Building the header of a website not just means adding a logo and navigation that our site visitors see, It is much more than that.
Open up the header.php file from the active theme ( wp-content/themes/nd-dosth/header.php ) and let’s replace the existing code with the following code:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
</head>
<body>
Now, let’s go through it line by line.
Let’s start with <!DOCTYPE html> . If you have done any amount of HTML coding, you would be familiar with its doctypes. They tell the web browser what kind of document the file is so that the web browser correctly parses the HTML as you intended it.
In our case, We are telling the browser we used HTML5 to code our web page. HTML5’s doctype is forward-compatible and straightforward. That means even if we are using future versions like HTML6 or HTML7, we can still use <!DOCTYPE html> .
<html <?php language_attributes(); ?>> Is not just an opening <html> tag.
See the language_attributes() PHP function? It tells the natural language of the web page to the browser. It aids accessibility by helping assistive technologies like screen readers to choose correct voice profile and accent.
Now, let’s watch how a screen-reader is making good use of the attributelang on YouTube. Notice how it changes the accent and voice profile. For more information, Adrien Roselli has penned a fantastic article on the attribute lang. Do read it.
Now let’s see what language_attributes() PHP function is generating. Save the header.php file and open up http://localhost:3000/dosth in your web browser.

Visually, you will see this nothing but same old “This is home Page!” text. But if you view the source of the page, based on the language you have chosen during WordPress installation, you could see attributelang="en-US" on the html tag.

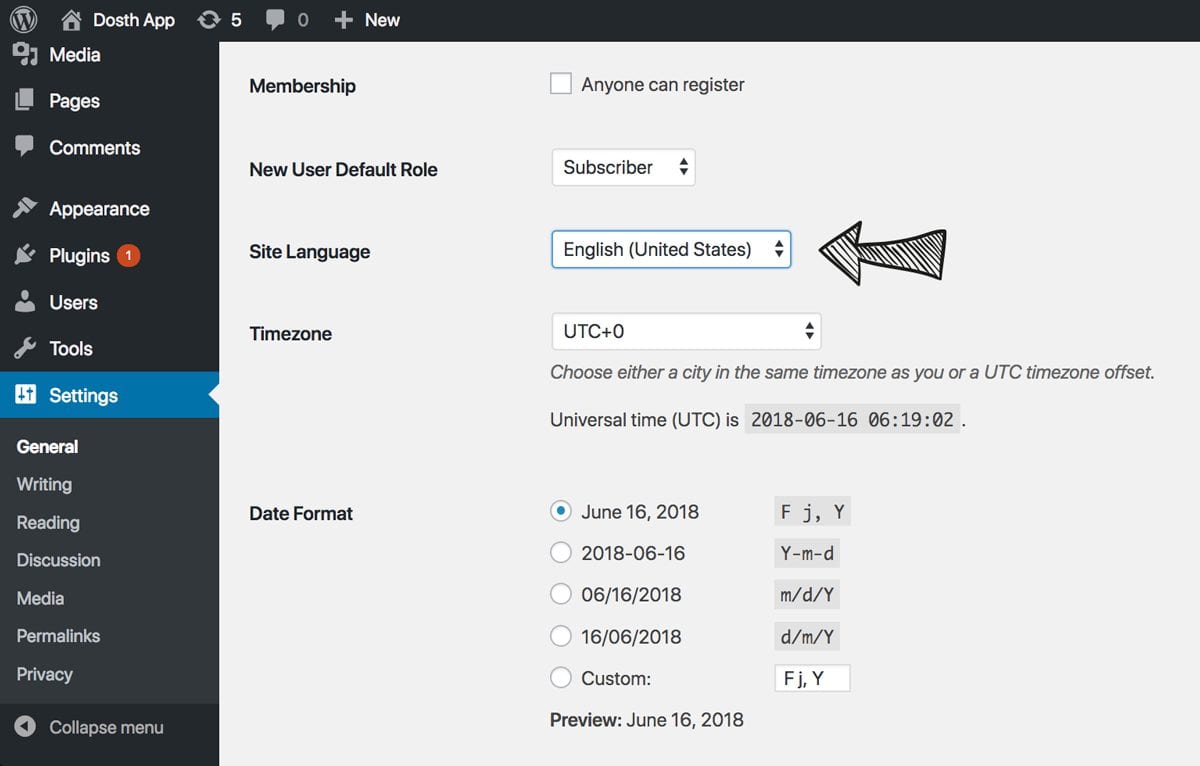
You can also change the website language by going to WordPress Admin Dashboard -> Settings -> General -> Site Language

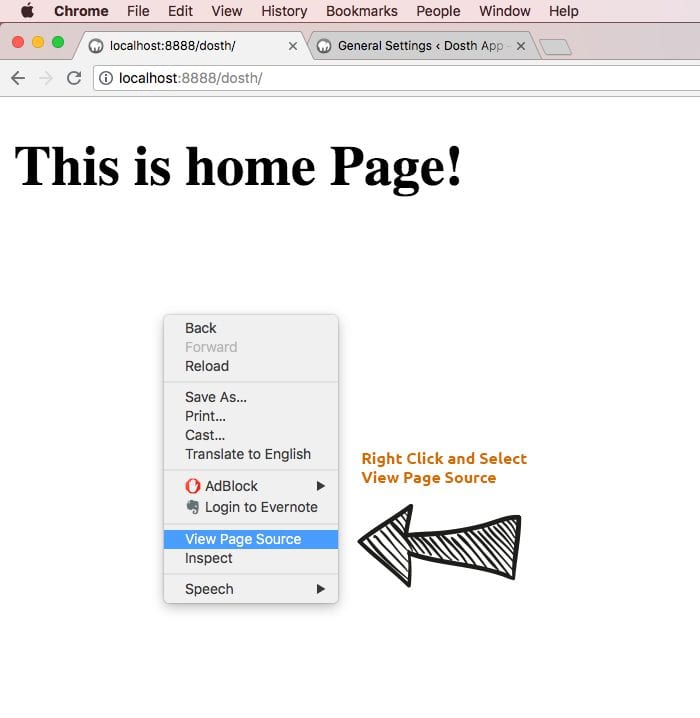
“Hey, How to view Page Source? :D”
For Google Chrome and Firefox, You can right click and select “View Page Source”.

3) Now, let’s jump into the head element. We are outputting the character set of the document using bloginfo( 'charset' ). Now let’s see what output it has generated by viewing page source.
As the name suggests, bloginfo()function retrieves a single piece of your website information from the database and echoes it to the browser.
This WordPress function accepts a single parameter which tells the WordPress what information it should echo to the browser. ‘charset’ is one of the values that bloginfo()function accepts.
