When it comes to a business based website which runs so many digital campaigns, it is common to experiment with a different header and footer designs.
Most of the clients which depend on digital campaigns ask me to code at least three different header and footer designs for their landing pages.
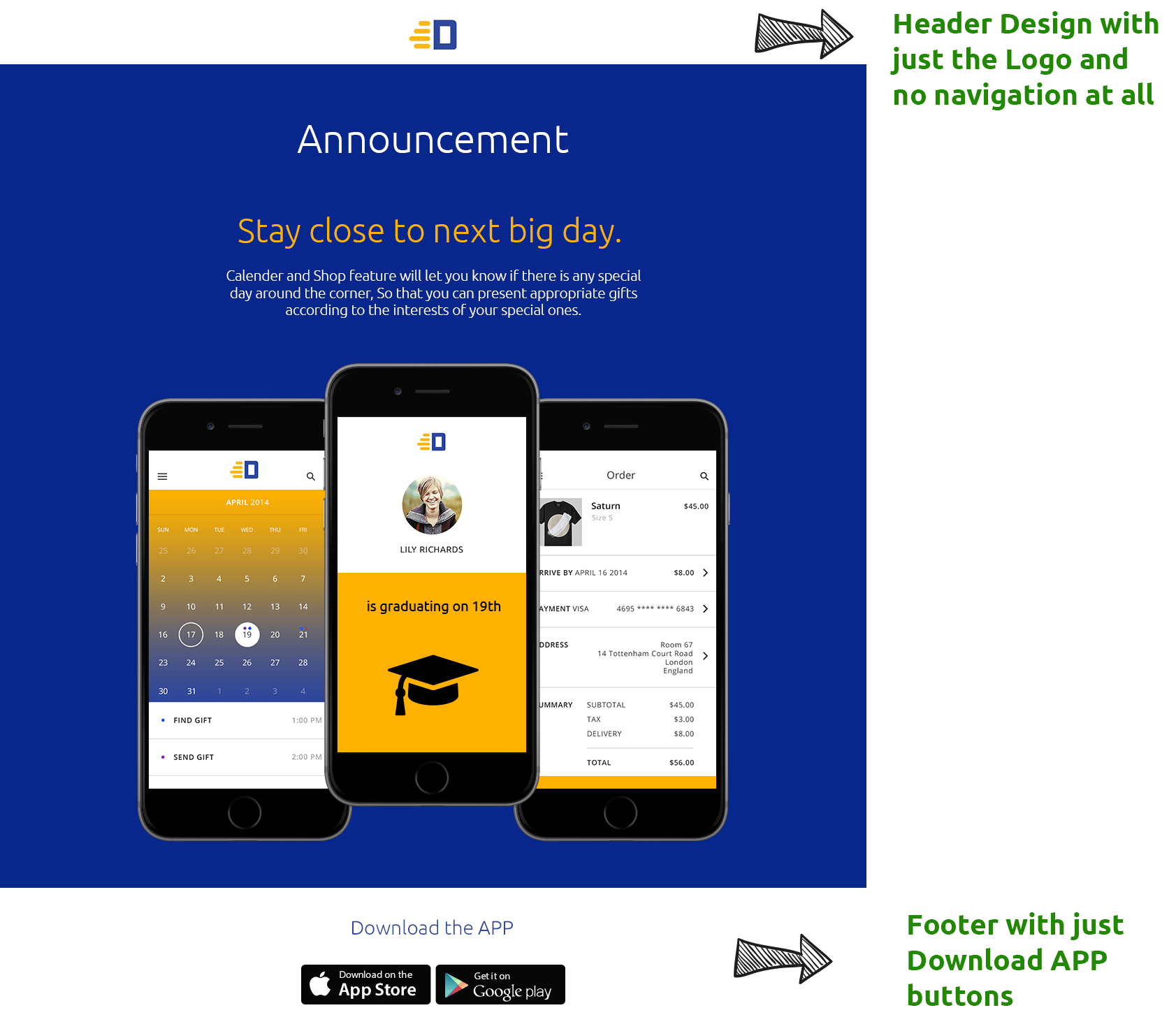
In fact, our client asked to remove the navigation entirely from the header of the Announcement based pages which we created in the last lesson.
Also, the client clearly mentioned that footer should only contain App download buttons.

Now, comes the actual question!
“Is there a way to use a different header or footer design just for a particular page?”
