Giving a new home to the Blog
During the last lesson, we changed the Homepage of our website to use a static page called “Home”.
But this caused a new problem.
We can no longer access the page that displays the latest blog posts.
It has its home taken away :(
But don’t worry.
We can fix this problem in three easy steps:
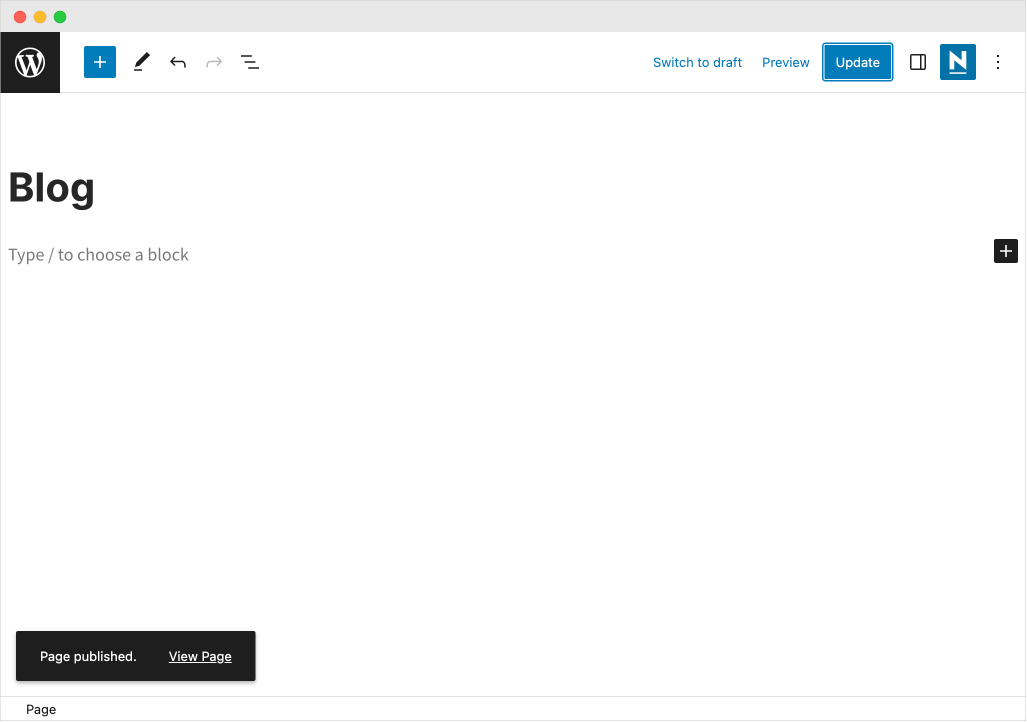
- Create a new static page called “Blog”
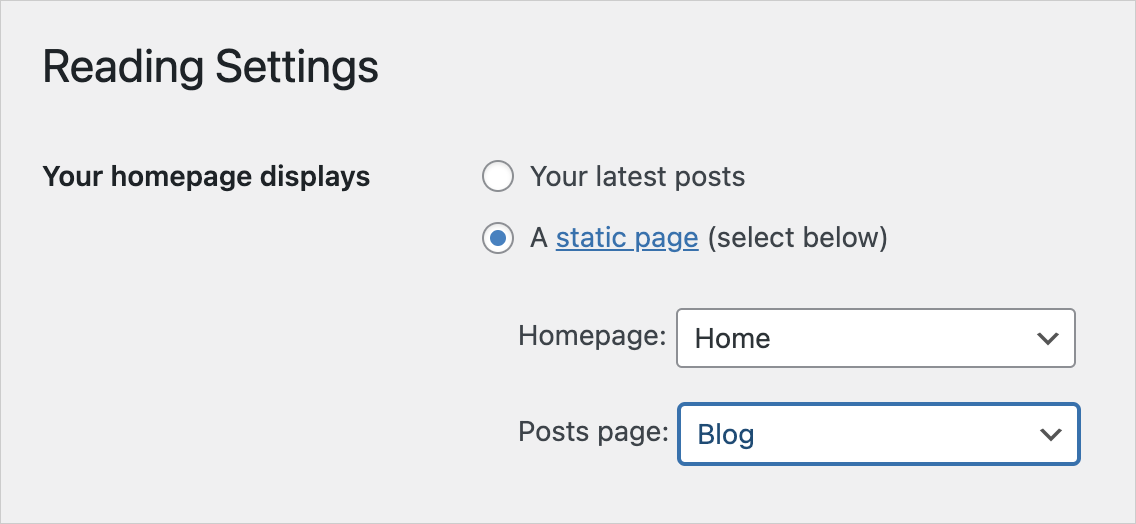
- Assign this new page to the “Posts page” option inside the “Reading” screen. This will make WordPress display the latest posts on the “Blog” page.
