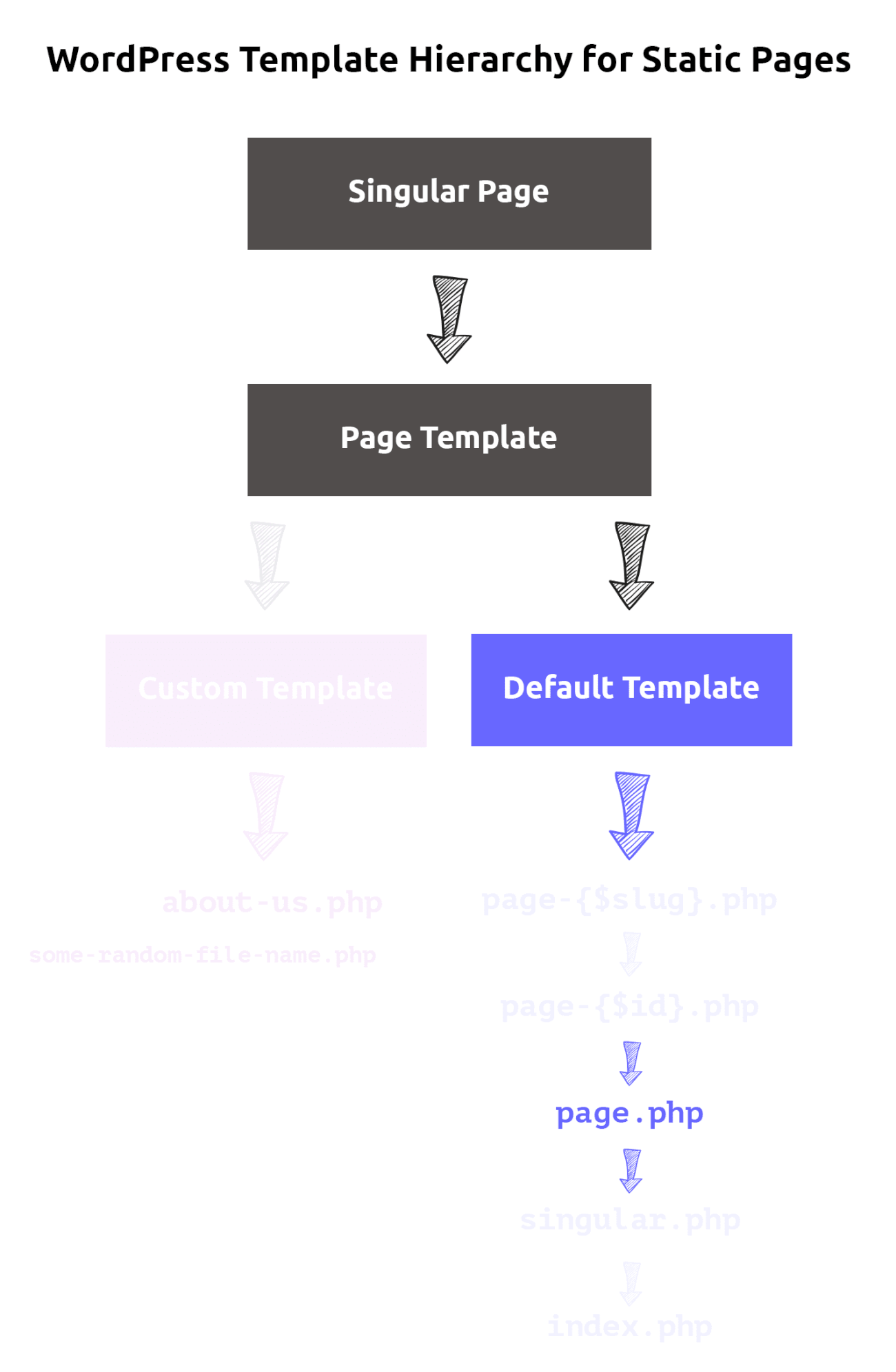
So, to achieve this, we have to create page.php default template file and put the markup that is specific to the above design.

Open up the code editor and create the page.php file inside our nd-dosth theme folder and put the following code in it.
<?php
/**
* The template for displaying all static pages
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/#single-post
*
* @package Dosth
*/
get_header();
?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<div class="content-container">
<h1 class="page-title"><?php the_title(); ?></h1>
<div class="container">
<div class="row">
<div class="col-sm-8 actual-content">
<?php the_content(); ?>
</div>
<div class="col-sm-4">
<div class="featured-image">
</div>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php get_footer(); ?>
Again, nothing much going on. Inside the loop, I created a two column layout.
