To begin the styling, download the following grey background image and put it inside the assets/img directory.

We will apply the above image as a background to the Footer Section One <div> element using the CSS.
Now, add the following CSS at the end of the style.css file:
/*-------------------------------------------------------------------------------
6.Footer Styles
-------------------------------------------------------------------------------*/
#site-footer .widget{
margin-bottom:65px;
}
#site-footer .widget:last-child{
margin-bottom:0;
}
#site-footer .widget h4{
font-size:30px;
text-align: center;
margin-bottom:30px;
}
.footer-section-one{
background-image:url(assets/images/grey-texture.png);
padding:65px 15px 70px;
}
.footer-section-one #text-4 a{
display: inline-block;
margin:0 5px;
}
.footer-section-one #text-4 .textwidget{
text-align:center;
}
.footer-section-one .widget_media_image img{
max-width:300px;
display: block;
margin:0 auto;
}
Here is the updated outline of our style.css file:

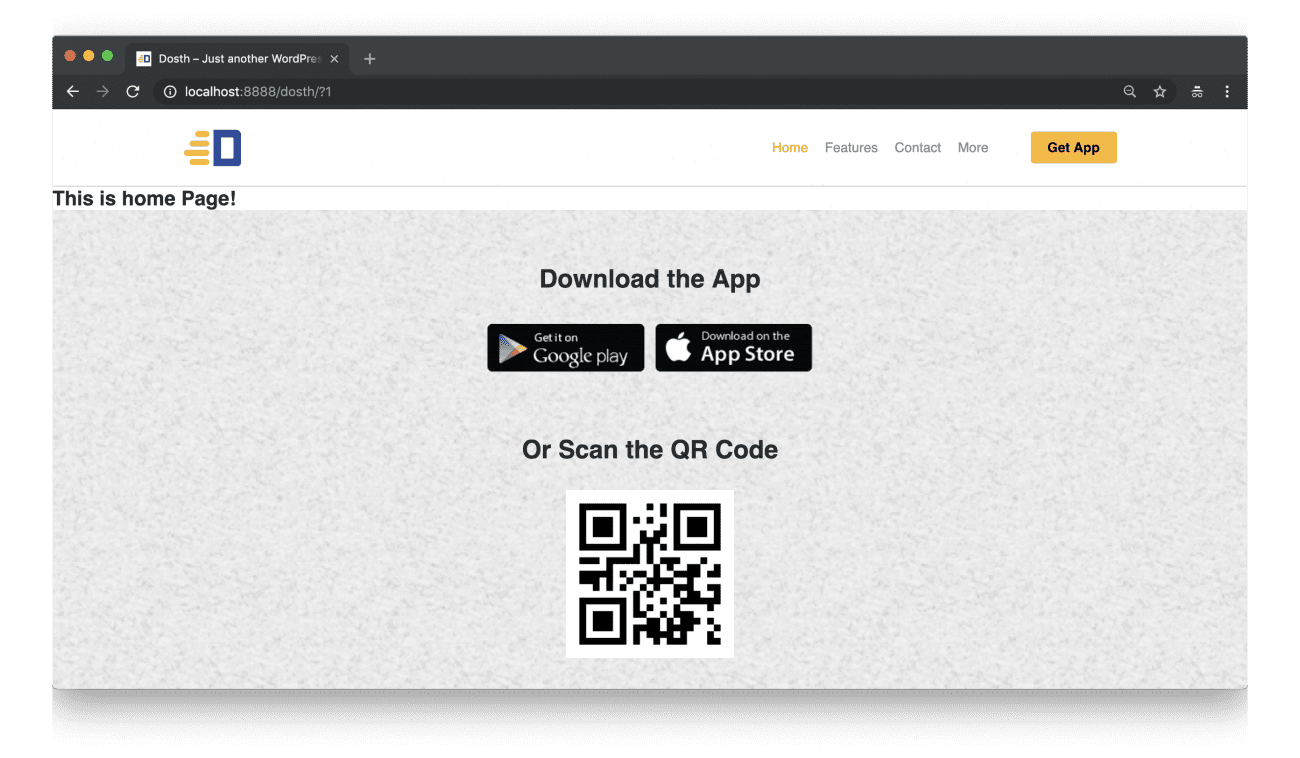
Alright, Let’s go back to the Homepage in the browser and refresh it!

“Haha! Finally, I am seeing something fruitful to my eyes :P”
I am glad you liked it 😛
Anyway, in the next lesson, we will continue to build our site’s footer by dealing with the Email Subscription form.