
Before we output some reviews, we have to create them in the first place, right?
So, Go ahead and create some dummy reviews. I went ahead and have already created some.
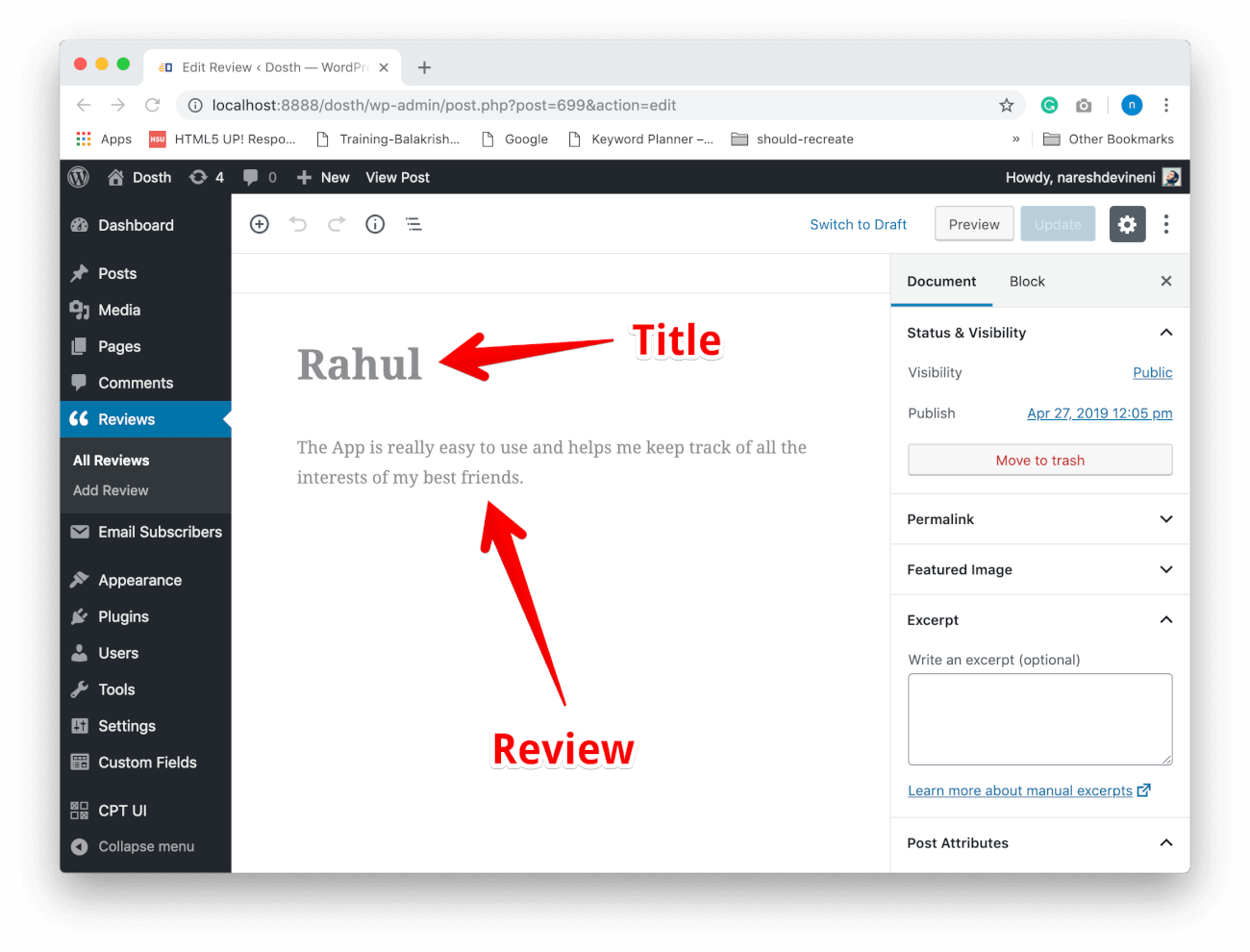
For every review, I used the Title field for the name of the Review writer and Content Editor field for the review itself.

