Be it WordPress, Be it Drupal, One of the best things about PHP based site is, We don’t have to change the year in the copyright statement every time we celebrate the new year! We can make it dynamic using the PHP’s date() function!
So, open up the footer.php file if it not already open and put the following code right above the closing </footer> tag:
<div class="copyright-and-menu">
<div class="container">
<div class="row">
<div class="col-sm-6">
<div class="copyright">
<p><?php printf( '%s.All right reserved © %s', get_bloginfo(name), date( 'Y' ) ); ?></p>
</div>
</div>
<div class="col-sm-6">
<div class="footer-links">
<?php
wp_nav_menu( array(
'theme_location' => 'footer',
) );
?>
</div>
</div>
</div>
</div>
</div>
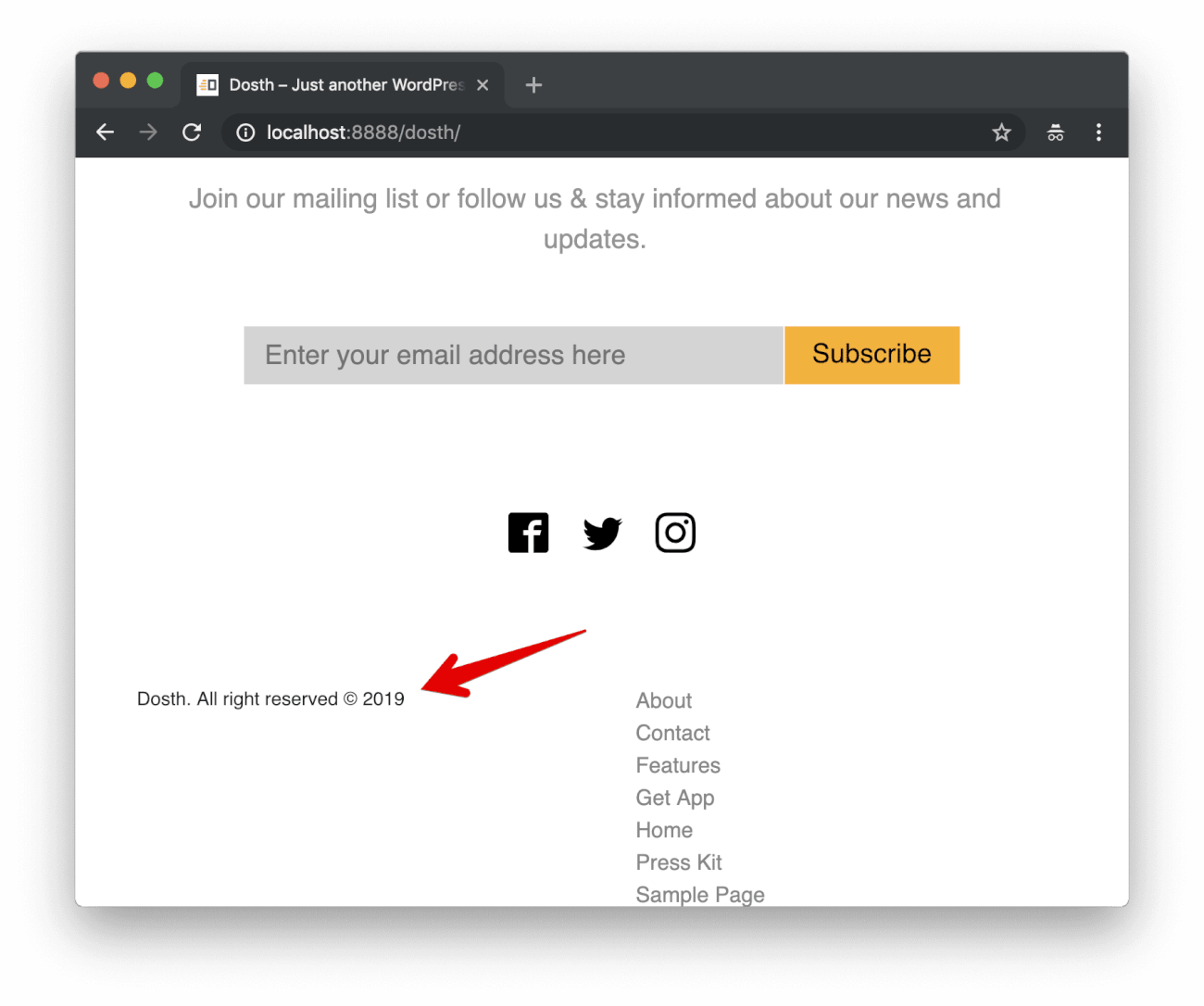
And this is the frontend output for the above code:

