
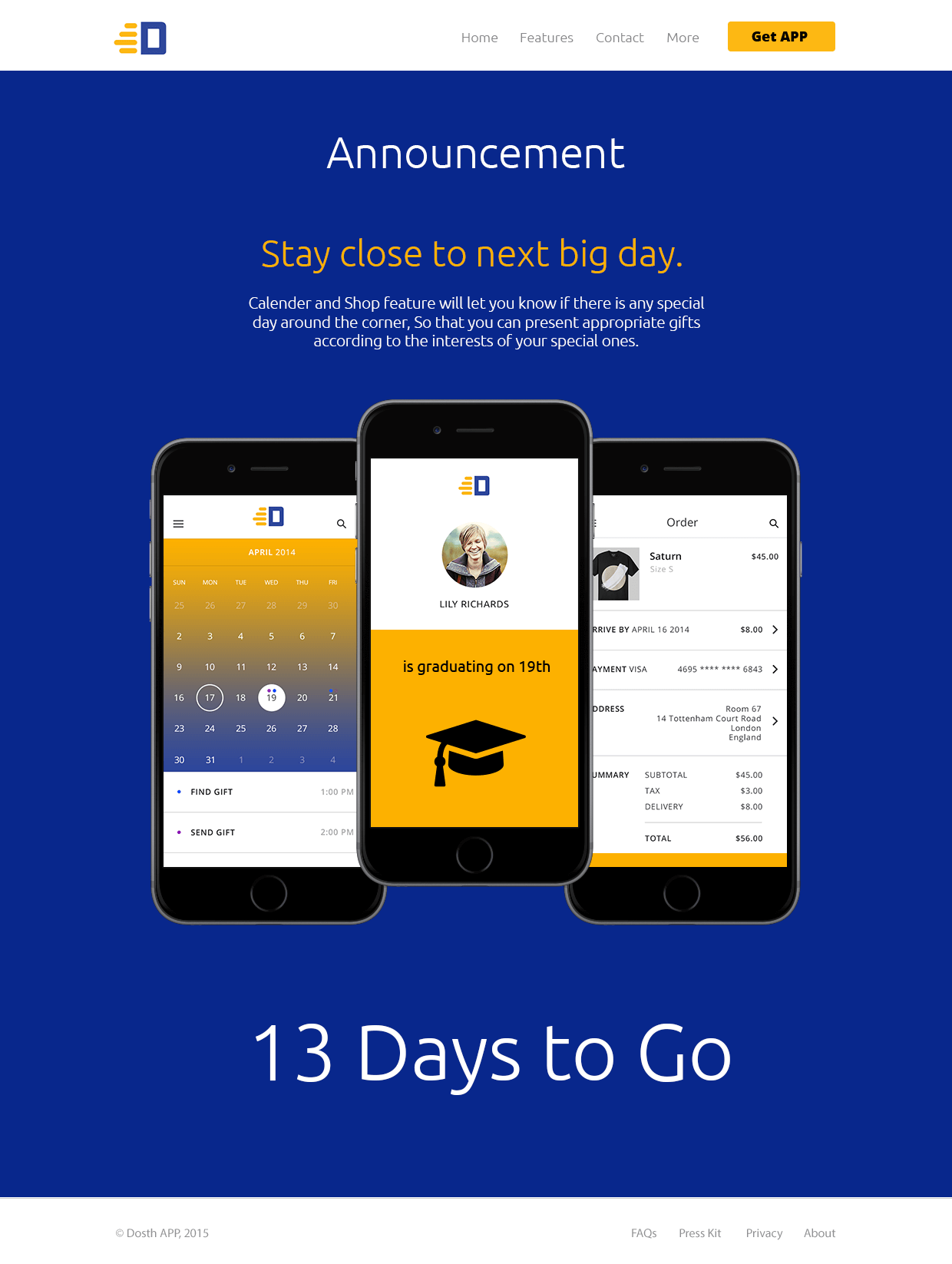
The above design looks totally different from the About page design, right? The markup for the above design would look totally different too!
So, it is not a good idea to modify the page.php file to render the above design. I am not seeing it is not possible but you have to deal with a lot of IF conditions if you do so.
