When it comes to WordPress, an archive is nothing but a posts index belonging to a particular category, tag, author, published month or published year.
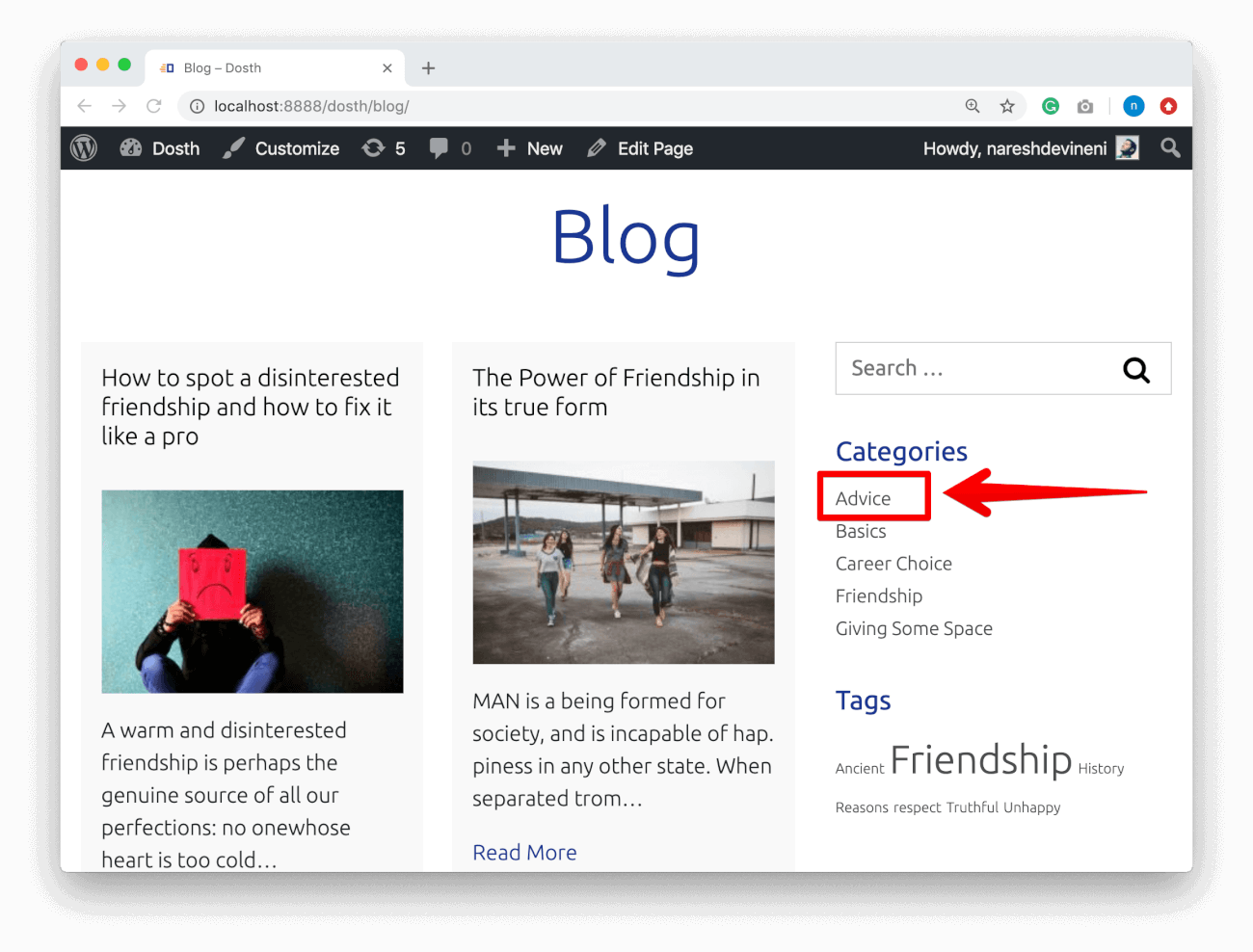
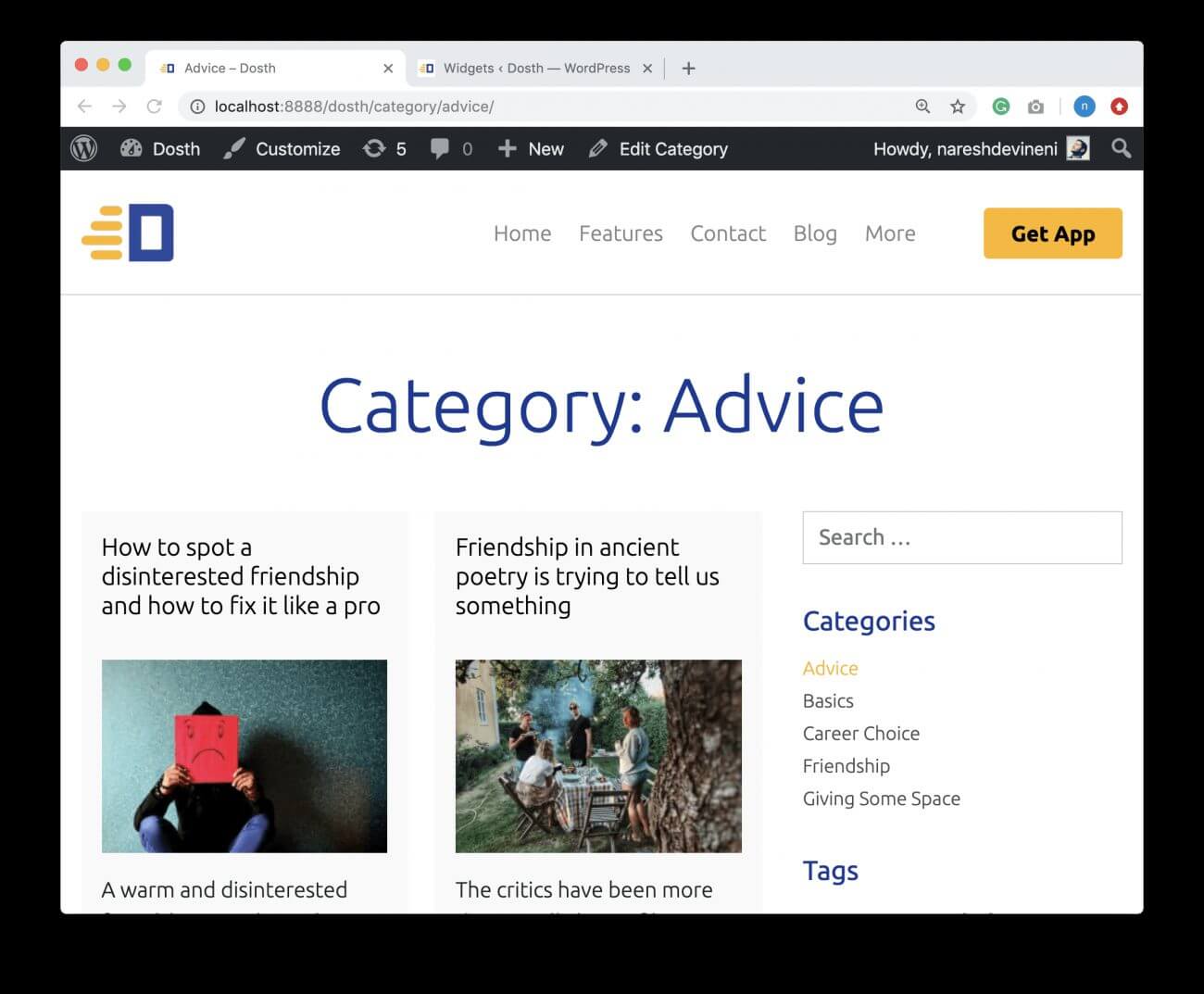