We will learn more about this WordPress function as we progress through the course.
If you are curious, you can see the full list of parameter values in the following WordPress Codex page:
Anyway, If you are already familiar with the concepts of character sets and character encodings, please feel free to skip to next point that explains viewport meta tag. You might have to scroll a long way down to see the fourth point :P. What follows is a high-level overview of how computers and browsers deal with text content.
If you are like me, you would want to understand every piece of code that you write inside your WordPress theme.
So, why do you need to define charset on the HTML documents anyway?
Something like “charset” exists because of the conflict between us(the humans) and the computer. We are good at consuming words with characters like A,B,C,D,a,b,&, ) etc. Because that’s the way, we communicate or pass around information.
One general way of passing information around is by using computers. We create files such as word documents, powerpoint presentations, text documents ( Our code files are text documents too! ) and save them on the computer’s memory, right? We keep modifying them all the time, and we also e-mail them to our peers.
The conflict is, computers do not store the files we have written as we see them. They convert these files into a binary format with 0’s and 1’s, because modern day computers only store and process 0’s and 1’s (Binary Numbers).

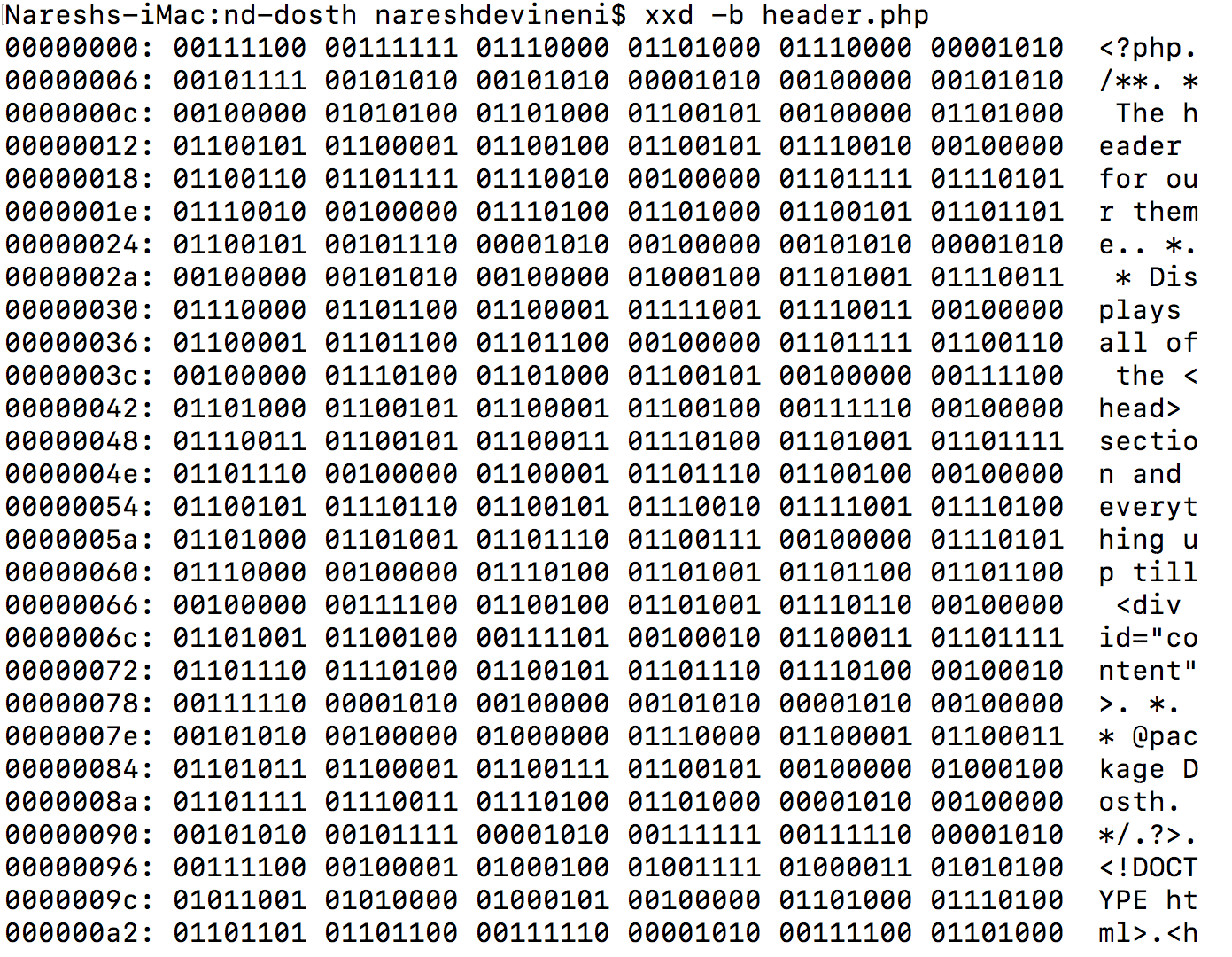
For example, we are working on header.php file, right? If you view the header.php file in its raw binary form, all you see is 0’s and 1’s. Linux terminal has a useful command xxd -b header.php and you would execute this by navigating to the dosth/wp-content/nd-dosth folder. Here is the binary view of the header.phpfile.