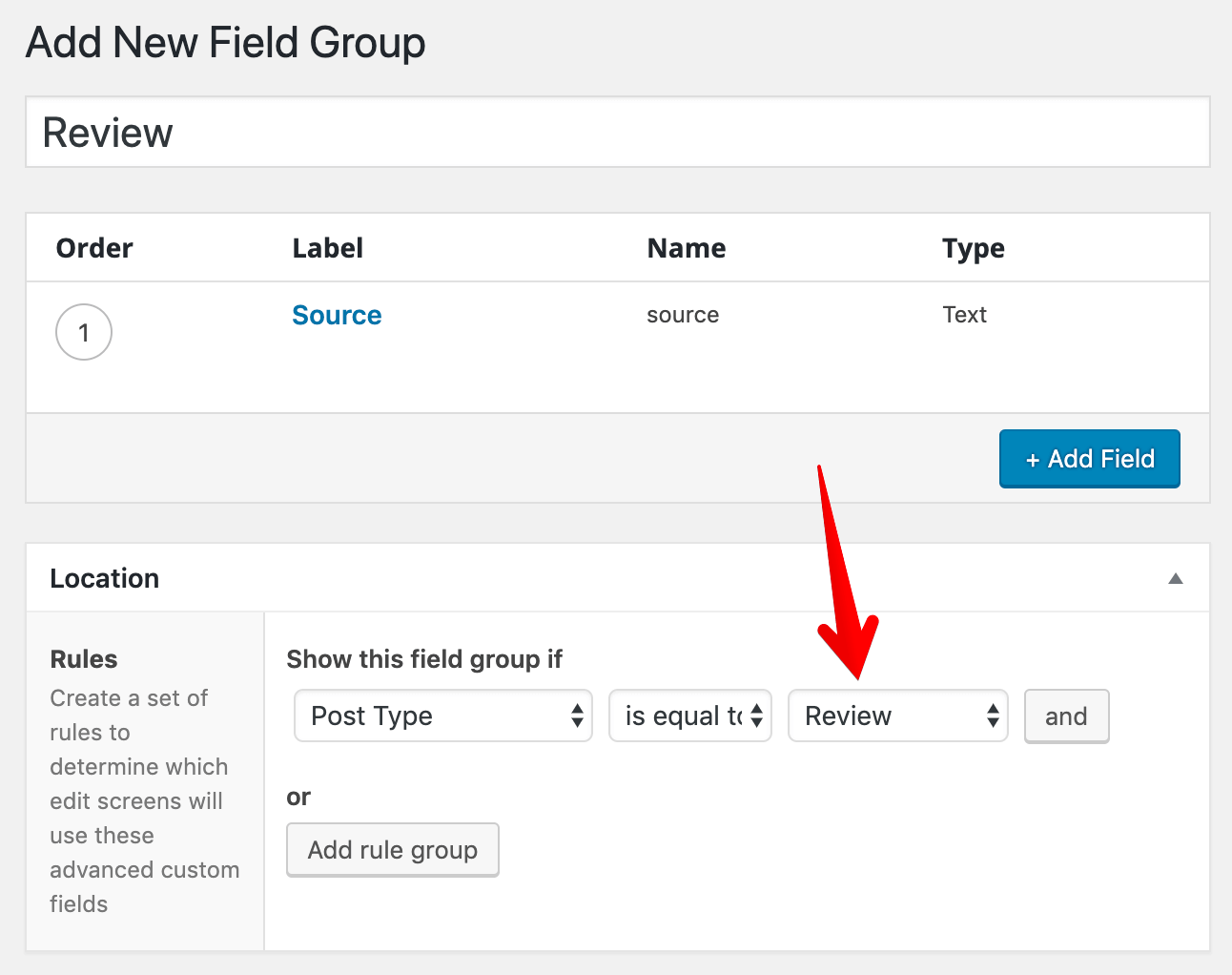
Then, for “From” section of Individual review, I created an ACF Field Group called Review and added “Source” Text Field to it.

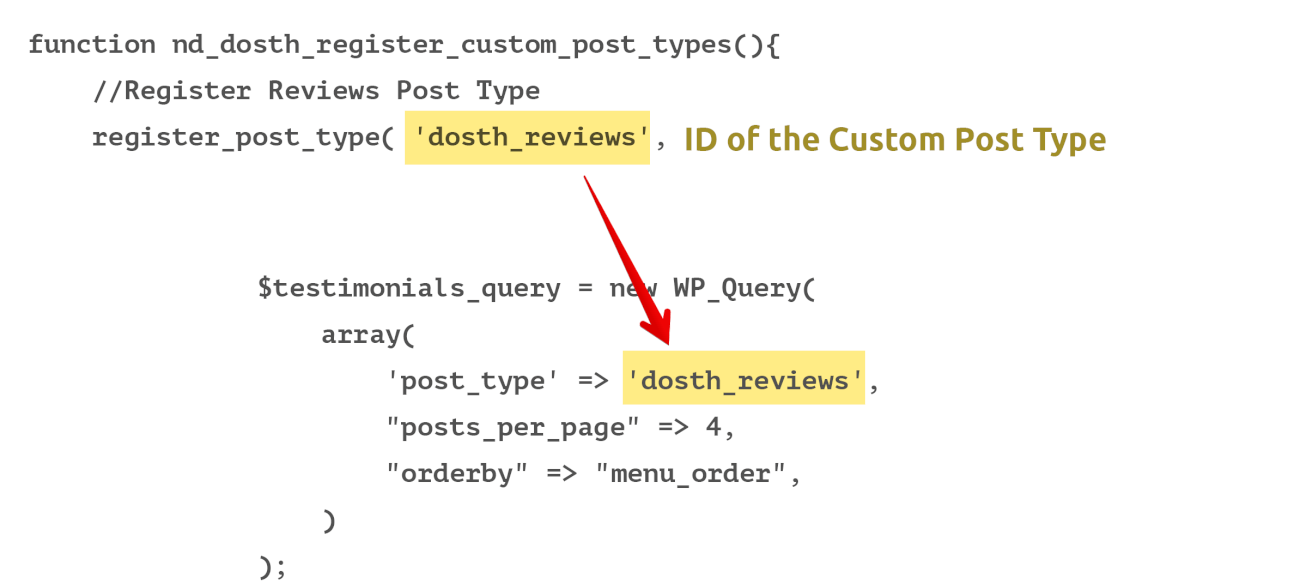
And, we are showing this field group only if Post type is equal to “Review”. Remember? This is the screen name we have given when registering post type with ID “dosth_reviews”
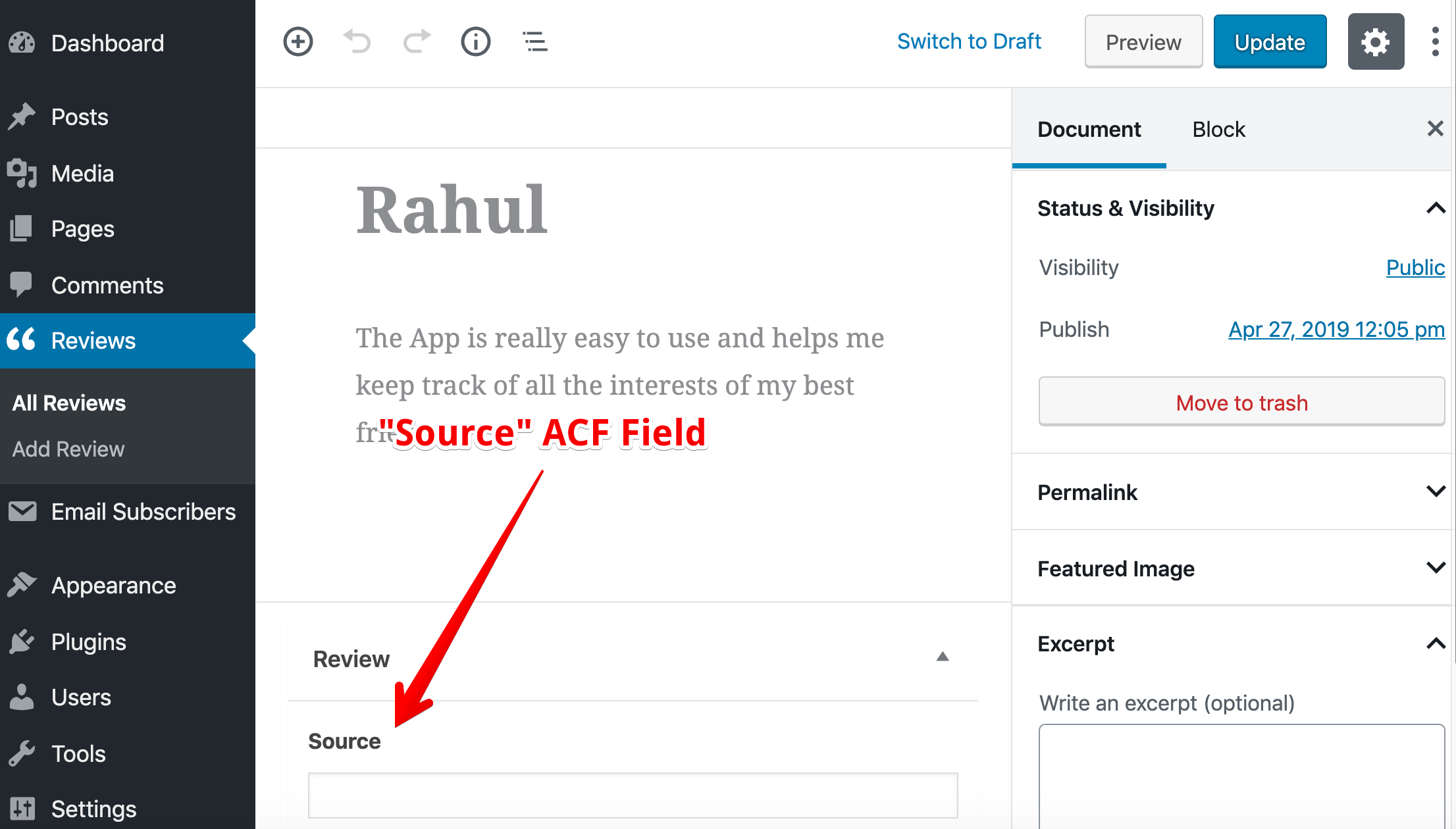
Anyway, the “Source” field will now appear at the bottom of the individual review like this:

If you want some basic content for the reviews, use the content on this page:
http://dosth.usablewp.com/reviews
Next, create a new file called reviews-slider.php inside the “parts” directory of our theme.
nd-dosth/parts/reviews-slider.php
We might end up displaying the reviews slider section in multiple pages. So keeping it in a separate template file helps us display in other template files quite easily.