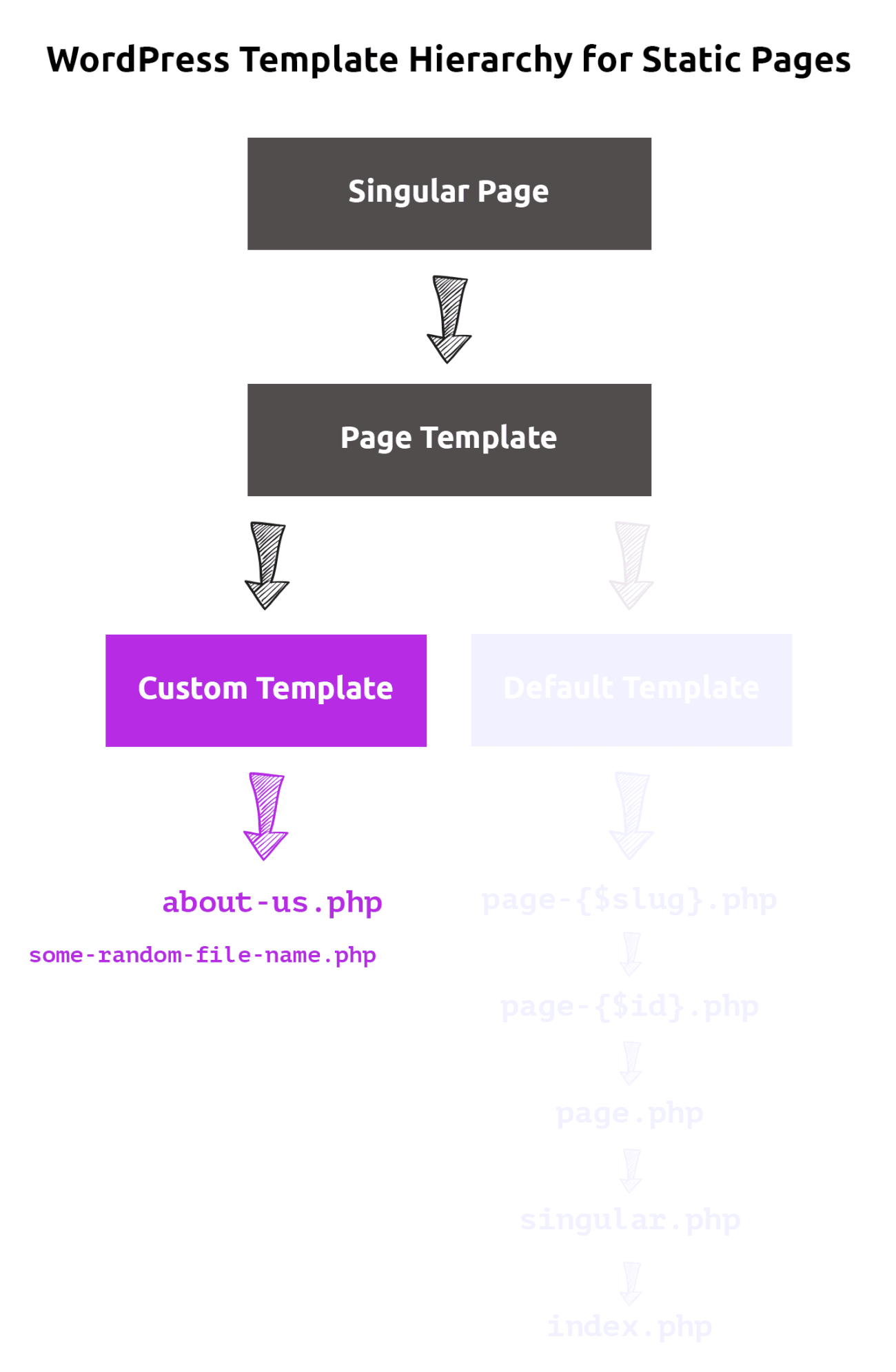
This is where custom template files come in handy. As I said before, we use a custom template file for rendering a particular page with a unique design.

