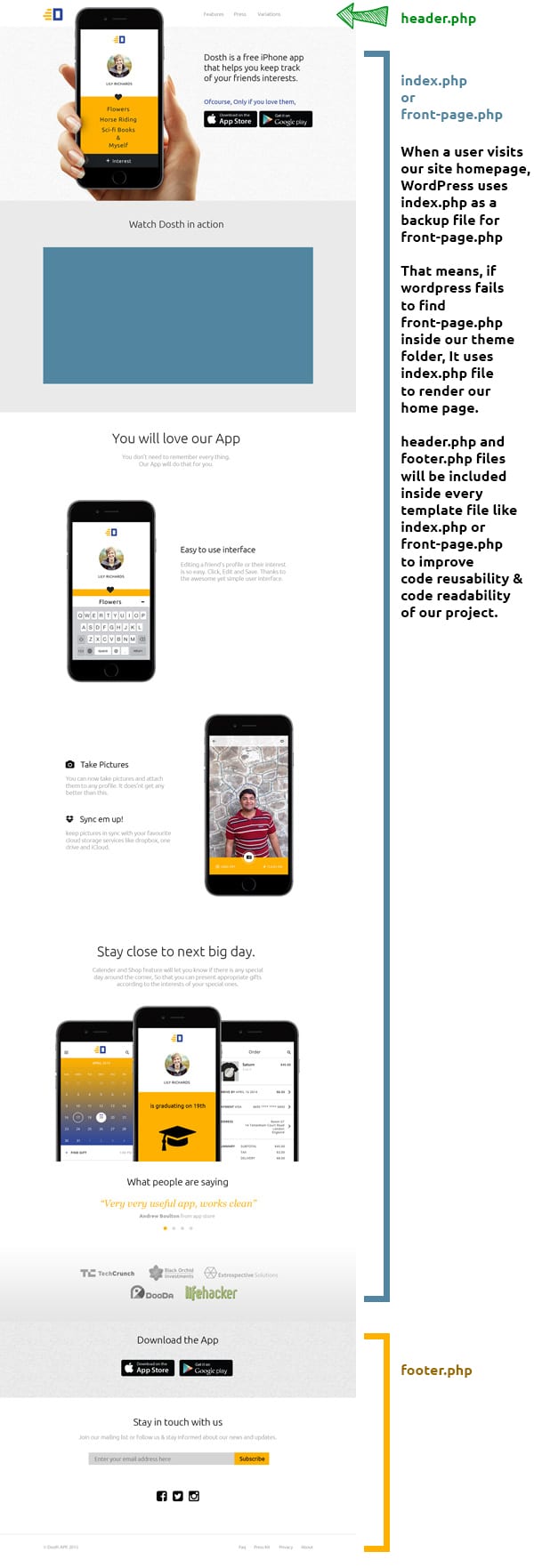
Let’s take a look at our home page design and its associative WordPress files.

Every website has a header and footer, and from a design perspective, they look same on every page of that website. So, it makes complete sense to put them in their own separate files so that we re-use them in other internal pages along with our homepage.
WordPress allows us to create modular header and footer sections by letting us create header.php and footer.php files.
1) The header.php file contains all the markup that goes inside a typical website header.
2) The footer.php file contains all the markup of typical footer portion of a website.
</body></html>Creating the header and footer files is not mandatory, WordPress doesn’t force you to create them in any way. But it suggests you create those files for improving code modularity and reusability.
These header.php and footer.php files will be included inside every template file like index.php or front-page.php to render header and footer portions of the webpage.
“Haha! Whenever there is a change in the header and footer of my client’s website, I used to edit every HTML file of the project. Now, I don’t have to go through that. Thanks to PHP and WordPress”.
Exactly! Code modularity is more a PHP feature. But WordPress takes it a step further with easy to use functions like get_header() and get_footer(). Yikes! Did I reveal the spoilers?