Now, put the following code inside the reviews-slider.php file:
<?php
$reviews_query = new WP_Query(
array(
'post_type' => 'dosth_reviews',
"posts_per_page" => 4,
'order_by' => 'menu_order'
)
);
?>
<!-- reviews custom query loop -->
<?php if( $reviews_query->have_posts() ): ?>
<section class="reviews-container make-it-slick">
<h2><?php _e( 'What People Are Saying', 'nd_dosth' ); ?></h2>
<div class="nd-dosth-reviews">
<?php while( $reviews_query->have_posts() ): ?>
<?php $reviews_query->the_post(); ?>
<div class="review">
<blockquote>
<?php the_content(); ?>
<footer>
<cite><?php the_title(); ?></cite>
<span class="review-from">
<?php printf( __( 'From %s', 'nd_dosth' ), get_field('source') ); ?>
</span>
</footer>
</blockquote>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</div>
</section>
<?php endif; ?>
<!-- end of reviews custom query loop -->
We just specified the ID of the reviews post type for the “post_type” argument inside the custom query.

You already know what’s happening with the custom query and the custom loop underneath it.
Note: We are displaying the reviews according to the “menu order” a.k.a Page order. That means Reviews will appear based on the value entered for “Post Attributes” order field on Individual review. We will see the importance of this in an upcoming lesson.
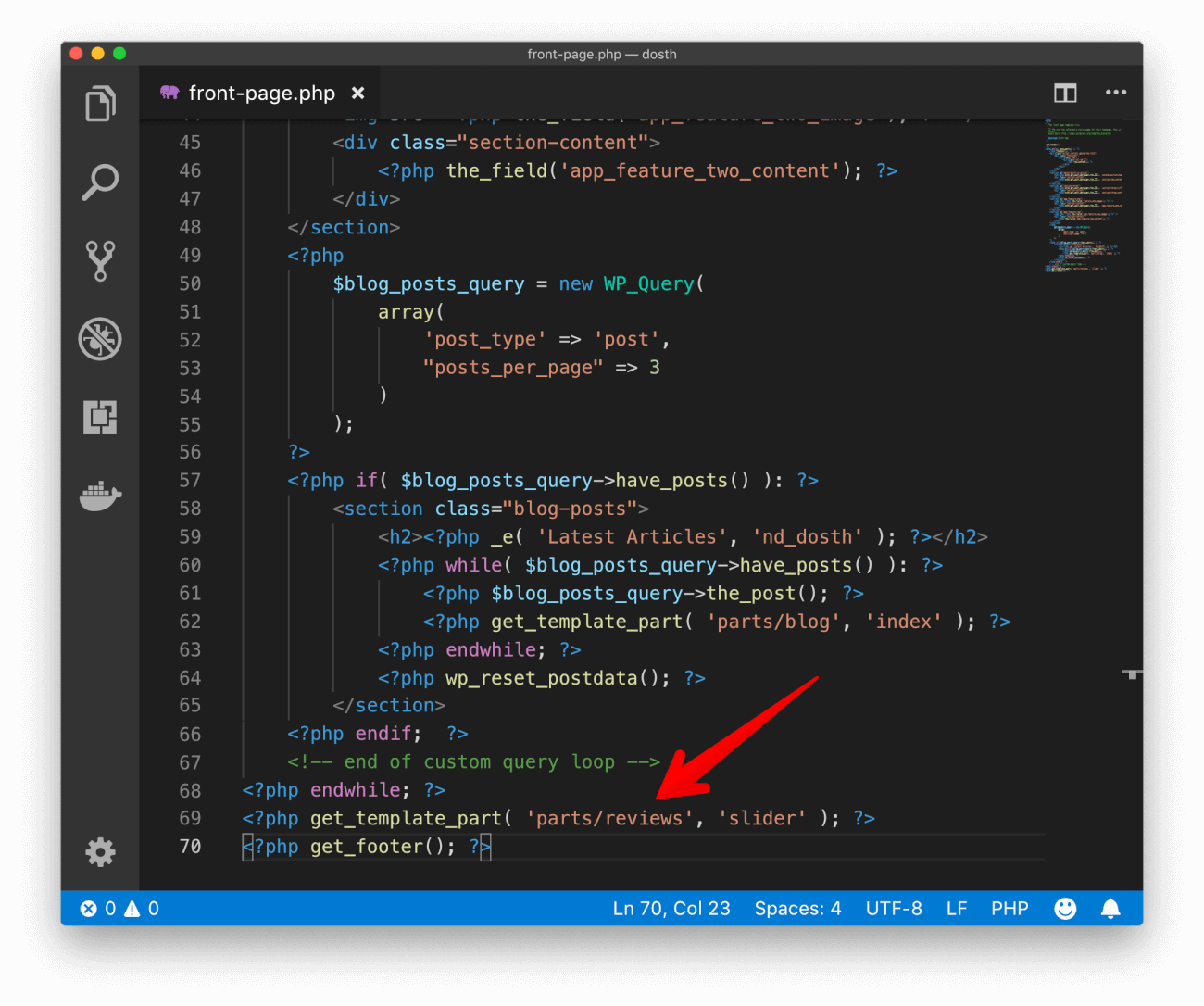
Finally, open up the front-page.php file and put the following code just before the get_footer() function call. That means after the main loop.
