
Building a sidebar for blog posts index page is not at all different from building a sidebar for the footer.
First, let’s register a new sidebar for our blog posts index page.
Open up the functions.php file and put the following code inside nd_dosth_register_sidebars action:
register_sidebar( array(
'name' => esc_html__( 'Blog', 'nd_dosth' ),
'id' => 'blog',
'description' => esc_html__( 'Widgets added here would appear inside the all the blog pages', 'nd_dosth' ),
'before_widget' => '',
'before_title' => '',
) );
You already know what’s going on. So, I am gonna skip the explanation.
Here is the updated nd_dosth_register_sidebars action from the functions.php file:
function nd_dosth_register_sidebars() {
register_sidebar( array(
'name' => esc_html__( 'Footer Section One', 'nd_dosth' ),
'id' => 'footer-section-one',
'description' => esc_html__( 'Widgets added here would appear inside the first section of the footer', 'nd_dosth' ),
'before_widget' => '',
'before_title' => '',
) );
register_sidebar( array(
'name' => esc_html__( 'Footer Section Two', 'nd_dosth' ),
'id' => 'footer-section-two',
'description' => esc_html__( 'Widgets added here would appear inside the second section of the footer', 'nd_dosth' ),
'before_widget' => '',
'before_title' => '',
) );
register_sidebar( array(
'name' => esc_html__( 'Blog', 'nd_dosth' ),
'id' => 'blog',
'description' => esc_html__( 'Widgets added here would appear inside the all the blog pages', 'nd_dosth' ),
'before_widget' => '',
'before_title' => '',
) );
}
add_action( 'widgets_init', 'nd_dosth_register_sidebars' );
Next, open up the index.php file and put the following dynamic sidebar code inside the container with ID “blog-sidebar”, like this:
<div id="blog-sidebar" class="col-md-4">
<?php if ( is_active_sidebar( 'blog' ) ) : ?>
<div class="blog-widgets-container">
<?php dynamic_sidebar( 'blog' ); ?>
</div>
<?php endif; ?>
</div>
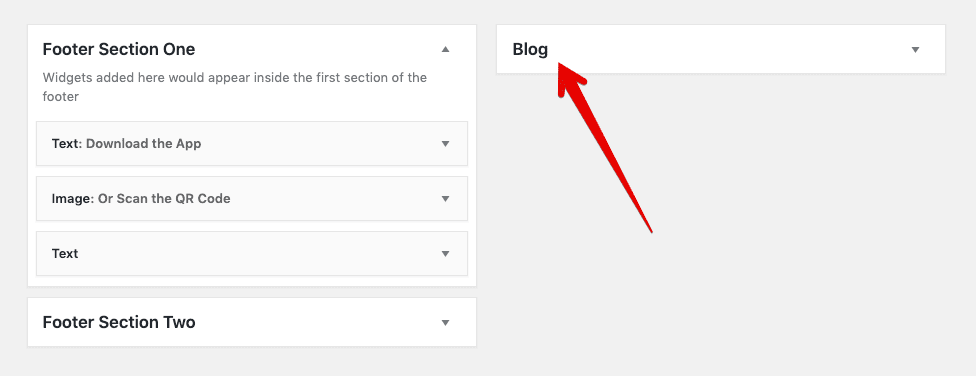
If we now go to Admin Dashboard -> Appearance -> Widgets, we should see our newly created sidebar called “Blog”.