Yesssssssssssssss 🙂
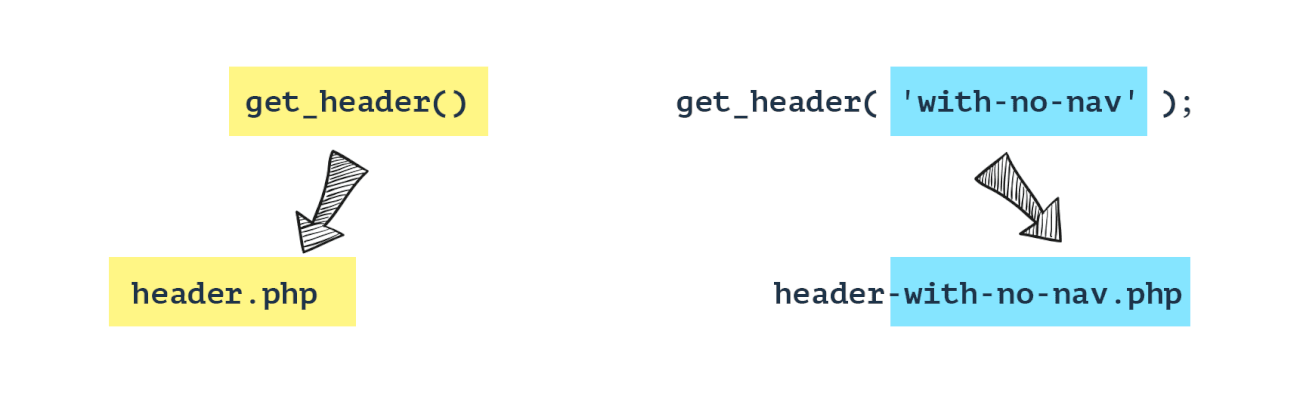
The only way we can load a header file in WordPress is by using the get_header() function.
By default, the get_header() function looks for the header.php file inside the active theme. You already know this.
We can also instruct the get_header() function to look for a different file by passing the file name as a parameter, for example:
get_header( 'with-no-nav' );
Now because we have provided a file name as the parameter, get_header() function will look for the file that is named as header-with-no-nav.php inside the active theme.

The point here is, you shouldn’t pass the full file name. Header files in the WordPress theme should always start with header- prefix. So we have to pass the file name by excluding the header- prefix and the .php file extension.
Simple, right?
Now let’s create a new header file that just contains the Logo and use it inside the Announcement template to satisfy the client requirement I mentioned above.
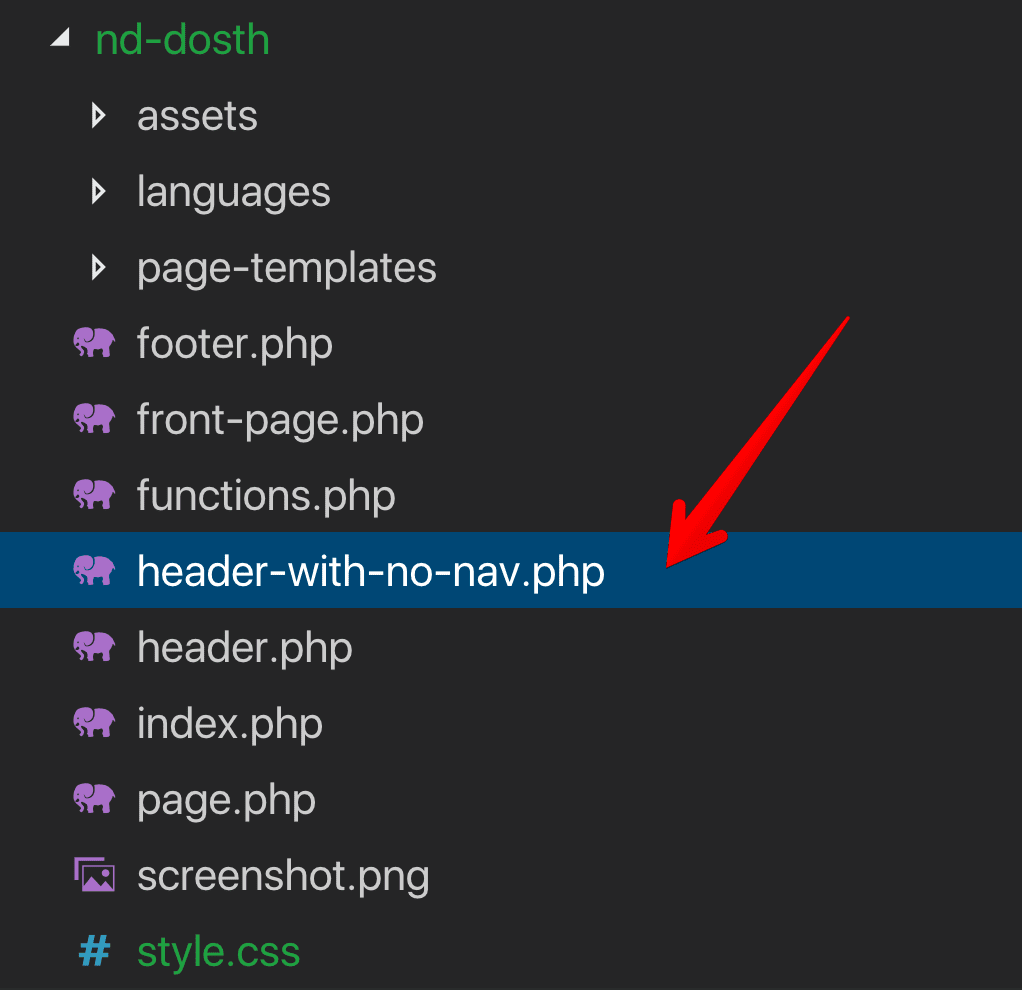
Go ahead and create the header-with-no-nav.php file at the root level of the active theme.

Unlike Page templates, we can not put header files inside a sub-directory. They must be present at the root level of the active theme.
