Setting up a “Static Page” as your homepage involves two steps.
By doing this, you are telling WordPress that “Hey I want a Static page for my homepage and use the Title, content, custom content fields and Feature Image of the selected page when generating the final home page that website visitors see”
Get it? My bad, a lot of theory! Now let’s see this in action.
Open up the WordPress Admin panel by opening the following URL in the browser:
(If you are using WAMP omit “:8888″ section from the URL)
http://localhost:3000/dosth/wp-admin
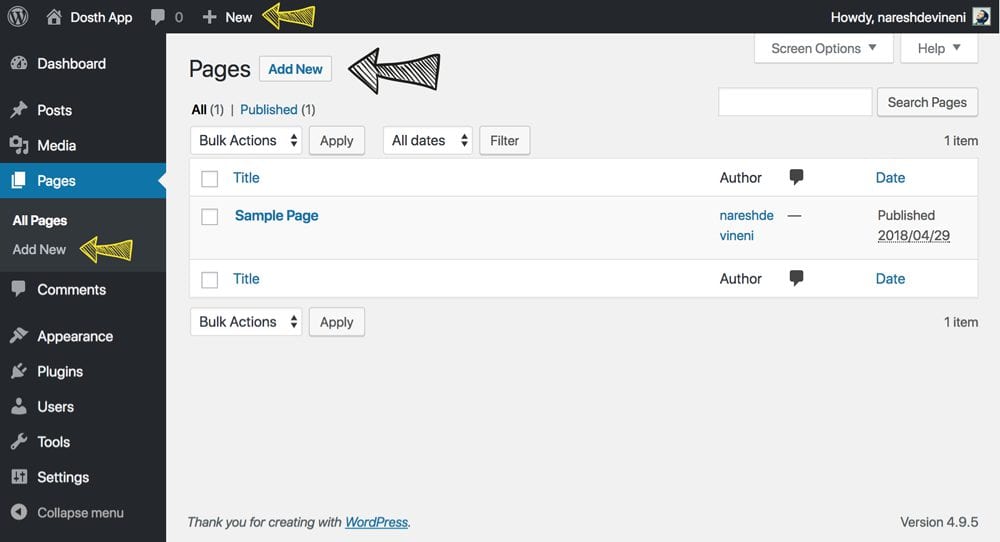
Click on Pages -> Add new

If you notice the above screenshot, all the links with arrows do the same thing. If you click on them, they will take you to the “Add New Page” screen.
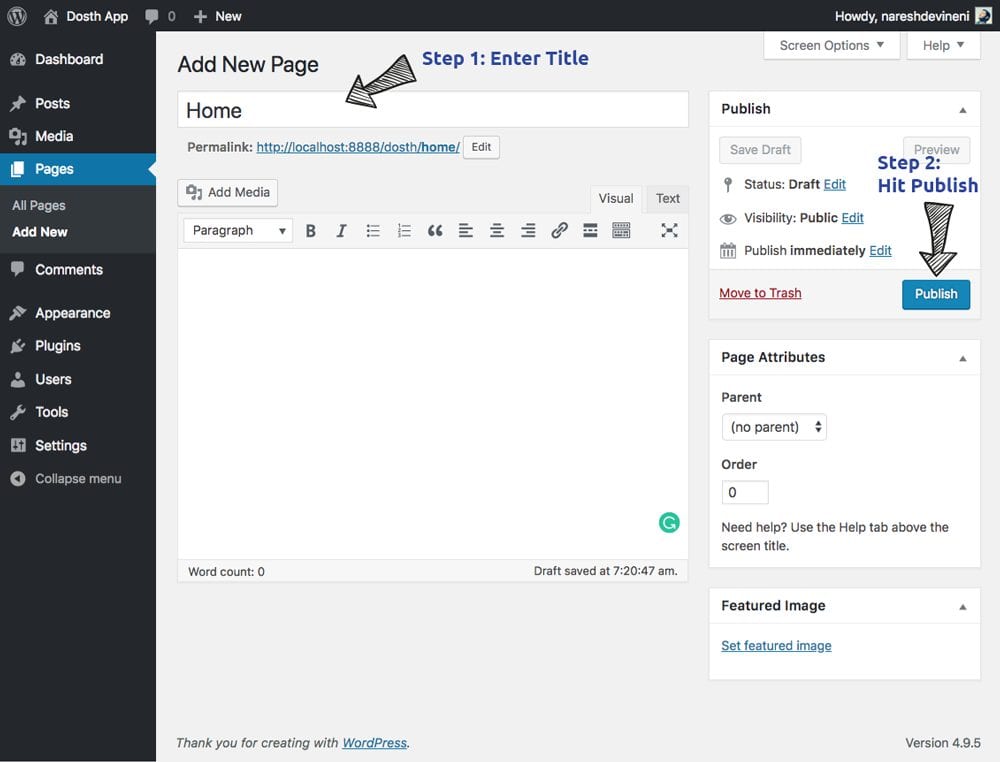
Enter the Title for the Home Page and hit publish.