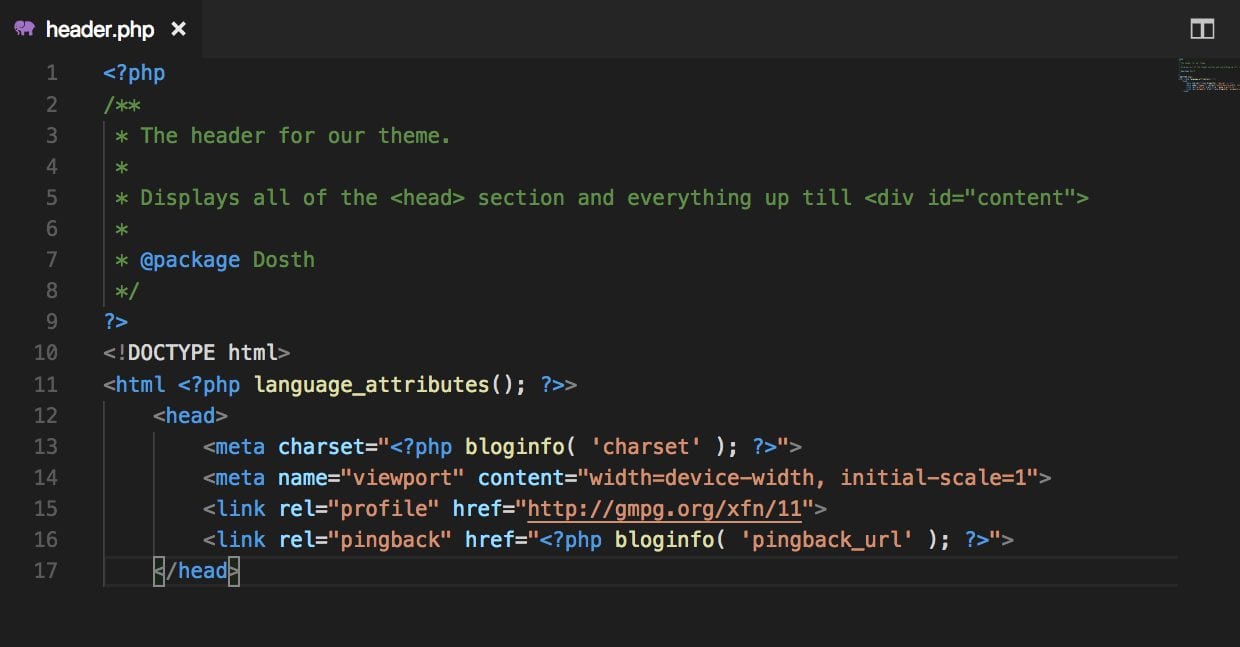
Now if you view the same file using software like Code editor or some basic text editor, you would see something like this.
So, what is the trick here? Well, when you open up a file in software like code editor or powerpoint, the computer uses “Character Set” with “Character Encoding” and transforms the binary information to the plain-text information that humans can understand and vice versa when you are saving the file to the disk.
So what is a Character Set and a Character encoding anyway?
A Character Set is nothing but a collection of characters and symbols like A, a,b,d,1,2, &, ), etc. For example, ASCII character set contains all the characters and symbols that we use in the English language.
But, the web is the collection of websites with many languages like Chinese, Spanish, Hindi, etc. So, “Unicode” character set became the popular choice for web pages, as it includes characters and symbols for most of the living languages in our world. Unicode encourages people to write website pages in their native language.
In Unicode, Each character is associated with a unique number, called its codepoint.
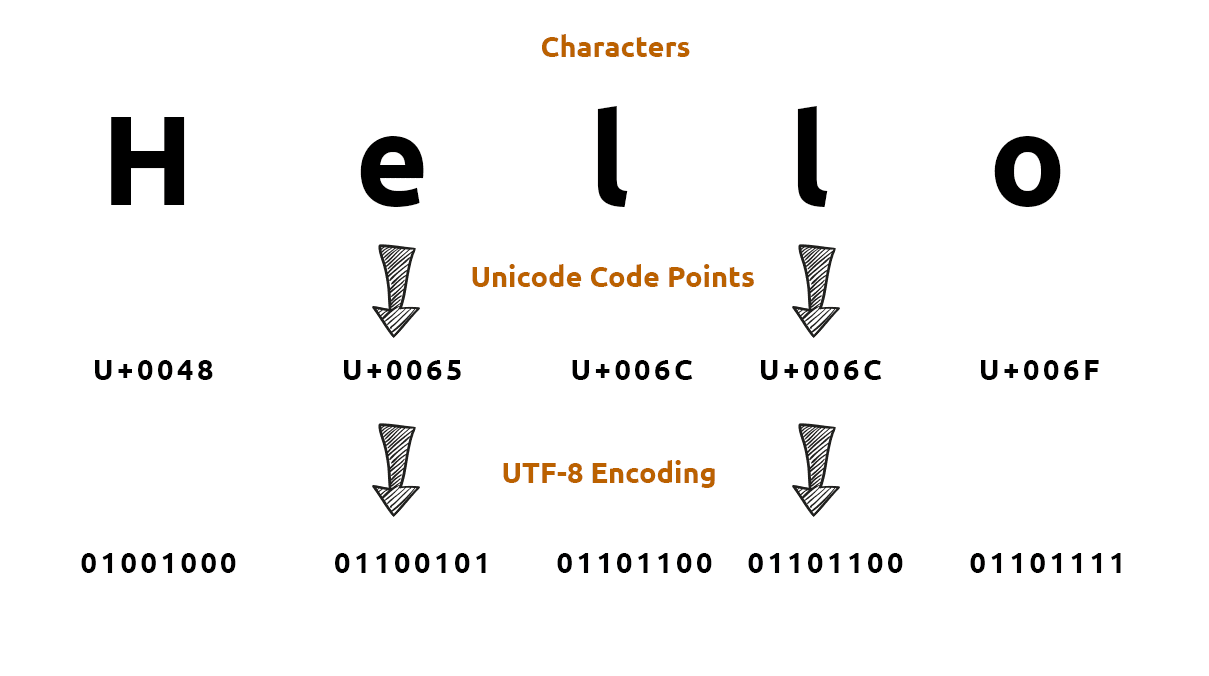
Finally, A Character encoding tells the computer how to transform raw binary 0’s and 1’s into real characters like a, C, G, H, etc. It usually does this by pairing a unique number with each character. Simply put, it is all about encoding and decoding of binary information to/from characters. utf-8 is the most popular character encoding used along with Unicode Character set. The number 8 in utf-8 tells us that, every character is represented using 8-bits. Every 8 bits counts as 1 byte. For example, if you observe the below image, the letter H can be represented in binary as 01001000 ( 8 bits = 1 byte ). Some characters in languages like Chinese take more than 1 byte, usually 2 bytes to represent a character.
In the below image, you’ll see equivalent binary information and their associated code point for the word “Hello”

It is important to remember that you have to save the computer files like word documents and code files in a particular character encoding. You don’t have to worry about this because most software does this by default by using utf-8 character encoding. You can also configure your software to use a specific character encoding!

