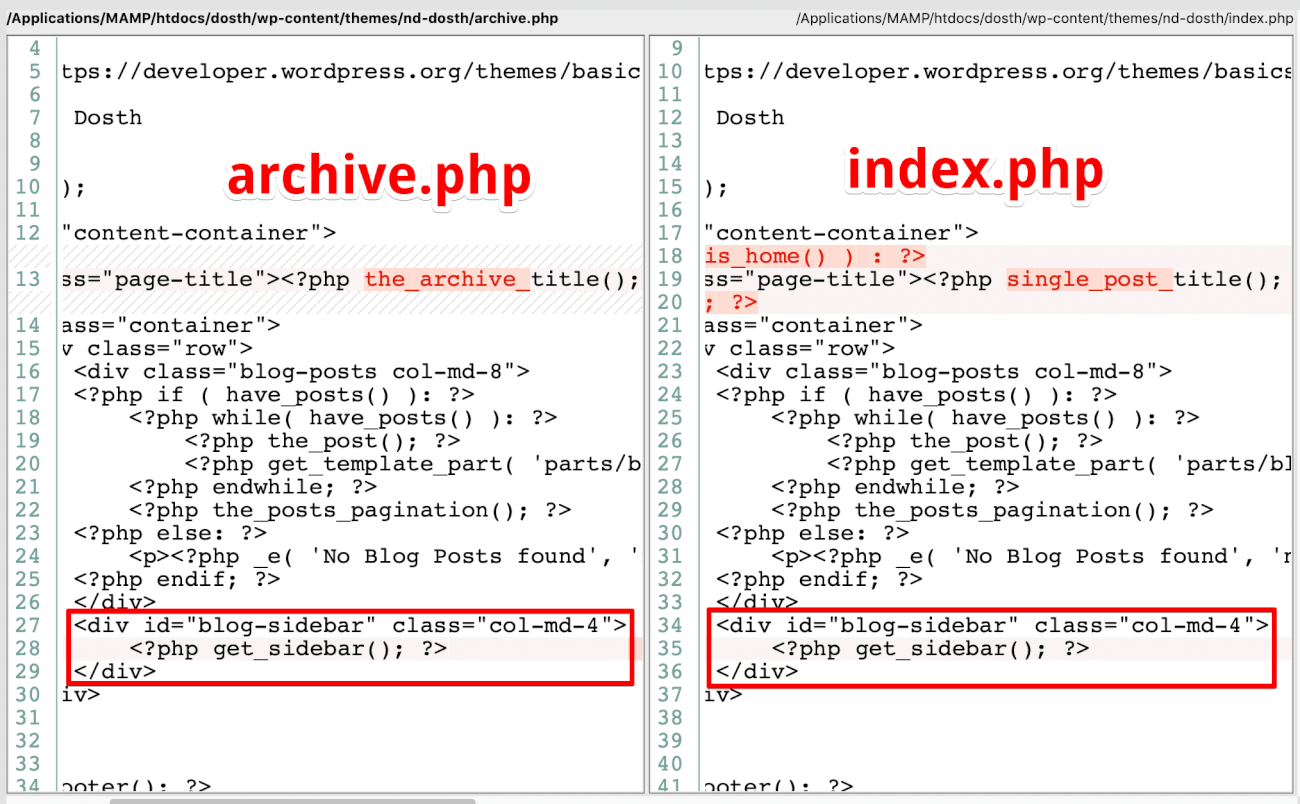
If you notice, the dynamic sidebar code inside both index.php and archive.php is exactly the same too!
So, let’s make it modular as well!
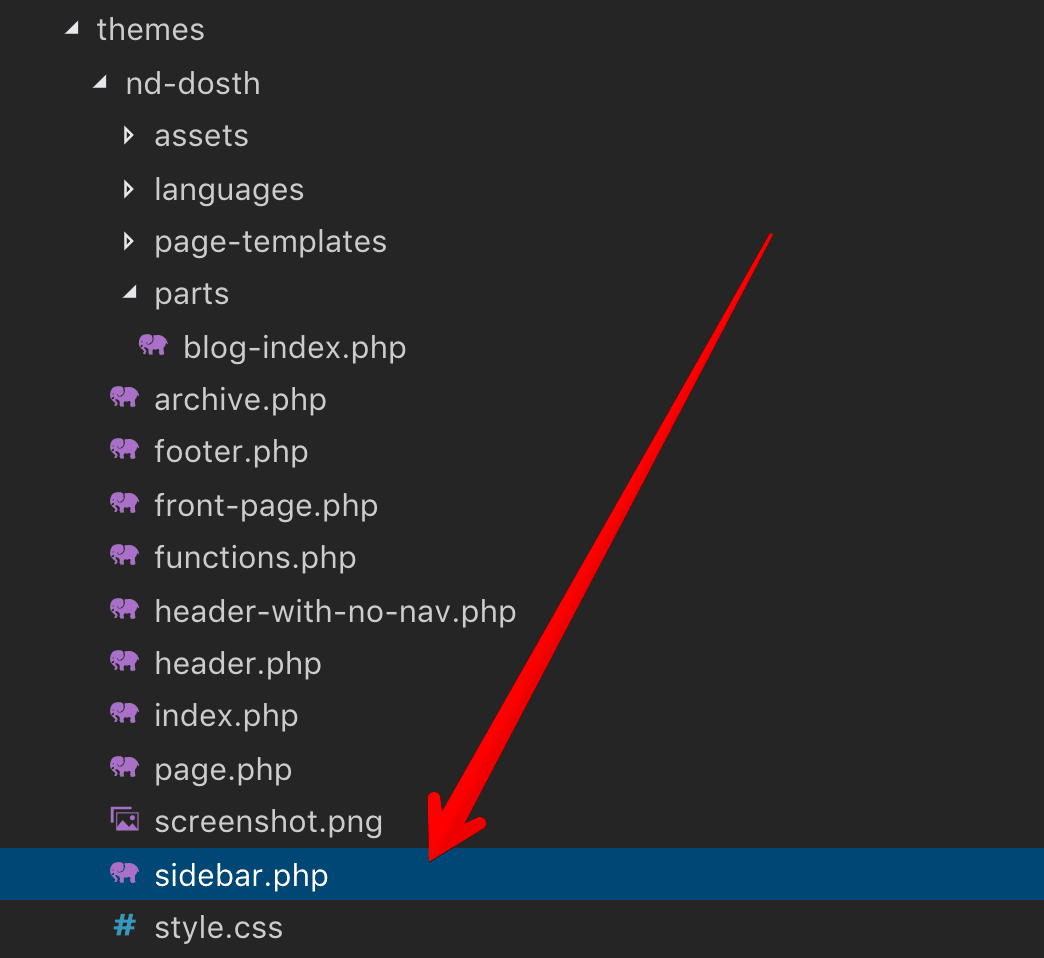
First of all, let’s create a new file called sidebar.php inside our theme directory.
Here is the updated theme directory structure!

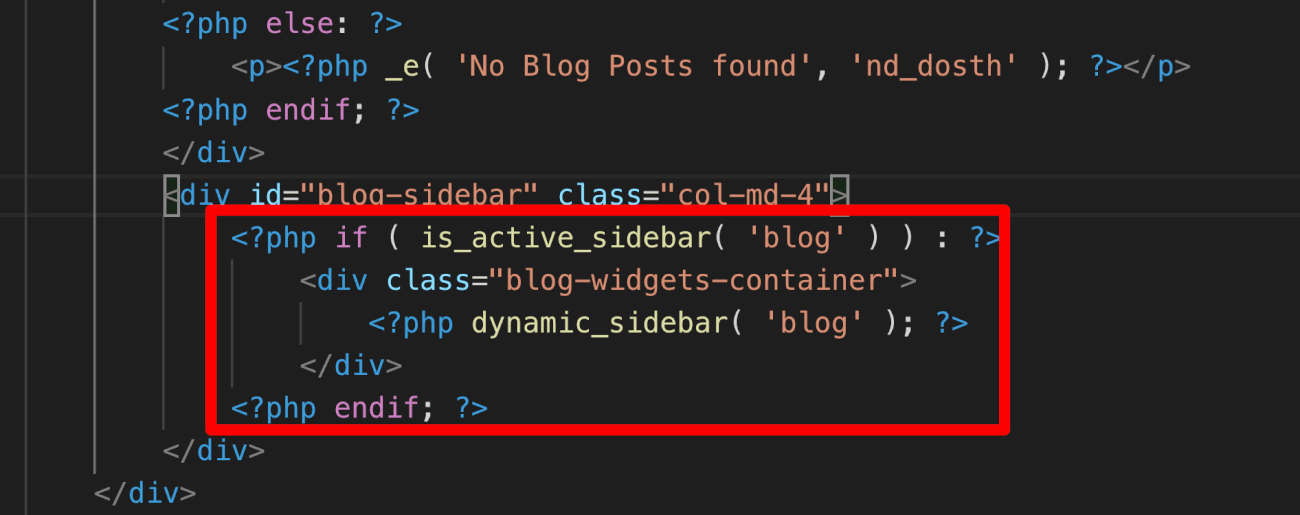
Next, from the index.php file, copy all the code inside the HTML container with ID “blog-sidebar” and paste it inside the sidebar.php file.

Here is the final code for sidebar.php file:
<?php if ( is_active_sidebar( 'blog' ) ) : ?>
<div class="blog-widgets-container">
<?php dynamic_sidebar( 'blog' ); ?>
</div>
<?php endif; ?>
Next, remove the above sidebar code from both index.php and archive.php files and put the following line on code in the place.
<?php get_sidebar(); ?>

And if you now check out the “Blog” page and archive pages in the browser, everything works as usual. The sidebar is still getting displayed as like it used to,
Just like get_header() function looks for the header.php file, The get_sidebar() function looks for the sidebar.php file inside the root level of the theme directory.
We can also instruct the get_sidebar() function to look for a different sidebar file by passing the file name as a parameter, for example:
get_sidebar( 'footer-section-one' );
The above line of code will look for sidebar-footer-section-one.php file inside the root level of the theme directory.