First of all, Let’s focus on printf() function inside div with copyright class. It is not a WordPress function. It belongs to the PHP language itself.
The printf() function is just like echo statement, but helps us build complicated dynamic strings in much cleaner and better way. And, This is the reason why we used this function to output the Copyright statement to the footer.
printf( '%s.All right reserved © %s', get_bloginfo(name), date( 'Y' ) );
This function accepts parameters in the following way:
printf( $format, $dynamic_value_1, $dynamic_value_2, $dynamic_value_n );
For the $format parameter, we must provide the text that should be outputted to the browser. And this text would contain some placeholders where we want to put dynamically computed values.
We provide these dynamically computed values one by one after the $format parameter, like this:
printf( $format, $dynamic_value_1, $dynamic_value_2, $dynamic_value_n );
The number of dynamically computed values we provide must be equal to the number of placeholders in the $format parameter. For example, if we put only one placeholder, we have to provide only dynamically computed value.

If you observe the above picture, the dynamically computed value could be the result of calling a function that returns some data from the database, or it could be a simple PHP variable which contains some data.
This function works incrementally. Simply put, step by step. It replaces the first placeholder it counters in the $format parameter with the first dynamic value we provided after the $format parameter. It replaces the second placeholder with the second dynamic value. And there is no limit. You can place any number of placeholders.

