We did not fix our code’s modular issues.
The fix I made is called the dirty fix which covers up the issue pretty well from a looking-good standpoint but compromises the web development standards.
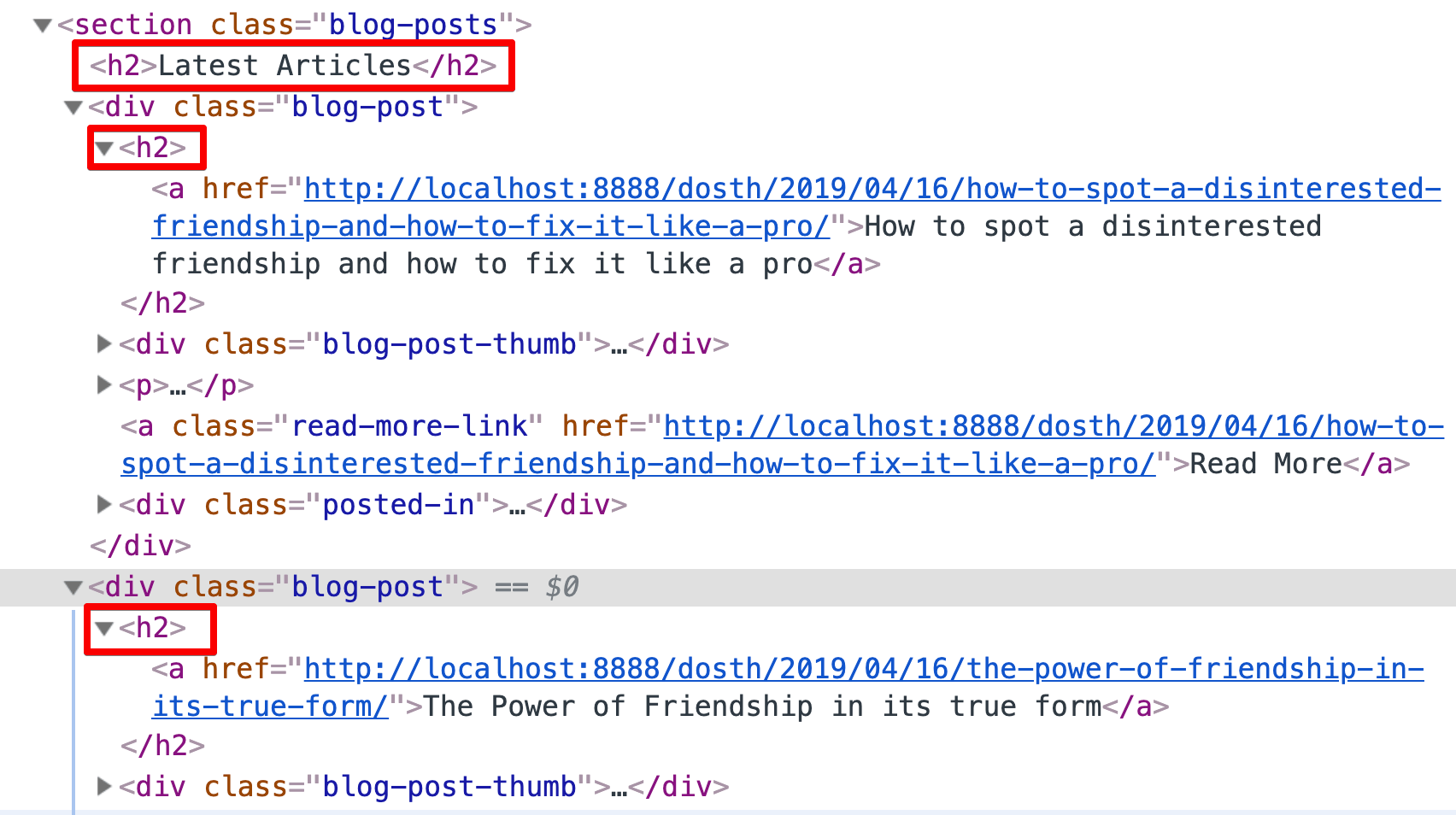
The issue with using the blog-index.php template part for rendering a blog post on the Homepage is, in Homepage, all the main headings are H2. So, I made “Latest Articles” heading H2 as well.

