In the last lesson, we added the following code to the main.js file:
/* -----------------------------------------------------------------*/
/* Add Placeholder to the Email input field of "Email Subscribers" widget
/* -----------------------------------------------------------------*/
if( $( '.elp-widget input[type="email"]' ).length ){
$( '.elp-widget input[type="email"]' ).attr('placeholder', 'Enter your email address here');
}
Add, Here is our goal.
We want to output the translated version of the placeholder text if it exists, if not, we want to output the original text in the English language.
“But how do we do it? Can we use WordPress translation functions inside Javascript?”
No. we can’t use the WordPress translation functions inside the Javascript. WordPress provided the Localization API only in PHP.
“Oh! So, can we put mix this Javascript code inside our theme’s PHP files?”
No, It is a terrible idea. We shouldn’t try to put Javascript code inside our theme’s templates files or functions.php file.
“Then how?”
As usual, first, we have to wrap the email field’s placeholder text inside a WordPress Translation function. We know how to do this, right?
Open up the functions.php file and place the following code at the end of the nd_dosth_enqueue_scripts action.
$translation_array = array(
"email_placeholder" => esc_attr__( 'Enter your email address here', 'nd_dosth' )
);
Nothing much going on. We created an associative array and named it $translation_array. We placed only one item inside it and this item contains the placeholder text wrapped inside the esc_attr__() function attached to the “email_placeholder” key.
We went with the esc_attr__() function because we are dealing with the value of the HTML placeholder attribute.
Each Javascript text you want to translate must be provided as an individual item to this array.
Now, because we wrapped the placeholder text inside the esc_attr__() function, WordPress takes care of the translation process.
So, for example, if the placeholder text is translated into the Telugu language and if a user is viewing our website in Telugu language, WordPress will get the Telugu language version of the placeholder text and puts it inside the $translation_array .
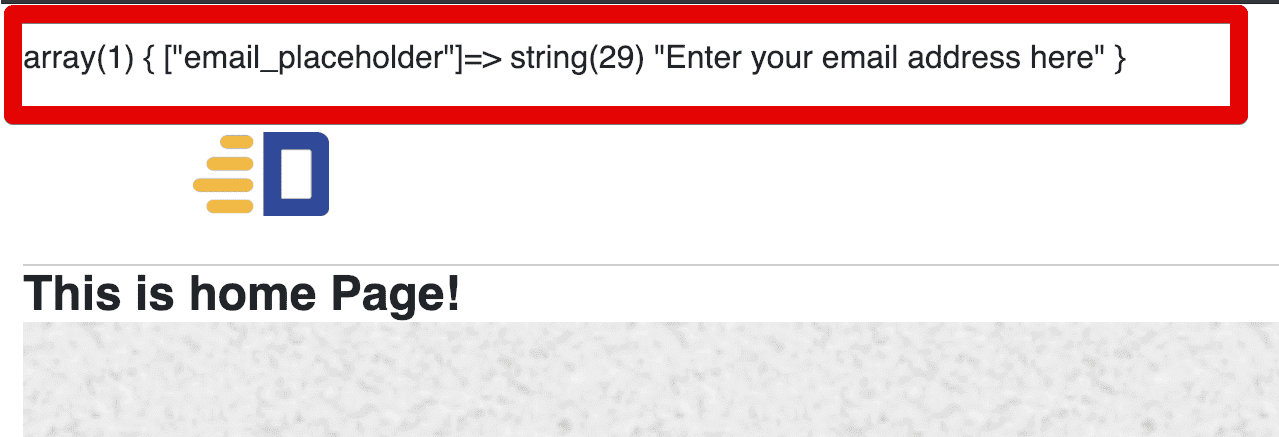
Common let’s check it out by var dumping the $translation_array .

Woah! Did you see that?
Since our site is currently not translated into Telugu language, WordPress returned the original text immediately after executing the translation function.
So, this tells us that the placeholder text indeed went through the process of localization and the $translation_array contains translated or the original placeholder text. Simply put, the $translation_array now contains the localized placeholder text.
Next, we need to access this localized placeholder text inside our main.js file.
If we feed this $translation_array to the wp_localize_script() WordPress function, this function converts the $translation_array into a proper Javascript object and outputs this object to the frontend by taking some basic instructions from us like where to output the Javascript object and what name it should give to this object.
Anyway, all this fuss makes sense when we see what’s going on practically. So, let’s try it out.