<?php get_template_part( 'parts/reviews', 'slider' ); ?>

That’s all!
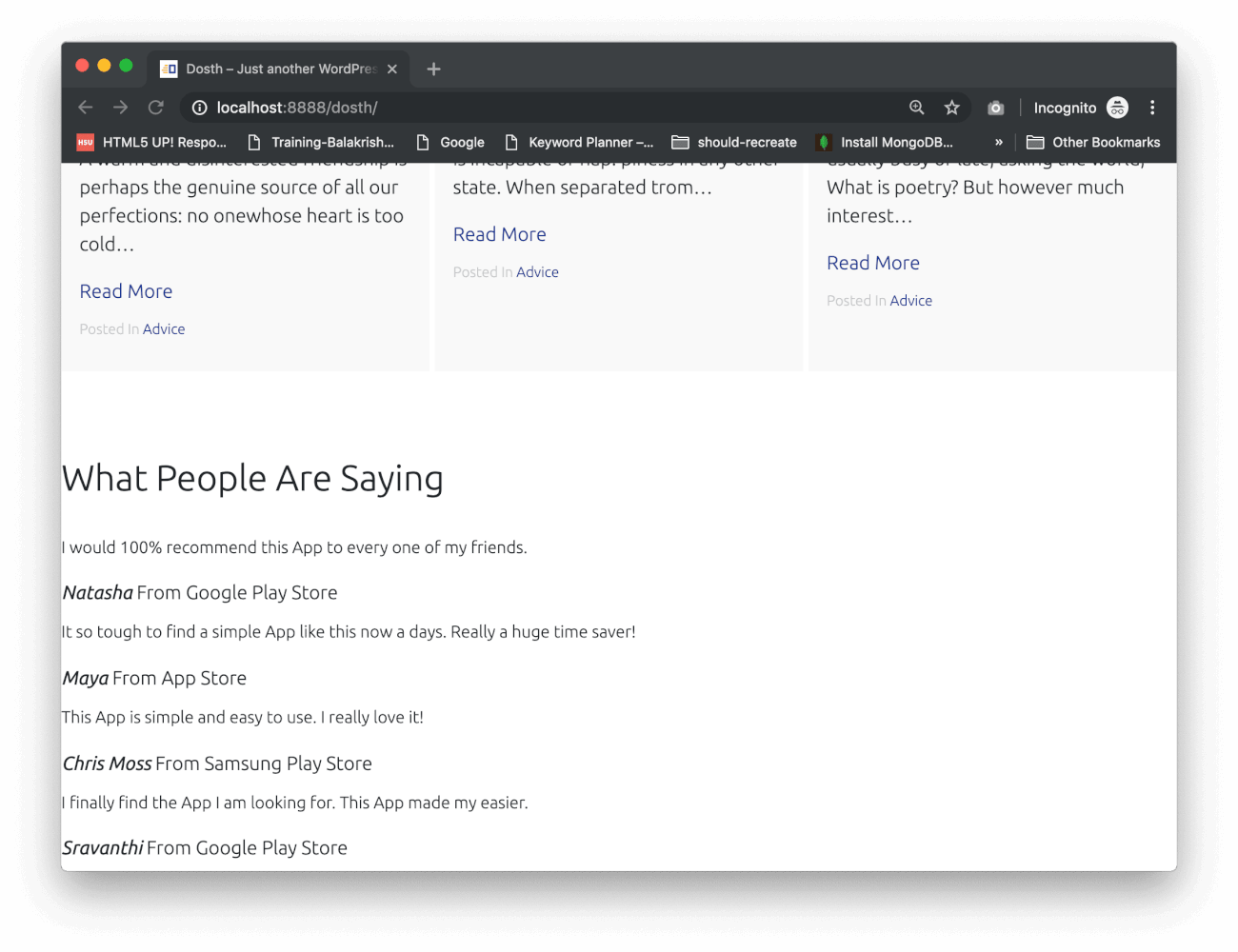
If we now go to the Homepage in the browser, we should see the reviews section right underneath the Blog posts.

So, that’s all it takes output posts of custom post type using custom queries.
Easy, right?
Next, let’s make reviews slide using the slick slider Javascript plugin.
If you already know how to achieve this, feel free to skip the rest of the lesson.
So go ahead and visit https://kenwheeler.github.io/slick/ and download the latest slick zip file. Extract it so that you can copy the necessary files to our theme.