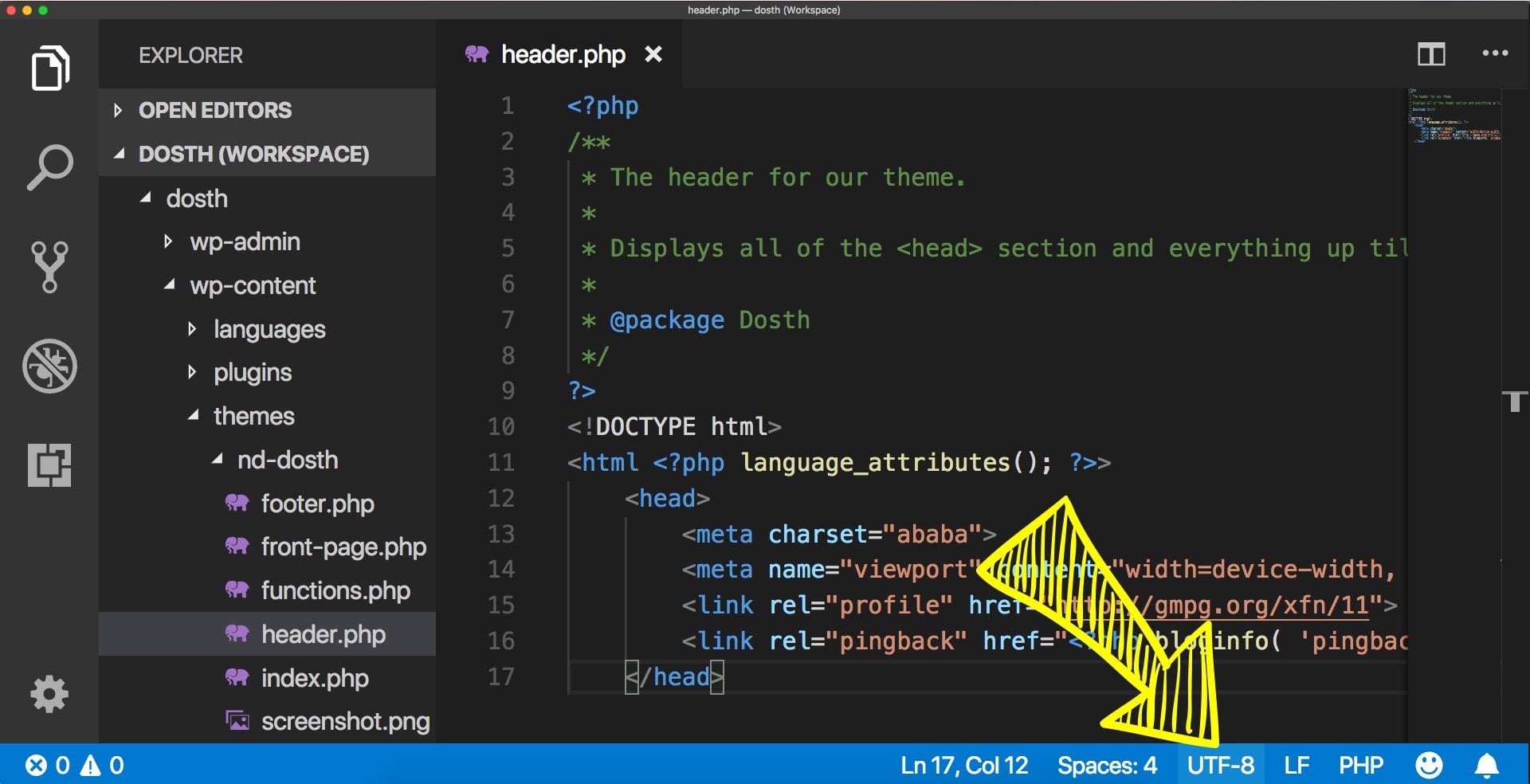
For example, my favorite code editor Visual Studio Code saves every code file using an utf-8 character encoding.
It is important to note that, Character Set and Character Encoding are two totally different concepts. But during the early days of computing, there was no clear distinction between these concepts. Hence, the terms Character set and Character encoding are used synonymously. For example, this confusion can be seen in HTML charset meta tag.
The value of the charset is “utf-8”, but it’s actually about character encoding, not charset, isn’t it?.
Even WordPress and MySQL follows the path of HTML by using the term “charset” along with “utf8”. So, from here on, if you see the term “charset” with a value of utf8, don’t get confused.
“So, How do the concepts mentioned above are related to HTML web pages and WordPress anyway?”
How do we access web pages? Using the browser, right? When the browser receives response bytes from the server, it uses specified character encoding to transform those bytes into an internal representation, and after some processing, it finally renders the content like text and multimedia on to the screen.
Specifying the character encoding ensures that you can use characters from all the well recognized human languages in your HTML document, and the browser will render them reliably.
There are a few ways you can specify the character encoding of the HTML document. Using the charset meta tag is just one of them. You can also set the HTML document’s character encoding on the server side. If you have set up Server-side character encoding, it takes precedence over the charset meta tag in your HTML document.
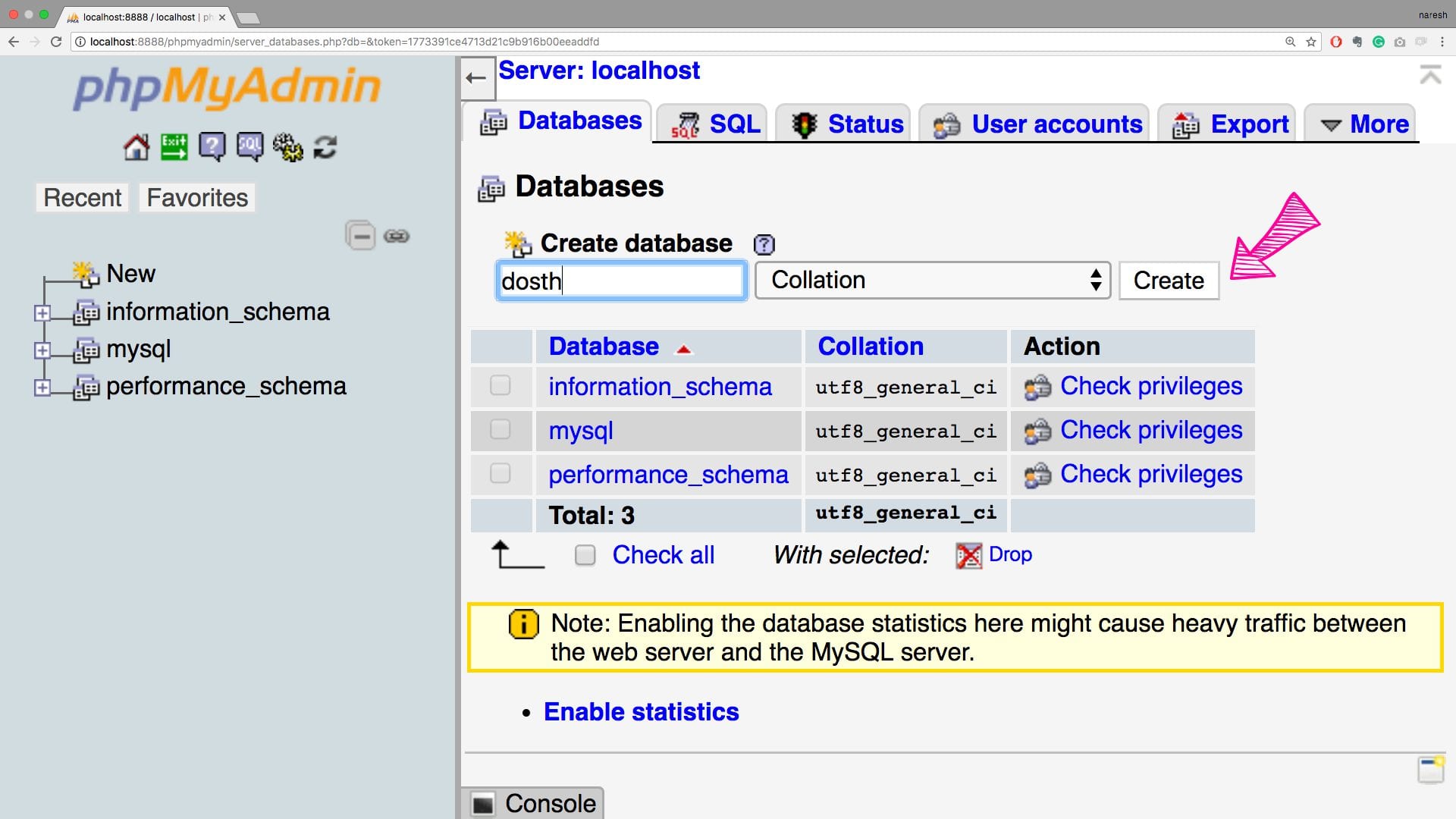
For code editors, we can specify the character encoding for every file we create. How about WordPress? How do we save our posts and pages in a specific character encoding? The answer is simple. WordPress by default uses the charset of the database’s tables while saving whatever posts or pages you have written to the database. We have created a database using phpMyAdmin and linked it to our WordPress installation, remember?