For example, if you go to the “Blog” page and click on a particular category such as “Advice”:

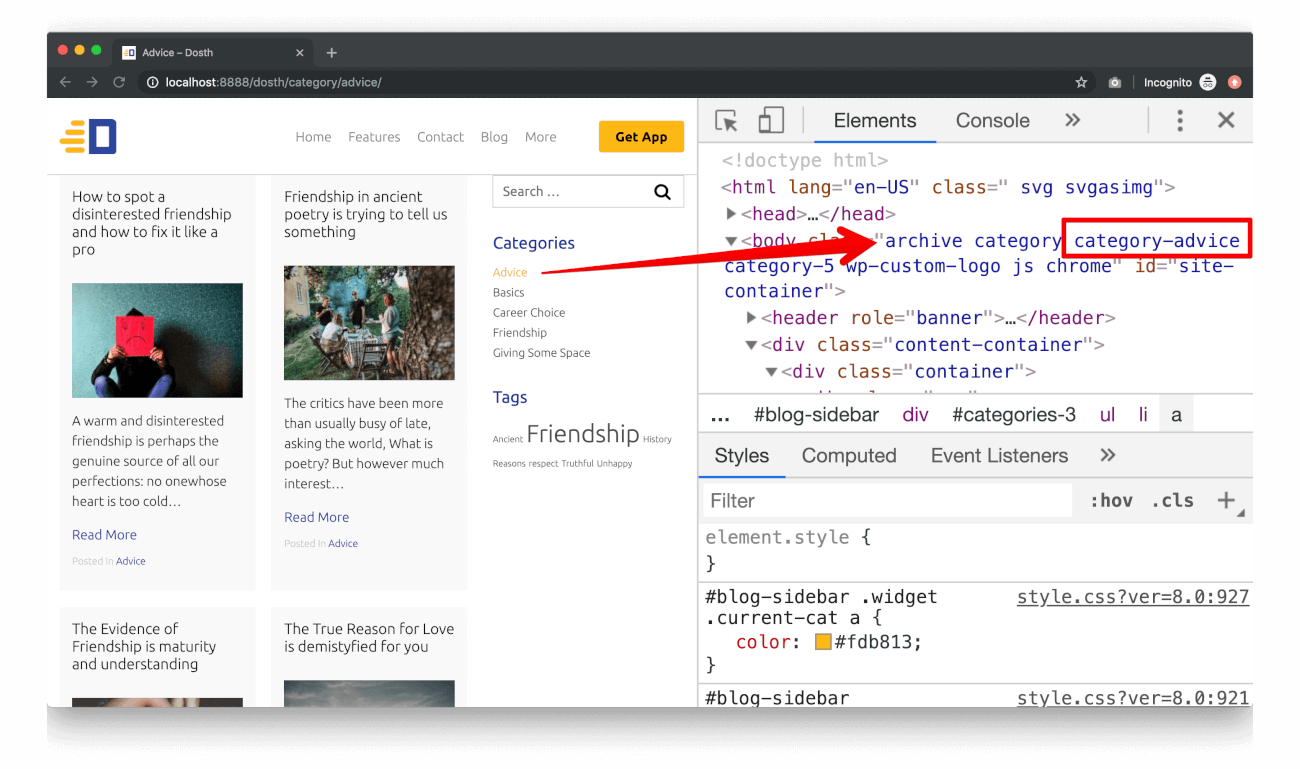
WordPress will take you to the archive of the “Advice” category.