Go back to the functions.php file and place the following code right underneath the $translation_array that we created in the previous step.
wp_localize_script( 'main-js', 'translated_text_object', $translation_array );
Here is the final code for nd_dosth_enqueue_scripts action for this lesson:
function nd_dosth_enqueue_scripts() {
wp_enqueue_script(
'superfish',
get_stylesheet_directory_uri() . '/assets/js/superfish.min.js',
array('jquery'),
'1.0.0',
true
);
wp_enqueue_script(
'main-js',
get_stylesheet_directory_uri() . '/assets/js/main.js',
array('jquery'),
'1.0.0',
true
);
$translation_array = array(
"email_placeholder" => esc_attr__( 'Enter your email address here', 'nd_dosth' )
);
wp_localize_script( 'main-js', 'translated_text_object', $translation_array );
}
add_action( 'wp_enqueue_scripts', 'nd_dosth_enqueue_scripts' );
Let’s break it down.
If you notice, the first parameter this function accepts is a $handle of an enqueued Script file.
In our case, we are provided the main-js as the handle telling this function to output the Javascript object right before our main.js file so that we can access this object inside our main.js file.
Next, we told this function to name the object as “translated_text_object” so that we can query this javascript object for the localized placeholder text.
And for this parameter, we fed the $translation_array saying “Hey! convert this PHP array into a proper javascript object”.
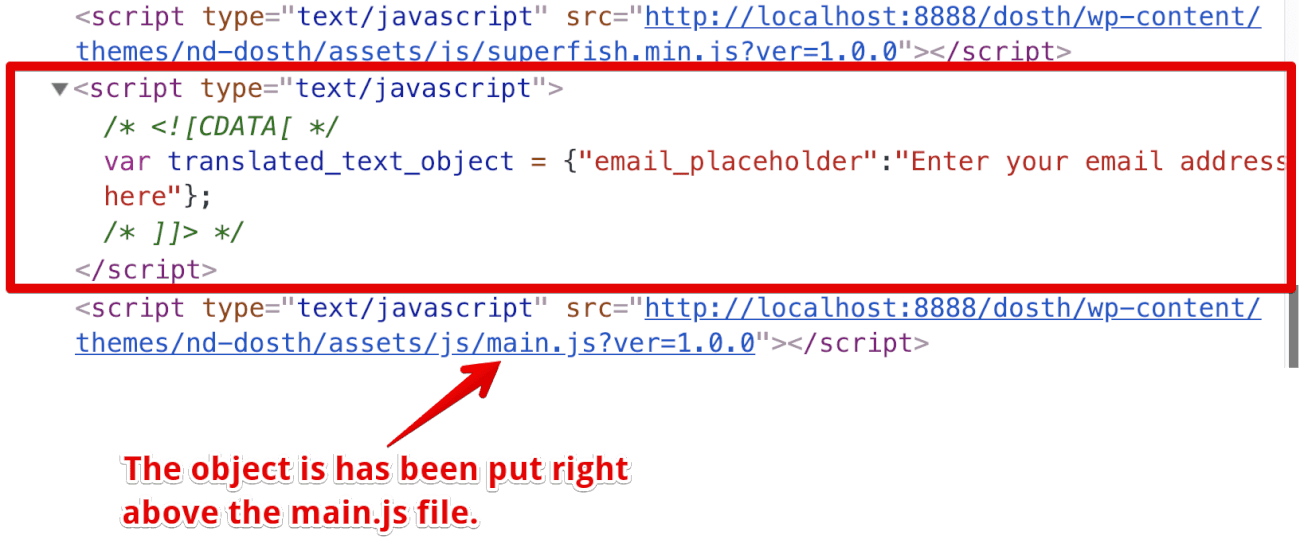
Now, let’s see what this code is outputting to the frontend by inspecting the Homepage’s page source:

Fantastic! Just like we instructed it, the wp_localize_script() function converted the $translation_array into the Javascript object with the name translated_text_object and most importantly, outputted this javascript object just before our main.js file.
Now this javascript object contains the email field’s placeholder text, we can easily access it using the email_placeholder object key.
Finally, we have to replace the hard-coded placeholder value inside our main.js file with the placeholder value inside the translated_text_object Javascript Object.