If WordPress fails to find the header-with-no-nav.php file at the root level, it will revert back to the header.php file without throwing any error.
Anyway, add the following to code the header-with-no-nav.php file:
<?php
/**
* The alternative header for our theme.
*
* Displays all of the <head> section and the logo. No navigation.
*
* @package Dosth
*/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class('no-js'); ?> id="site-container">
<header role="banner">
<div class="logo centered">
<?php if( has_custom_logo() ): ?>
<?php
// Get Custom Logo URL
$custom_logo_id = get_theme_mod( 'custom_logo' );
$custom_logo_data = wp_get_attachment_image_src( $custom_logo_id , 'full' );
$custom_logo_url = $custom_logo_data[0];
?>
<a href="<?php echo esc_url( home_url( '/', 'https' ) ); ?>"
title="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>"
rel="home">
<img src="<?php echo esc_url( $custom_logo_url ); ?>"
alt="<?php echo esc_attr( get_bloginfo( 'name' ) ); ?>"/>
</a>
<?php else: ?>
<div class="site-name"><?php bloginfo( 'name' ); ?></div>
<?php endif; ?>
</div>
</header>
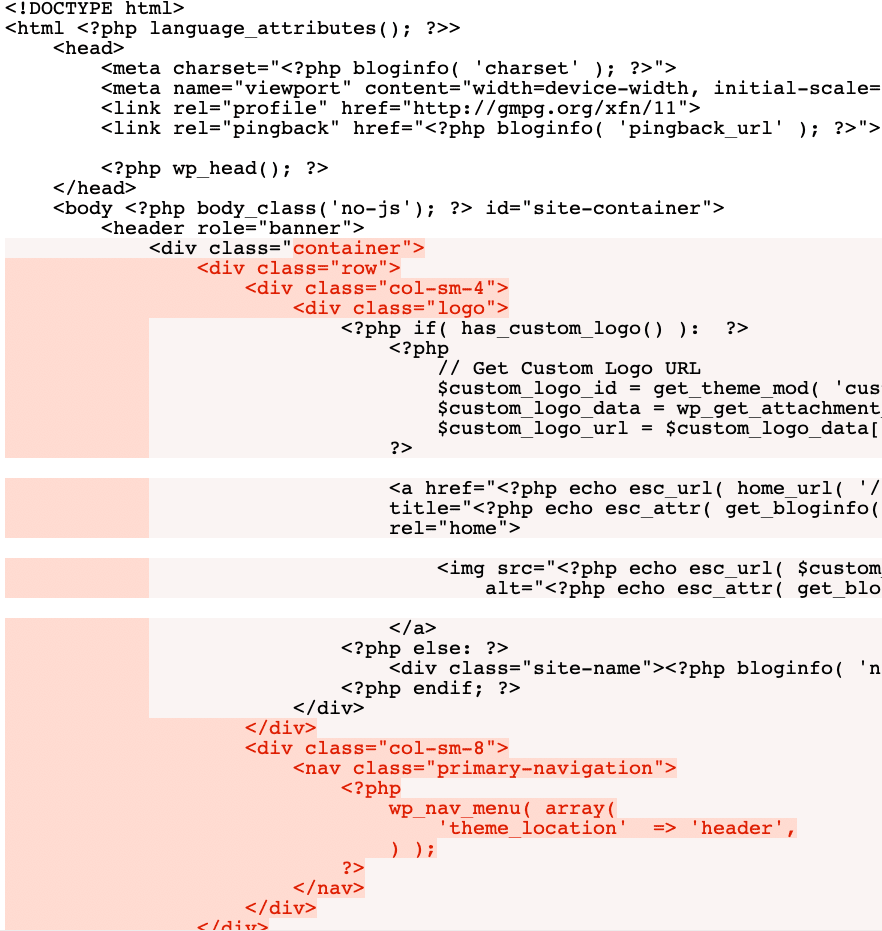
All I did is removed the Navigation code and adjusted the markup around the Logo because we no longer need those bootstrap classes.
