Changing the number of columns inside the Footer Builder

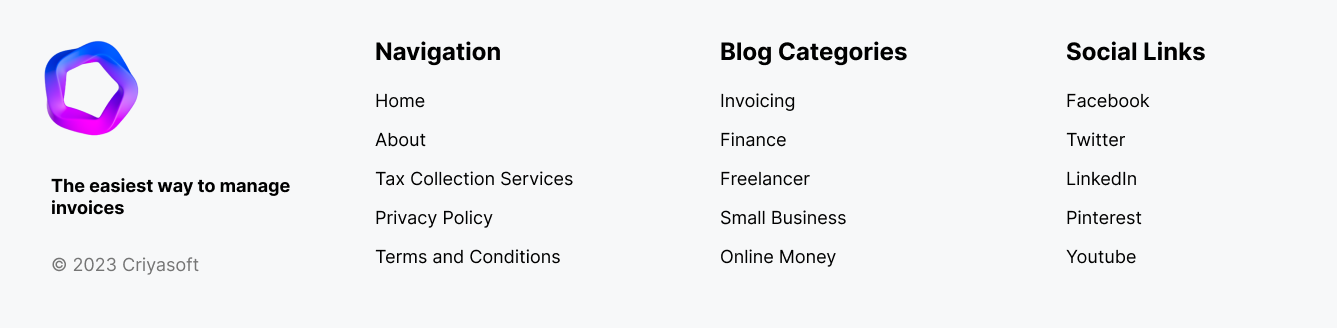
If you notice the above footer design, it is a four-column design.
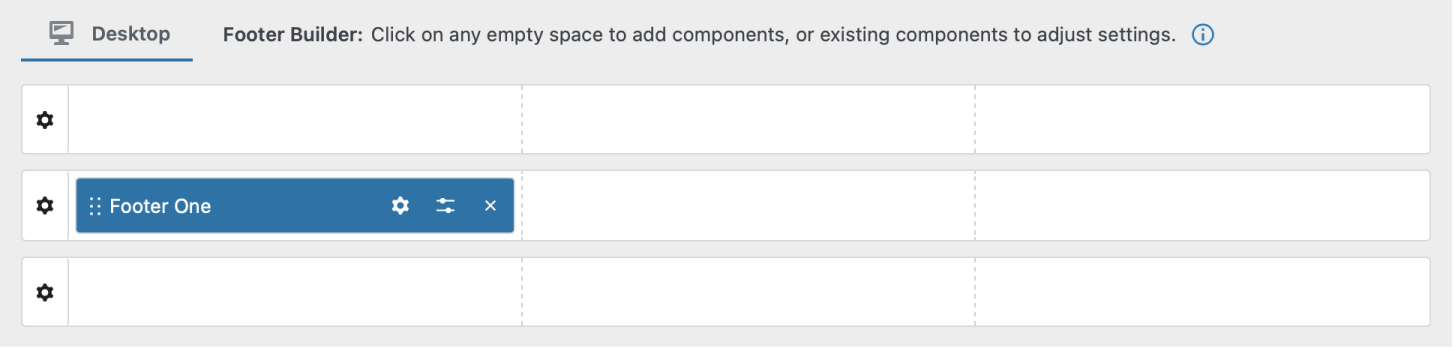
But if you notice the “Footer Main” section of the builder, it is configured to use three columns only:

So, first, we need to bump it up to use four columns. Otherwise, we can not add the “Footer Four” widget area to the footer.
To achieve this, click the “Settings” icon that is associated with the “Main Footer” section:
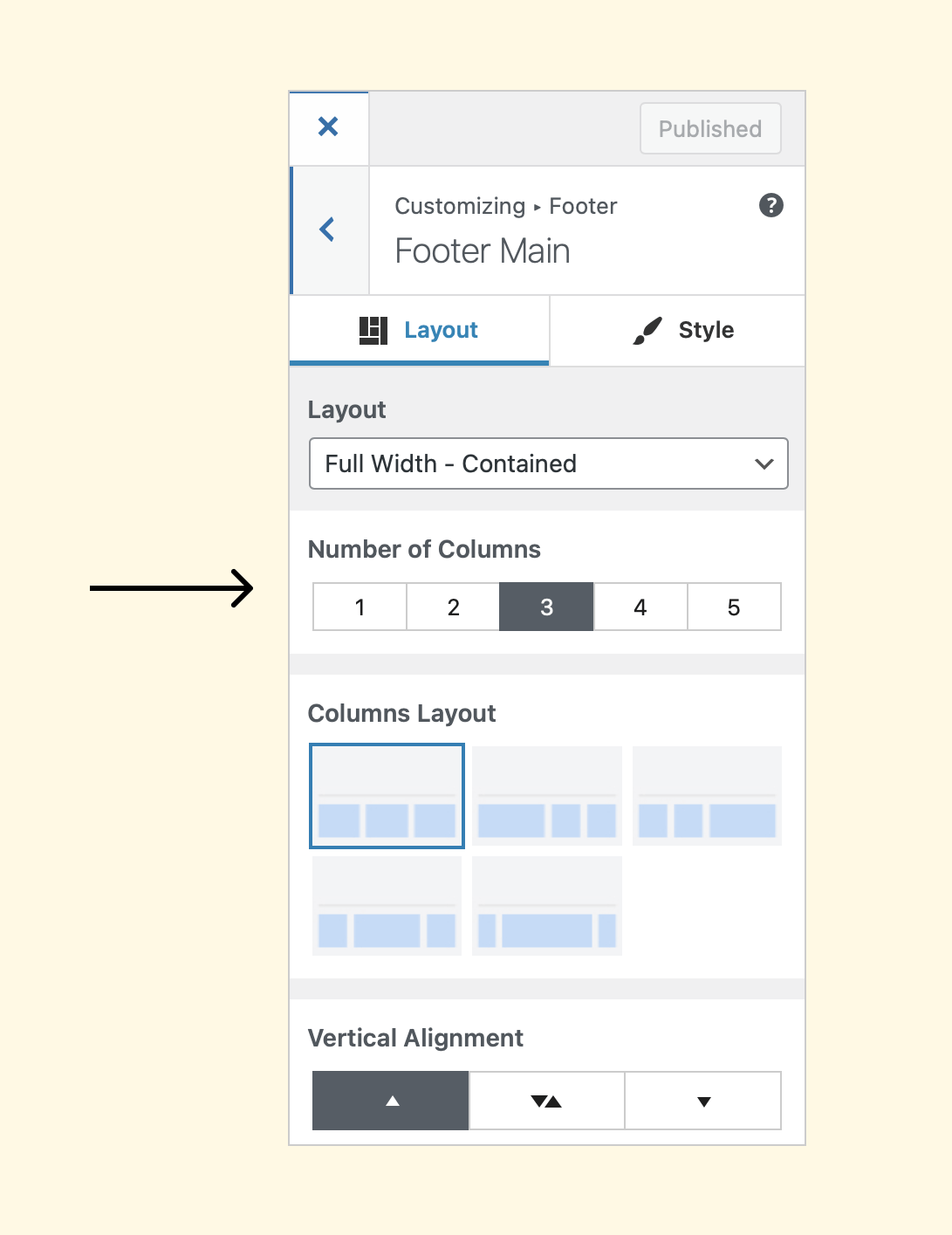
This will bring up the layout settings specific to the “Footer Main” section.
Next, if you notice, there is a setting called “Number of Columns”:

Choose “4” to make the “Footer Main” section a four-columned section.
Finally, click on the “Publish” button to save these changes.
Now that we have enough columns for building the designed footer design, we will finish building the rest of the design in the next lesson.

 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.