WordPress allows you to create any number of custom template files you want. So, if it is a unique looking page design, go with a custom template blindly.
Also, creating a custom template file to render a page is extremely easy. All you have to do is create a new template file with any name you want and put a special comment at the top of the file.
So, inside our nd-dosth theme, create a new directory called page-templates.
Creating this directory is not mandatory. WordPress will scan the entire theme directory to find custom page templates. I created this directory just for the sake neatness and it helps other developers find the page based templates easily.
Next, inside page-templates directory, create a new file called template-announcement.php file.
I am repeating it again! You can name the file whatever you. But just make sure it is relevant to the purpose of the template file.
For example, if I am creating a custom template file to render a Contact page, I will name it template-contact.php.
In our case, I named it template-announcement.php because I am creating this template file to render all the announcement based static pages of the site.
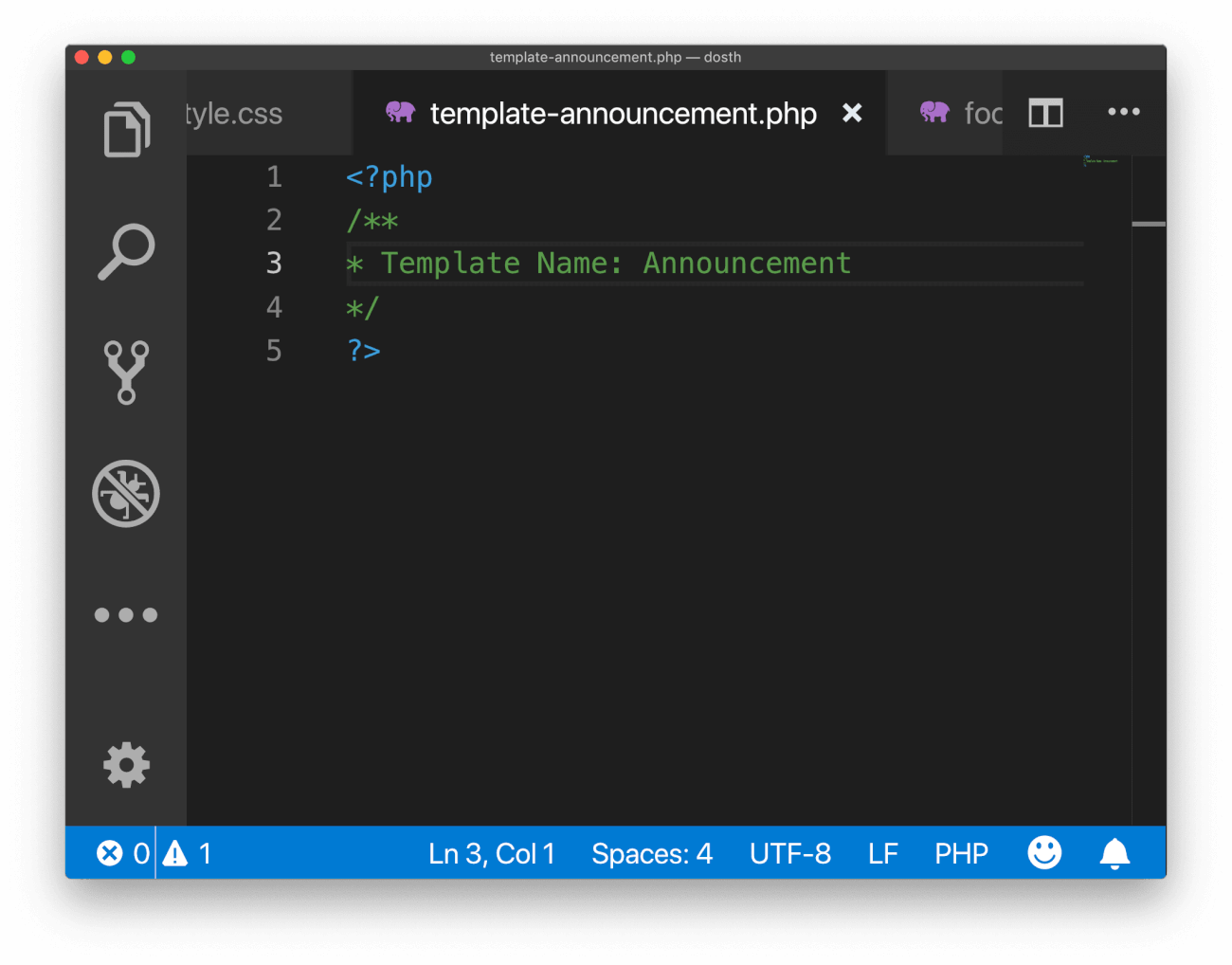
Open up the newly created file and put the following code init:
<?php
/**
* Template Name: Announcement
*/
?>

It is just a normal PHP comment. As soon as WordPress loads the theme, it will scan the active theme directory for any custom page templates. Any file with the “Template Name” comment at the top will be treated as a custom template by WordPress.
