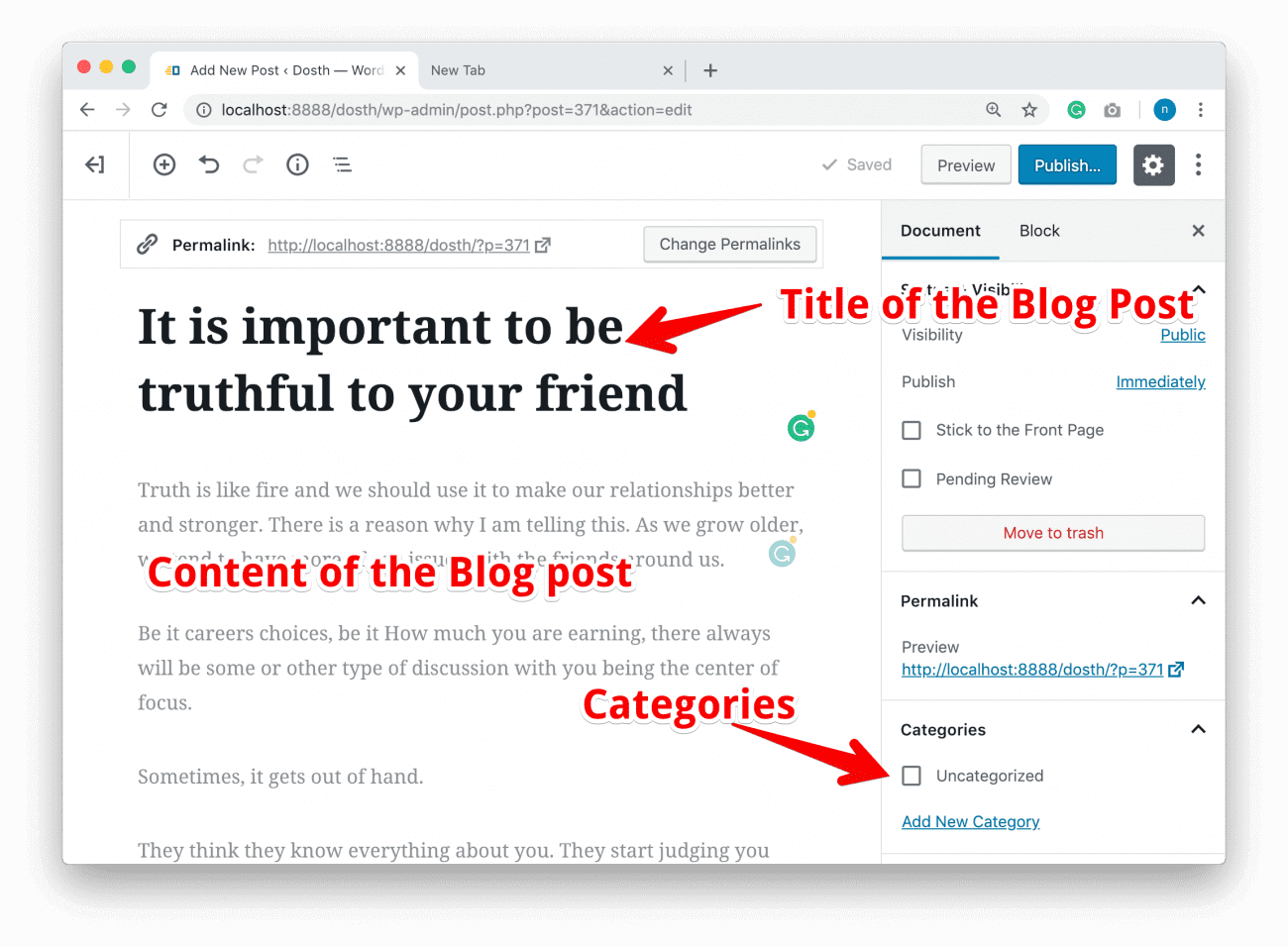
There are three types of Posts in WordPress:
And, the only responsibility of The Loop is to display a single post or a group of posts to the frontend. It doesn’t matter what type of post it is. That’s all. Nothing else.
To be precise, The Loop allows us to display the following elements of a particular post to the Frontend:
Simply put, the Loop is capable of displaying any piece of information that belongs to a particular post.


Now, that you understand the purpose of the Loop, let’s use it to output the Homepage content we created in the last lesson:
Open up the front-page.php file inside your theme and replace this boring “This is Homepage” Heading we had since decades:
<h1>This is Homepage</h1>
with the Loop:
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<?php endwhile; ?>
“Is this The Loop? It’s an ordinary PHP WHILE Loop with a couple of function calls, right?“
Yep! It looks like a simple WHILE Loop, but it is extremely powerful and gives you access to any piece of information that belongs to a particular post.