And, in this archive, only the posts belonging to the “Advice” category will be displayed.
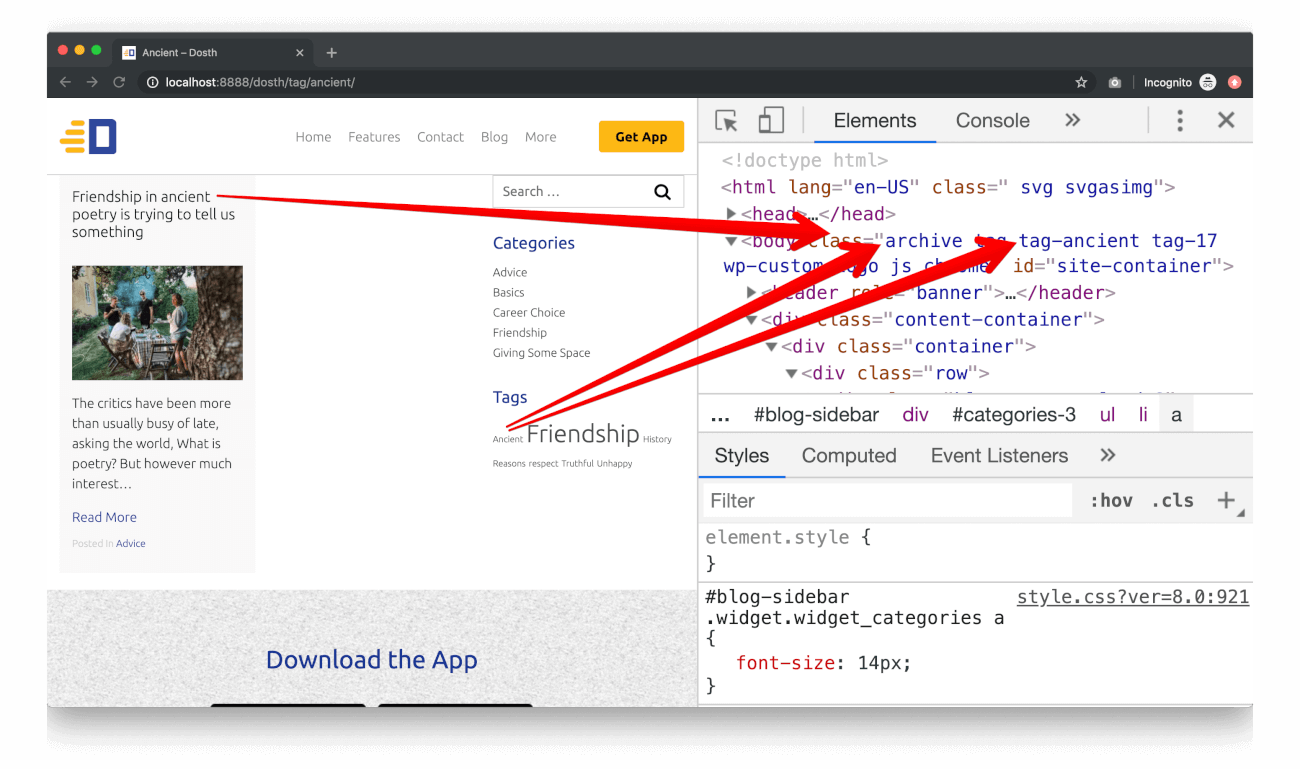
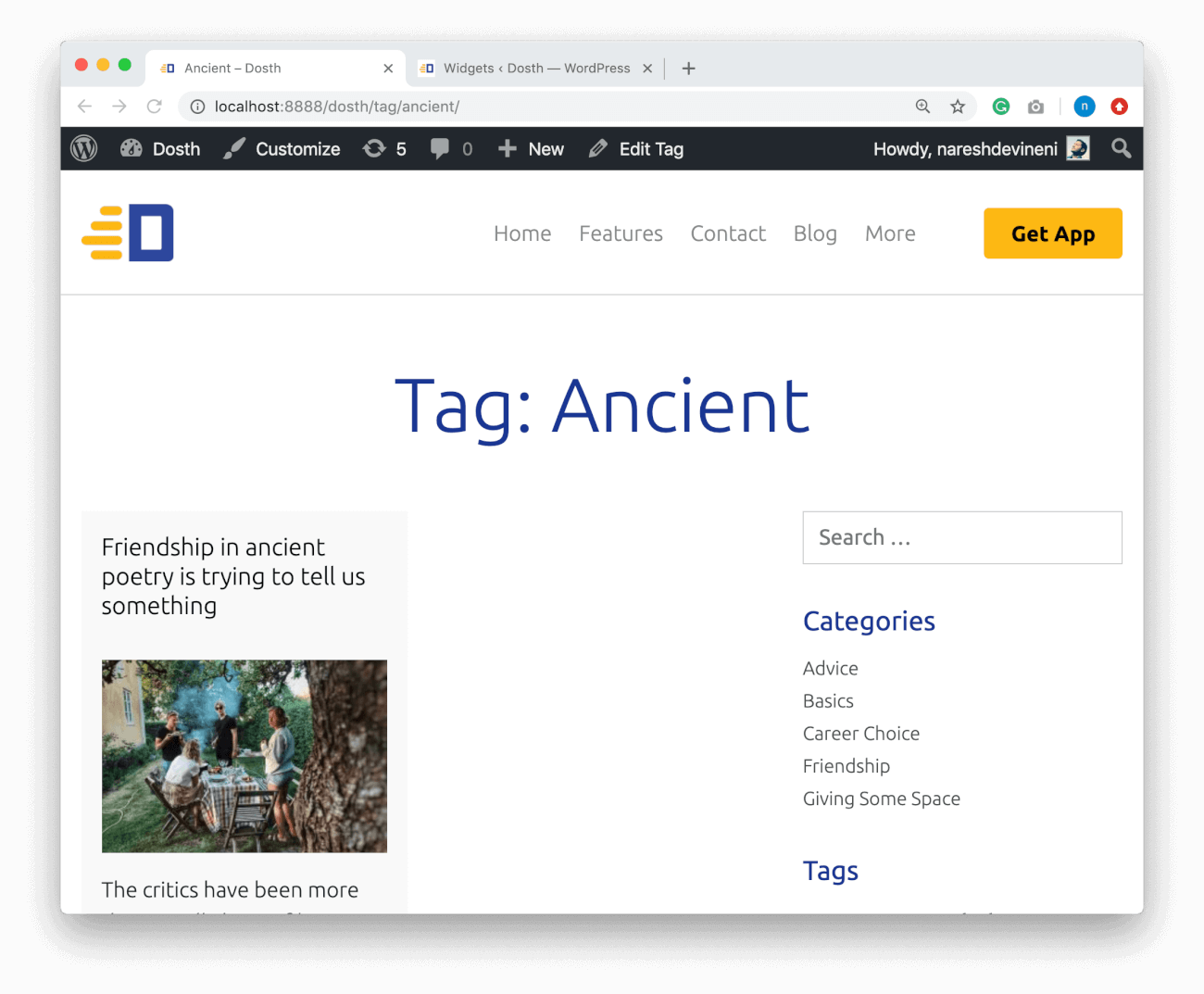
Similarly, if you click on a tag such as “Ancient”, WordPress will take you to the archive of blog posts that are tagged with the word “Ancient”.

This applies to every other type of archive! Powerful!
WordPress is doing this automatically for us based on the URL.
For example, if a user visits:
http://localhost:3000/dosth/tag/ancient/
WordPress will pull all the blog posts belonging to the “ancient” tag from the database and picks a template file from our theme based on the WordPress template hierarchy and renders those blog posts to the frontend.
Simple and straight forward.
Now comes the actual question for the theme developers!
what template files we have to create to render these archive pages?
currently, WordPress is rendering all the archive pages using the index.php file because our theme doesn’t have a more specific template file, and this is totally fine because the blog posts index page and the archive pages of our blog are looking the same from a design perspective.
So, technically and logically, we don’t have to create any other template file for rendering archive pages. The index.php file is doing a great job!
But there is a small problem.
If you observe the above screenshot for “Ancient” tag archive or any other archive, there is no archive title that we see in the mockup:

We can fix this problem easily!
All we have to do is check if it is an archive and use the_archive_title() function to output the archive title. This function detects the archive type and outputs the archive title accordingly.
We can check for an archive using the is_archive() function. This function will return true on all types of archive pages.