- Finally, add the “Blog” page to the primary navigation so that people can access it.
Come on, let’s do it.
Step 1: Create a new static page called “Blog”
You can name the page whatever you want.
Most website owners usually call it “Blog” or “Articles”.
Anyway, you already know how to create a static page, right?
So, go ahead and do it.

Also, you don’t have to write any content for this page because WordPress will be using this page to display the latest blog posts.
WordPress does this automatically when we link this new page to the “Posts page” option we saw during the last lesson.
So…
Step 2: Link the “Blog” page to the “Posts page” option inside the “Reading” screen
Go to the “Reading” screen:
Admin Dashboard -> Settings -> ReadingAnd then, for the “Posts page” option, choose the “Blog” page that we have recently created:

Finally, click on the “Save Changes” button.
That’s all.
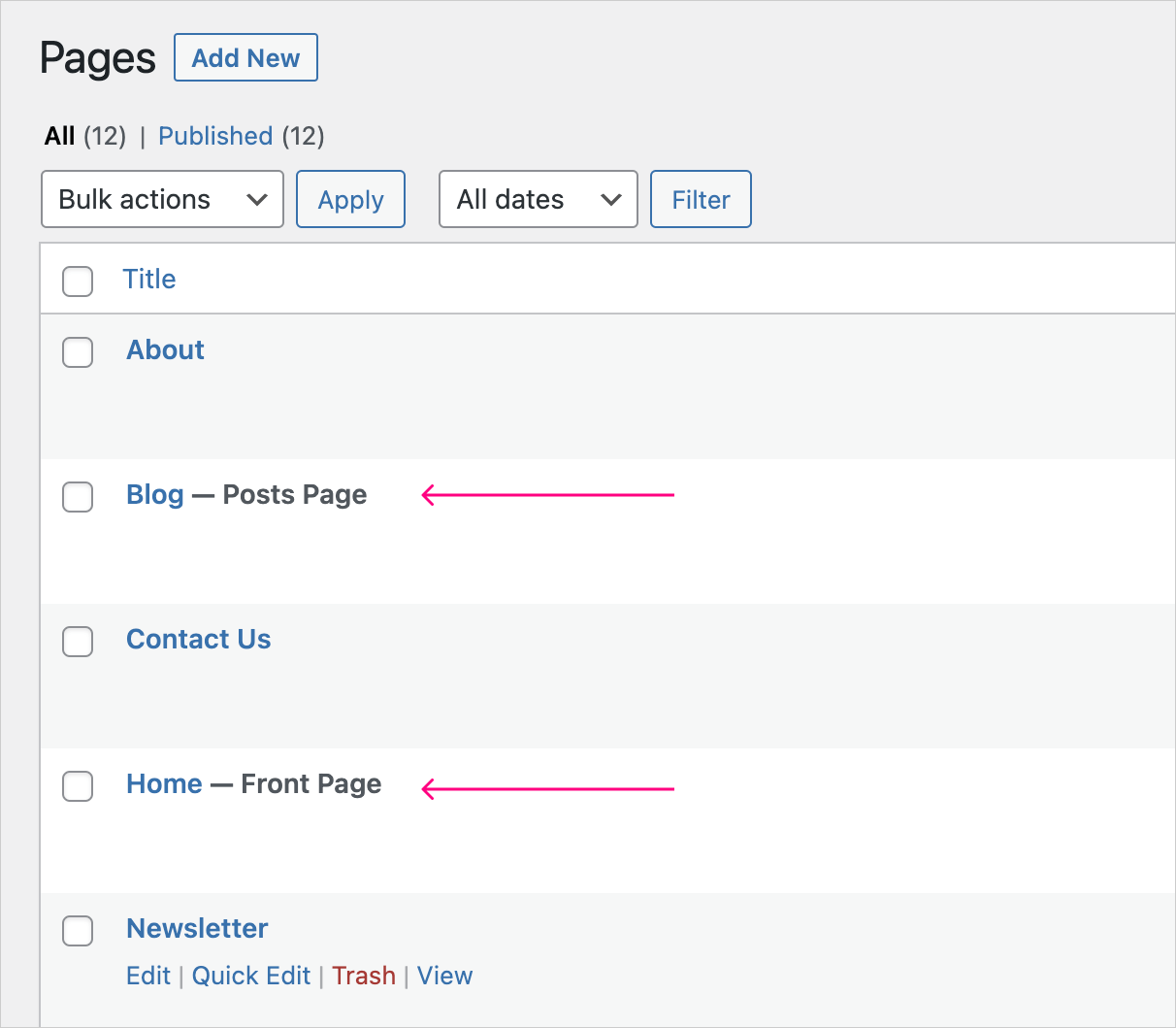
If you now go to the “Pages” screen, WordPress now indicates that “Home” is being used as the “Front page” and the “Blog” page is being used as the “Posts page”:

Come on, go ahead and view the “Blog” page on the frontend.
