A Static page is nothing but an internal page of a WordPress site. Pages like About, Contact Us, Terms & Conditions etc. are the best examples of a static page. We are calling them static pages because we don’t change the content of these pages that often.
Now, don’t get confused with the word Static Front Page for Static Page. They both are different in the world of WordPress.
A Static Front Page is a Homepage of our WordPress site and as I said above, a Static page is an Internal Page of the same site.
Anyway, If you know how to build the Homepage in WordPress, you can use the same technique to build every other page on the site. The thing is, We still have to use the same main query Loop. We still have to use the same Header and Footer files.
The only thing that changes here is the theme’s template file that WordPress choose to render the page. You have to get habituated to this fact.
So, technically, all we have to do now is create an appropriate template file inside our theme and put the Loop and include Header Footer files in it. That’s all. WordPress will take care of the rest.
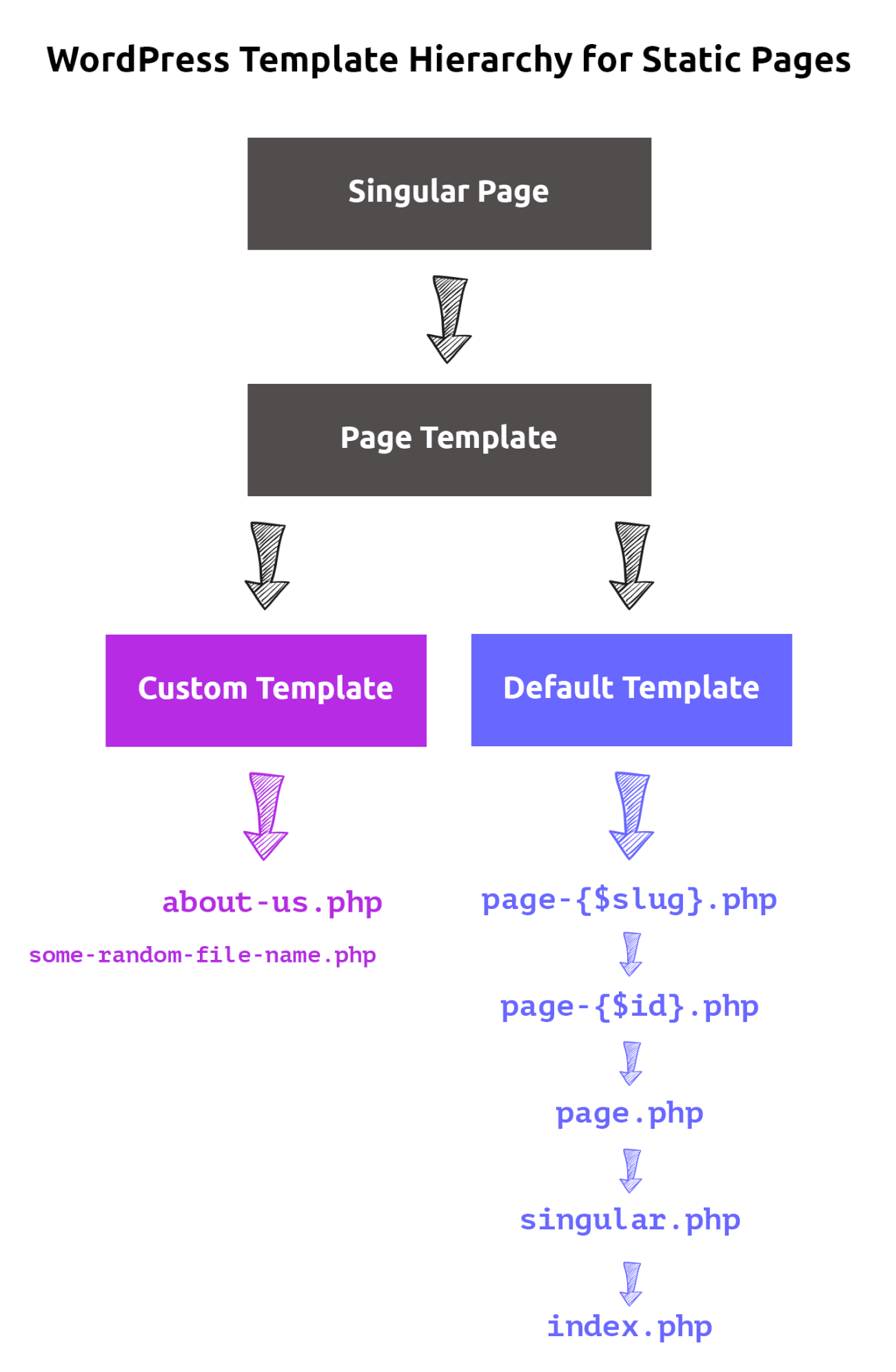
Common, let’s take a look at the WordPress Template Hierarchy for rendering Static Pages.