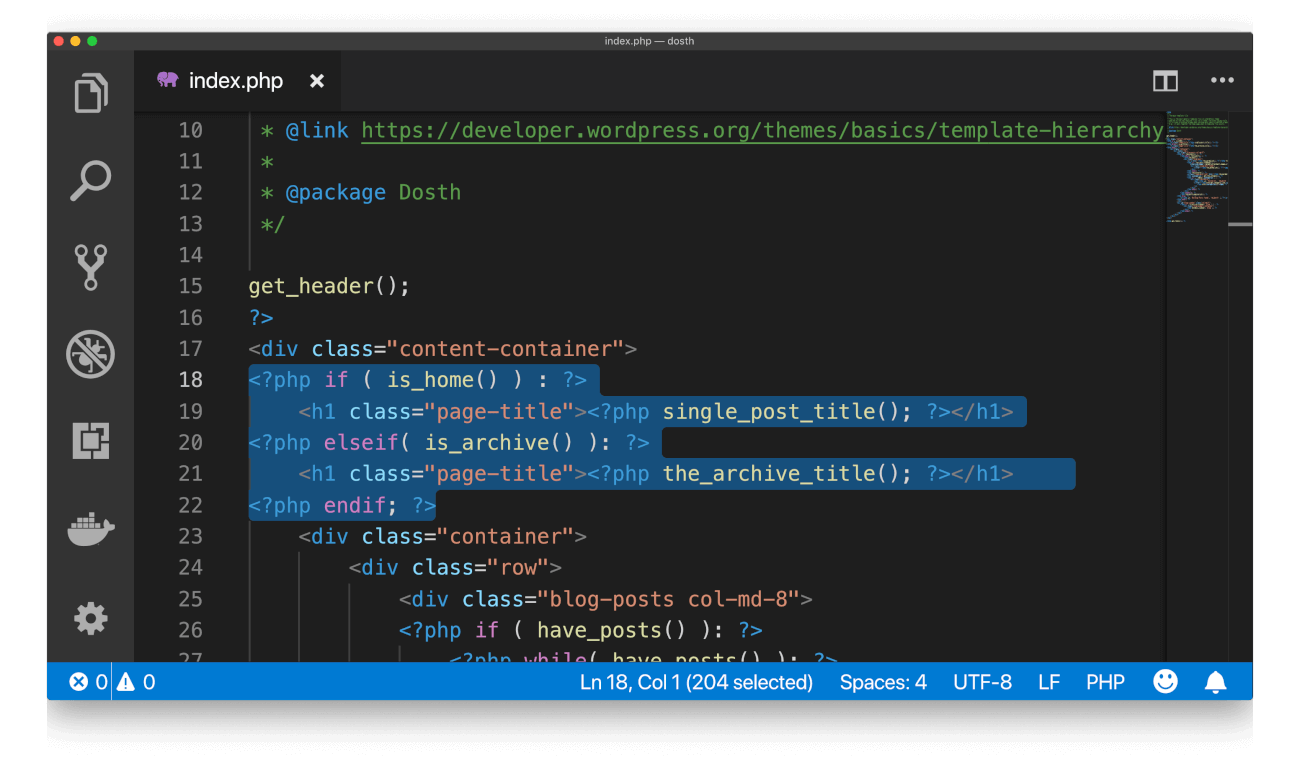
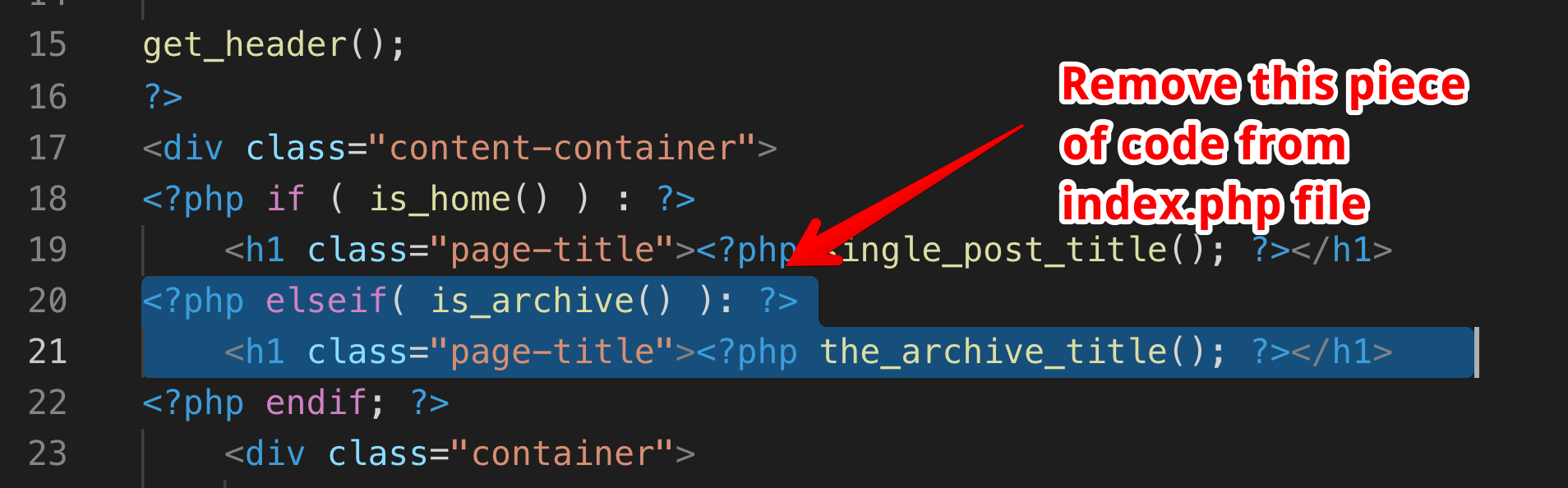
So, go ahead and open the index.php file and add an ELSEIF condition to the IF condition that is outputting the page title at the top of the file:
<?php if ( is_home() ) : ?>
<h1 class="page-title"><?php single_post_title(); ?></h1>
<?php elseif( is_archive() ): ?>
<h1 class="page-title"><?php the_archive_title(); ?></h1>
<?php endif; ?>

Let’s break it down.