It should display the latest blog posts:

It is, indeed.
But our job is only half done.
Without adding this page to the “Header” menu, how do your website visitors know this page exists?
So…
Step 3: Add the “Blog” page to the header navigation so that people can access it
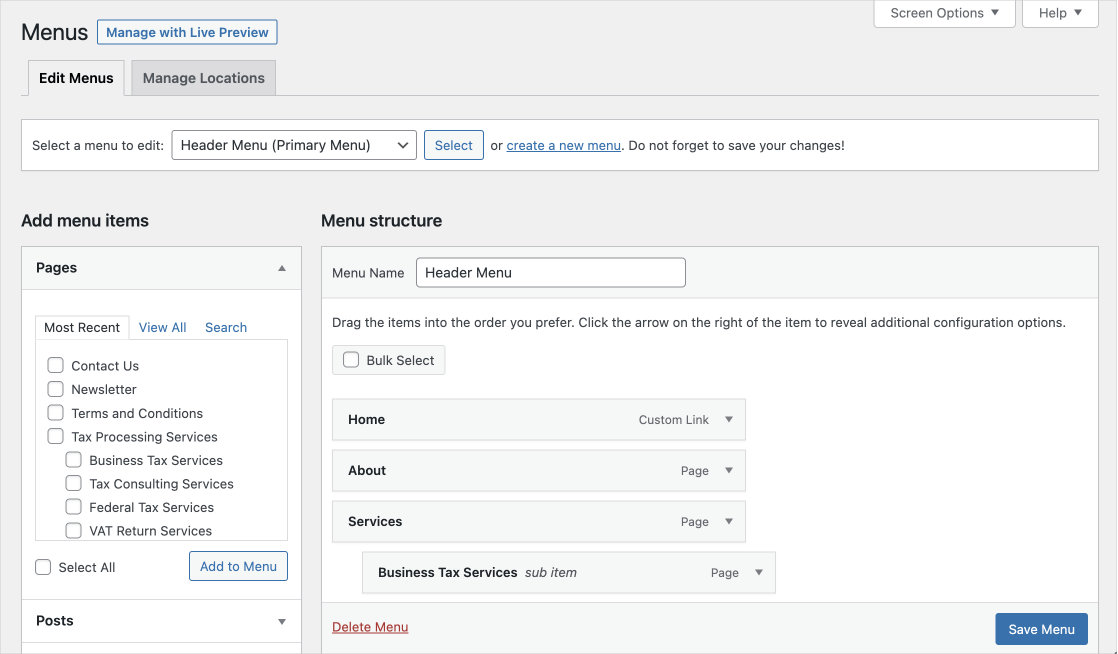
To do this, go to the “Menus” screen and make sure that the “Header” menu is selected:

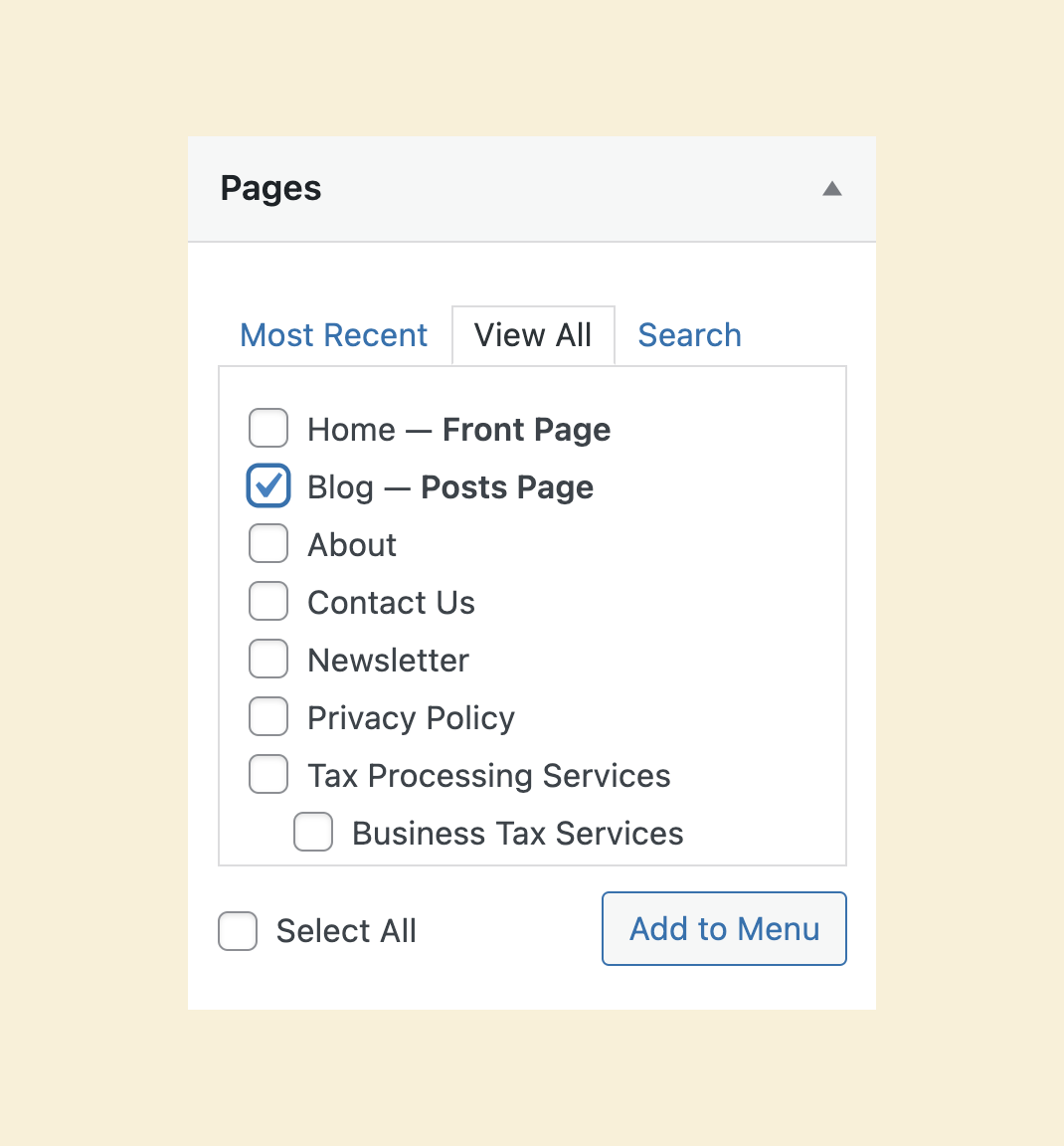
Next, from the “Pages” section on the left, add the “Blog” page to the menu:

WordPress now adds the “Blog” page to the end of the header menu.