For the Static Front Page, we used the front-page.php file.
For a Static Internal Page, we usually use page.php file.

If you observe the above image, you can tell that WordPress looks for two types of template files inside our theme for rendering the static pages:
The reality is, almost 80% of static pages on every website looks exactly the same from a design perspective. This applies to a large percentage of sites on the web.
Also, the site owner will keep adding more and more static pages as the time progresses. And whenever site owner publishes a new page, he/she expects that the page design to be consistent with rest of the independent pages.
This is exactly where the Default Template files come in.
We can use a Default template file like page.php or index.php to render all most all the pages on the site. Even the future pages. The client doesn’t have to change any setting.
If you notice the Default Template section in the above image, you can see two template files with dynamic names.
1) page-{slug}.php file
2) page-{id}.php file
The template files with the above naming convention are used by WordPress to render a particular page only.
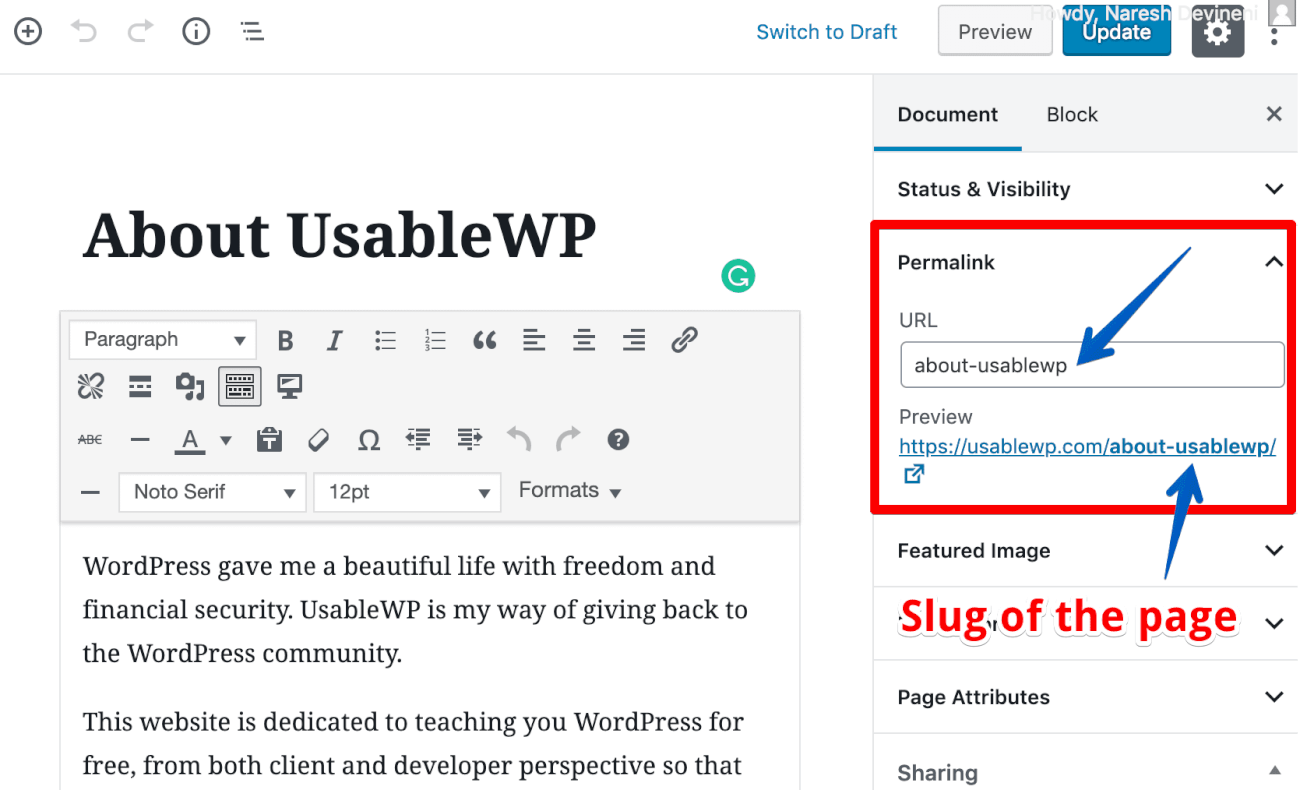
The {slug} and {id} portions refer to the URL slug and ID of a particular page.