In the left side column, I am outputting the content of the page. And on the right side, I want to output the Featured image of the page which I will do in the next lesson.
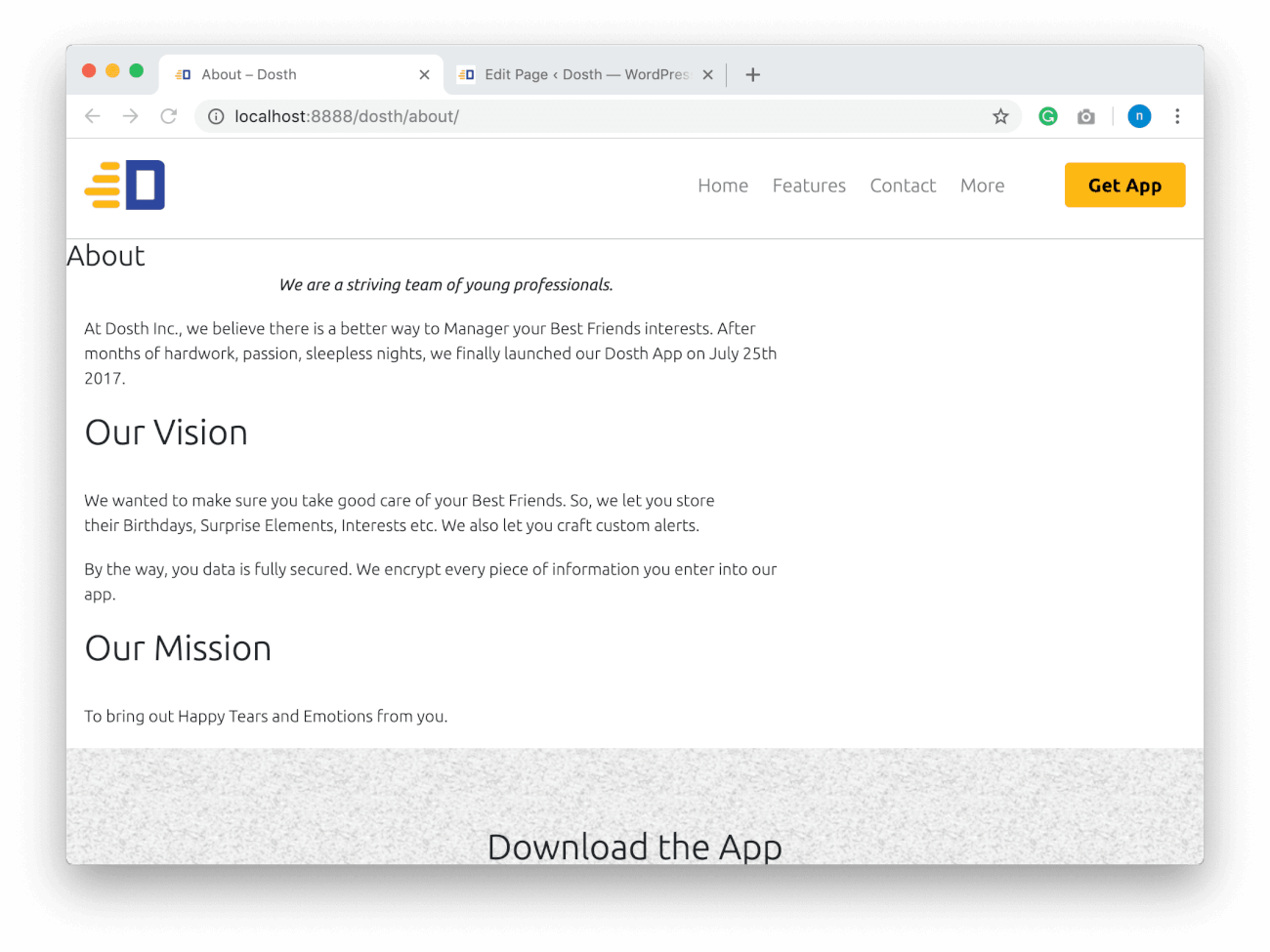
If you check out the About page in the browser, this is the output you’ll see.

WordPress is now using the page.php file to render the About page instead of index.php file.
We can confirm this by inspecting the HTML of the About Page.
In the next lesson, we will learn about Featured Images.