To be more precise, I copied all the code from the header.php file and pasted it inside the header-with-no-nav.php file. And then I removed the code that is marked as with red color in the below image. That’s all.

Remember, the header-with-no-nav.php file is a different header file. So, this file should contain everything that makes up a proper header portion of the site.
Usually, we would just add/modify/remove the elements which our site visitors see visually. For example, navigation.
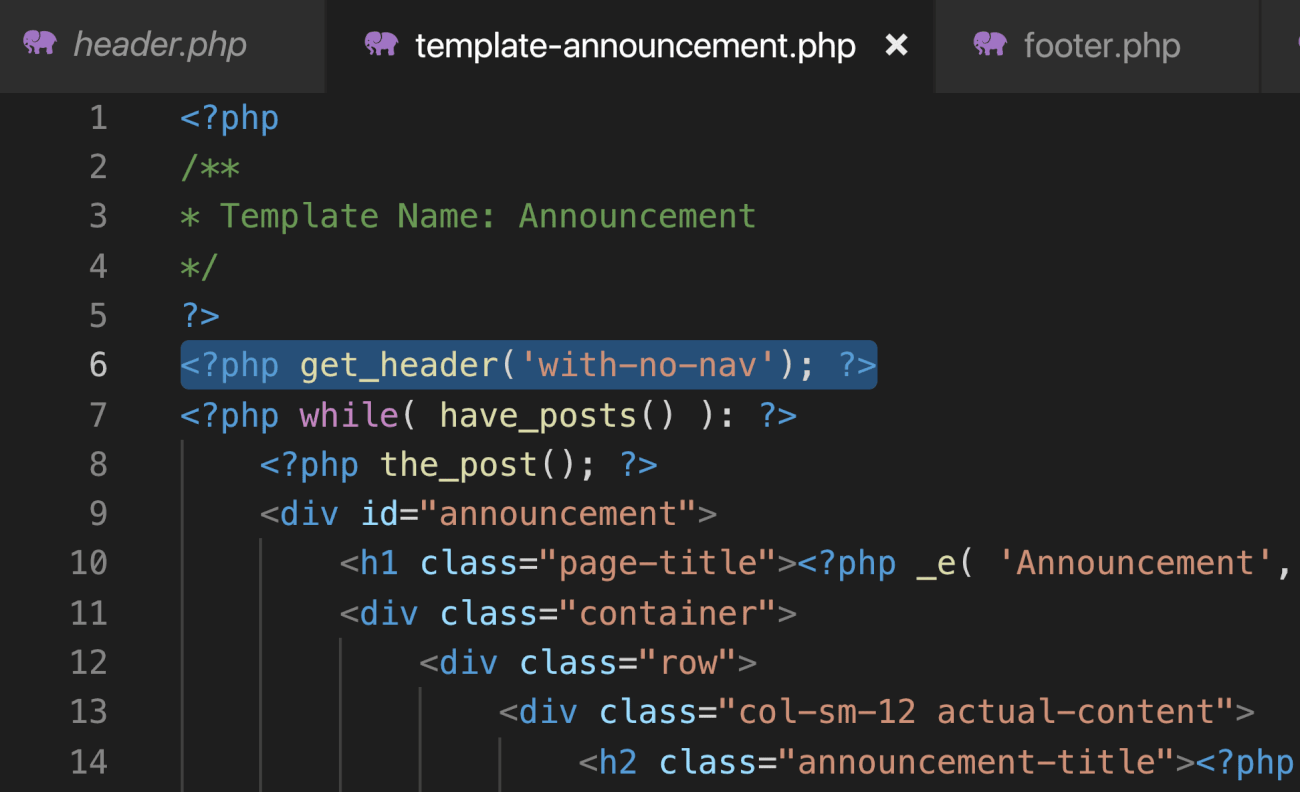
Now, open up the page-templates/template-announcement.php file and replace:
<?php get_header(); ?>
With the:
<?php get_header('with-no-nav'); ?>
Like this:

Finally, Save the file.
