Currently, we are outputting 10 blogs posts at a time on the blog index page.
Let’s change it to 6 so that we can play around with the pagination.
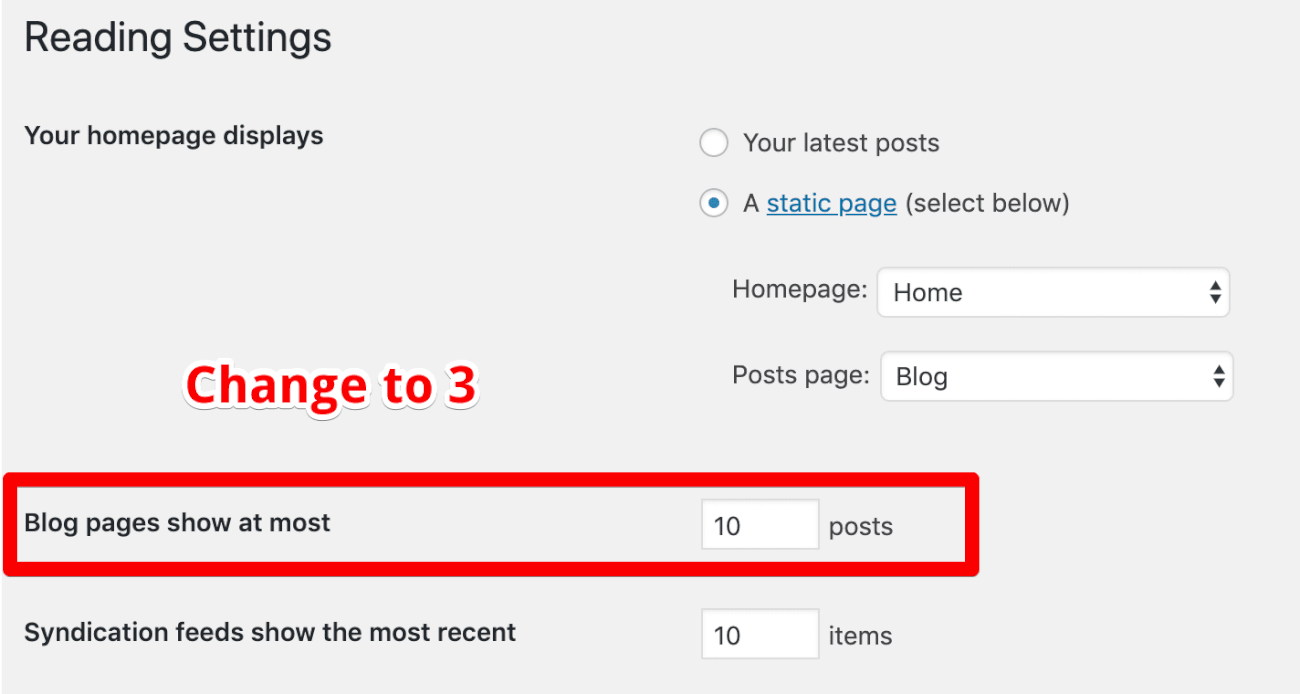
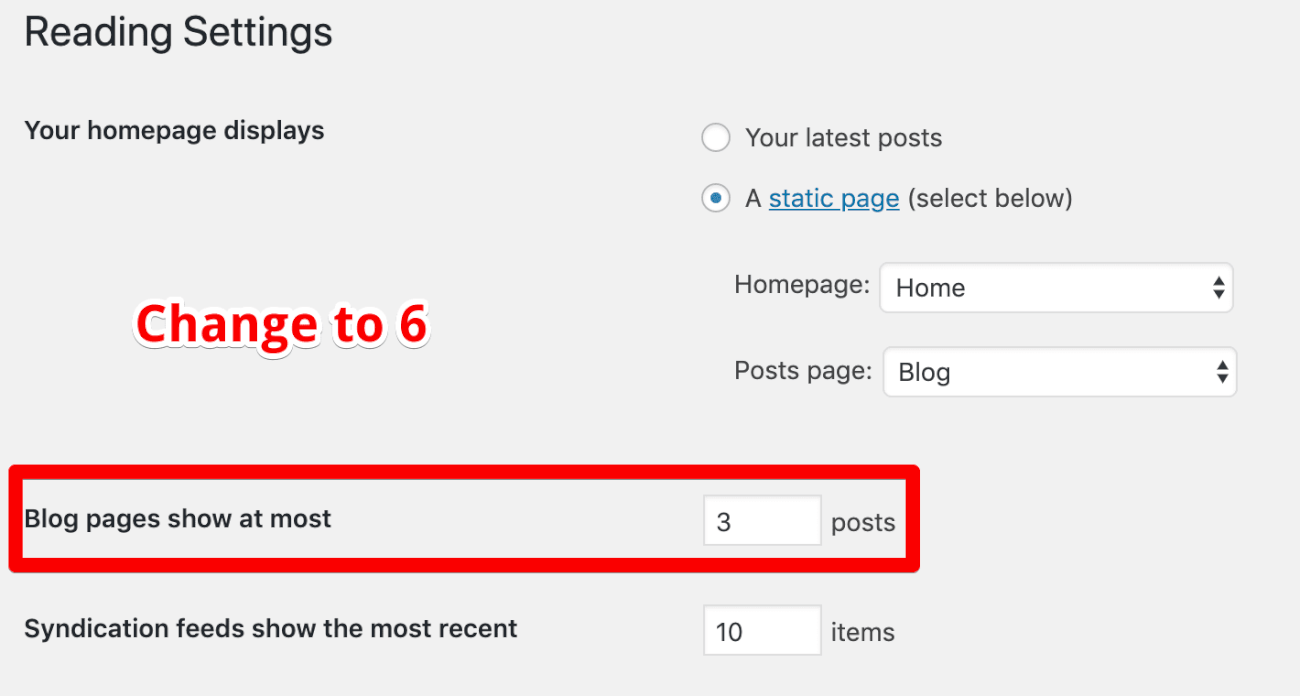
Go to Admin Dashboard -> Settings -> Reading