“Wait! That’s all it takes to create and use a custom template?”
Yep! WordPress is awesome, is it not?
What follows next is as usual.
Include header and footer files.
Include the Loop.
Finally, when we create a new page in WordPress, we have to assign a custom template to render it.
WordPress will take care of the rest.
You can find the content of the Announcement page inside the dosth-site-content.docx -> Announcement Page Content.
Now let’s create a new page by going to:
Admin Dashboard -> Pages -> Add New
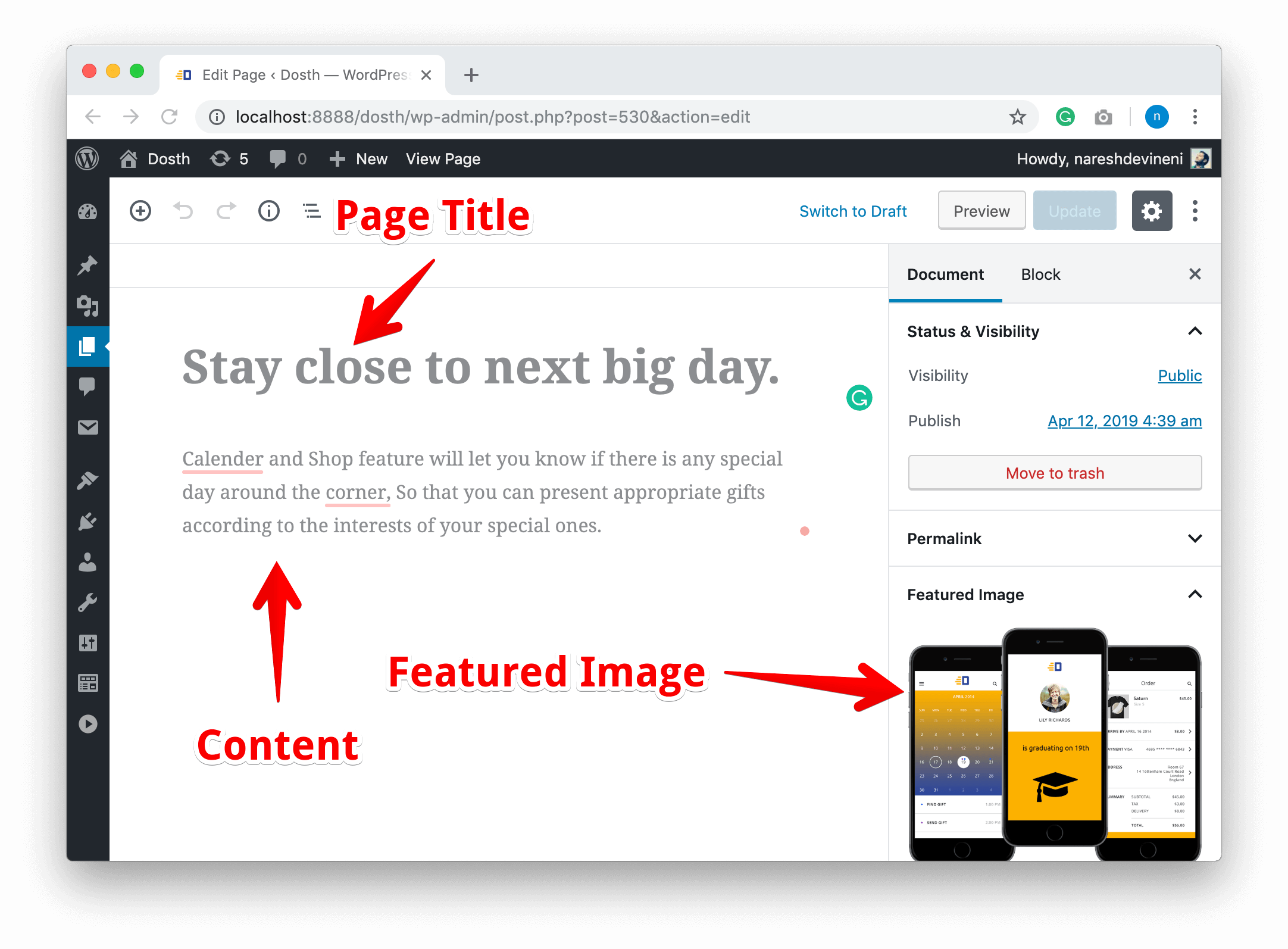
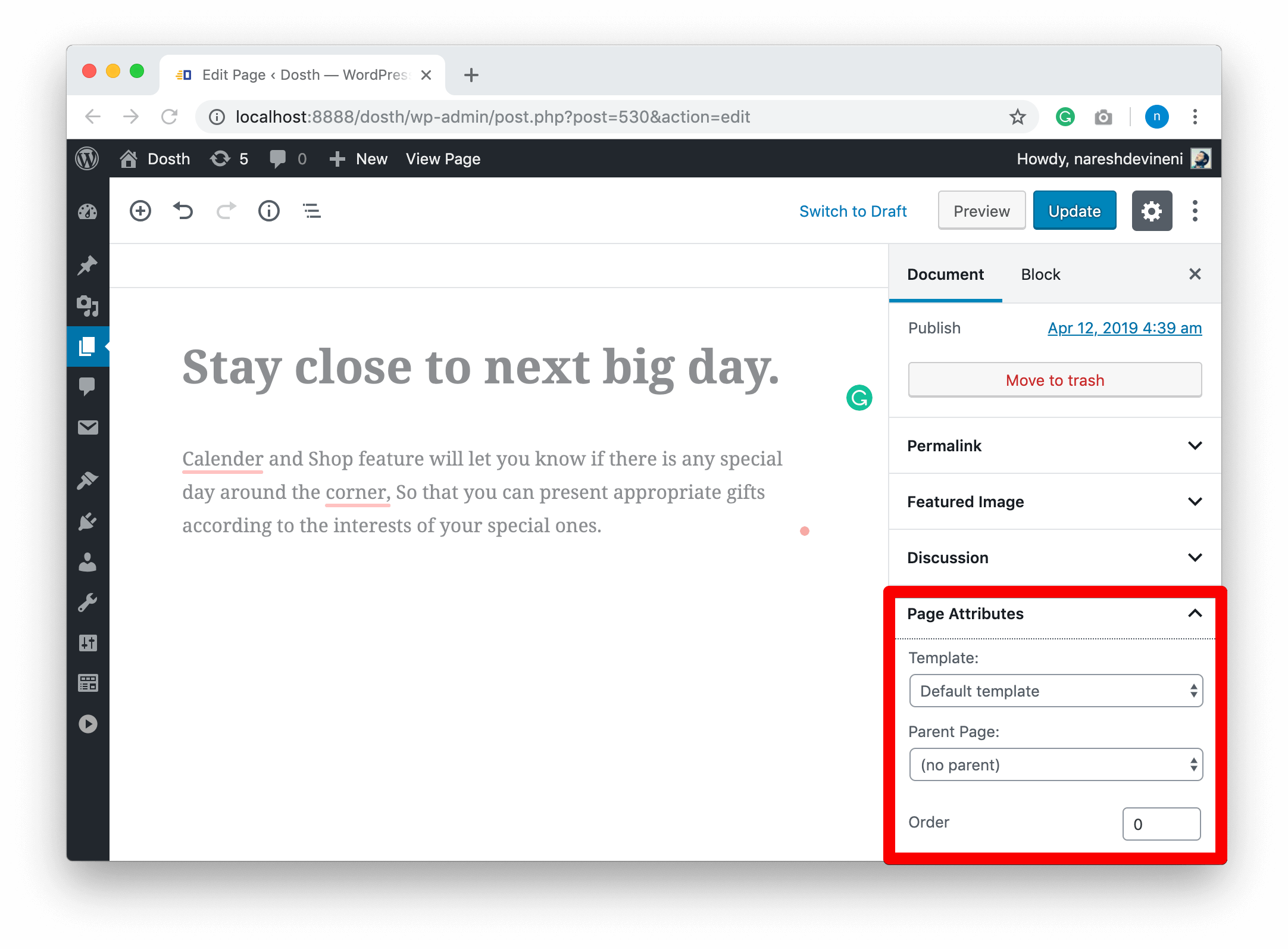
I went ahead and added the content and this is how it looks like now:


You can assign a custom template to any page by using the “Page Attributes” section inside Document Block.