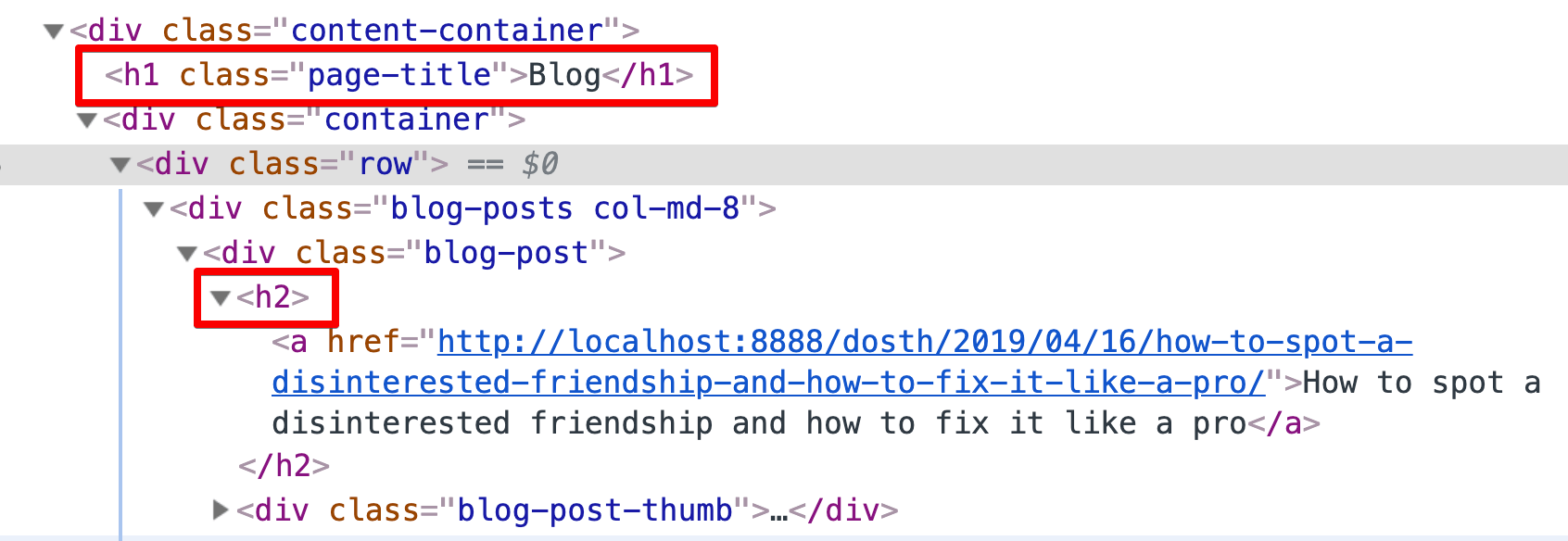
But if you notice, the blog-index.php template part uses H2 heading for the individual blog post’s title as well. I took this decision because, inside the blog posts index page, the main heading of the page is H1 heading, so, rest of the article titles must be in H2 tags.

The bottom line is, we still want to use the blog-index.php template part for the homepage as well, but we want the blog post titles to be in H3 tags.
We can fix this problem in a lot of ways, but if you don’t have much time, it is a good idea to take the help of conditional tags.