First, as you already know, we are checking if it is the Blog Posts Index page using is_home() and if it is, weareprinting the title.
If a user visits an archive like “Ancitent” tag, the is_home() will return false and ELSEIF condition is tried and inside the ELSEIF condition, we are checking if it an archive using is_archive() function and if it is, weareprinting the archive title.
That’s all. Easy, right?
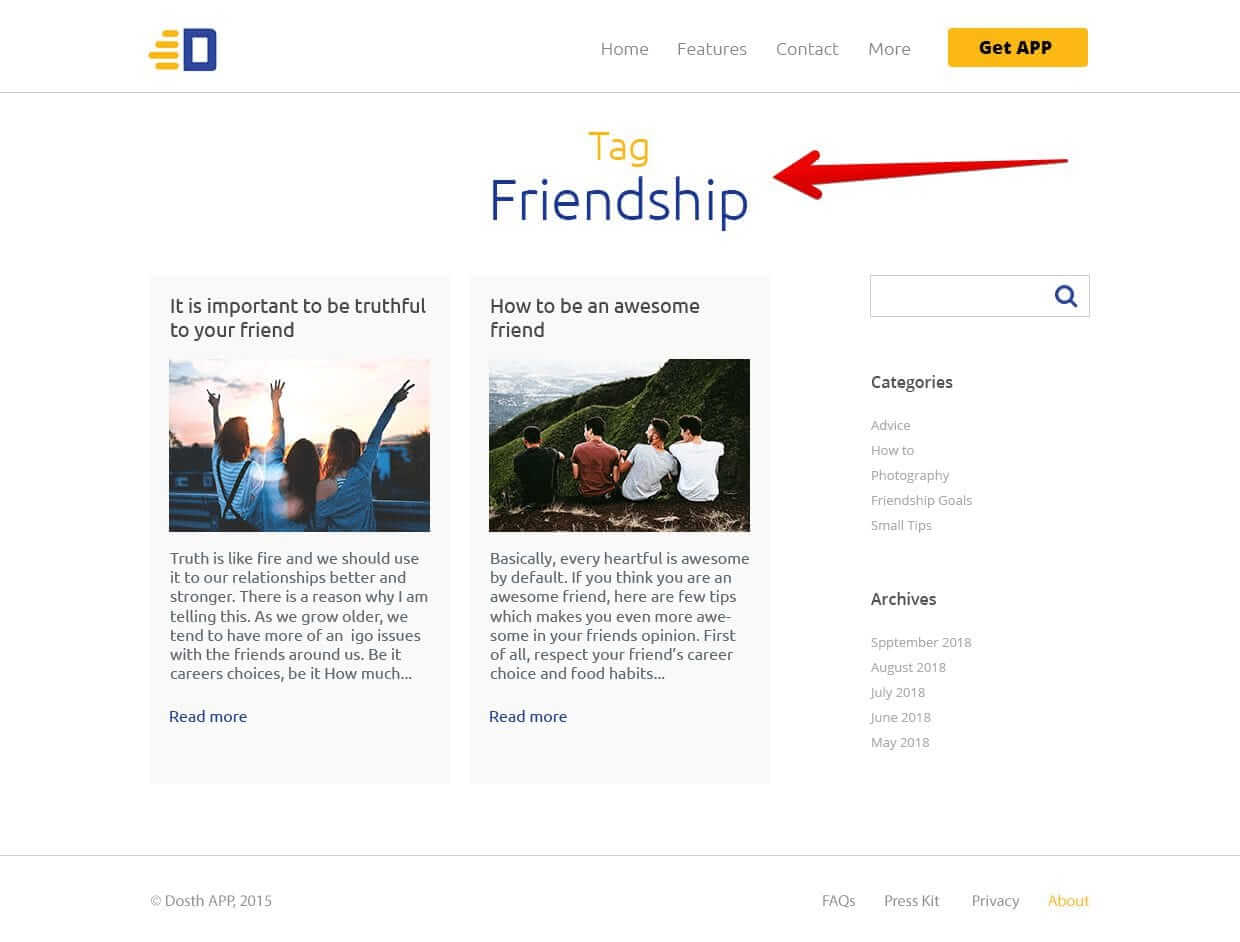
If we now check out some archive, for example, the “Ancient” tag archive, we can indeed see the Archive title.