In our case, we are trying to output a copyright statement with the site name and the current year.
But if we manually hard-code the year into the copyright statement, we have to update the year everytime we celebrate a new year. And trust me, it is not funny!
This applies to the site name as well. It is quite often that the clients change their site names after some months. So, if we hardcode the site name, we would get calls from the client saying “Hi! How are you? Could you please change our site name in the footer? It got updated everywhere else except the footer. Thank you!”
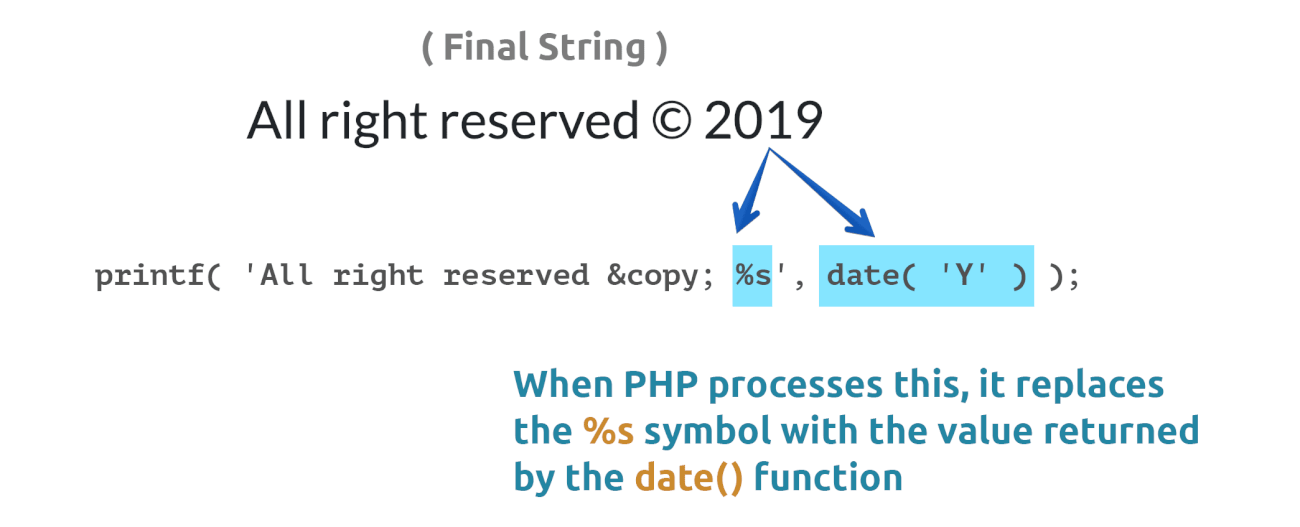
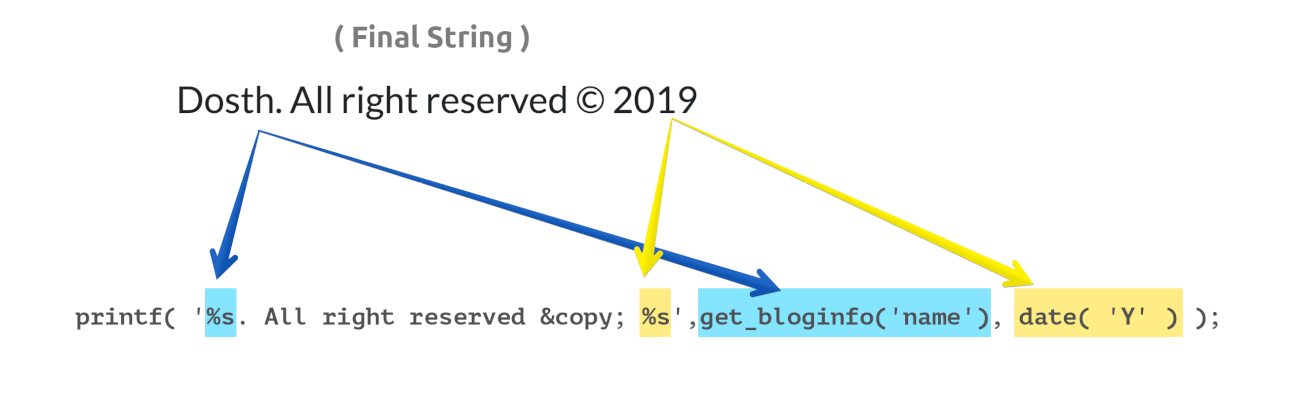
So, We are using the two %s placeholders instead of manually typing the site name and the year.
Now, as soon as PHP Server encounters the first %s symbol, it replaces the first %s symbol with the value returned by the first dynamic function get_bloginfo('name')and second %s symbol with the value returned by the second dynamic function date('y').
There is one more thing you need to remember. You have to different placeholders for different data types.
In our case, we are using the %s placeholderbecause both date('y') and get_bloginfo('name') function returns the data in a string format. But if we are getting back a decimal value from a dynamic function, we have to use %d instead of %s.
You can see the full list of placeholders here:
https://www.w3schools.com/php/func_string_printf.asp
Anyway, now let’s make it translation ready. I didn’t do it earlier because it could be confusing for you.
So, update the above code like this:
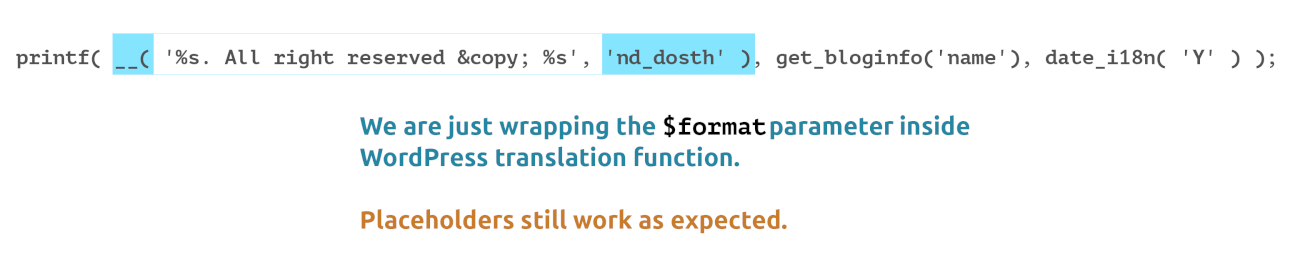
printf( __( '%s. All right reserved © %s', 'nd_dosth' ), get_bloginfo('name'), date_i18n( 'Y' ) );