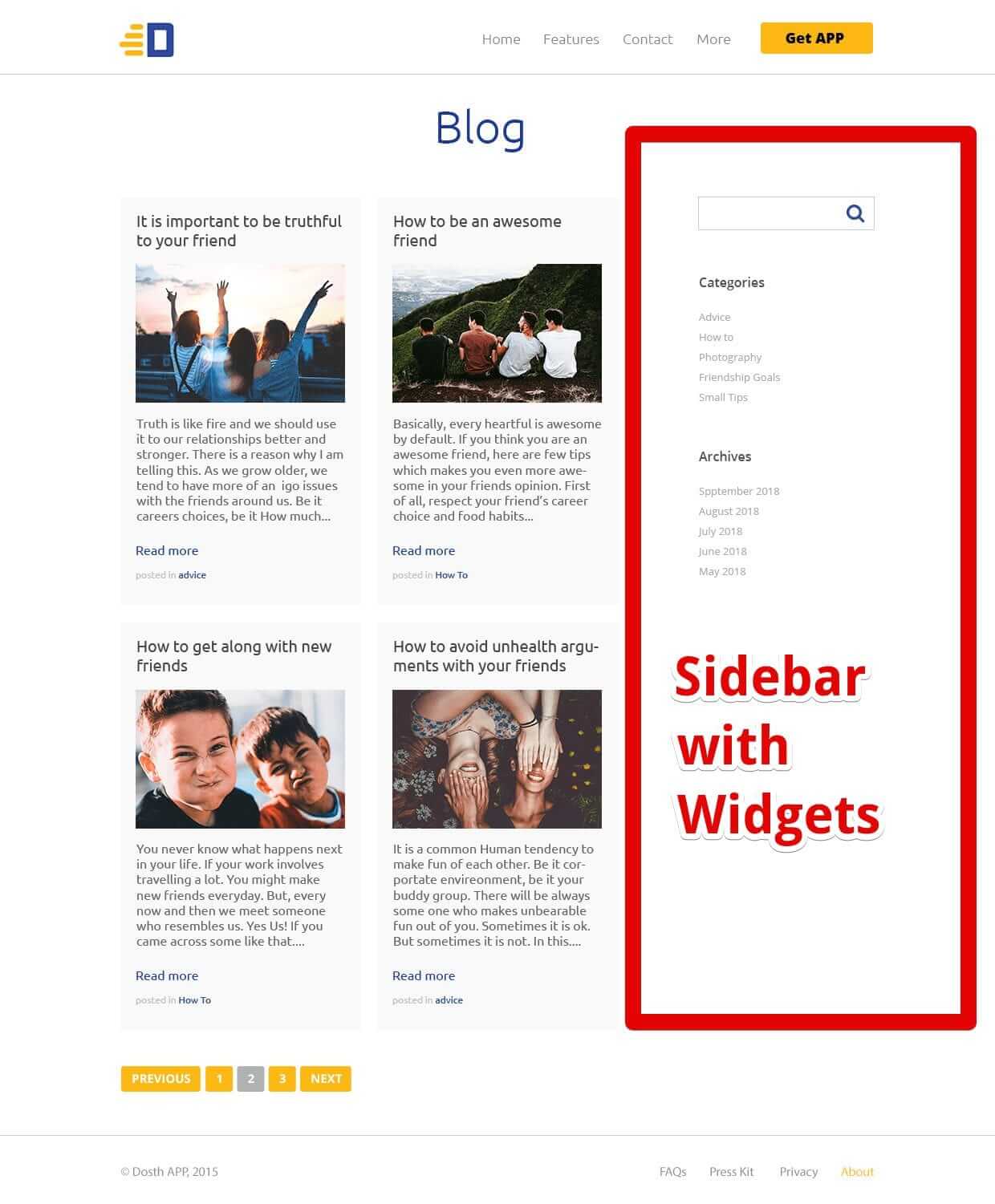
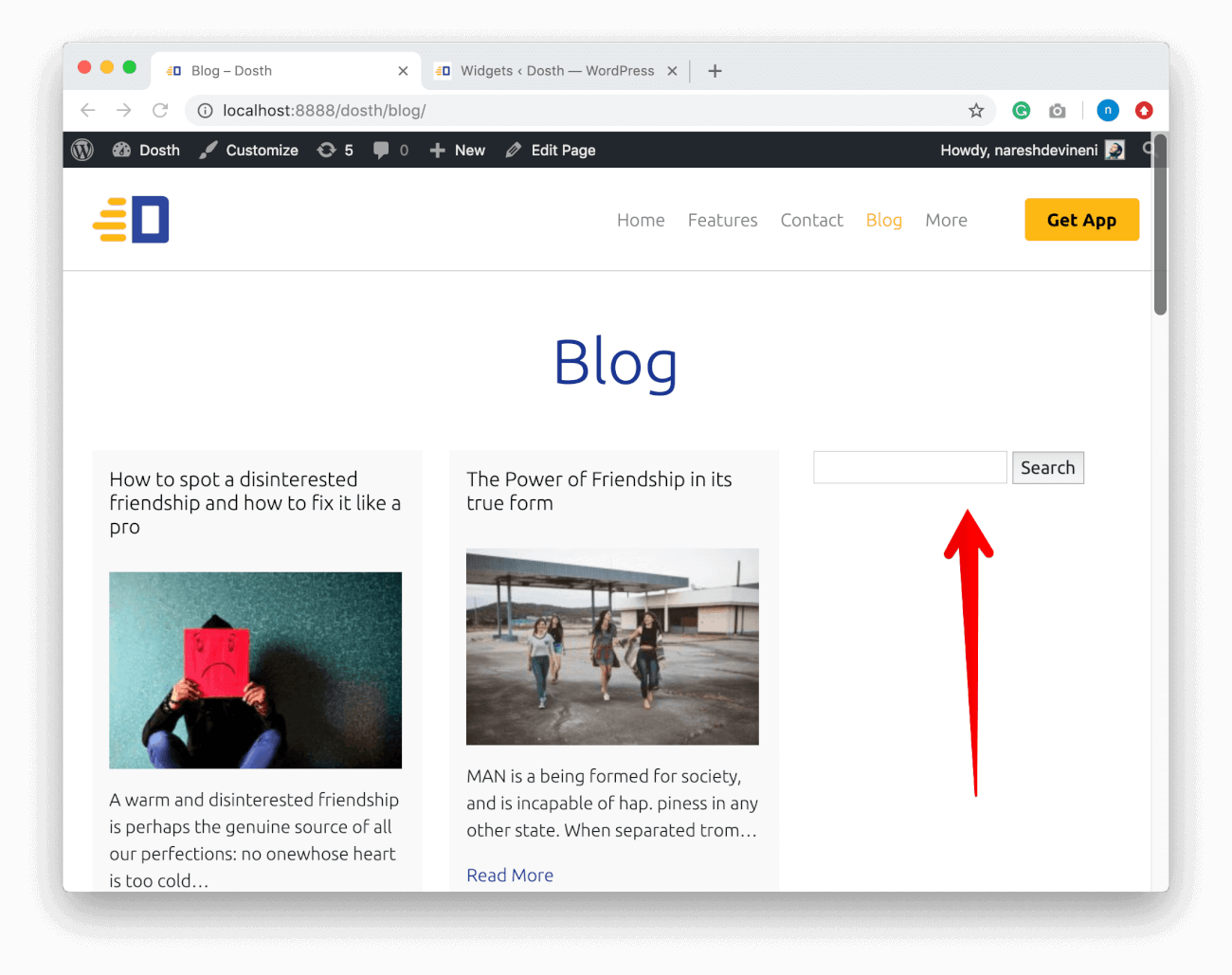
Now let’s put some widgets in it. If you observe the mockup design at the top of the page, the