If you observe the above image, we did not even bother to choose the collation field; we left it to phpMyAdmin to choose the default collation. A collation is nothing but a bunch of rules that specify how characters in Character Set can be compared for sorting (whatever that is :P). It is internal to the database. For more information, please read this article from MySQL website.
The catch here is, WordPress does not care about the Character Set nor collation of the database. It does not create a database for us; we created it ourselves. But during installation, WordPress does create tables within the chosen database. It only cares about the character set and collation of the tables that it created within that database. Database creation is totally independent of table creation.
Now, this brings up the final three questions. How does WordPress determine which character set to use while creating tables? Does WordPress give us the control to choose the character of our liking? Could we change the Character Set in the middle of the project?
If you have installed WordPress using the famous five-minute installation, During the installation, once you have entered the database connection details and hit submit button, and before you hit “Run the installation” button, WordPress generates the wp-config.php file with database charset set to utf8mb4.
/* Database Charset to use in creating database tables. */
define('DB_CHARSET', 'utf8mb4');
/* The Database Collate type. Don't change this if in doubt. */
define('DB_COLLATE', '');
WordPress determines the DB_CHARSET value based on the MySQL version, database’s collation inside the wp-config.php file and WordPress version. If your MySQL version is less than 5.5.2 and if the version of the WordPress you are installing is less than 4.2, WordPress could have chosenutf8 charset for its tables instead.
The difference between utf8 and utf8mb4 is simple. utf8 allows us to store characters that use 3 bytes in computer’s memory. utf8mb4 allows us to store 4 bytes long characters.
After choosing the charset, WordPress checks the value of the constant DB_COLLATE inside the file wp-config. If you leave it empty, WordPress will use the least limiting collation from chosen utf8 family, otherwise, will use the value specified by you.

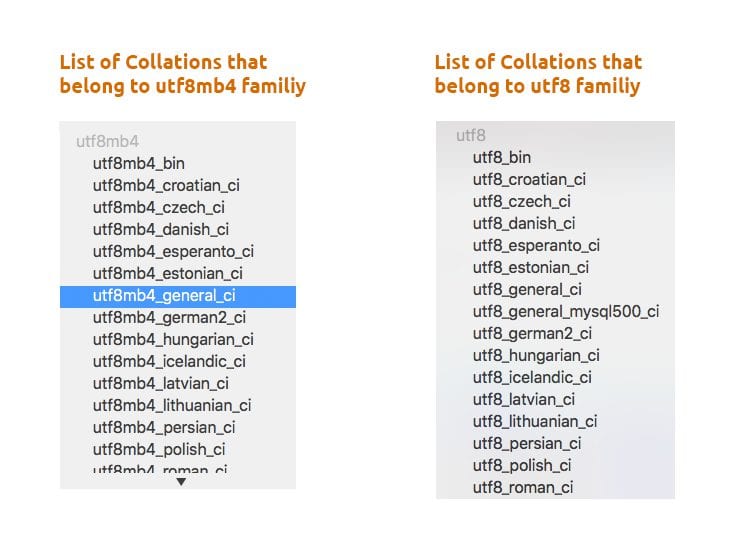
When it comes to utf8, Collations are divided into two families. uft8 and uft8mb4. You can take a look at these families inside phpMyAdmin.
If you want to change the charset or collation of the database tables and if you want to get it done easily, change them before you hit “Run the installation” button during WordPress installation. You could also change the charset in the middle of the project by following this fantastic WordPress Codex article on converting database charsets. In most cases, sticking with default values is a good choice.
Here is the real reason why I am explaining all these concepts. I am not trying to scare you off at the beginning of your theme development journey. I am doing this because most popular web hosting services out there are still using older outdated MySQL version while local servers like MAMP and WAMP upgrading to the newer versions of PHP and MySQL on a regular basis. And, it is a big problem when we migrate our WordPress websites from our local machines to remote servers.