I always choose to give “Home” as the title because this page holds primary content for the homepage. It also helps me quickly recognize it later.
We will revisit this page soon to enter some content and add feature image.
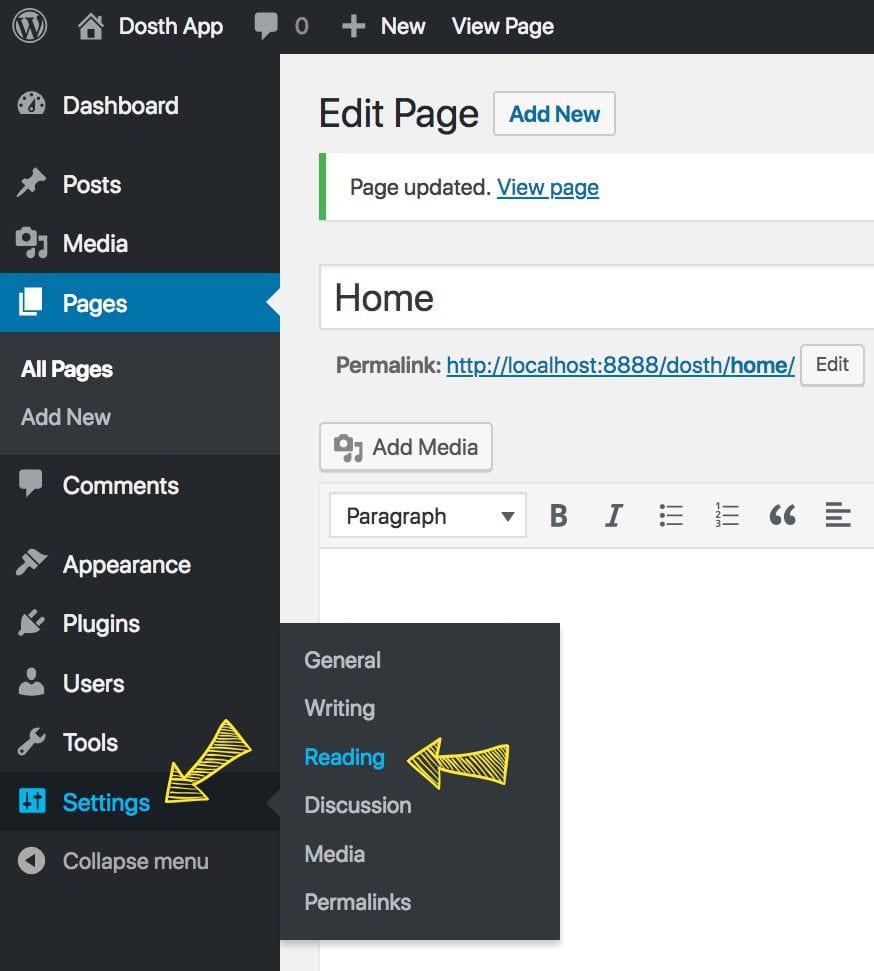
For now, let’s go ahead and open up Settings -> Readings from the WordPress Admin menu

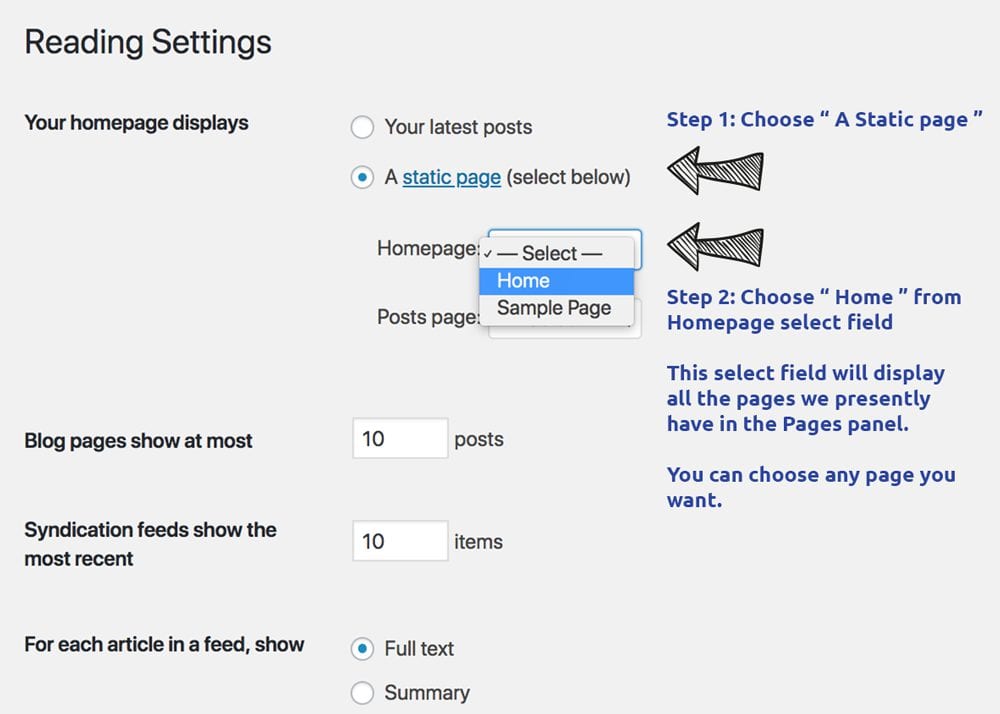
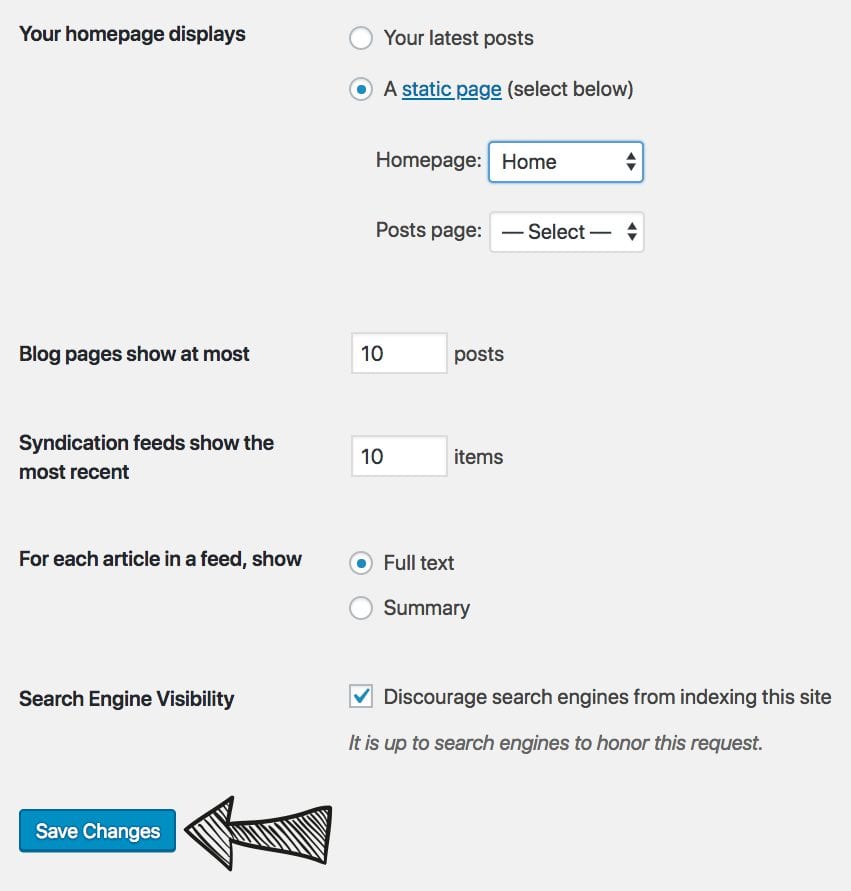
At the top of the page, you’ll find “Your homepage displays” section. Choose “A Static page” and then click on “Homepage” drop-down field. It displays every page with “Publish” status. You can choose any page you want.
Select The “Home” page which you created a few moments ago and hit “Save Changes” button.
“Hey! I can also see the “Sample Page” in the Dropdown, What is the purpose of that?”
Since our WordPress installation is fresh, WordPress comes with a default “Sample Page” so that beginners can play around it. Ignore that. If possible delete the “Sample Page”.


Now, that you have successfully configured home page settings, In the next lesson, we will build our home page piece by piece starting with the main header of the website.