first item in the sidebar is Search form.
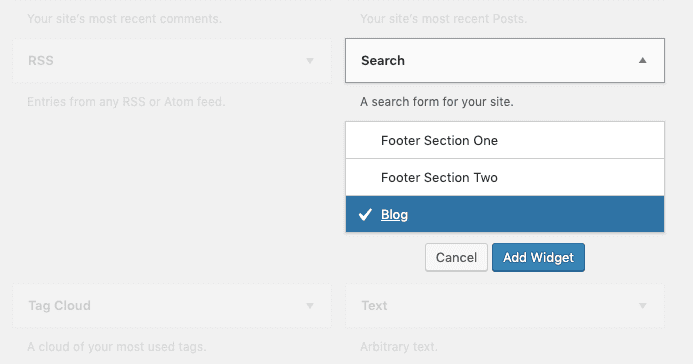
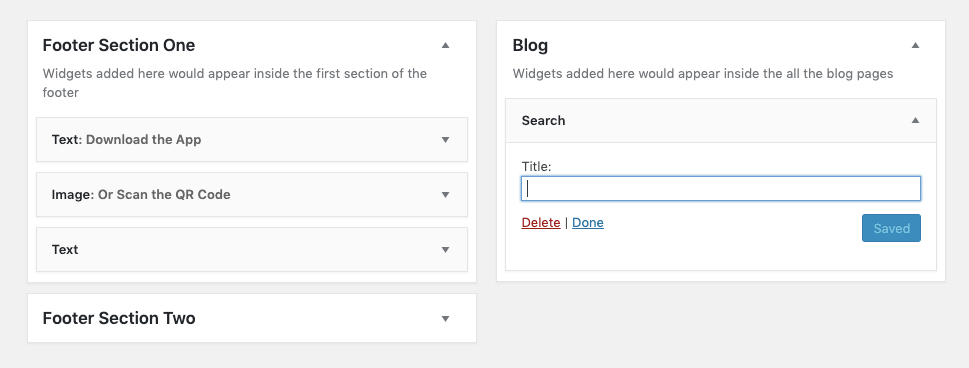
Common, let’s put the search widget inside “Blog” sidebar.