Open up the main.js file and replace the hard-coded placeholder value like this:
if( $( '.elp-widget input[type="email"]' ).length ){
$( '.elp-widget input[type="email"]' ).attr('placeholder', translated_text_object.email_placeholder );
}
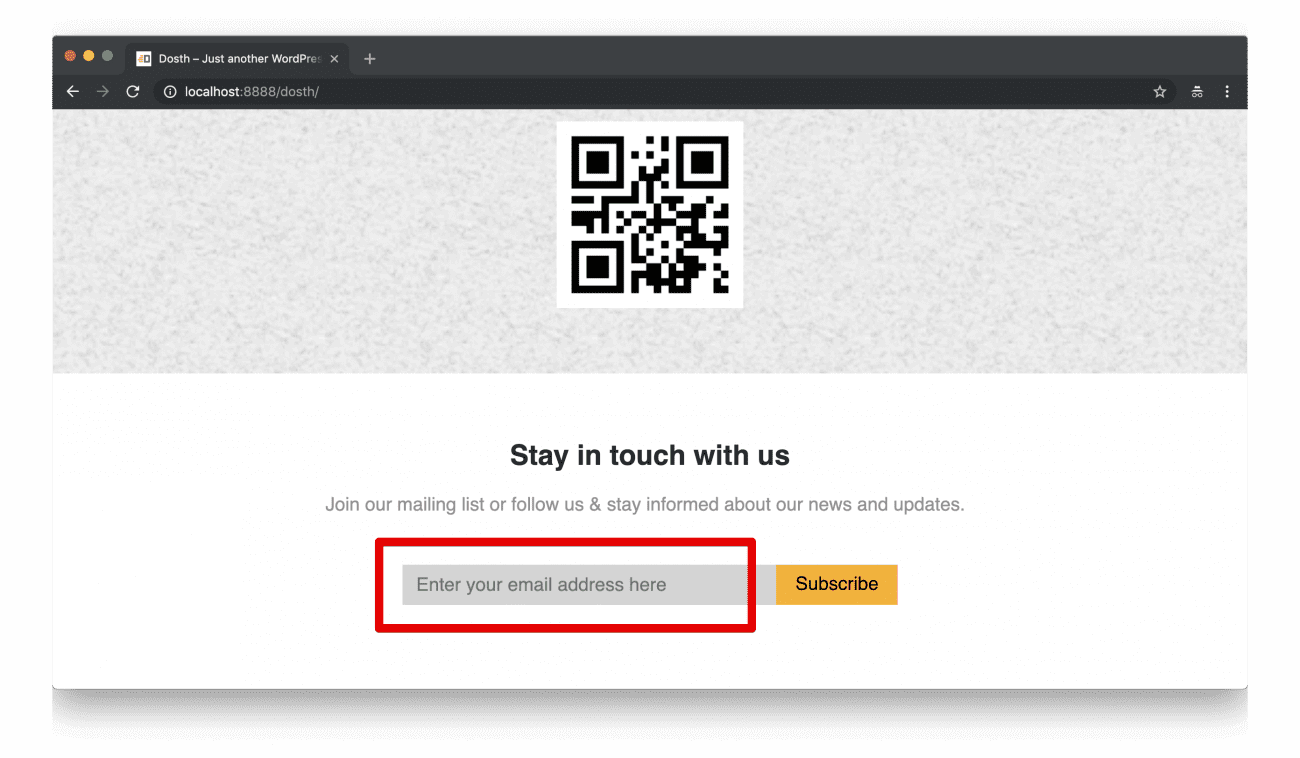
Alright, let’s check out the email subscription form on the Homepage:

And bang! It works like a charm!
Technically, we created a standards-friendly data bridge between our site’s Javascript and the WordPress core.
And, we can use this data bridge to print out any value that WordPress stores in the database to a Javascript object.
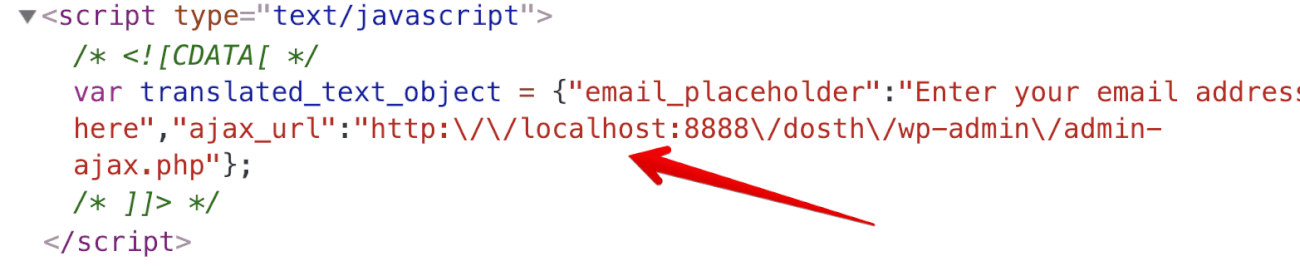
For example, If we want to implement ajax inside our theme, we are going to need the ajax URL of the WordPress, right? But, we can’t hard code the WordPress’s Ajax URL because of its CMS nature.
So, what we can do instead is, we can add a new item to the array that we will feed to the wp_localize_script() function and we can access the Ajax URL with the help of it:
$translation_array = array(
"email_placeholder" => esc_attr__( 'Enter your email address here', 'nd_dosth' ),
'ajax_url' => admin_url('admin-ajax.php'),
);

Pretty cool, isn’t it?
What we have just seen is just the basic usage of the wp_localize_script() function. It can get pretty complicated.
Anyway, Trust me, If you worked hard and understood this lesson, You are a better WordPress developer already.
In the next lesson, We will continue to build our footer by dealing the Social menu of our site.