For example, if the user visits the About page of Dosth site and if the URL of about page is:
Assuming a custom template file is not assigned to render this page, WordPress will start looking for a template file with name page-about-usablewp.php. If WordPress finds this file, it will use it to render the page.
Although this technique is helpful to code the About page uniquely, we can not rely on this type of Template file. What if the SEO guy asks to change the slug of the page? If the slug of the page changes, we have to change our template file name too.
The same thing applies for Page Template with page-{id}.php format. What if the Client / Administrator decides to delete and re-create the page? WordPress will assign a new ID for the page making the page-{id}.php file useless.
So, it is a bad Idea to use these Default Template files for designing a Page uniquely. And this is where Custom Templates shine.
We can use the custom template file for rendering a particular page with a unique design. I do this all the time. I create a custom page template for every unique looking page on the site. This helps me write appropriate HTML markup based on the design.
This doesn’t mean you can not use custom templates to render multiple pages. You can absolutely do that.
For example, We can use a Custom Template file to render a ditto-looking group of static pages of our site. Imagine the site has 26 Static pages. Out of these 26 pages, four of them look exactly the same from the design perspective because they might belong to a particular service that the site owner promotes. For this scenario, we have to use the same template file for rendering all those ditto-looking four pages. And a Custom Template file helps us achieve this.
Get it?
Before we start creating more specific template files for our static pages, It is important that we fix an important problem.
Currently, If you try to visit other pages on our Dosth Site, for example, About page, WordPress is greeting you with an empty page.
http://localhost:3000/dosth/about
“I tried previously! But couldn’t figure why is this happening! Is this because the content of the About page is empty?”
Oh! It’s good to know that you are curious.
Anyway, You already knew the answer. All you have to do is utilize the knowledge that you gained from the previous lessons.
Common, take a dig at it one more time!
Did you?
Anyway, the reason behind this is, since there is no Static page specific template file inside our theme, WordPress is using the index.php file render the page. And because this file is empty with no Loop and Header-Footer files, the browser is rendering the empty page to the user.
And this is not a good practice.
But before we fix the index.php file, let’s put some content into the About page.
You can find the content of the About page inside the dosth-site-content.docx word document.