When it comes to WordPress, it allows us to have two types of home pages.
WordPress uses
The header.php and footer.php files will be included inside the front-page.php file to render header and footer portions of the Homepage. The markup for the main content of the Homepage goes directly inside the front-page.php
Also, we are using the word “Static” for a reason. Once the content is finalized, the content like App Features, Services list etc. will stay same and rarely need any edits. So every time when someone visits our website’s homepage. They will stay the same.
And this is the complete opposite of a Homepage with only the latest blog articles. Depending on how often an author publishes articles on the blog, the content of the website’s homepage is never the same. Get it?
Since our Dosth App website’s homepage is designed to showcase information about Mobile App with sections like “App Features”, “App Download” buttons and Since they are less likely to change for days to come, it comes under a “static page”.
Now, that you understand the responsibility of the above mentioned three template files, let’s create these files inside our nd-dosth theme directory ( wp-content/themes/nd-dosth ).
After creating these three files, your theme directory contains the following files:
Open up the header.php file and place the following code in it:
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
Nothing much going on in the above HTML code.
Although we have opened <html> and <body> tags, we did not close them. The closing </html> and </body> tags must be placed at the end of the webpage. The closing </html> tag marks the end of the webpage.
So, which template file holds the footer portion of a webpage?
“footer.php file”
Correct! So, open up the footer.php file and put the closing </html> and <body> tags in it.
</body>
</html>
For now, We are just closing the tags that we opened inside the header.php file.
I can’t stress this enough. During WordPress theme development, it is quite common to forget to close an HTML element after opening it. This happens because we are working on multiple template files to render a single webpage.
So, be alert.
Open up the front-page.php file inside your code editor.
Almost every WordPress template file starts with a PHP comment explaining the purpose of the file. Sometimes it is mandatory, sometimes it is not. But having a comment at the opening of the every template file helps other coders who get access to these template files.
So type the following comment inside your front-page.php file.
<?php
/**
* The front page template file.
*
* If the user has selected a static page for their homepage, this is what will
* appear.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Dosth App
*/
The above comment is self-explanatory. It is saying what front-page.php file does.
Next, since every HTML web page starts with a Doctype, you have to include the header.php file just after the above comment.
In a tradition PHP project, you have to use require_once() or include() functions to include contents of one file into another. But WordPress gives us the following handy functions to include one file inside another.
WordPress gave these handy functions a fancy name called Template Tags.
Don’t panic. It is just a buzzword. Simply put, A template tag is a PHP function that instructs WordPress to “do” or “get” something.
For example, get_header() template tag gets the header.php file from the active theme and includes it inside other template files.
Now, WordPress ships with a ton of template tags for every purpose and only some of the template tags deal with the files. The lot of them pull and display tiny pieces content from the database. In fact, most of the functions that you are going use inside the template files are template tags.
Here is the full list of template tags from the WordPress Codex:
https://codex.wordpress.org/Template_Tags
Important Realization: You can use the template tags only inside the template files. That means you can not use the template tags inside functions.php or any other custom PHP code files that you are including inside functions.php file.
So to include header.php file inside front-page.php file, call get_header() function just after the PHP comment and end the PHP tag.
<?php
/**
* The front page template file.
*
* If the user has selected a static page for their homepage, this is what will
* appear.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Dosth App
*/
get_header();
?>
Now, we’ll place some dummy HTML markup just to test if WordPress is front-page.php for our Homepage. So, type the following text after the PHP end tag.<h1>This is home Page!</h1>
And finally, after the dummy text,
The final front-page.php file looks like this:
<?php
/**
* The front page template file.
*
* If the user has selected a static page for their homepage, this is what will
* appear.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Dosth App
*/
get_header();
?>
<h1>This is home Page!</h1>
<?php get_footer(); ?>
HTML and PHP get along well. You can open and close PHP tags unlimitedly.
