We have dealt with the search form while building the sidebar of the blog.
Be it a custom search form or widget based search form, if you search for something, WordPress will first look for search.php file at the root level of the theme directory.
Because we did not create this file yet, WordPress is currently using the index.php file to render the search results.
Again, if you want to use index.php file for search results too, nobody is stopping you!
All you have to do is add another ELSEIF Condition like this at the top of the index.php file to tell the visitor that they looking at the search results page.
<?php if ( is_home() ) : ?>
<h1 class="page-title"><?php single_post_title(); ?></h1>
<?php elseif( is_search() ): ?>
<h1 class="page-title"><?php _e( 'Search results for:', 'nd_dosth' ); ?></h1>
<div class="search-query"><?php echo get_search_query(); ?></div>
<?php endif; ?>
But, let’s create and use the search.php file for rendering the search results. It is a good practice. Also, the design looks totally different from the “Blog” page. So, we have to write a totally different markup.

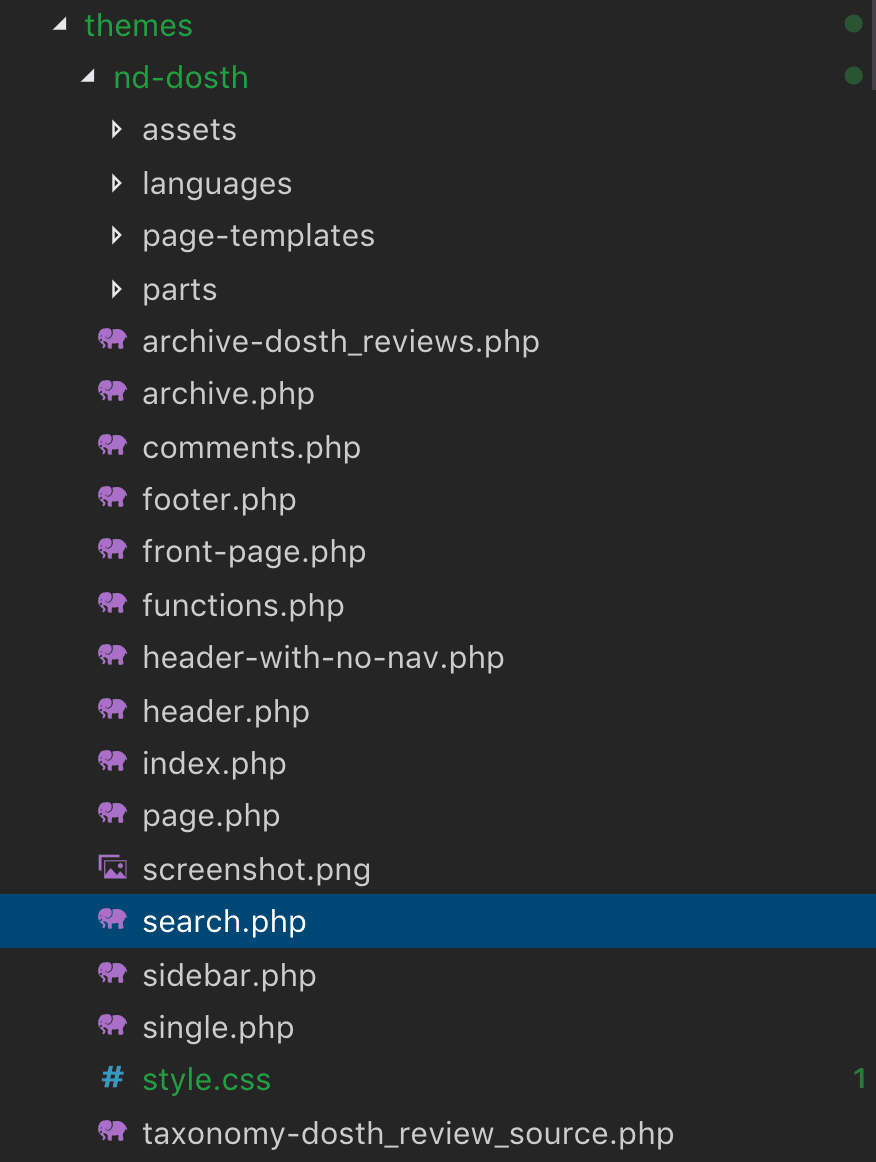