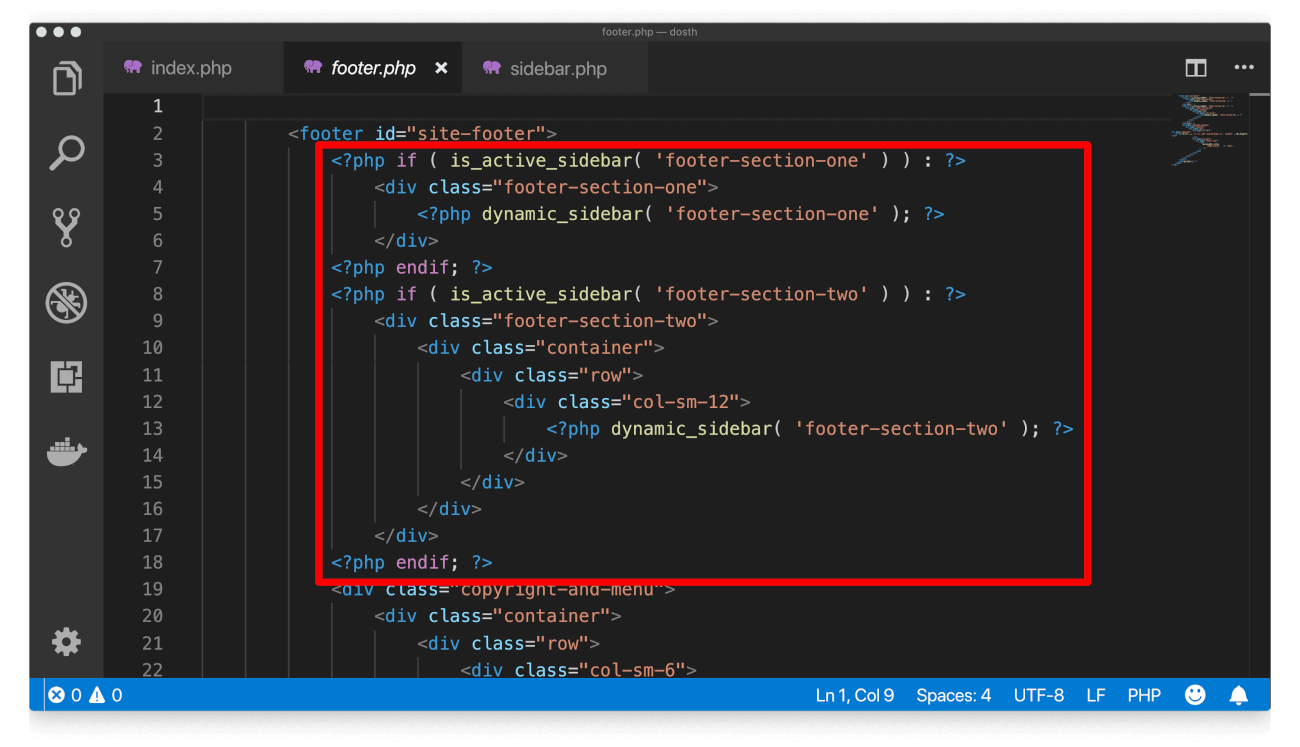
And, here is an exercise. We are currently outputting two dynamic sidebars in the footer.php file:

Make these two dynamic sidebars modular by using the above-mentioned technique.
“Hey! We are not going to use these sidebars in other places, right?”
Yep!
“Then why do we have to move them to a separate file?”
Simple! It makes the footer.php file leaner and improves the readability of the file. Also, you never know, you would probably end up using these sidebars else.
Anyway, Here is the final index.php file for this module:
<?php
/**
* The main template file
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package Dosth
*/
get_header();
?>
<div class="content-container">
<?php if ( is_home() ) : ?>
<h1 class="page-title"><?php single_post_title(); ?></h1>
<?php endif; ?>
<div class="container">
<div class="row">
<div class="blog-posts col-md-8">
<?php if ( have_posts() ): ?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<?php get_template_part( 'parts/blog', 'index' ); ?>
<?php endwhile; ?>
<?php the_posts_pagination(); ?>
<?php else: ?>
<p><?php _e( 'No Blog Posts found', 'nd_dosth' ); ?></p>
<?php endif; ?>
</div>
<div id="blog-sidebar" class="col-md-4">
<?php get_sidebar(); ?>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
And here is the final archive.php file for this module:
<?php
/**
* The template for displaying archive pages
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package Dosth
*/
get_header();
?>
<div class="content-container">
<h1 class="page-title"><?php the_archive_title(); ?></h1>
<div class="container">
<div class="row">
<div class="blog-posts col-md-8">
<?php if ( have_posts() ): ?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<?php get_template_part( 'parts/blog', 'index' ); ?>
<?php endwhile; ?>
<?php the_posts_pagination(); ?>
<?php else: ?>
<p><?php _e( 'No Blog Posts found', 'nd_dosth' ); ?></p>
<?php endif; ?>
</div>
<div id="blog-sidebar" class="col-md-4">
<?php get_sidebar(); ?>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
Easy to skim through these files now, right?
In the next lesson, we will learn how to build a single blog post page.