And change the “Blog pages show at most” option to 3 and save changes.
Note: This is temporary. Once we are done testing and styling the pagination, we will change this option to 6.
Now, if you go to the “Blog” page in the browser, the blog posts index shows only 3 posts out of 8 posts we have created.
To access the remaining 5 posts, we have to create the pagination.
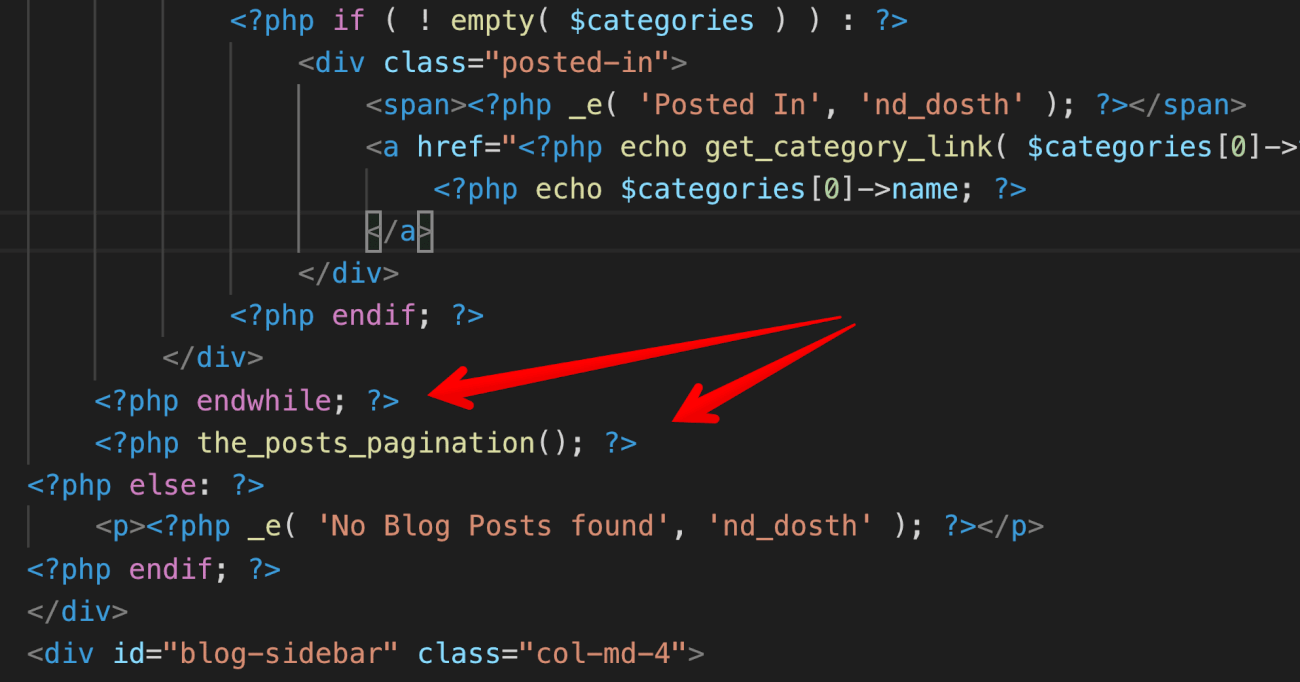
And to do that, open up the index.php file and put the following code right after the endwhile statement like this:
<?php endwhile; ?>
<?php the_posts_pagination(); ?>

