
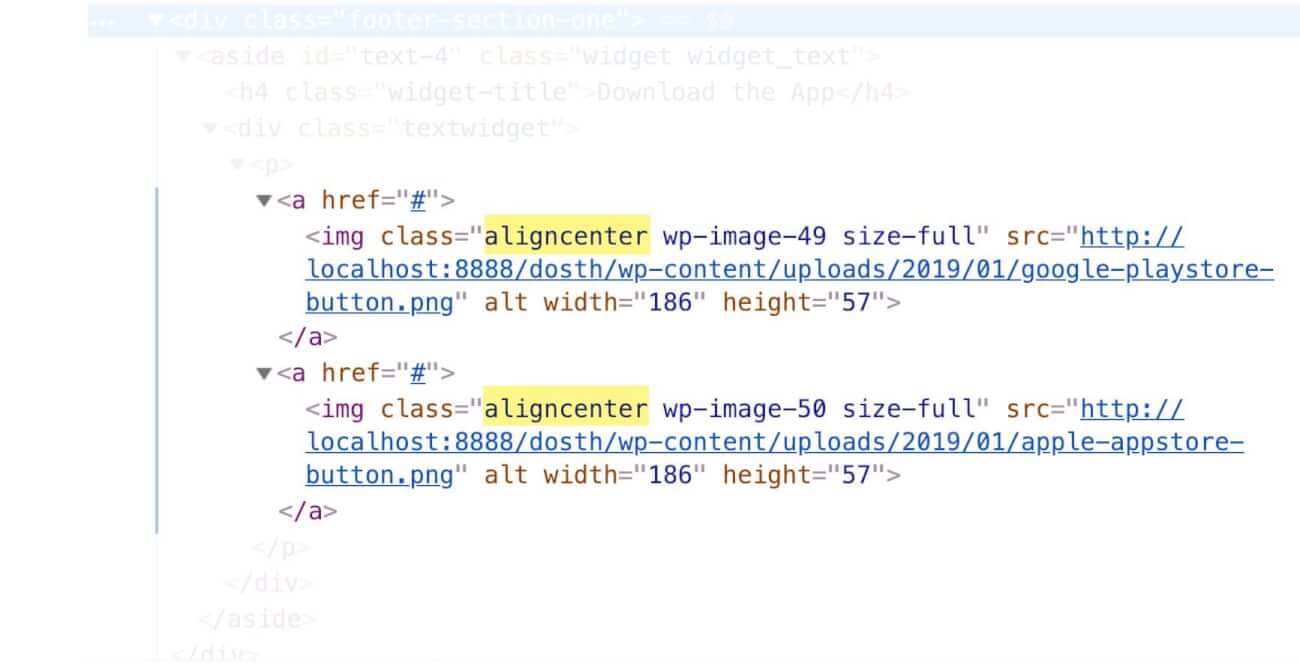
If you watch the above markup of the images inside the “Download the App” text widget closely, WordPress added a class called “aligncenter” for the images.
But, did we write CSS for this class?
“No, We did not!”
This is why the images are not getting centered. WordPress doesn’t magically center the media we add using the WYSIWYG editor. It just adds classes like “aligncenter”. It is up to us as theme developers to support those CSS classes inside our theme.
We can fix this problem by writing some CSS to the “aligncenter” class. But the problem is not just about the “aligncenter” class. This class is just one of many classes that WordPress generates when we use a WYSIWYG editor inside WordPress.
These WordPress generated classes are called “Editor Classes”. And as a theme developer, it is our primary responsibility to write proper CSS for all the important WordPress generated classes. We have to do this because the Client/Administrator just uses the align options available inside the WYSIWYG editor and expect them to work properly.
Here is the list of HTML classes that we need to write CSS for:
The list is not final. There are more. But these are the most and important classes that we must support as a theme developer.
To save us a lot of precious time, Liam Gladdy provided a neat little Gist which contains styles for all the above-mentioned classes. You can find the Gist here:
https://gist.github.com/lgladdy/10597478
It is five years old, but it is still relevant. I still use this Gist inside every WordPress project I work on.
Also, the above Gist contains the SCSS version of the WordPress WYSIWYG styles. But for the purposes of this course, I converted it to plain CSS.
Open up the style.css file and add the following CSS right below the comment with styles outline information. To be precise, at the beginning of our custom CSS rule-sets.