But I want the “Blog” page to appear just before the “Categories” menu item. This way, it doesn’t lose its importance.
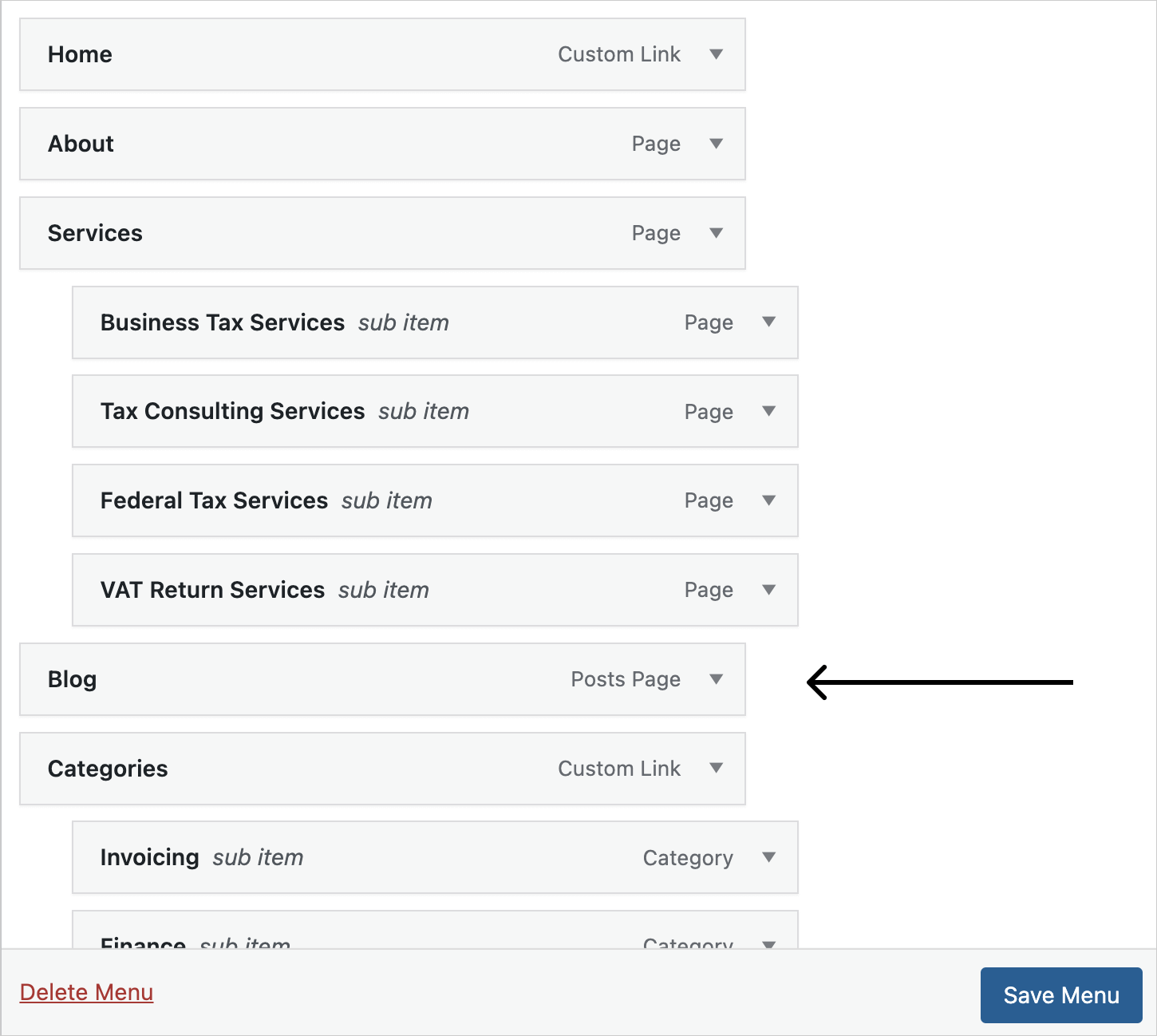
So, let’s reorder it:

Finally, click the “Save Menu” button to save the changes and voila!