Don’t panic. We are just wrapping the text with placeholders inside the __() translation function. Nothing else. Placeholders still work as expected.
Also, we replaced the date('y') function with date_i18n('y')function.
This date_i18n('y') function retrieves the date in a localized format instead of the plain year in decimals.
That’s it. This is what it takes to output a translation ready copyright statement.
Here is the final Copyright statement code for this lesson:
<div class="copyright">
<p><?php printf( __( '%s. All right reserved © %s', 'nd_dosth' ), get_bloginfo('name'), date_i18n( 'Y' ) ); ?></p>
</div>
Next, let’s deal with the footer menu.
We have already put the following code alongside the copyright statement.
<div class="footer-links">
<?php
wp_nav_menu( array(
'theme_location' => 'footer',
) );
?>
</div>
Anyway, we did not create a “Footer Menu” and certainly we did not assign it to the “footer” Display Location, right?
But, if you observe the footer, we are already seeing a menu.

“Oh Yeah! What’s happening mate?”
Nothing much, It is just that WordPress is trying to be nice with you. If we are trying to output a Custom Menu that is not yet created or assigned to a Display Location, WordPress outputs the default menu automatically.
“Hey! What’s a default menu?”
A default menu is nothing but a navigation menu which contains all the pages of our site as menu items.
Remember? When we came back to the Menus panel after adding the theme support for menus, the error was gone and to our surprise, WordPress has already put all our site pages as menu items in the default menu.
“Yep! I do remember it!”
Cool. Now, let’s take the control away from the WordPress by creating the Custom Footer Menu and assign it to the “footer” Display Location.
But before we do that, we need to create three new pages for our site.
Now, ever since GDPR took effect, Along with the Sample Page, WordPress also creates a “Policy Policy” page by default with some standard Privacy related content copy. It is not published yet because We have to modify this page’s content to our needs.