If you notice, currently, Template Option is set to “Default template”. Template Option will only appear if there are any custom templates inside the theme.
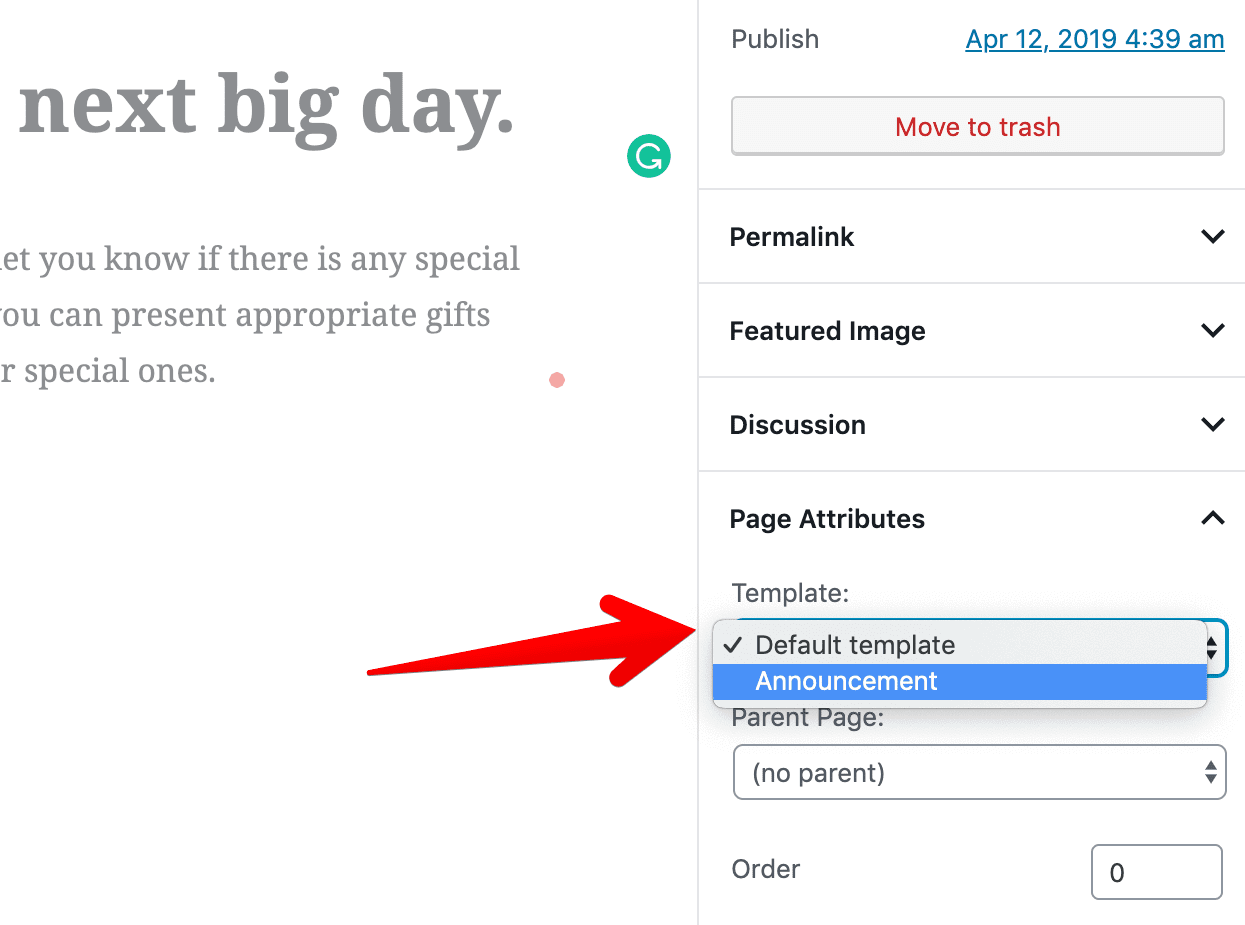
For the purposes of this lesson, click on it and choose the “Announcement” template we have created earlier.