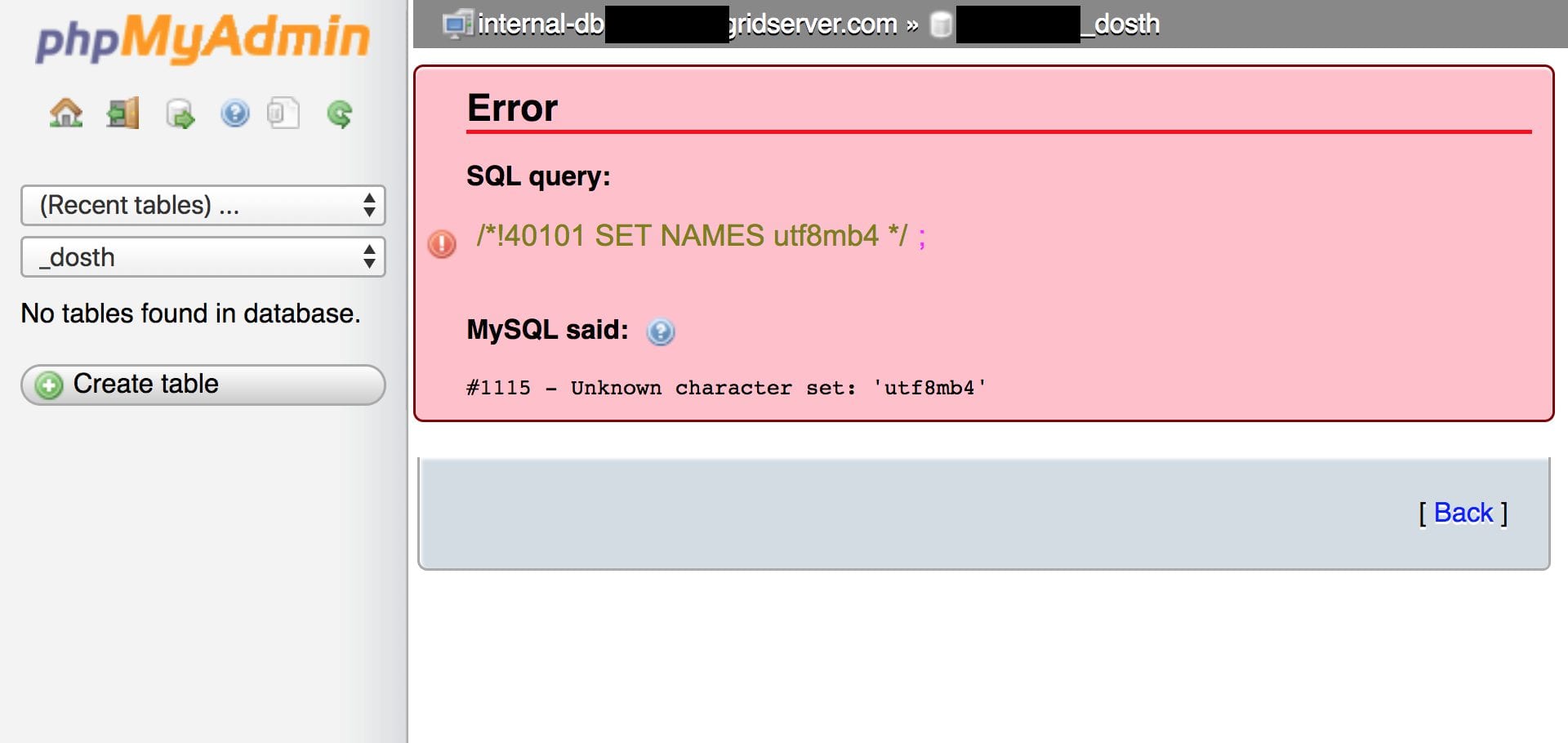
For example, When I tried to import my local “Dosth” database on MediaTemple, a Popular web hosting service, It still cannot recognize charsetutf8mb4 and throws this error!
Since I migrate around 5 WordPress websites every week, I had to switch to GoDaddy which supports utf8mb4 to give Work-in-progress links to my clients. Although we have the patience to convert from one character set to another, We can not compromise the benefits of newer and advanced charsets like utf8mb4, right?
All I am trying to tell you is, no matter how advanced our local servers are, if the remote servers are not updated to the newer/better standards, you have to convert/degrade your database charset and sometimes, this will result in gibberish characters all over t he website.
For example, utf8mb4 allows us to use complex icons like 𝌆. Now, if you had to host your client’s WordPress website on a remote server which does not support utf8mb4, all the icons and characters that rely solely on this charset would appear gibberish! I even lost a client because of charset issues 🙁
Uffffff, Now that you understand and know the importance of Character Set and Character Encoding, you could quickly solve the problems related to unreadable characters and you could educate your clients on choosing the better remote server which uses latest versions of MySQL and PHP.
If you are still confused, I am sorry, I failed to explain these concepts in a better way. So, Please read The ideal off-site resource Unicode Basics first. This article is an excellent introduction to Character Sets and Character Encoding. Once you are done with this article, read The Absolute Minimum Every Software Developer Absolutely, Positively Must Know About Unicode and Character Sets (No Excuses!) by Stack Overflow’s Founder Joel Spolsky. Please do come back once you are done with understanding these concepts :P, I will be waiting 😀
Ahh, Finally we are moving on to the next HTML meta tag inside the <head> element.
<meta name="viewport" content="width=device-width, initial-scale=1">
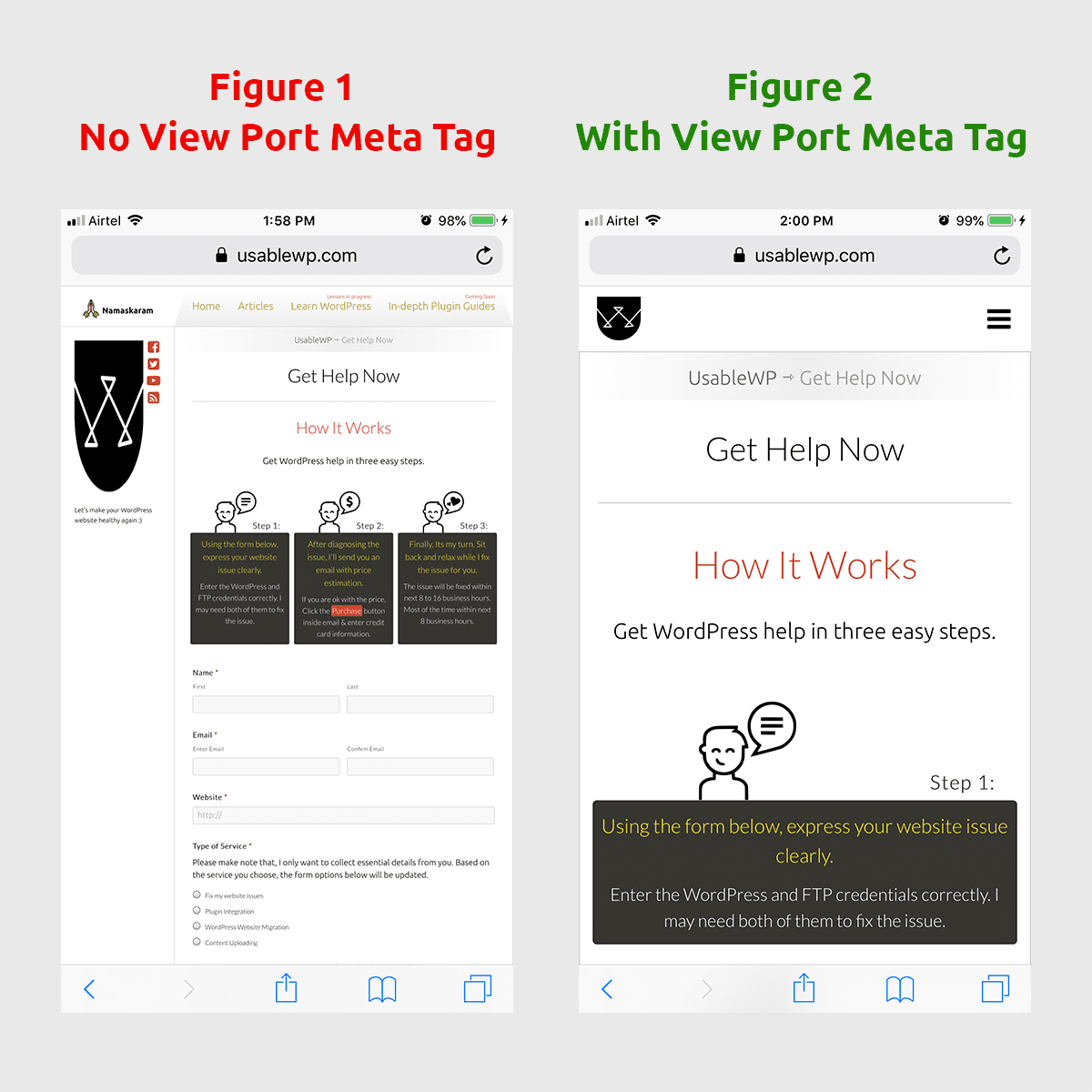
The viewport meta tag allows us to activate responsive web design. If you forget to include this meta tag with width="device-width" value, your website will look same on desktop browsers and mobile browsers with a couple of significant differences:

We are using iPhone 7 Plus’s Safari browser. The image on the left represents webpage without viewport meta tag. The iPhone 7 Plus’s screen width is 414px. But it is behaving as if it has 1280px width.
The image on the right represents web page with <meta name="viewport" content="width=device-width, initial-scale=1"> tag. By seeing the content="width=device-width" value, mobile browser now thinks it has to stick to the device’s actual screen size, 414px and adjusts the layout of the elements on the web page accordingly.
"initial-scale=1"Tells the mobile browser about the initial zoom level of the webpage. For example, if we set it to 2, the mobile browser renders the web page in the following way!
5) Next comes <link rel="profile" href="http://gmpg.org/xfn/11">. For the time being, let’s call this the XFN Link Tag.
Have you ever seen it before? You’ll find this link tag inside almost every WordPress theme you dig up. Most people include it as it comes with every default WordPress theme such as twentyseventeen.
Some people have no clue what it is, so they keep it around just because they are scared what it might affect if they remove it, some remove it because it is not harmful to remove it. But, only a few people understand the benefits of it.
So, what is so big deal about it? Before understanding what this <link rel="profile" href="http://gmpg.org/xfn/11"> XFN link tag is about, let’s understand HTML’s documents links in general. Please bear with me, this is important.
Document links are for machines like the web browser and the web crawlers. We use this tag to load external stylesheet files using the <link> tag. Document links also specify relationships between the current document and other documents using the rel attribute on the <link> tag.