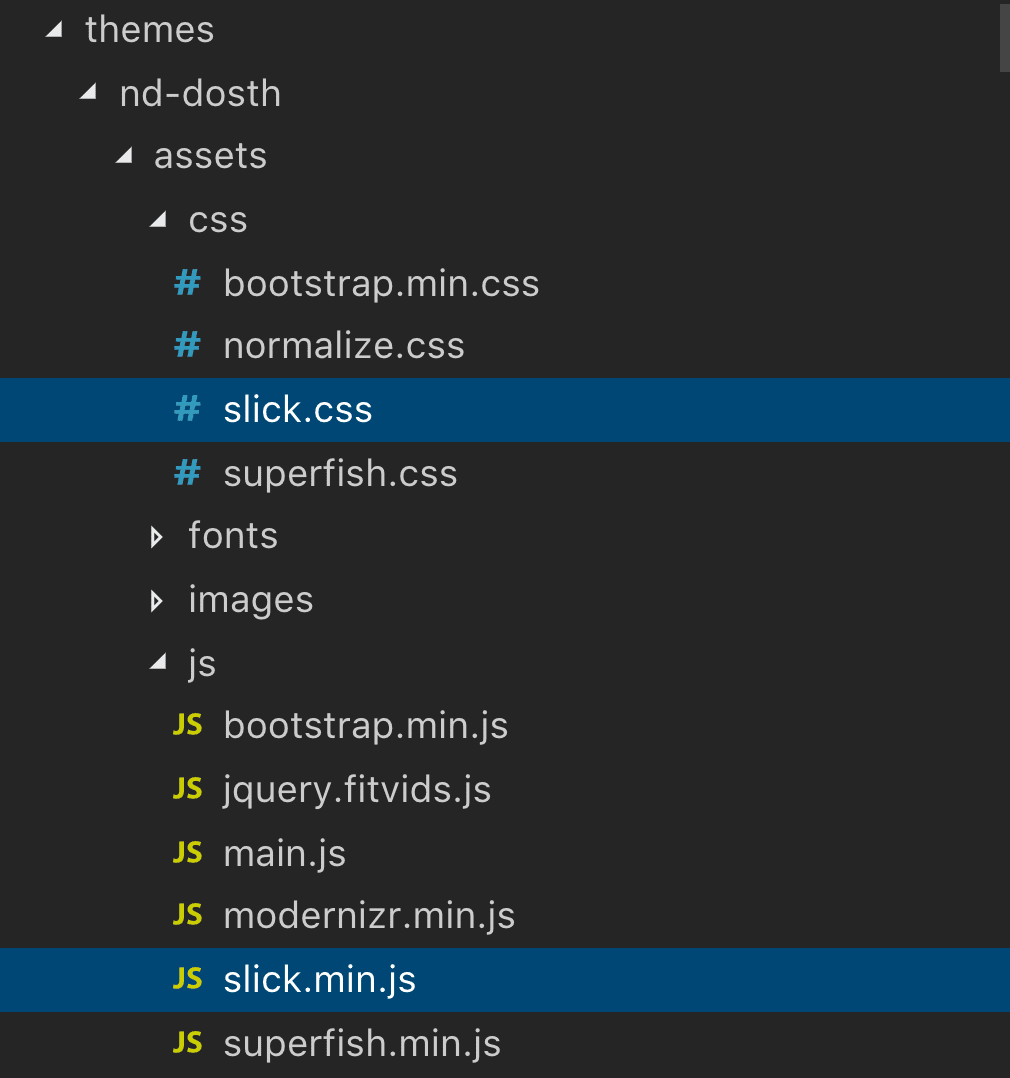
copy the slick.cssfile to the assets/css directory.
Then, copy the slick.min.jsfile to the assets/js directory.
And here is the updated version of the assets directory inside the visual code editor.

Now that we have everything set up, go ahead and enqueue the slick.cssfile and slick.min.jsfile.
You already know how to enqueue both scripts and stylesheets. So, here is the updated nd_dosth_enqueue_stylesaction from the functions.phpfile.
function nd_dosth_enqueue_styles() {
wp_enqueue_style(
'normalize',
get_stylesheet_directory_uri() . '/assets/css/normalize.css',
array(),
false,
'all'
);
wp_enqueue_style(
'bootstrap',
get_stylesheet_directory_uri() . '/assets/css/bootstrap.min.css',
array(),
false,
'all'
);
wp_enqueue_style(
'superfish',
get_stylesheet_directory_uri() . '/assets/css/superfish.css',
array(),
false,
'all'
);
wp_enqueue_style(
'slick',
get_stylesheet_directory_uri() . '/assets/css/slick.css',
array(),
false,
'all'
);
wp_enqueue_style(
'ubuntu-font',
'https://fonts.googleapis.com/css?family=Ubuntu:300,400,400i,700',
array(),
false
);
wp_enqueue_style(
'main-stylesheet',
get_stylesheet_uri(),
array('normalize', 'bootstrap'),
"8.0",
'all'
);
}
add_action( 'wp_enqueue_scripts', 'nd_dosth_enqueue_styles' );
The SlickJS stylesheet is a third-party stylesheet, so I enqueued it just before our main stylesheet.