Here is the updated theme directory structure after creating the search.php file:

Now, put the following code inside the search.php file:
<?php
/**
* The Search template file
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package Dosth
*/
get_header();
?>
<div class="content-container">
<h1 class="page-title"><?php _e( 'Search results for:', 'nd_dosth' ); ?></h1>
<div class="search-query"><?php echo get_search_query(); ?></div>
<div class="container">
<div class="row">
<div class="search-results-container col-md-8">
<?php if ( have_posts() ): ?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<div class="search-result">
<h2><?php the_title(); ?></h2>
<?php the_excerpt(); ?>
<a href="<?php the_permalink(); ?>" class="read-more-link">
<?php _e( 'Read More', 'nd_dosth' ); ?>
</a>
</div>
<?php endwhile; ?>
<?php the_posts_pagination(); ?>
<?php else: ?>
<p><?php _e( 'No Search Results found', 'nd_dosth' ); ?></p>
<?php endif; ?>
</div>
<div id="blog-sidebar" class="col-md-4">
<?php get_sidebar(); ?>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
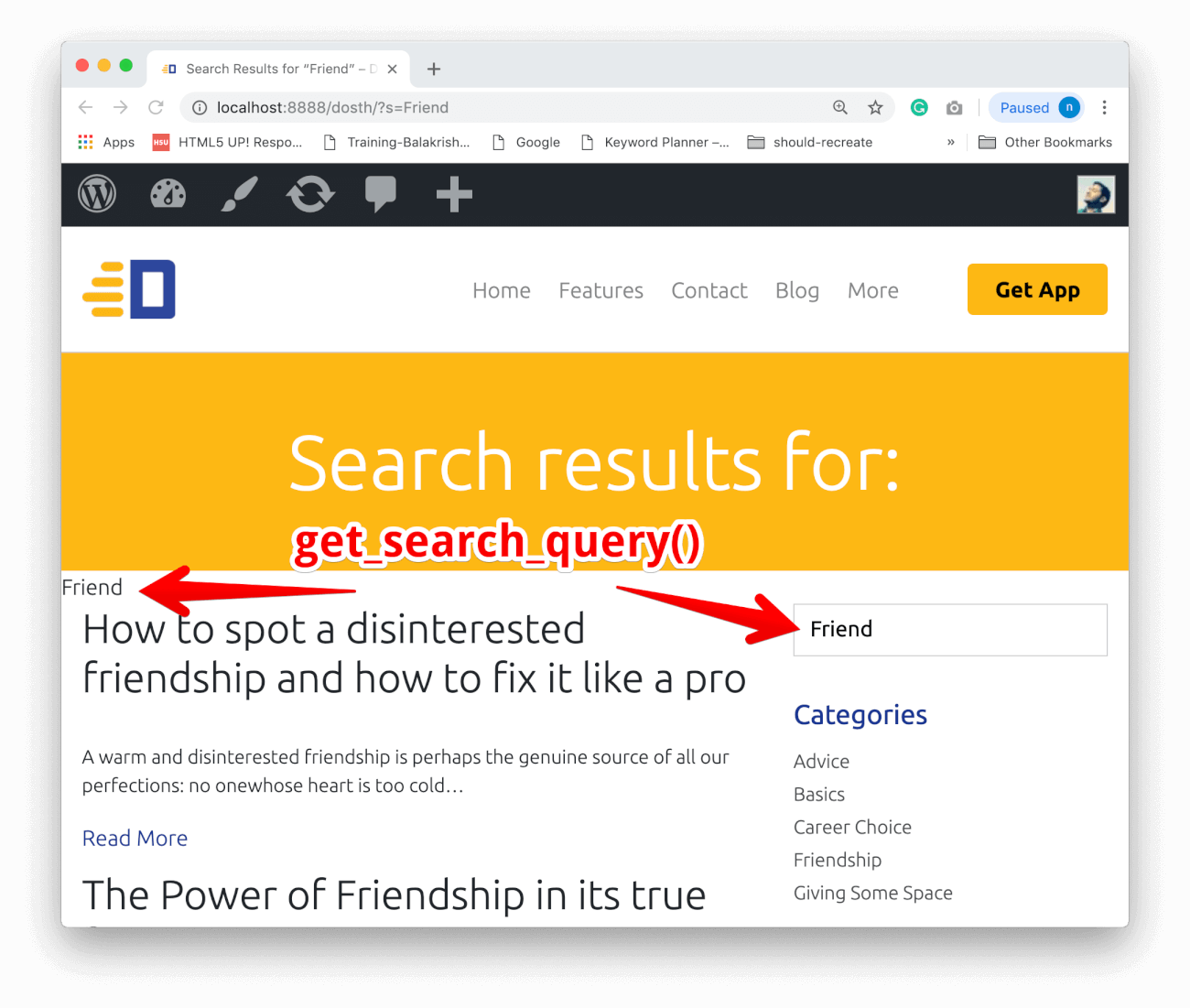
Again, Nothing new except for the get_search_query() function beneath the title.