“Wait! That’s all?”
Yep! the_posts_pagination() function is all you need to create pagination in WordPress.
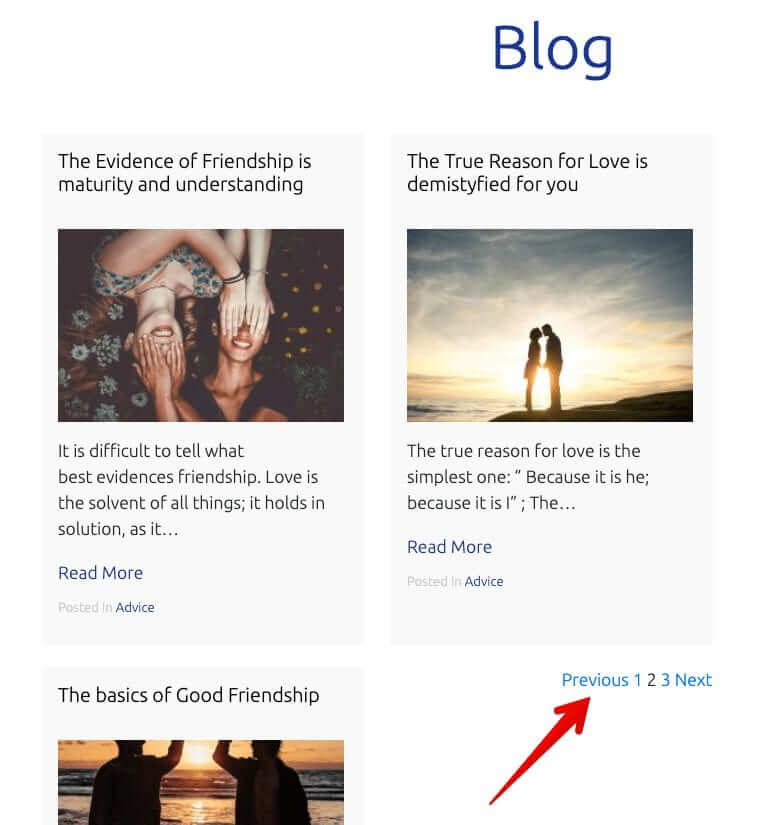
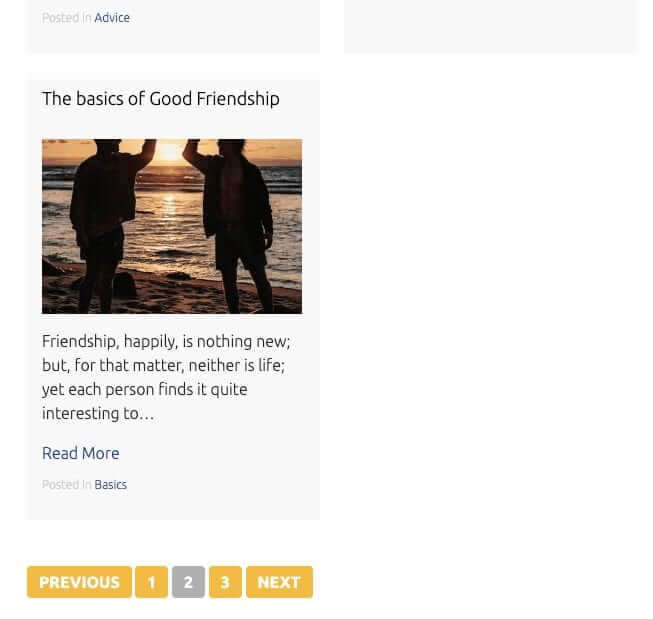
Here is the output. The screenshot belongs to page 2 of Blog posts index.