Here is the complete code of front-page.php file after replacing the heading with the loop.
<?php
/**
* The front page template file.
*
* If the user has selected a static page for their homepage, this is what will
* appear.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package Dosth App
*/
get_header();
?>
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<?php endwhile; ?>
<?php get_footer(); ?>
Now, if you go to the browser and check out the Homepage’s output, except for the header and footer, there is no content at all.
We can display the content of the Homepage by placing the following Template Tags inside the Loop.
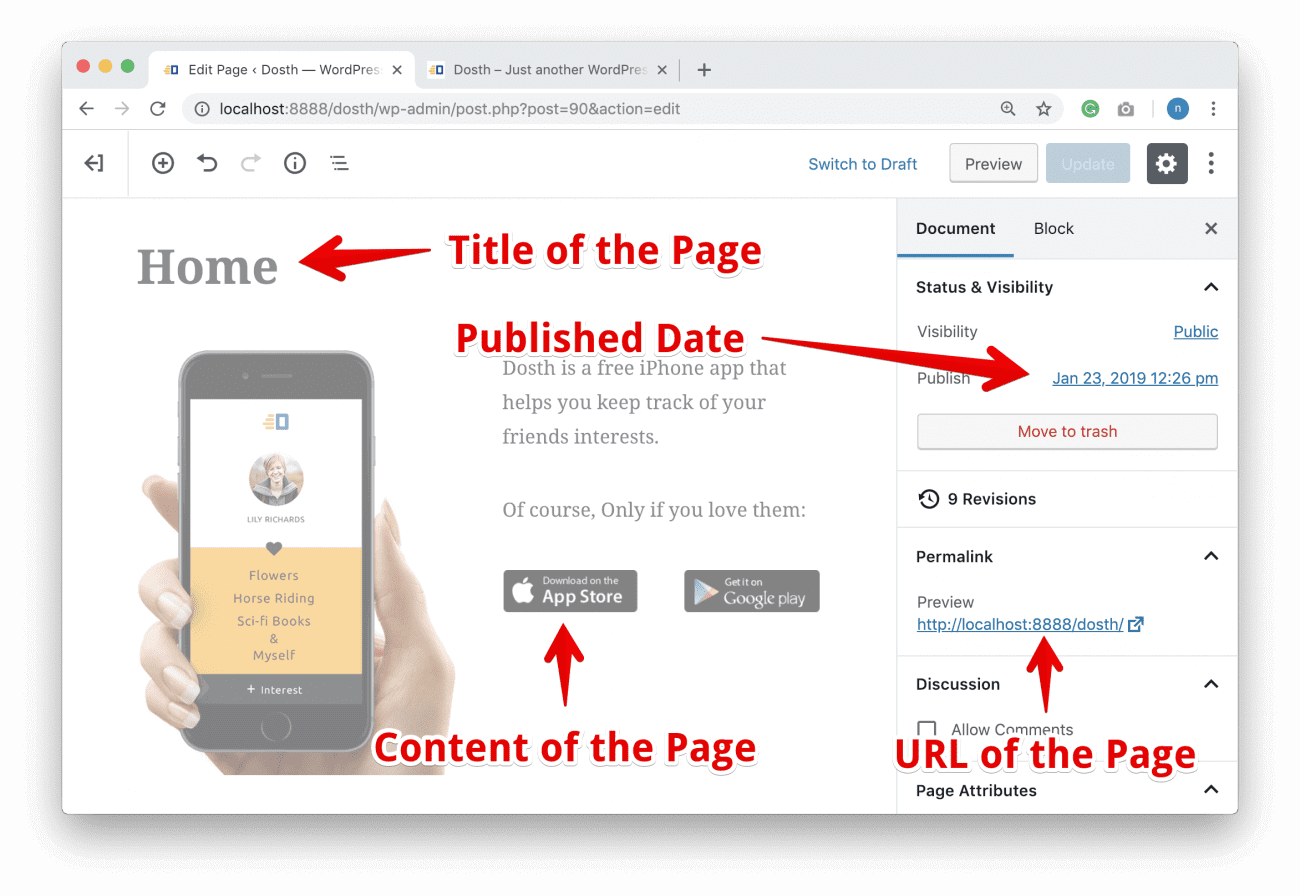
1) the_title() – As the function name suggests, this function outputs the Title of a particular page to the frontend.
2) get_the_title() – This “get” variation of the the_title() returns the title instead of outputting it instantly. We use this function when we want to use the title for later use.
1) the_content() – This function outputs the Title of a particular page to the frontend.