And, here is the updated nd_dosth_enqueue_scriptsaction from the functions.phpfile.
function nd_dosth_enqueue_scripts() {
wp_enqueue_script(
'modernizr',
get_stylesheet_directory_uri() . '/assets/js/modernizr.min.js',
array(),
'1.0.0',
true
);
wp_enqueue_script(
'superfish',
get_stylesheet_directory_uri() . '/assets/js/superfish.min.js',
array('jquery'),
'1.0.0',
true
);
wp_enqueue_script(
'fitvids',
get_stylesheet_directory_uri() . '/assets/js/jquery.fitvids.js',
array('jquery'),
'1.0.0',
true
);
wp_enqueue_script(
'slick',
get_stylesheet_directory_uri() . '/assets/js/slick.min.js',
array('jquery'),
'1.0.0',
true
);
wp_enqueue_script(
'main-js',
get_stylesheet_directory_uri() . '/assets/js/main.js',
array('jquery'),
'1.0.0',
true
);
$translation_array = array(
"email_placeholder" => esc_attr__( 'Enter your email address here', 'nd_dosth' ),
'ajax_url' => admin_url('admin-ajax.php'),
);
wp_localize_script( 'main-js', 'translated_text_object', $translation_array );
}
add_action( 'wp_enqueue_scripts', 'nd_dosth_enqueue_scripts' );
Now that we have enqueued the SlickJS, let’s initialize it inside our main.jsfile.
Open up the main.jsfile and put the following code at the end of all initializations, to be precise, right after the Fitvids initialization:
/* ------------------------------------------------------*/
/* Instantiate SlickJS
/* ------------------------------------------------------*/
$('.make-it-slick .nd-dosth-reviews').slick({