That’s all. That’s all it takes to put a fully functioning search form on a WordPress site.
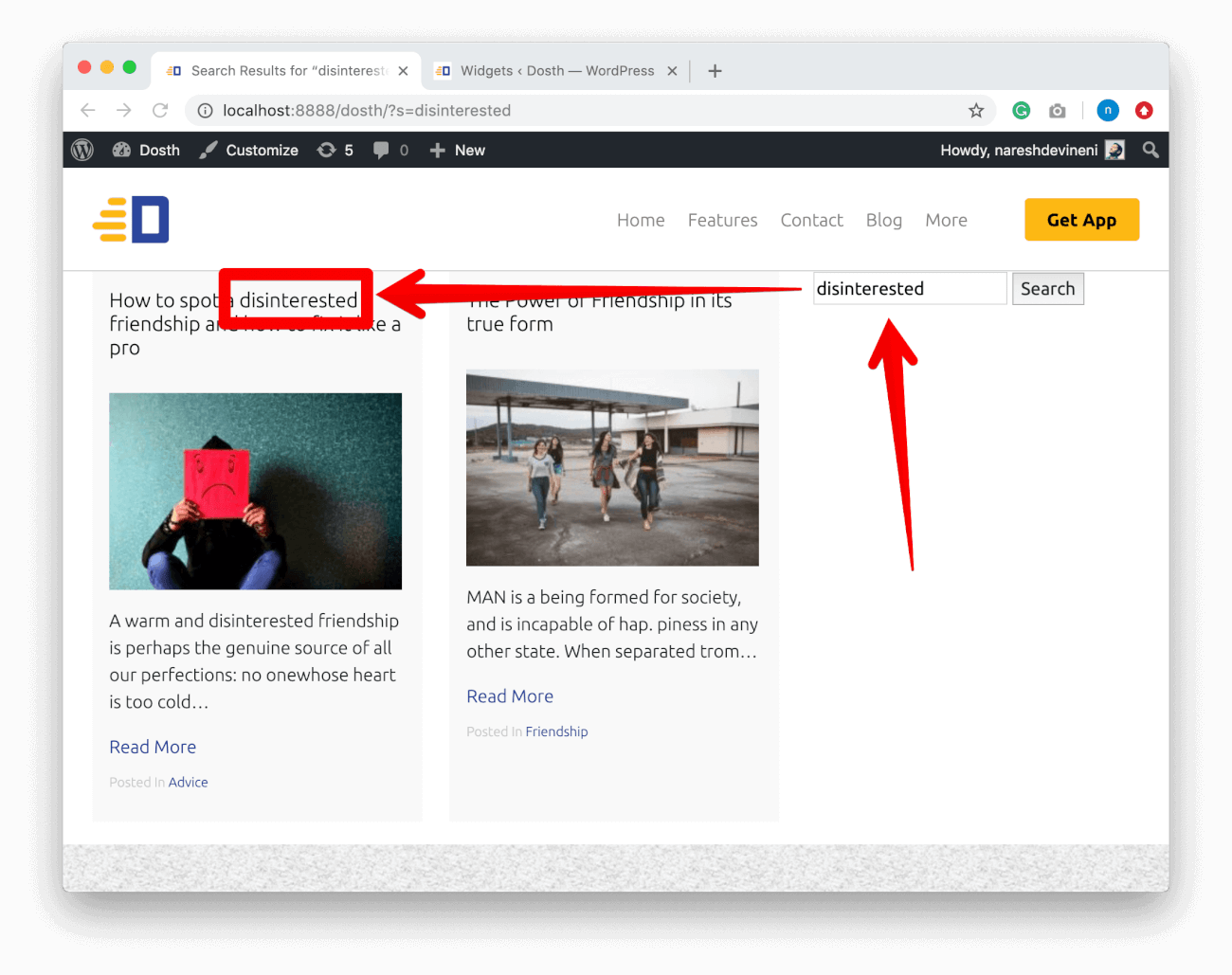
Common, Let’s check out the search widget on the frontend.

And It works pretty darn good!

Currently, because there is no search.php file inside our theme, WordPress is using index.php file to render the search results. We will fix this template problem in a future lesson.
But right now, there is one more problem we have to shift our focus to. And we will do that in the next lesson.