Alright, it is time to test our front-page.php file. Go ahead and open up the Homepage of our Website in the browser. If you are using WAMP omit “:8888″ section from the URL.
http://localhost:3000/dosth/

Ah! WordPress is indeed using front-page.php for the home page.
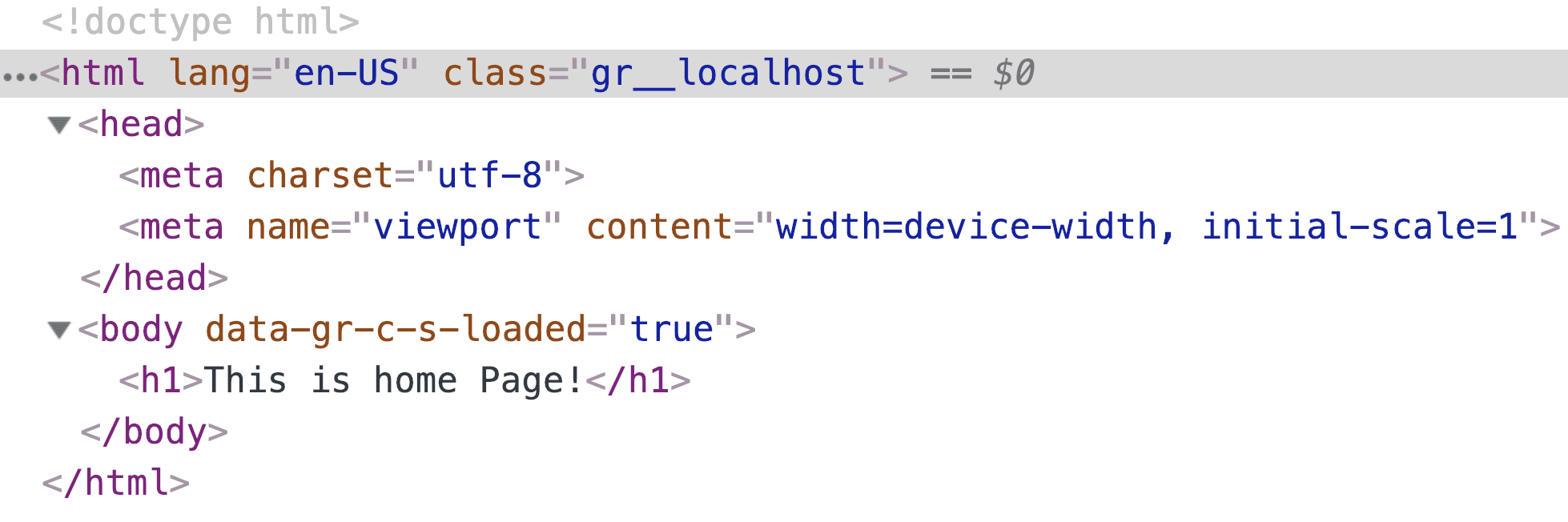
If we take a look at the page source, we can also see the markup from header.php and footer.php files

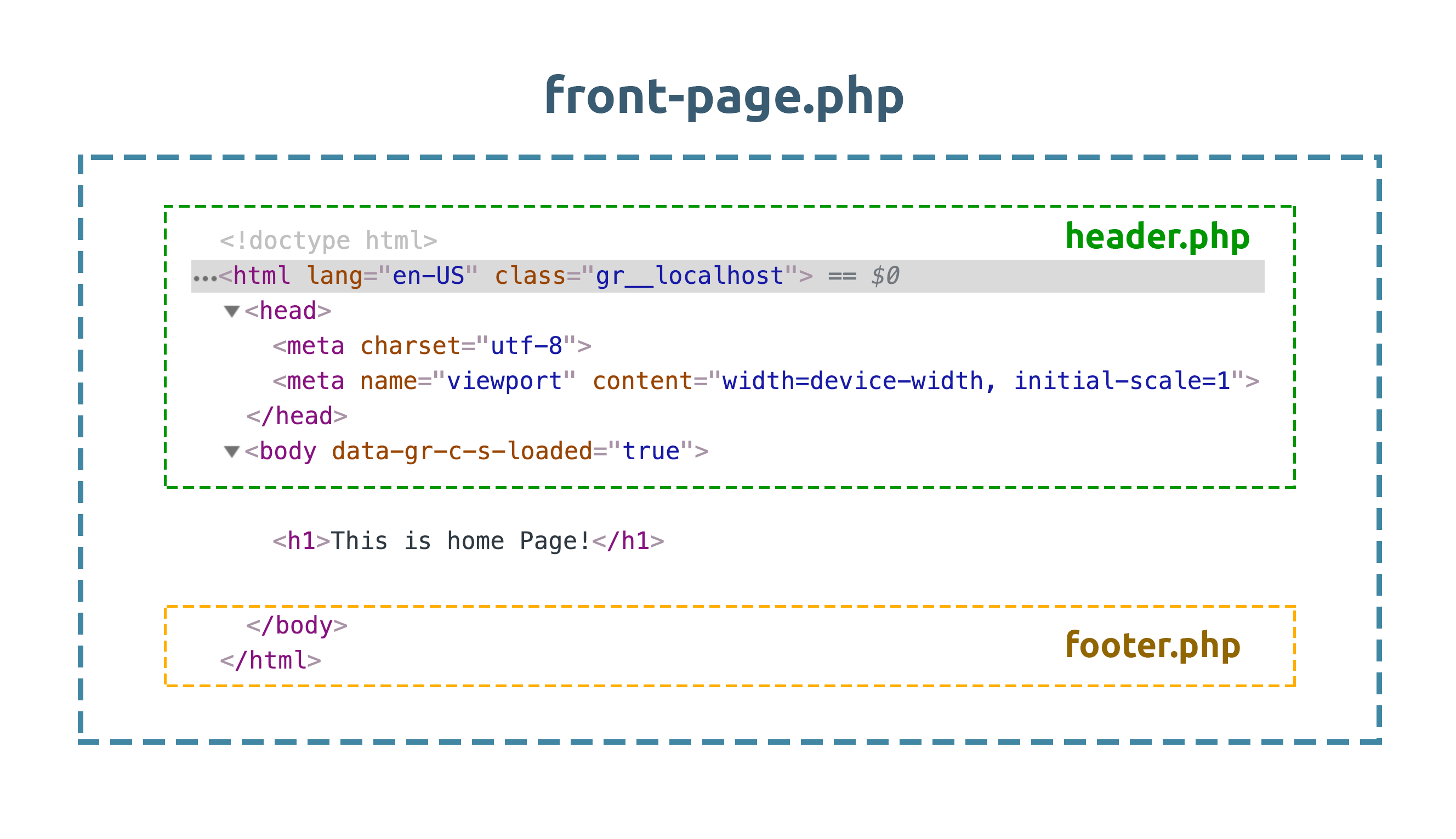
Now, let’s map the above Homepage’s page-source with the files from our nd-dosth theme.

See that? This is how WordPress stitches the final webpage together and sends it to the browser.
Now, You have to tell WordPress which type of homepage you are going after. By default, WordPress uses front-page.php to display the latest blog posts. But we need a Static Homepage. You can change the default WordPress behavior by changing a simple radio button setting inside the WordPress Admin Settings panel and you’ll learn how to do this in the next chapter.
Great!
I have seen many youtube vidieos and articles. But I cann’t distiguish between front-page.php and home.php. After the article all my confusions have been gone. Also I have more confused about tamplete tags. Your article explained the best way for tamplete tags.
Thank you for such best article.
Wow! You just have a better way of explaining how WordPress works. I’m enjoying the course
Thanks for the kind words, Akwasi 🙂