As the name suggests, the get_search_query() function returns whatever the search keyword that we have typed inside the search form.

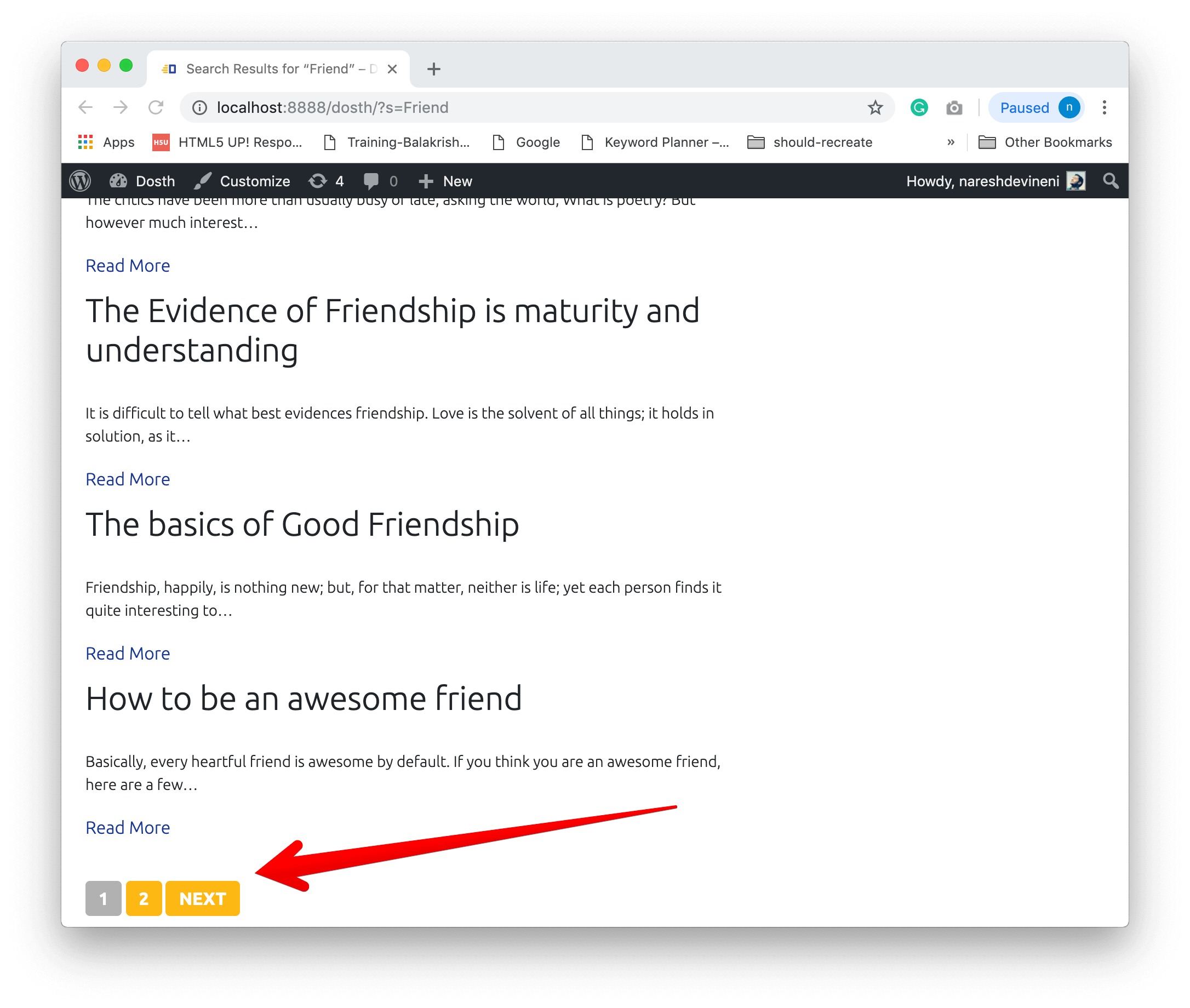
Also, the_posts_pagination() function is working its magic for search results page too!

Awesome! isn’t it?