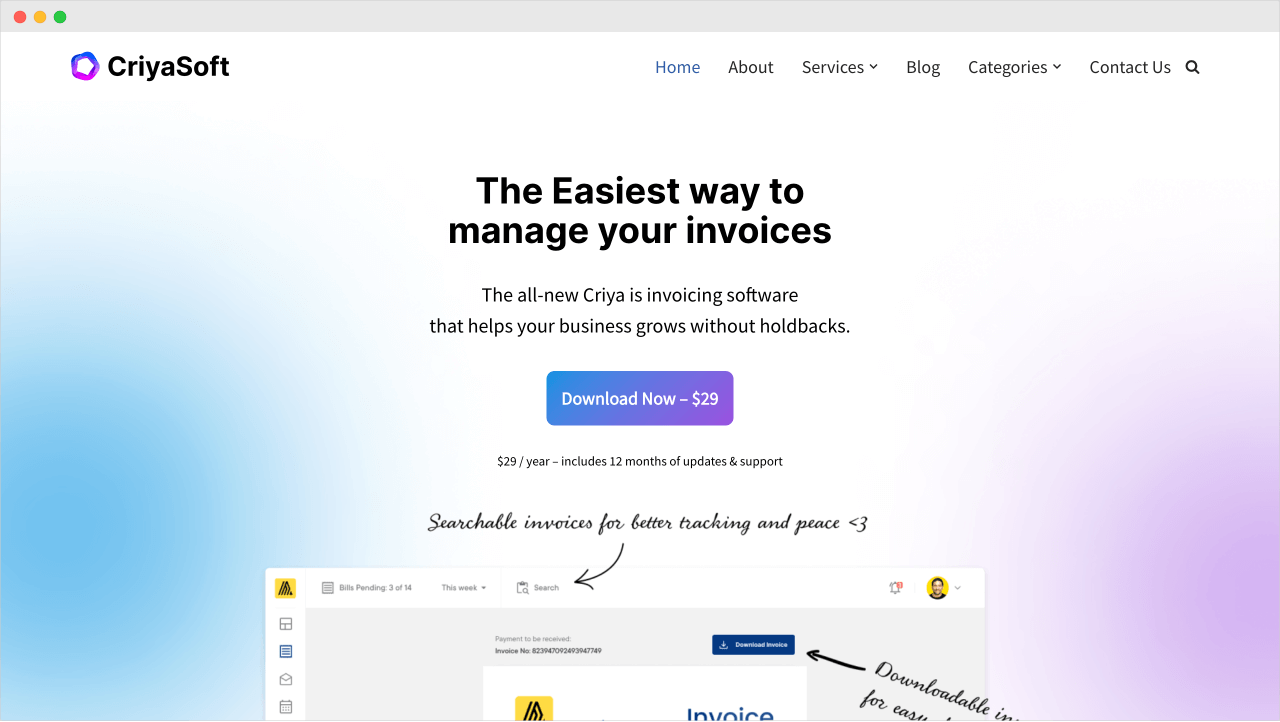
Here is the updated “Header” menu on the frontend:

That’s all.
People can now easily access the “Blog” page.
Starting from the next lesson, I will give you some challenges for redesigning the “About” and “Contact” pages.

 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.