That’s all it takes to choose a custom template to render a particular page. From now on, WordPress will use the template-announcement.php file to render this particular page.
You already know everything.
Go back to the template-announcement.php file and put the necessary code inside it. Just write some good markup.
Consider it as an exercise.
Here is the final code for this file:
<?php
/**
* Template Name: Announcement
*/
?>
<?php get_header(); ?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<div id="announcement">
<h1 class="page-title"><?php _e( 'Announcement', 'dosth' ); ?></h1>
<div class="container">
<div class="row">
<div class="col-sm-12 actual-content">
<h2 class="announcement-title"><?php the_title(); ?></h2>
<?php the_content(); ?>
</div>
<div class="col-sm-12 featured-image">
<?php if ( has_post_thumbnail() ) :
$featured_image = wp_get_attachment_image_src( get_post_thumbnail_id( get_the_ID() ), 'large' ); ?>
<img src="<?php echo $featured_image[0]; ?>" alt='' />
<?php endif; ?>
</div>
</div>
</div>
</div>
<?php endwhile; ?>
<?php get_footer(); ?>
“I have a simple question!”
Shoot!
“Why did you hardcode the headline ‘Announcement’? “
The client said that every announcement based pages should start with the headline “Announcement” and all announcement based pages must be consistent with this headline. So, I hard-coded it by wrapping it inside a translation function. It is totally ok to do this.
But here is the bottom line. Whenever the client says something like this, ask him/her whether they want control over editing the Headline. If they want control over it, we have to make it client-editable somehow. There are multiple options.
We will make this headline client-editable by using the WordPress Customizer API in a future lesson. For now, let’s style the page.
Add the following CSS to the end of the style.css file:
/*-------------------------------------------------------------------------------
12.Announcement Page Styling
-------------------------------------------------------------------------------*/
#announcement{
background-color:#08278c;
padding:50px 0;
}
#announcement .page-title{
text-align:center;
font-size:56px;
color:white;
}
#announcement .announcement-title{
margin-top:50px;
color:#fdb100;
font-size:48px;
text-align: center;
}
#announcement .actual-content p{
max-width:600px;
font-size:20px;
margin:0 auto;
color:white;
text-align:center;
}
#announcement .featured-image{
max-width:750px;
margin:50px auto;
}
And here is updated style.css file outline:

And here is how it looks like in the browser:

“I have one more question! Where is the text ’13 days to go’ from the mockup?”
I talked with the client/client-service-manager and he said that the count down is not necessary.
The thing is, sometimes the designer gets creative and adds some unnecessary elements to the mockup.
Of course, some executive from the client side could have given that count down brief to the designer and forgot to inform the designer that the idea is scrapped.
These things are pretty common in any project.
So, as soon as you receive a design, enquire about any feature that takes a lot of time to implement. Start coding the feature only once you confirm it. This saves you a lot of time.
Anyway, in the next lesson, we will see how to use a different/alternative header and footer design for a particular page.