arrows: false,
dots: true
});
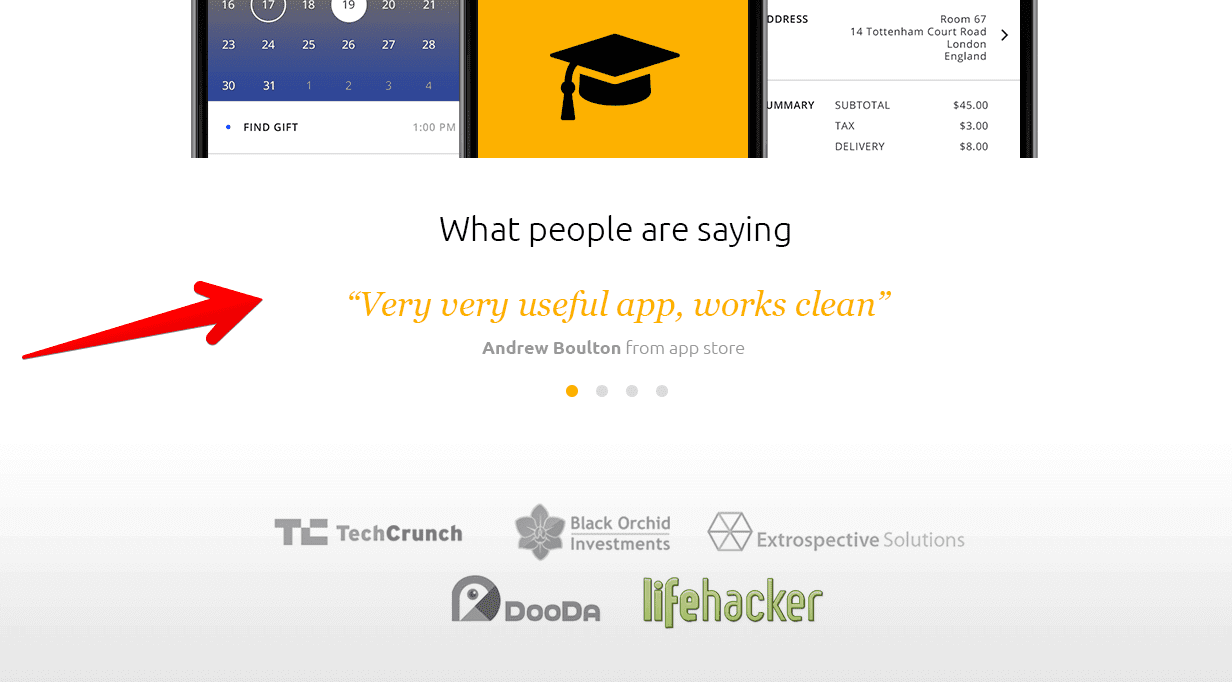
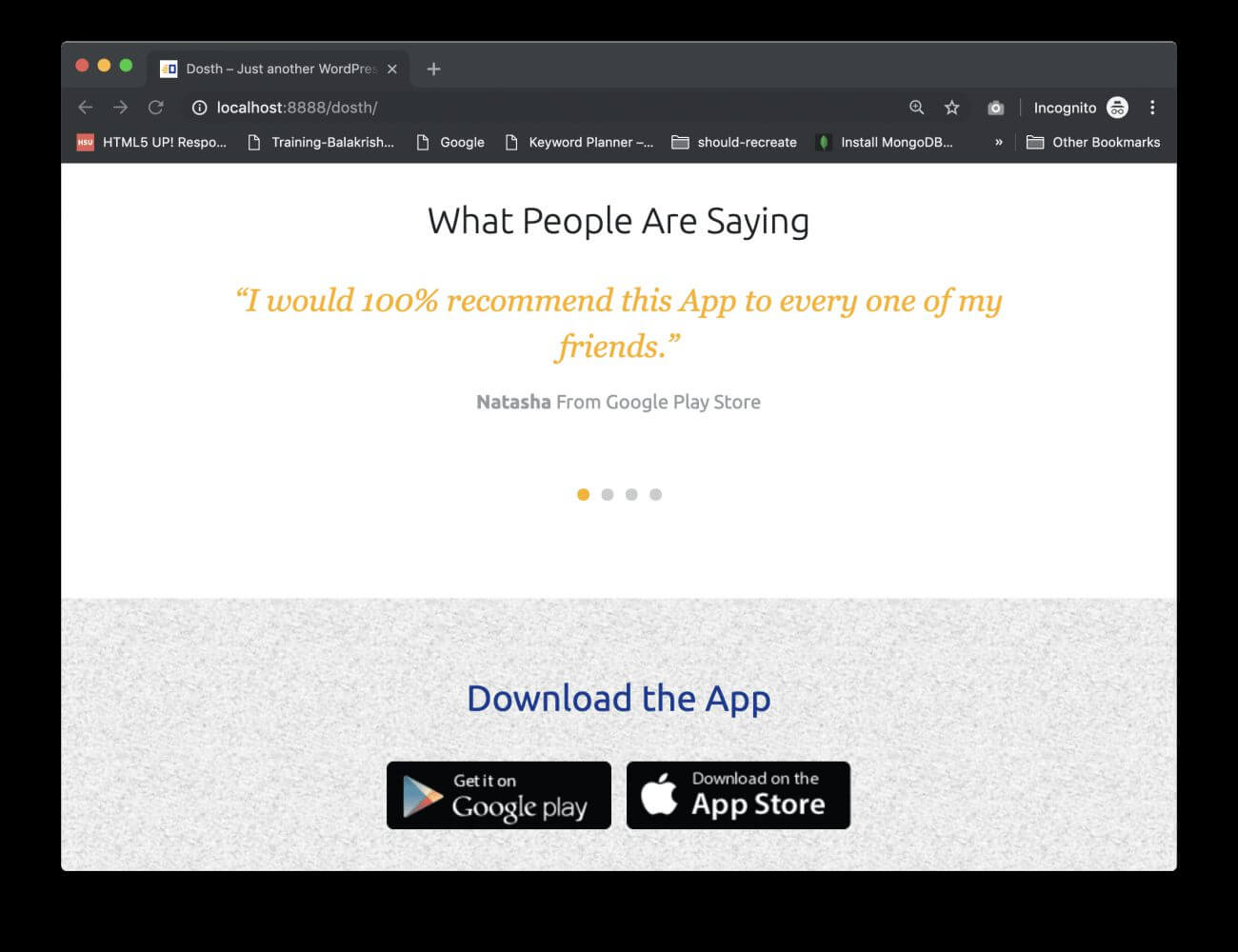
Now if you go back to the Reviews section on the Homepage, you should see a fully working reviews slider:

Ah! it doesn’t look nice! Add the following CSS to the end of the style.cssfile:
/*-------------------------------------------------------------------------------
21.Reviews Slider Styling
-------------------------------------------------------------------------------*/
.reviews-container{
padding:15px;
text-align: center;
}
.reviews-container .review{
margin-bottom:50px;
}
.nd-dosth-reviews blockquote{
font-weight: normal;
}
.nd-dosth-reviews blockquote p{
color:#fdb100;
font-size:26px;
font-family:"Georgia", serif;
font-style:italic;
max-width:700px;
margin:0 auto;
}
.nd-dosth-reviews blockquote p:before{
content:'“';
}
.nd-dosth-reviews blockquote p:after{
content:'”';
}
.nd-dosth-reviews cite{
font-style: normal;
font-weight:bold;
}
.nd-dosth-reviews footer{
color:#999;
margin-top:15px;
}
.slick-dots li{
display:inline-block;
text-indent:-9999px;
width:10px;
height:10px;
background-color:#ccc;
margin:0 5px;
border-radius:100%;
cursor:pointer;
}
.slick-dots{
margin-bottom:50px;
}
.slick-dots li.slick-active{
background-color:#fdb100;
}
Here is the updated style outline of style.cssfile:

And here is the final output of reviews section in the browser:

In the next lesson, we will deal with the archive of reviews.