So, go ahead and open up the blog-index.php template part and updated the blog post title section like this:
<?php if( is_front_page() || is_single() ): ?>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<?php else: ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php endif; ?>
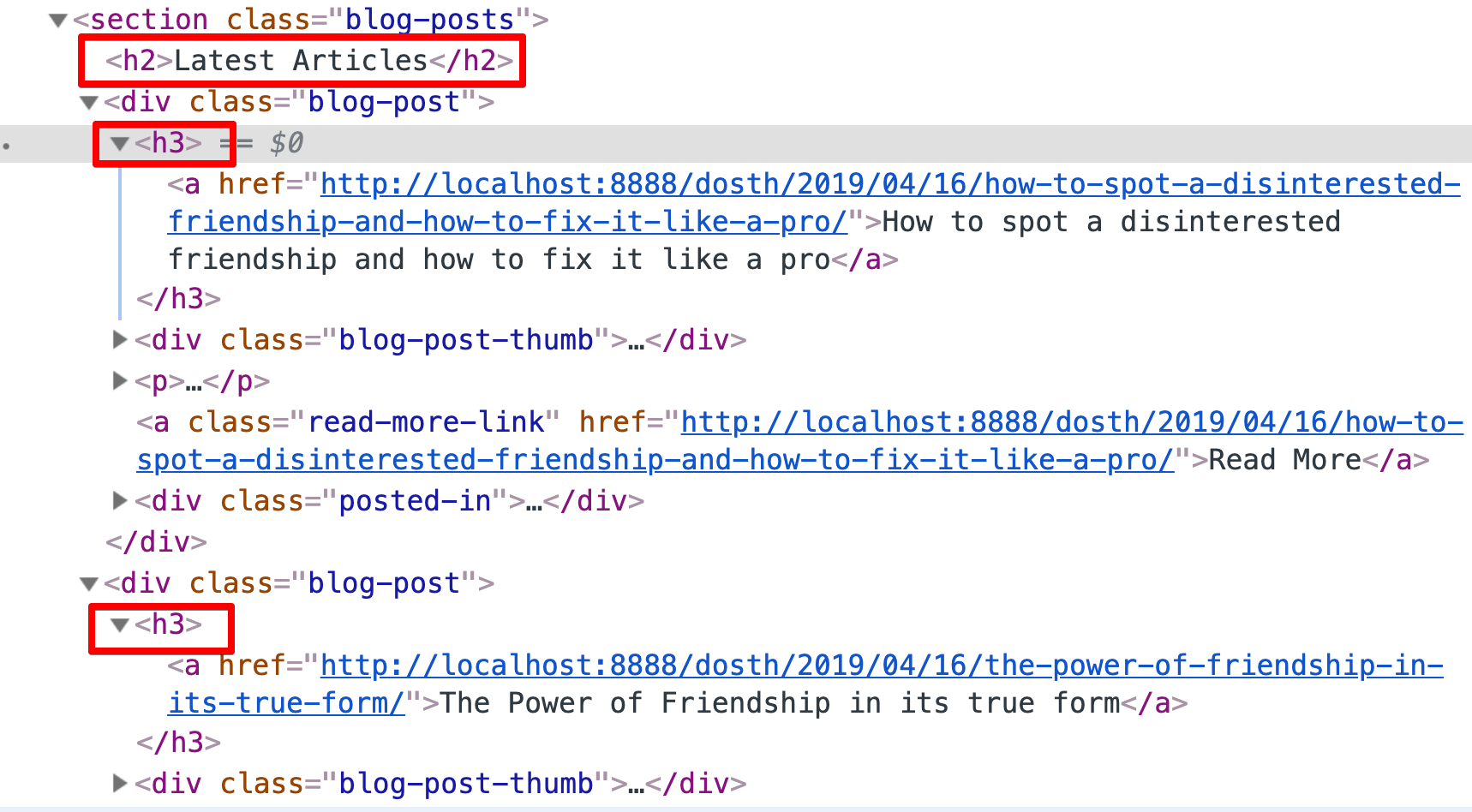
In the above code, we are wrapping the blog post title with H3 tag if the requested page is a Static Homepage or a Single post page.
If anything else, we are wrapping the title with H2 tag.
Simple fix! But works nicely for our needs currently.
Here is the final code for blog-index.php template part:
<div class="blog-post">
<?php if( is_front_page() || is_single() ): ?>
<h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3>
<?php else: ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php endif; ?>
<?php if ( has_post_thumbnail() ) :
$featured_image = wp_get_attachment_image_src( get_post_thumbnail_id( get_the_ID() ), 'dosth-blog-thumbnail' ); ?>
<div class="blog-post-thumb">
<a href="<?php the_permalink(); ?>"><img src="<?php echo $featured_image[0]; ?>" alt='' /></a>
</div>
<?php endif; ?>
<?php the_excerpt(); ?>
<a class="read-more-link" href="<?php the_permalink(); ?>"><?php _e( 'Read More', 'nd_dosth' ); ?></a>
<?php $categories = get_the_category(); ?>
<?php if ( ! empty( $categories ) ) : ?>
<div class="posted-in">
<span><?php _e( 'Posted In', 'nd_dosth' ); ?></span>
<a href="<?php echo get_category_link( $categories[0]->term_id ); ?>">
<?php echo $categories[0]->name; ?>
</a>
</div>
<?php endif; ?>
</div>
With this change, the markup standards are correct on our Homepage too!
Good Job!

