Before we deal with the primary navigation of our website, we have to create pages so that we can add these pages to the primary navigation.
So, let’s create the pages with the following Titles.
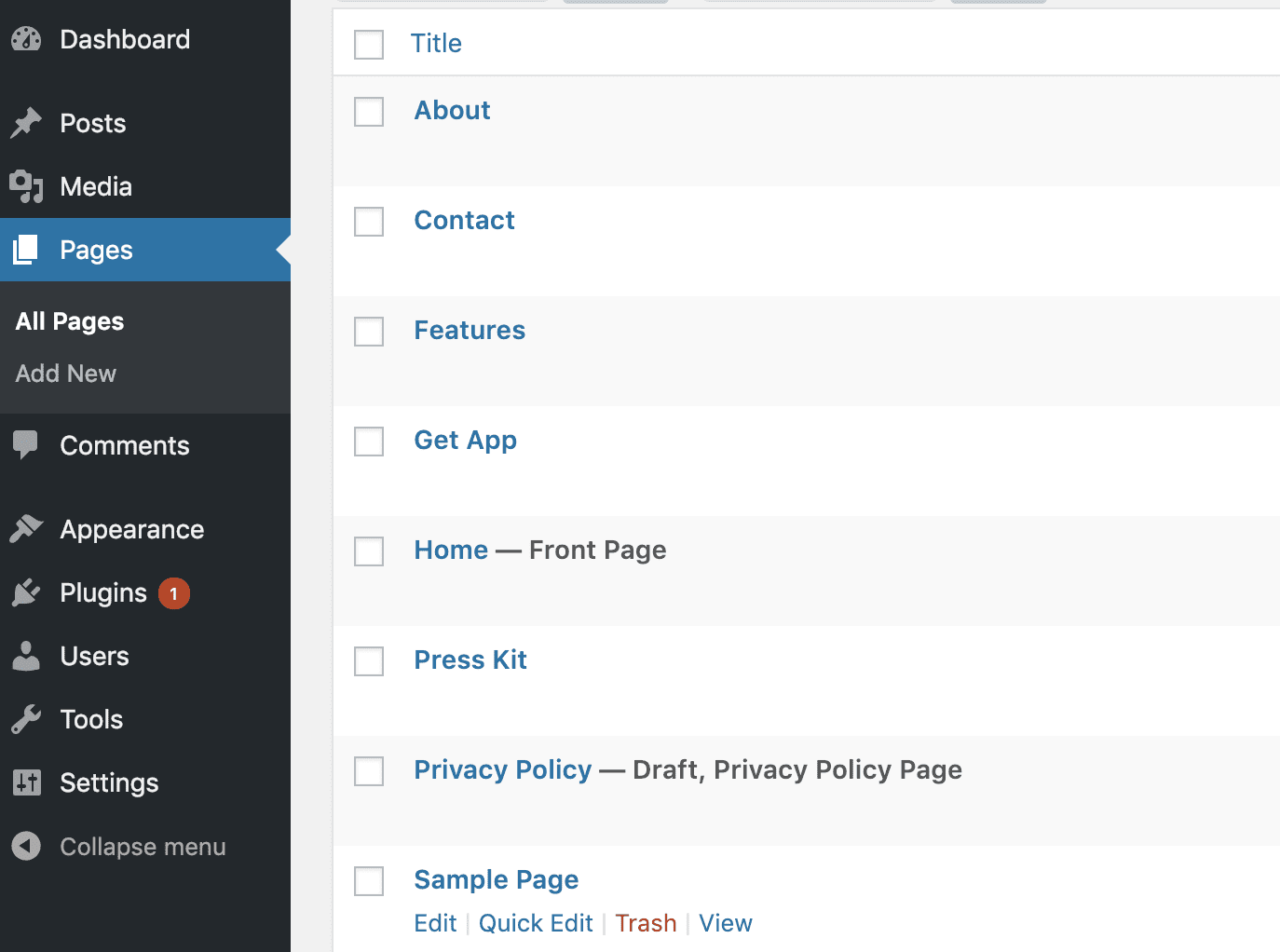
Here is my updated pages list inside the Admin Dashboard -> Pages panel

When it comes to a real-world project, you don’t have to create pages at this stage of theme development.
But, in my case, I always create pages at the very early stages of the project and the reason behind it is simple.
As an Experienced Freelancer, It is totally my choice to accept a project based on its status and I always request my clients to only involve me once the design, pages and their content are finalized. So, creating pages at the early stages works for me.
At the end of the day, WordPress is a CMS which allows its users to easily manage the site’s pages and content. So, we can always play around Pages panel.
Now we have everything to deal the primary navigation of our site. So, in the next lesson, we will create our first WordPress menu for the Header.