From now onwards, WordPress will use the header-with-no-nav.php file to render the header portion of the pages that uses the Announcement template.
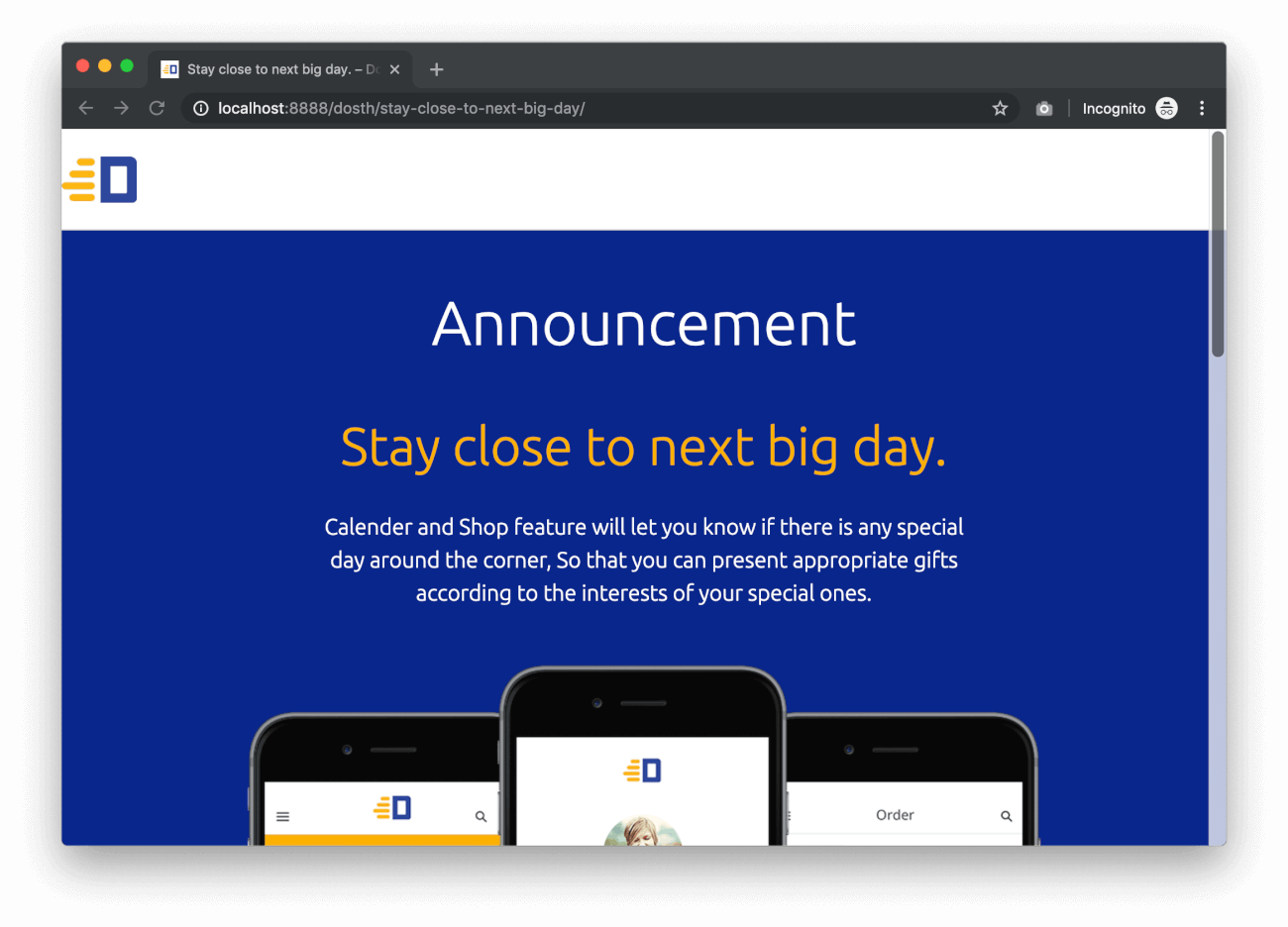
Here is how the Announcement Page looks in the browser:

“Oh Yeah! A header with no navigation.”