/*-------------------------------------------------------------------------------
1.WordPress WYSIWYG styles
-------------------------------------------------------------------------------*/
.alignnone {
margin: 5px 20px 20px 0;
}
.aligncenter, div.aligncenter {
display: block;
margin: 5px auto 5px auto;
}
.alignright {
float: right;
margin: 5px 0 20px 20px;
}
.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
.aligncenter {
display: block;
margin: 5px auto 5px auto;
}
@media only screen and (max-width:480px){
.single .alignright,.single .alignleft{
float:none;
}
}
a img.alignright {
float: right;
margin: 5px 0 20px 20px;
}
a img.alignnone {
margin: 5px 20px 20px 0;
}
a img.alignleft {
float: left;
margin: 5px 20px 20px 0;
}
a img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption {
background: #fff;
border: 1px solid #f0f0f0;
max-width: 96%;
/* Image does not overflow the content area */
padding: 5px 3px 10px;
text-align: center;
}
.wp-caption.alignnone {
margin: 5px 20px 20px 0;
}
.wp-caption.alignleft {
margin: 5px 20px 20px 0;
}
.wp-caption.alignright {
margin: 5px 0 20px 20px;
}
.wp-caption img {
border: 0 none;
height: auto;
margin: 0;
max-width: 98.5%;
padding: 0;
width: auto;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
Here is the updated outline of Styles inside our style.css file:

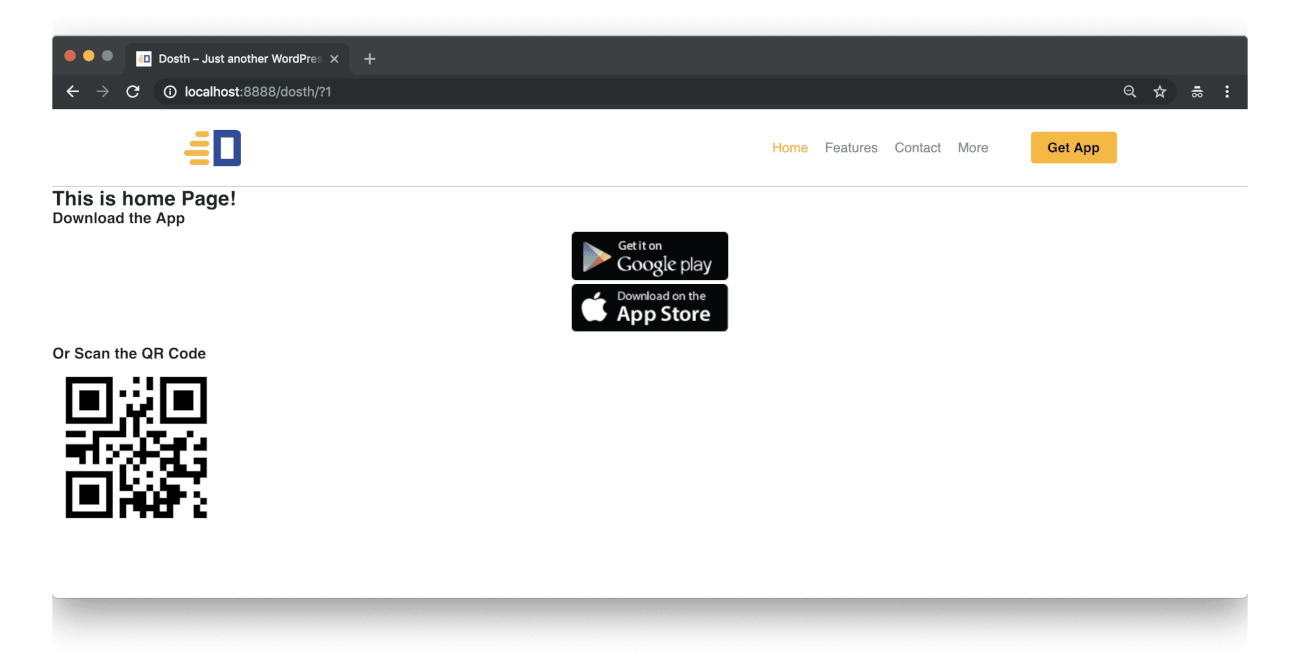
Anyway, now if you go back to the browser and refresh the Homepage, the images are indeed getting centered to the viewport.

Now that we fixed the problem successfully, you don’t ever midnight phone calls from a client saying:
“Hi, Sorry for the disturbance. I am trying to align an image to the right side of the screen, but for some reason, it is not working as expected!”
Alright, But this is not the way Footer section one was designed, right?
We just added styles to the classes generated by WordPress. But we did not start styling our widget yet!
So, in the next lesson, we will finish the styling of our “Footer Section One” along with the styling of Widgets inside it.