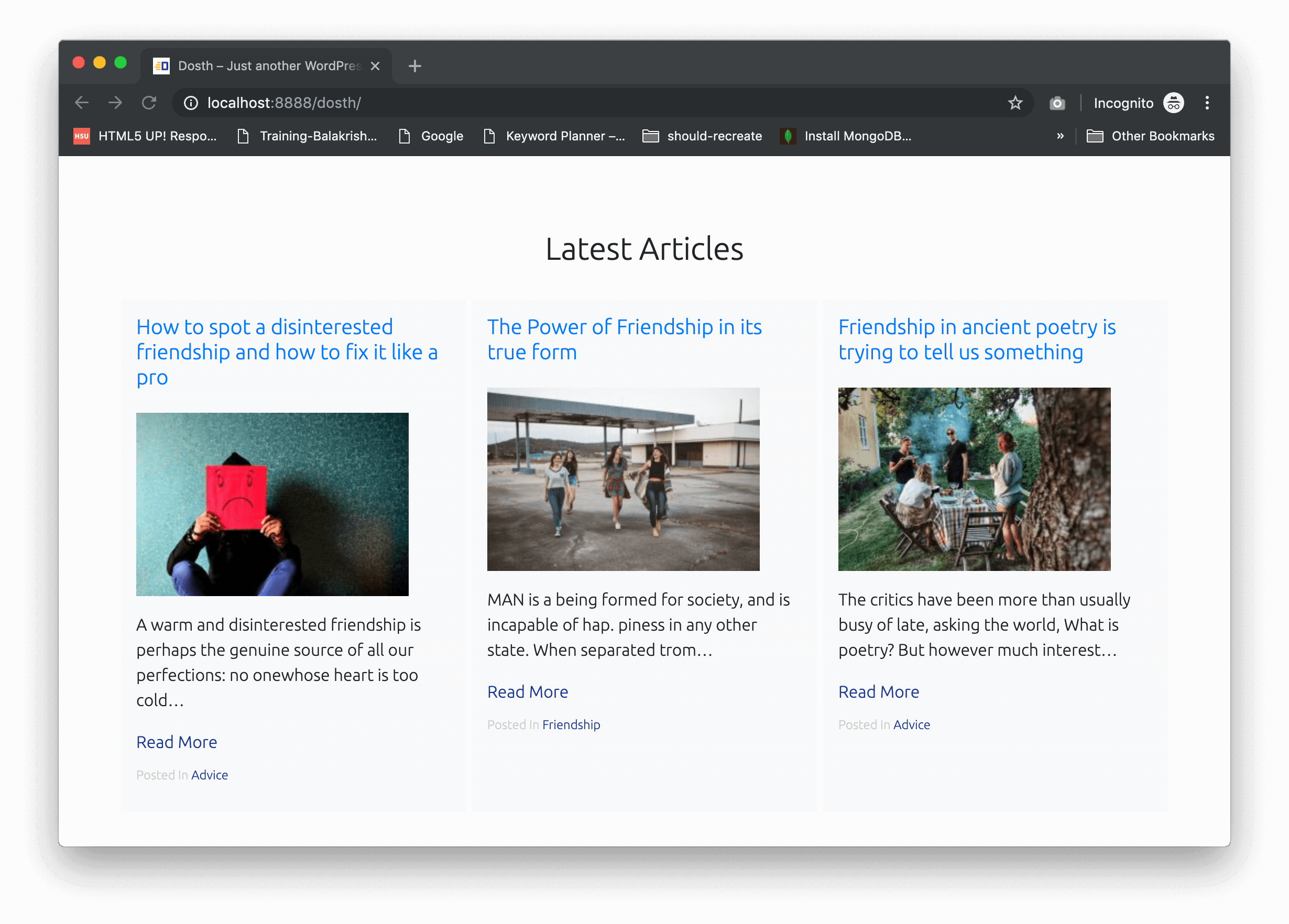
And here is the output in the browser:

Now the only thing we need to do is, add styling for the H3 tags in our CSS. We Just need to change the color and reduce the font-size a bit.
So update the line no: 859 and 863 inside the 13.Blog Index / Archive Styling section of the style.css file like this:
.blog-posts .blog-post h2 a,
.blog-posts .blog-post h3 a{
color:black;
font-size:18px;
}
.blog-posts .blog-post h2 a:hover,
.blog-posts .blog-post h3 a:hover{
color:#1a3794;
}
After applying the above changes, the blog posts on the Homepage will look exactly like blog posts on the Blog index/ archive pages.
In the next lesson, we will write a custom query to output related articles on a single blog post page.