Easy, right?
We created pagination for our blog in less than a minute!
This also works the same for archives too!
In fact, the archive of custom post types too!
No doubt! WordPress always make our life easier.
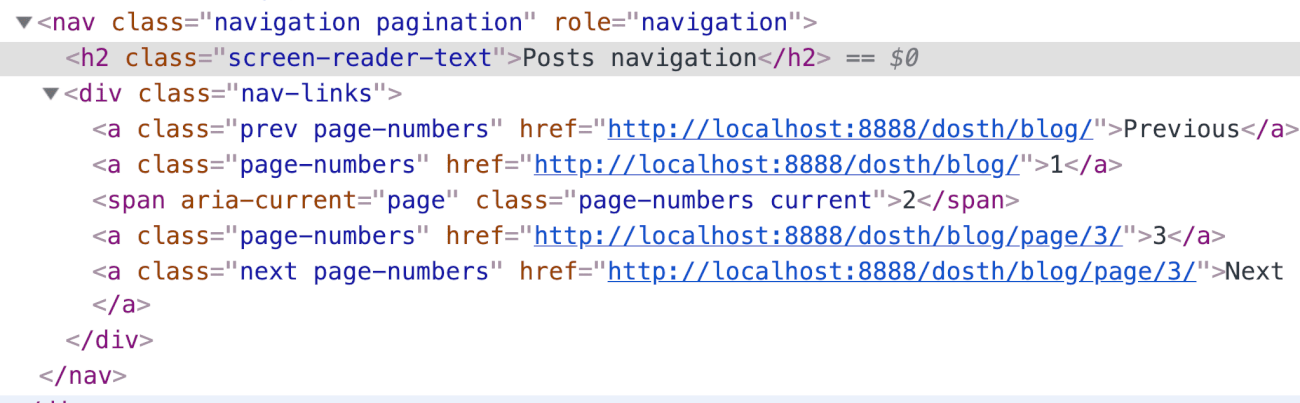
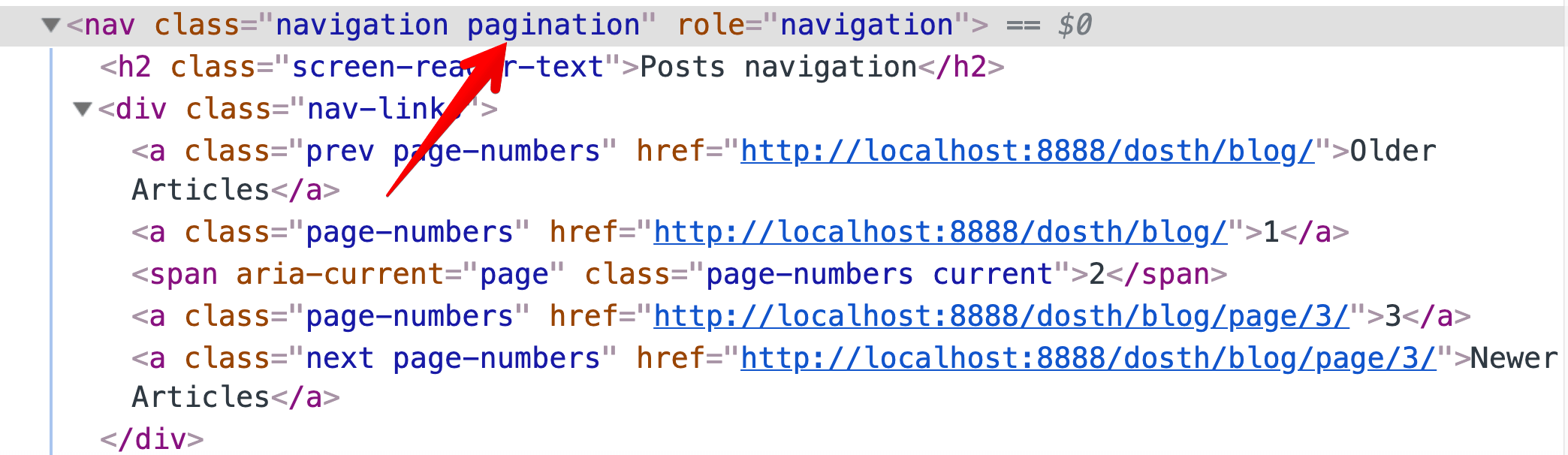
And here is the markup that the the_posts_pagination() function is outputting:

But, what if you want to change the text from “Previous” to “Older Posts”?
Simple! the the_posts_pagination() function accepts an array of arguments to adjust the wording as needed.
For example:
the_posts_pagination( array(
'prev_text' => __( 'Older Articles', 'textdomain' ),
'next_text' => __( 'Newer Articles', 'textdomain' ),
) );
In the above code snippet, we are changing the wording of the “Previous” and “Next” to “Older Articles” and “Newer articles” respectively.
Now, you not limited to only two arguments. There are more. Please explore them in your free time.
Currently, the pagination is looking the way it is because the Bootstrap’s pagination CSS styles are getting applied. This is happening because WordPress has added “pagination” as a class to the pagination container.

But the pagination design from the mockup looks totally different.

Go ahead and add the following CSS to the end of the style.css file:
/*-------------------------------------------------------------------------------
14.Pagination Styling
-------------------------------------------------------------------------------*/
.pagination{
width:100%;
}
.pagination .nav-links a, .pagination .nav-links .current{
background-color:#fdb813;
padding:7px 12px;
color:white;
border-radius:4px;
text-transform: uppercase;
font-weight:bold;
}
.pagination .nav-links .current{
background-color:#b1b1b1;
}
Here is the updated Styles outline of our style.css file:

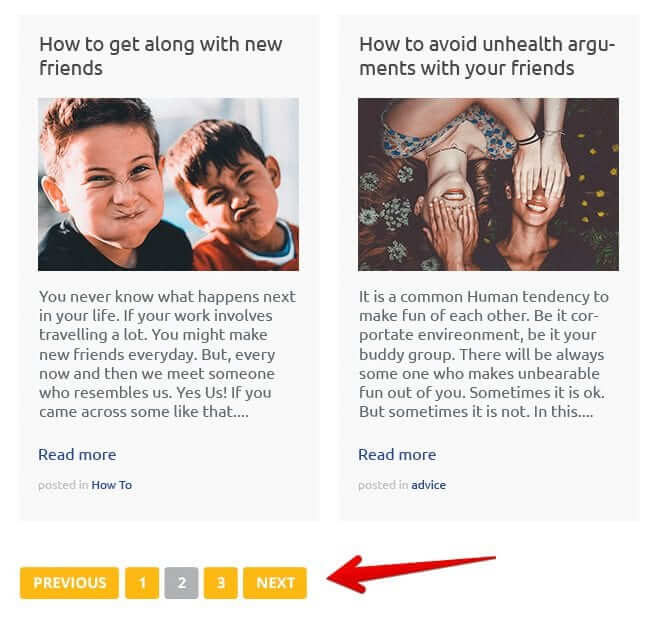
Here is output in the browser:

Now that we are done with testing and styling the pagination, let’s go back to the Settings -> Reading screen and change the “Blog pages show at most” option to 6.

Neat!
In the next lesson, we will deal with the sidebar of Blog posts index page.
Still getting nothing showing for me. I have around 30 blog posts and I tried setting “show at most 5 posts” in the reading settings page.
It shows the 5 posts and then nothing… No pagination – page is index.php under the theme. I checked the page source and absolutely nothing is showing anywhere for pagination?
Can anyone point me to a complete example code for the blog page index.php as this theme has been hacked about by several people before I started to work on it…
Hi Joe, I am sorry to hear about your problem.
Here is the code for the index.php file:
https://github.com/nareshdevineni/dosth/blob/master/index.php
And here is the entire repository for the theme that you will be building throughout this course:
https://github.com/nareshdevineni/dosth