Now, all we have to do is center the logo on the header by adding the following CSS to the end of the style.css file:
.logo.centered{
max-width:68px;
margin:0 auto;
}
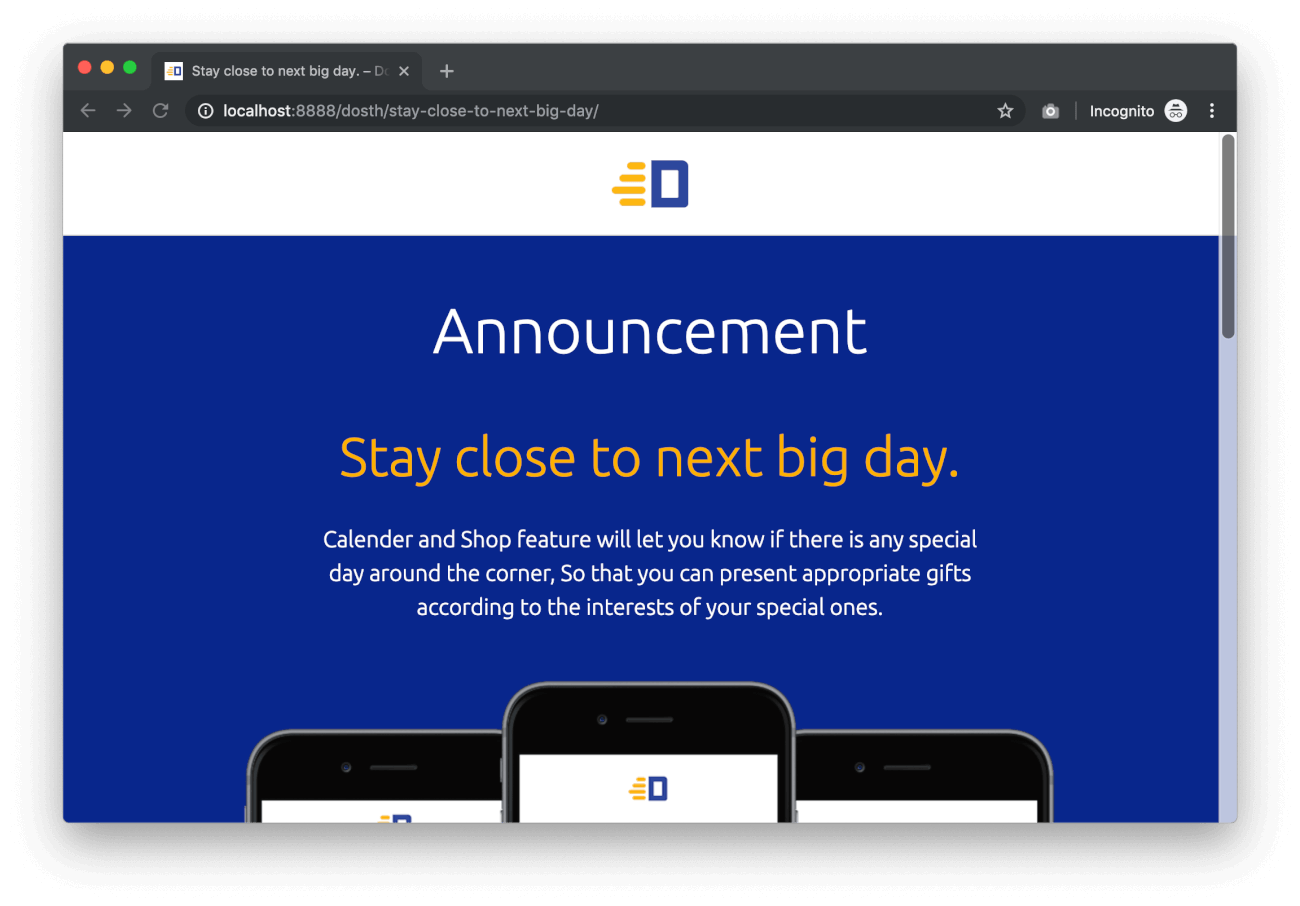
And this is the final output of our alternative header with the logo centered.

In the next lesson, we will use a similar technique to render an alternative footer design for the Announcement page.