<link rel="stylesheet" href="path/to/style.css" type="text/css" media="screen">
In the above example, as you can see, the rel="stylesheet" tells the web browser that linked style.css file is the stylesheet of the current document.
Probably, you already know what document links are about. But, did you know that you can use rel attribute on hyperlinks too? When it comes to link tag, rel attribute has a responsibility of specifying the relationship between documents, but, what’s the benefit of using this attribute on the hyperlinks ( <a> tag )?
Well, the same benefits of rel attribute on documents links apply to hyperlinks as well. For example, let’s take a look at the following hyperlink.
<a rel="external" href="https://caniuse.com/">caniuse.com</a>
As you can see, it tells the browser that this hyperlink is an external link as it navigates the user to a different website altogether.
Another positive side effect is that, from a CSS styling perspective, we can also style this hyperlink a bit indicatively using a[rel="external"] attribute selector.
a[rel="external"]{
background-color:teal;
color:white;
text-decoration:none;
padding:15px;
display:inline-block;
margin:20px;
font-size:20px;
}
a[rel="external"]:after{
font-family: "FontAwesome";
content:"\f08e";
padding-left:10px;
}
Which renders as

Please look at the full list of rel attribute values on both <link> and <a> tags on this impressive rel attribute documentation from MDN(Mozilla Developers Network).
From the above MDN’s documentation, we can clearly say that when Document links and Hyperlinks are combined with rel attribute, they give more meaning to your website content. However, there is one problem.
Many people think that HTML specification is not perfect and they have a good reason to back up their opinion. For example, HTML Specification gave us paragraph tag( <p> ) to markup paragraph content. It gave us the <article> tag to give structure and meaning to articles. But, how do you write HTML markup for a calendar? How do you markup people, events, recipes? Isn’t the responsibility of HTML is to give structure and meaning to all of your content?
So, to solve this markup problem, Google, Microsoft, Yahoo, and Yandex founded schema.org. Schema.org came up with some HTML unique attributes which you can use to markup people, recipes, etc. They call this markup as Microdata. For example, you can markup a Recipe using Microdata in the following way:
<article itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name">Some Recipe Name</h1>
By <div itemprop="author">Naresh Devineni</div>,
<ul class="ingredients">
<li itemprop="recipeIngredient">1 cup Corn flour</li>
<li itemprop="recipeIngredient">1 tablespoon brown sugar</li>
<li itemprop="recipeIngredient">1 teaspoons chenna masala</li>
<li itemprop="recipeIngredient">1/2 teaspoon salt</li>
<li itemprop="recipeIngredient">1 cup milk</li>
<li itemprop="recipeIngredient">1/4 cup cheese, melted</li>
</ul>
</article>
An alternative to Schema.org is microformats.org. It also allows us to mark up people, events, recipes, etc. in a bit different way. The same recipe HTML markup can be written using Microformats in the following way:
<article class="h-recipe">
<h1 class="p-name">Some Recipe Name</h1>
By <div class="p-author">Naresh Devineni</div>
<ul>
<li class="p-ingredient">1 cup Corn flour</li>
<li class="p-ingredient">1 tablespoon brown sugar</li>
<li class="p-ingredient">1 teaspoons chenna masala</li>
<li class="p-ingredient">1/2 teaspoon salt</li>
<li class="p-ingredient">1 cup milk</li>
<li class="p-ingredient">1/4 cup cheese, melted</li>
</ul>
</article>
If you notice, Unlike Schema.org’s Microdata, Microformats.org use existing HTML specification. For example, in the above code snippet, it uses classes to markup a recipe instead of attributes like itemprop which are not part of official HTML Specification.