This is the best thing about WordPress. As a theme developer, all we have to do is create template files by writing suitable markup. That’s all. The Loop and every other WordPress function work the same for all kinds of post types, taxonomies and last but not least, search results.
Anyway, add the following CSS to the end of the style.css file to bring some much-needed prettiness to the Search Results page.
/*-------------------------------------------------------------------------------
22.Search Results Styling
-------------------------------------------------------------------------------*/
.search-results .page-title{
background-color:transparent;
color:#fdb100;
font-size:36px;
padding-bottom:0;
}
.search-results .search-query{
color:#1a3794;
font-size:56px;
text-align: center;
margin-bottom:50px;
}
.search-result{
padding-bottom:30px;
margin-bottom:30px;
border-bottom:1px solid #ccc;
}
.search-result h2{
font-size:20px;
}
.search-result p{
font-size:16px;
}

Here is the outline of the updated style.css file:
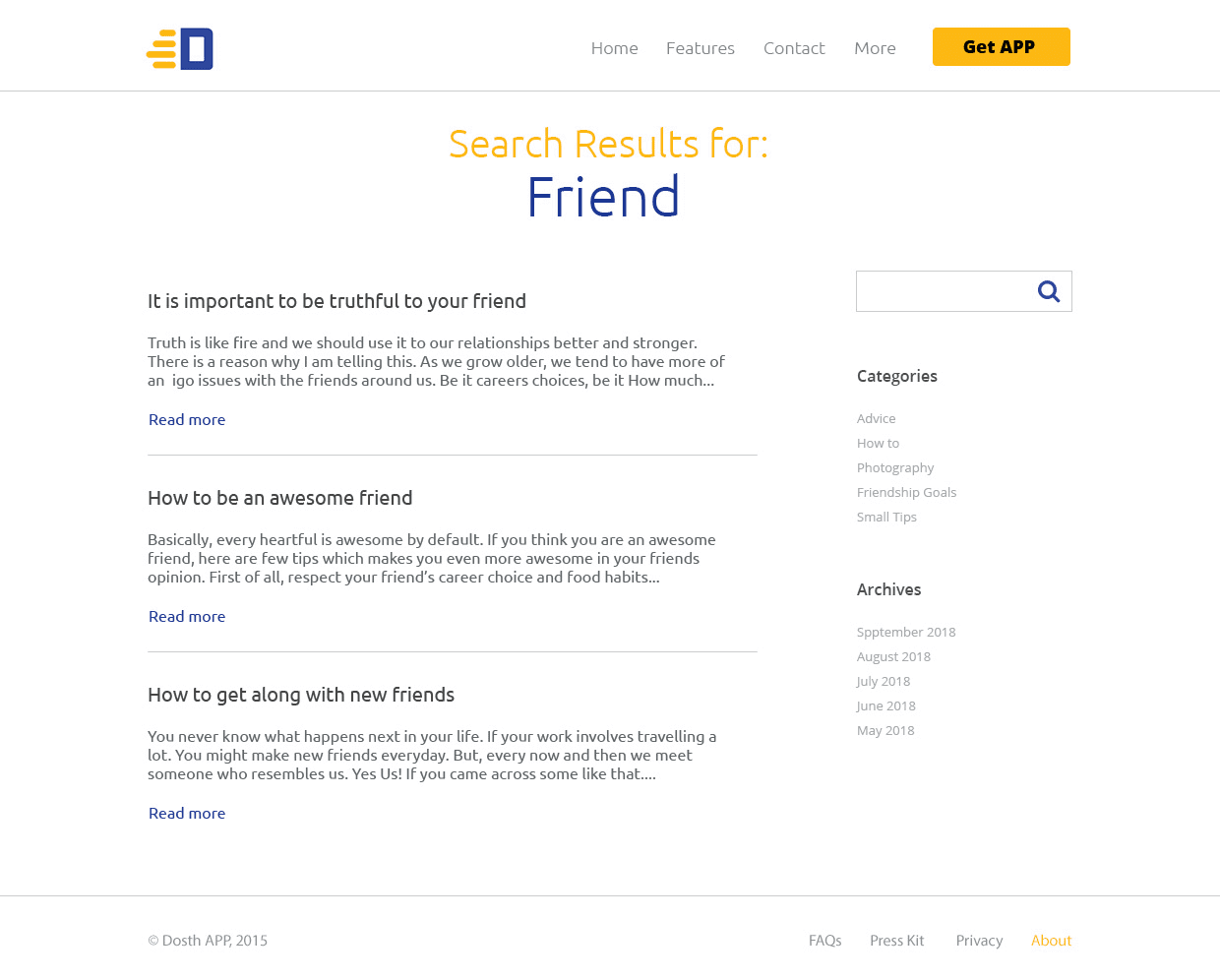
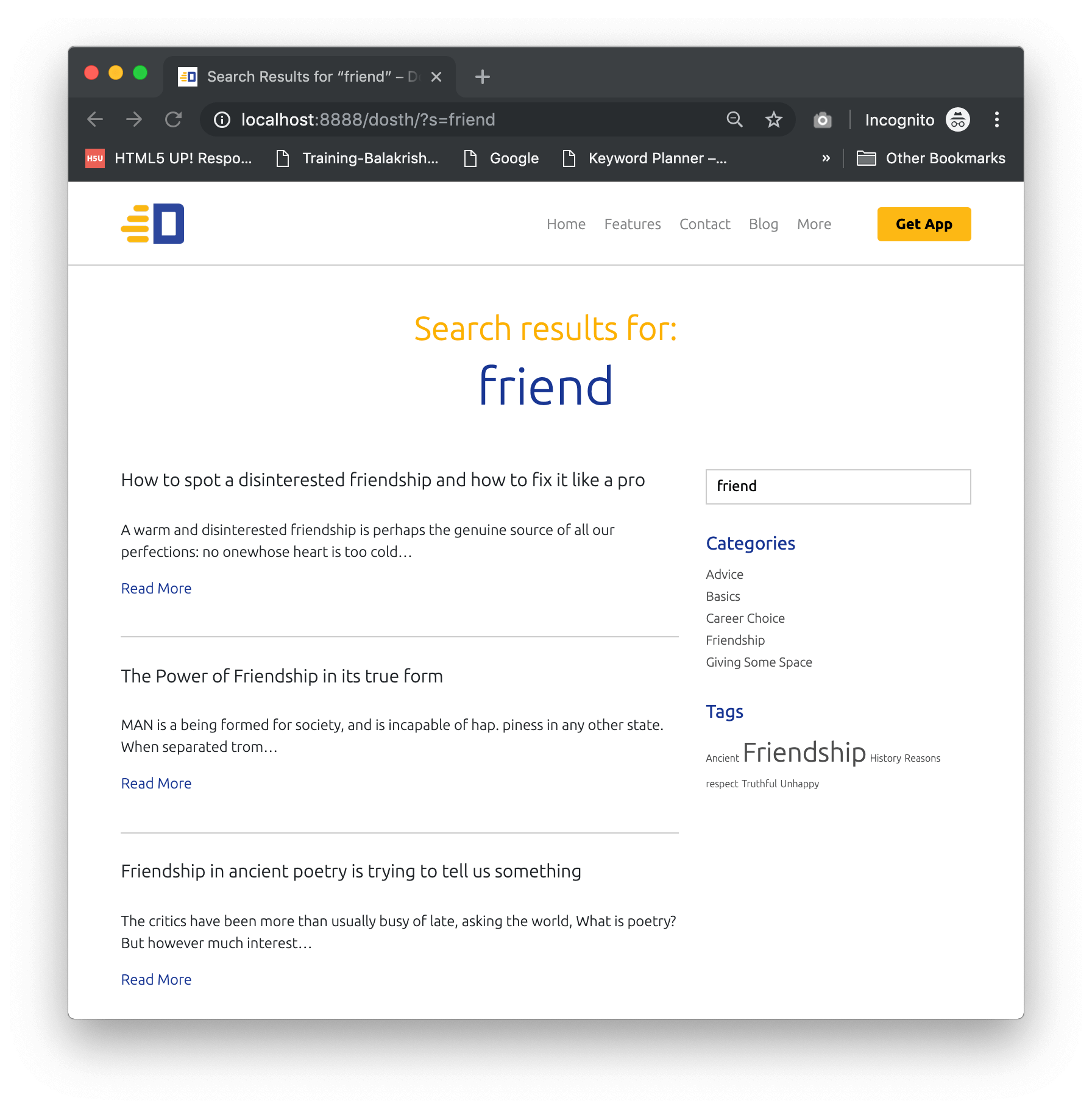
And here is the updated look of the search results page in the browser:

If you don’t really like how the default search functionality, please read the following article from the insightful WPMUDEV:
4 Powerful Ways to Improve WordPress Search So It Doesn’t Suck
In the next lesson, we will learn how to render a 404 page.
how to add total count of search post