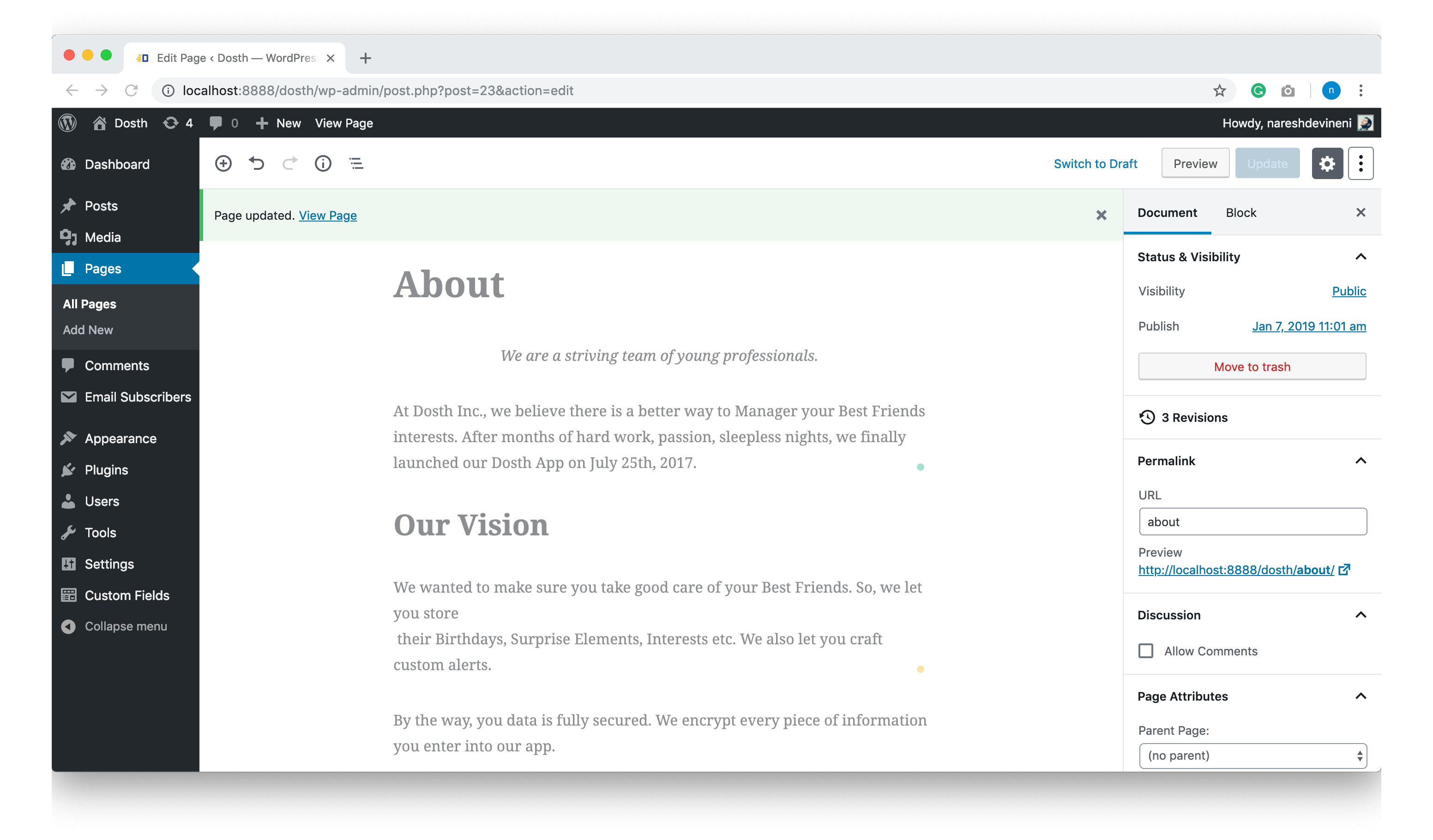
I added the content and it looks by going to:
Admin Dashboard -> Pages -> About -> Edit Screen

It is pretty common for us the theme developers to forget creating some template files and this mix up could lead us to show empty page to the visitors.
So, temporarily, if we can code the index.php file with some generic design, we can at least make content accessible to our visitors.
Later, we use index.php file to render the blog posts archive without ever having to create separate template files for them.
Common, go ahead and open up index.php file and put the following code inside it.
<?php
/**
* The main template file
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package Dosth
*/
get_header();
?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<div class="content-container">
<div class="container">
<div class="row">
<div class="col-sm-12 actual-content">
<h1 class="page-title"><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php get_footer(); ?>
Nothing much going on in the above code. I copied the introduction comment from the TwentyNineteen default theme that comes with WordPress and pasted inside our theme’s index.php file.