For the purposes of this Course, let’s just go ahead and publish this Privacy Policy page so that we can add it to the footer menu.
Also, if you notice the above screen, there is a Sample Page which we don’t need at all and I want to keep my Pages panel clean. So let’s just remove it.
Next, create the FAQs page along with the Terms and Conditions page.
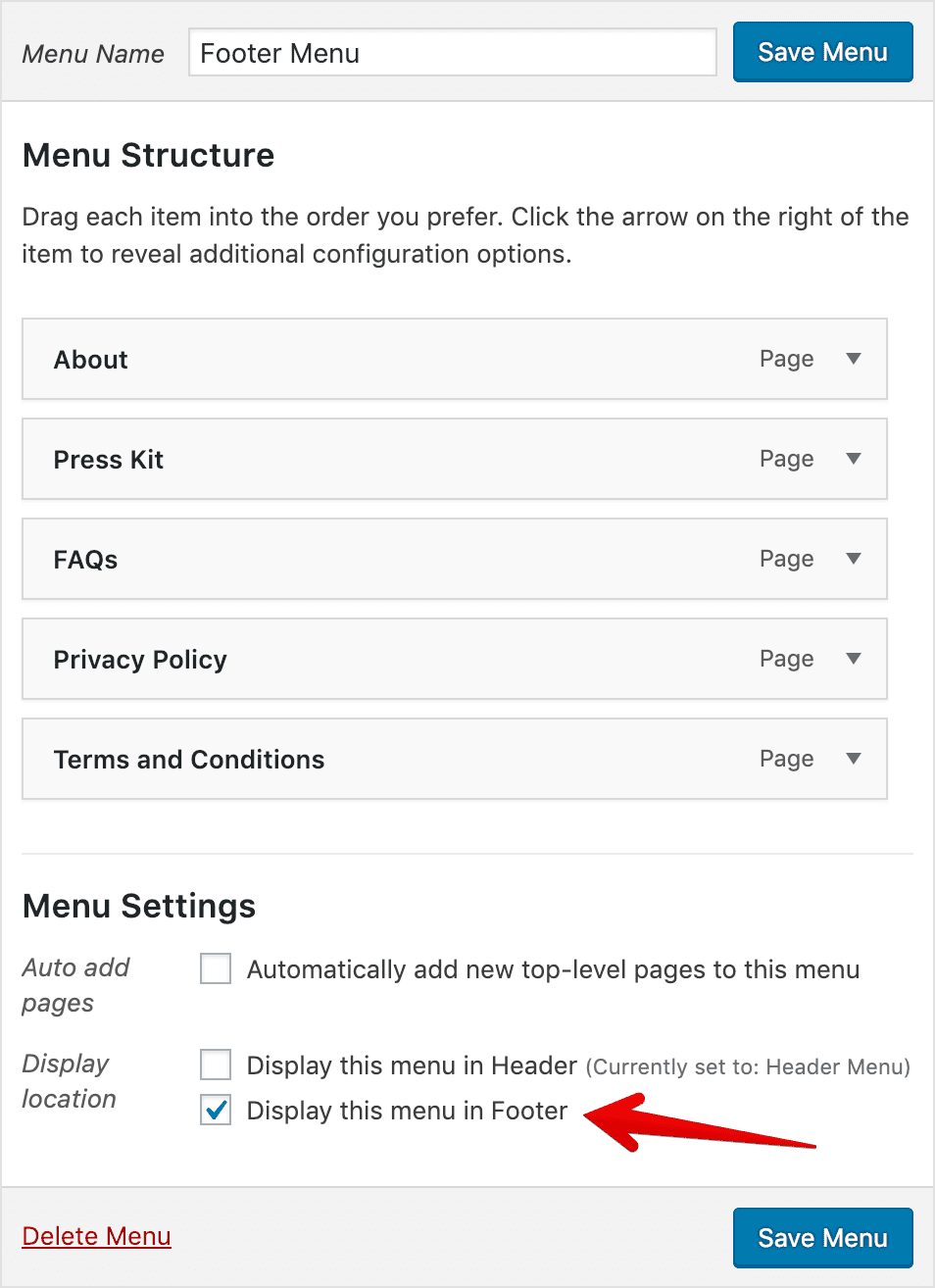
Once you are done, go ahead and create the “Footer Menu” using the Menus panel and assign it to the Display Location with ID “footer”.

Now if we go back to the browser, We should see this above “Footer Menu” instead of the default menu.

Indeed we can see the newly created “Footer Menu”. Also, if you notice, the navigation items are neatly floating next to each other.
This is happening because we have cleverly styled WordPress menus while we are styling our Header menu. WordPress by default puts the “menu” class on every menu we output using the Display Locations. And, remember? We targeted this class while we wrote common menu styles.
The bottom line is, if you can write your CSS in a generic and modular friendly way, we can save a lot of our theme development time.
Anyway, add the following CSS to the style.css file to make it a bit more sleek.
/*-------------------------------------------------------------------------------
8.Footer Section Three Styles
-------------------------------------------------------------------------------*/
.copyright-and-menu{
padding:20px 0;
border-top:1px solid #ccc;
}
.copyright p{
margin-bottom:0;
font-size:16px;
color:#878787;
}
#footer-links{
float:right;
}
Here is the update styles outline:

Here is the updated look of our Site’s footer in the browser:

We are now done with the footer. This is how you build a fully client editable footer in WordPress. I omitted quite a few things, but you’ll learn them on your own when the need comes.
In the next lesson, I will give you a couple of exercises which you can totally do by yourself.