
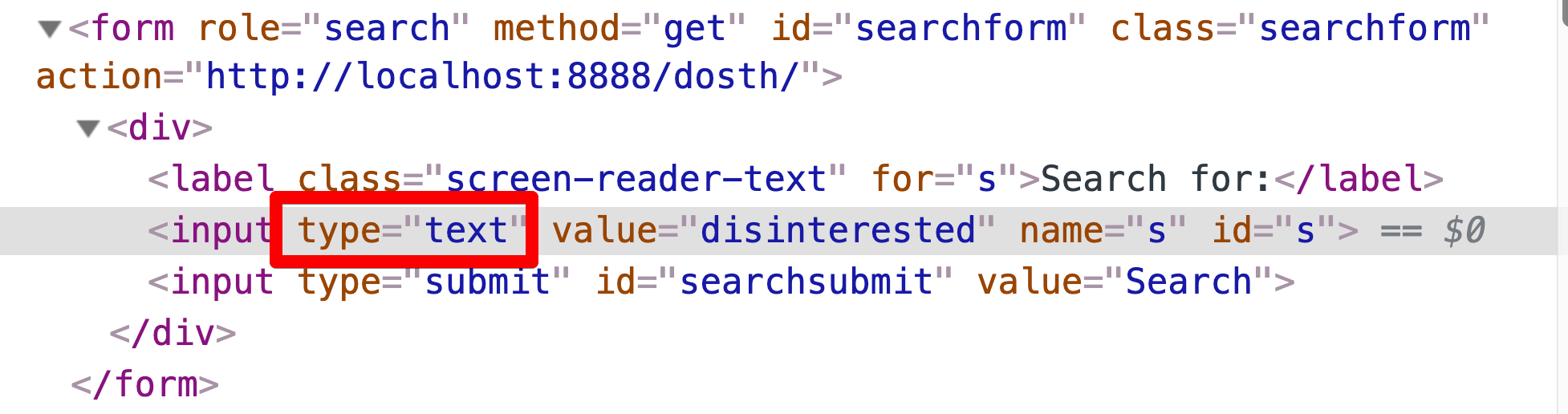
If you inspect the markup for the search form, you’ll notice that the search input field is using an input type of “text” instead of input type of “search”, like this:
<input type="search" name="s" id="s">
Because we are web developers who follow proper standards, it is our responsibility to convert the search form to use HTML5’s search input field.
To achieve this, all we have to do is add theme support for HTML5.
So, open up the functions.php file and put the following code inside the nd_dosth_theme_setup action:
// Add HTML5 support
add_theme_support( 'html5', array( 'search-form', 'comment-list', 'comment-form', 'gallery', 'caption' ) );
In the above line of code, we are telling WordPress to generate HTML5 based mark up for:
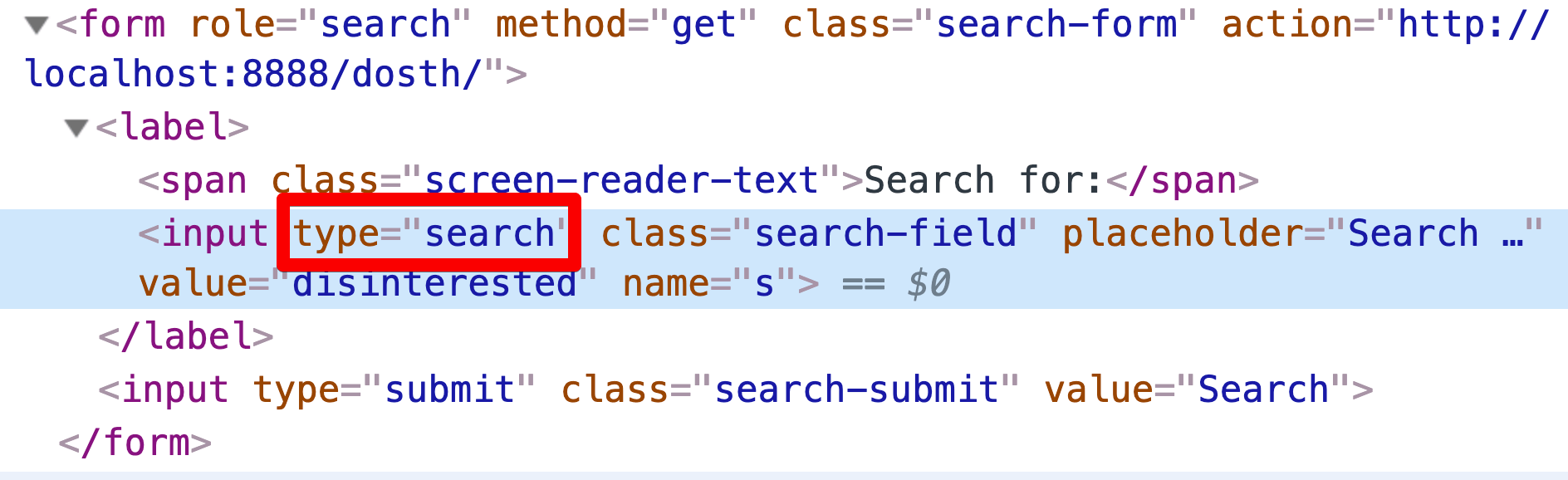
If we now refresh the blog page and inspect the search form one more time, this time WordPress outputs input type of search for the search field.

Neat, right?
In the next lesson, we will add couple more widgets to the Blog sidebar and will style the sidebar.