Next, I included Header and Footer files.
Finally, I copied the Loop from the front-page.php file and made a small adjustment to it so that it outputs the title of the page.
This is common sense, right? For Homepage, We don’t need to output the title saying “Home”. But we need to output it for the Internal Pages.
That’s all it takes to avoid empty pages in WordPress. All you have to do is put the Loop inside the index.php file. Also, you’ll face this problem only if you are creating your first WordPress theme. For your second WordPress site, you’ll be reusing the same code without ever having to re-create them.
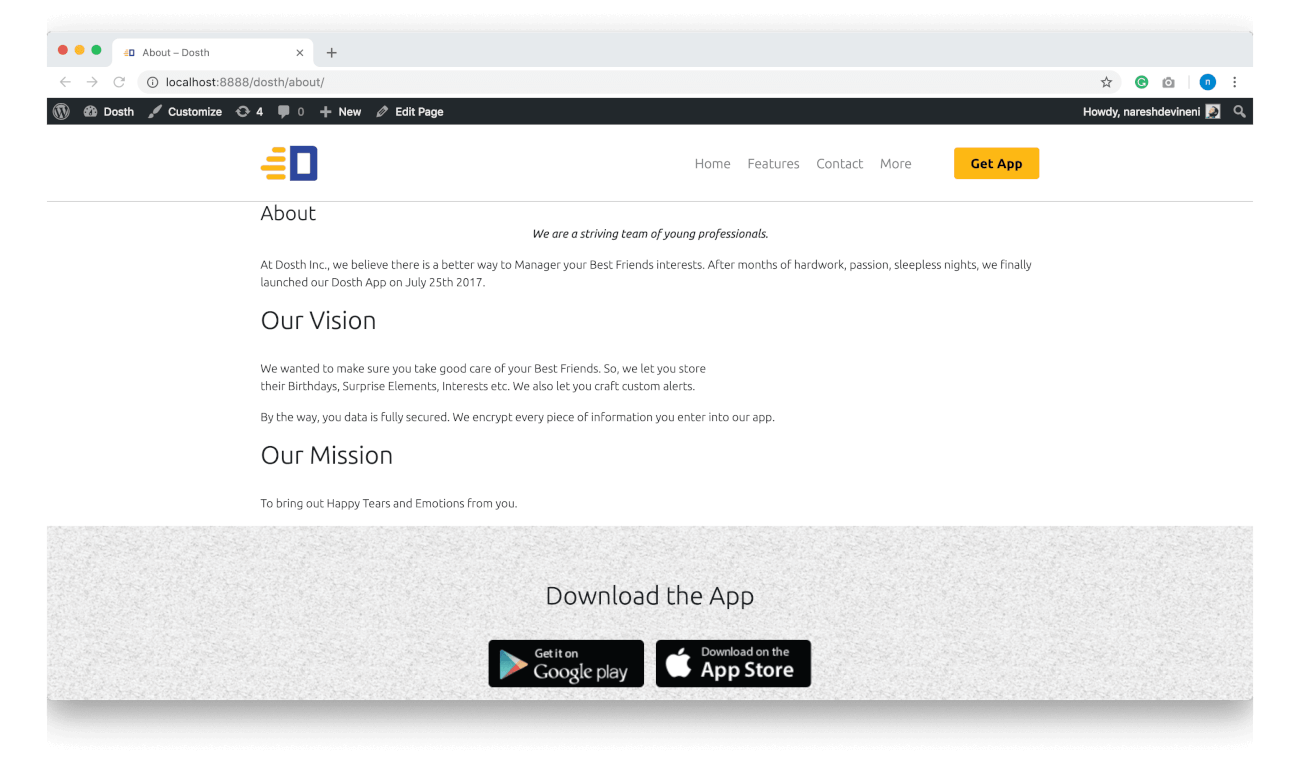
Now, if you go back to the browser and refresh the About page, you’ll see the content of the About page along with the Header and footer elements.

I agree this is not the best-looking page design. But that’s ok for now.
Now that the problem is solved, we will create a more specific template file to render our static pages.