The the_archive_title() function outputs the archive title in the following format:
Archive Type: Archive Title
So, if we check out some category archive, for example, “Advice”, we can indeed see the word “category:” in the Archive title.

Great! Our archive pages are perfect.
Also, we are using the same sidebar for archive pages too. Most sites on the web do this. So, we did not a create a different sidebar for just archive pages.
But, if the sidebar of the archive pages must hold different content, feel free to create a new sidebar and display in the archive pages.
With more IF and ELSEIF conditions, we could have rendered all the pages on our site using the index.php file.
But we did not do it. If we do it, the code inside the index.php file will become difficult to maintain and read.
So, it is always a good idea to create a more specific template file as it helps to maintain the code better and we will get more control over markup.
Now, we can create archive-type specific template files like:
There is nothing wrong with it. It is totally up to you. You’ll not be judged by other developers or WordPress.
But, in my opinion, we should only create archive-type specific template files when they look totally unique from each other. According to me, it’s more of a design call.
Also, creating more template files also increases maintenance. For example, what if there is a change in the archive page markup? We have to update all those files, right?
“So, what is the solution?”
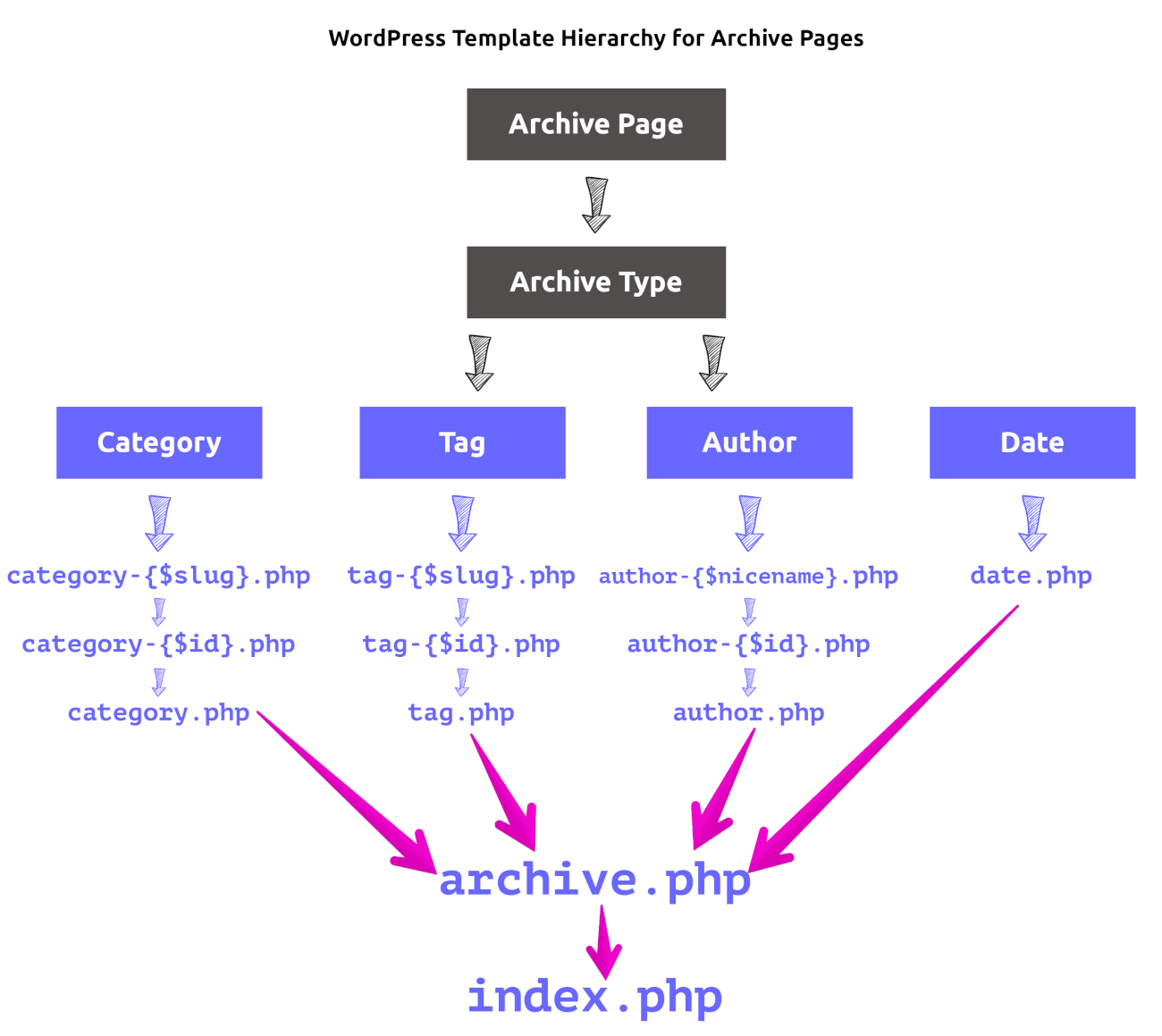
If you take a look at the WordPress template hierarchy for archive pages, for rendering a particular type of archive, no matter what archive type it is, WordPress will look for archive.php file.