So, How does Microdata or Microformats is beneficial to the machines like the browsers or the web crawlers of search engines? Are these beneficial to humans as well? How do all these concepts are even related to the XFN Link Tag?

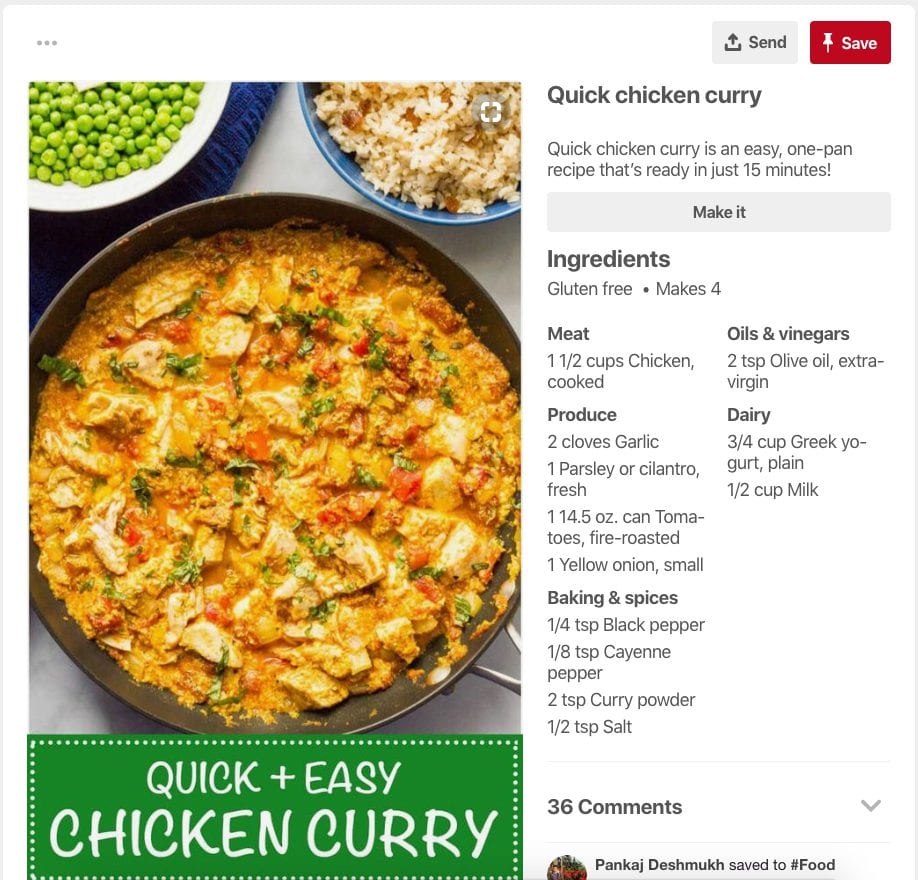
Websites like Google, Pinterest, etc. use Microformats and Schema.org’s Microdata to display search results in a visually pleasing way that aids positive user experience. For example, Pinterest supports both Microformats and Schema.org’s Microdata. When someone adds a recipe web page URL that contains a recipe marked up using Microdata or Microformats, Pinterest conveniently displays the recipe’s ingredients in the following way:
If it is not for Microformats or Microdata, there is no way Pinterest could get this kind of ingredients information just from a URL submitted by the user, isn’t it?
Apart from Microdata and Microformats, there is one other important specification. Just like people needed a way to markup Recipes, events, etc., they also needed a way to convey the relationship between humans to web crawlers and services like Pinterest using HTML.
As the name suggests, it helps web authors to indicate their relationship(s) to the people using Hyperlinks and the rel attribute. Let’s take a look at an example:
<a href="http://jeff.example.org" rel="friend met">Jeff</a>
By using rel="friend met" on the <a> tag, you are telling the machines like Web crawlers that “Hey! Jeff is my friend, and I also met Jeff in the real world. Please make a note of this.” You can see the full list of “rel” attribute’s relationship values on archive.org’s time machine. That’s right. For some reason, XFN website is not being maintained. But don’t let that fool you, It is still heavily used by many web authors.
So far so good. But, XFN’s rel attribute values like “friend”, “met”, “muse”, “co-worker” etc. are not part of Official HTML Specification. So, if we use them directly, machines cannot understand them, hence ignores them completely. So, there must be some way to tell machines like the browser or web crawlers that these attributes values have some important meaning. For example, Schema.org’s Microdata uses itemtype="http://schema.org/Recipe" to tell machines that this article is of type Recipe. Microformats don’t have this problem as they use HTML classes.
So, how do you tell machines that XFN might be in use inside a particular web page? Simple, Using XFN Metadata Profile Link Tag.
<link rel="profile" href="http://gmpg.org/xfn/11">
This link tag tells the machines that “Hey Machine! This web page might contain values from XFN Specification which is not part of HTML specification. You can find more information about XFN, its implementation, and possible Values by visiting the http://gmpg.org/xfn/11URL inside href attribute”. That’s all. Nothing much.
rel="profile"Tells the machines that use http://gmpg.org/xfn/11 web page as Meta Data Profile for the current document. Don’t worry, a Meta Data Profile is simply an XHTML based format which contains essential information of the specification like copyright statement and which keywords can be used inside the HTML and how. HTML meta data profiles are easy to read and write by both humans and machines. If you want, you can take a look at the sample meta data profile.
“Did we just demystify the WordPress’s mystery link tag?”
Yeah! We did it <3. Anyway, you can see how XFN is put to good use by visiting XFN Implementations link. Personally, I have no interest in using XFN on my website. When it comes to clients, I ask them if they would like to utilize XFN. If they are interested in it, I will give instructions on how to use it, If they are not interested, I just remove it from their WordPress theme 😛 to keep things clean and panic-free.
The next and final link tag in the line is <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
This link tag enables Pingbacks on your website. Simply put, Pingbacks notify you when someone from another website links to one of your blog posts or pages. I know this explanation is a bit vague. You’ll understand pingbacks better if we practically use them in our WordPress blog. So, we’ll come back to Pingbacks when we start working on our blog. Fair Enough?
When you are building a WordPress theme, you are building a website at the same time, so, It is essential to have a solid understanding of the above-mentioned concepts. In the next lesson, you’ll learn how to add favicon inside the <head> tag.