So, We can just create archive.php file and save a lot of time.
Again, I am not saying that archive type-specific templates are bad. If they all look unique, you have to create them. But most of the time, the archive.php file is all we need to create.
So, create archive.php file inside our theme and put the following inside it:
<?php
/**
* The template for displaying archive pages
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package Dosth
*/
get_header();
?>
<div class="content-container">
<h1 class="page-title"><?php the_archive_title(); ?></h1>
<div class="container">
<div class="row">
<div class="blog-posts col-md-8">
<?php if ( have_posts() ): ?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<div class="blog-post">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php if ( has_post_thumbnail() ) :
$featured_image = wp_get_attachment_image_src( get_post_thumbnail_id( get_the_ID() ), 'dosth-blog-thumbnail' ); ?>
<div class="blog-post-thumb">
<a href="<?php the_permalink(); ?>"><img src="<?php echo $featured_image[0]; ?>" alt='' /></a>
</div>
<?php endif; ?>
<?php the_excerpt(); ?>
<a class="read-more-link" href="<?php the_permalink(); ?>"><?php _e( 'Read More', 'nd_dosth' ); ?></a>
<?php $categories = get_the_category(); ?>
<?php if ( ! empty( $categories ) ) : ?>
<div class="posted-in">
<span><?php _e( 'Posted In', 'nd_dosth' ); ?></span>
<a href="<?php echo get_category_link( $categories[0]->term_id ); ?>">
<?php echo $categories[0]->name; ?>
</a>
</div>
<?php endif; ?>
</div>
<?php endwhile; ?>
<?php the_posts_pagination(); ?>
<?php else: ?>
<p><?php _e( 'No Blog Posts found', 'nd_dosth' ); ?></p>
<?php endif; ?>
</div>
<div id="blog-sidebar" class="col-md-4">
<?php if ( is_active_sidebar( 'blog' ) ) : ?>
<div class="blog-widgets-container">
<?php dynamic_sidebar( 'blog' ); ?>
</div>
<?php endif; ?>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>

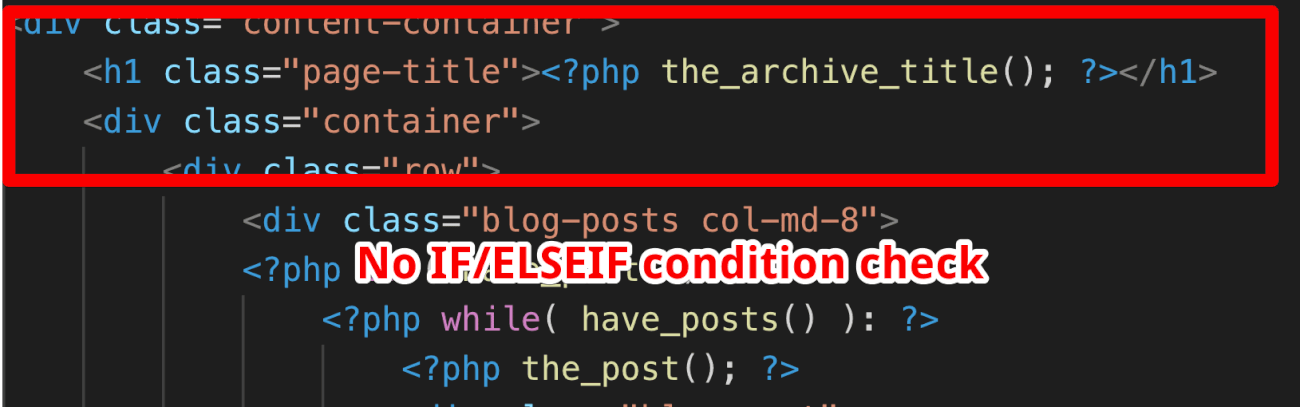
Now, The only difference between this file and the index.php file is, I removed the IF/ELSEIF Condition check altogether and directly outputting the archive title. I am doing this because WordPress will use the archive.php file only when rendering the archive pages.
Everything else is the same. Especially, the PHP code and markup inside the LOOP is ditto.
Anyway, from now on, WordPress will use archive.php file to render archive pages.
Get it?
“So, we can now remove the archive based ELSEIF condition from the index.php file?”
Yep! Without any doubt! We no longer need it.

That’s all you need to know for creating archive pages in WordPress.
In the next lesson, we will perform some code clean up.