2) get_the_title() – This “get” variation of the the_content() returns the content instead of outputting it instantly. We use this function if we want to manipulate the content before outputting it.
There are tons of other template tags to easily display whatever information we want about a particular post, but we will see them when the time comes.
Usually, we don’t output the Title of the Homepage to the Frontend. Visitors got habituated to it.
So, We’ll just output the content.
Go ahead and place the the_content() template tag inside the loop, like this:
<?php while( have_posts() ): ?>
<?php the_post(); ?>
<div class="actual-content">
<?php the_content(); ?>
</div>
<?php endwhile; ?>
Always remember, Inside the Loop, We should always place a template tag like the_content() after the the_post() function call.
If we place a template tag before the the_post() function call, the template tag doesn’t return/output anything. WordPress also throws the a warning. We will understand the reason behind this in the lesson.
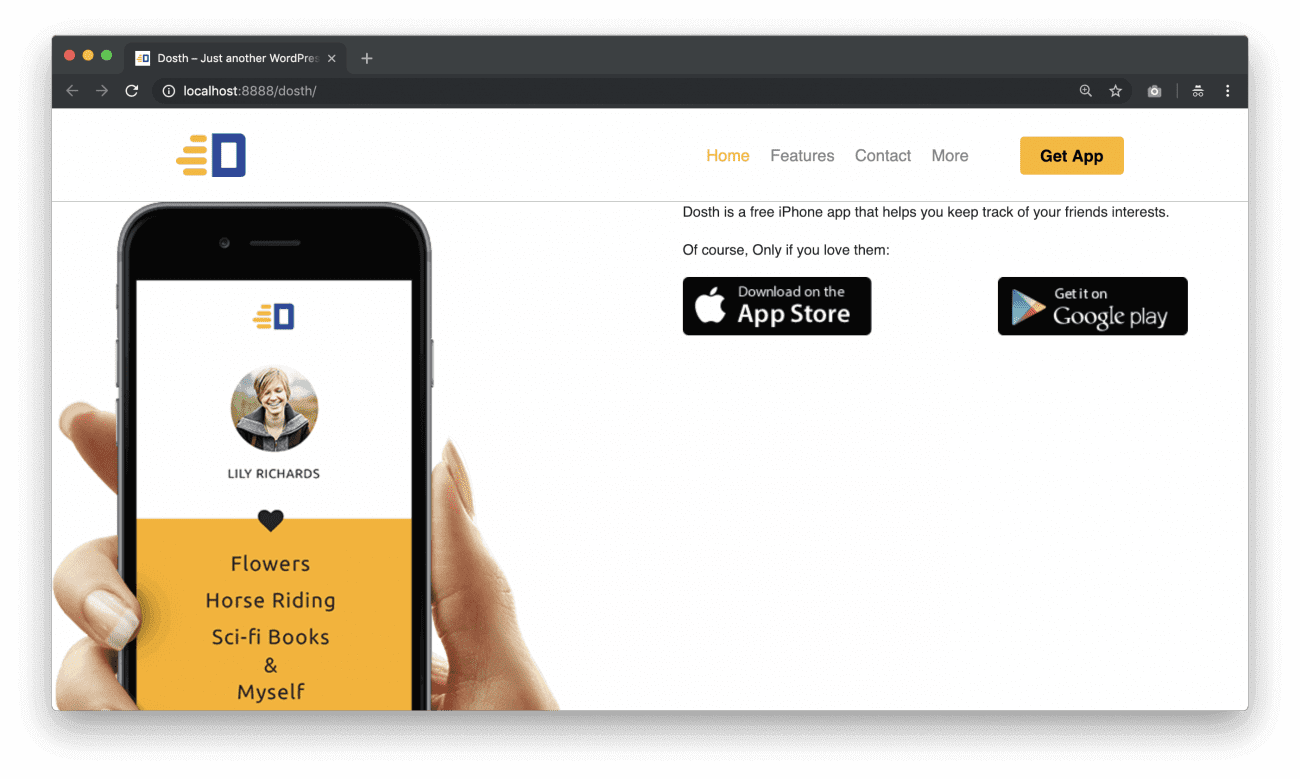
Now, let’s check out the Homepage in the browser.

And Bang! There is our content.
Agreed. It doesn’t look good yet! But the Loop and the_content() template tag are indeed working their charm.
“Great! Awesome! But I have a couple of questions!”
Shoot!
“We did not provide any parameters to any of the functions in the Loop, But still, how does the Loop output the Homepage content? “
“or, is it because we put the Loop inside the front-page.php file?”
“Also, why we need to use a WHILE Loop to display the content of a single page like Homepage? We generally use a WHILE Loop when we are displaying a bunch of pages, right?”
I understand your confusion, I have been there. But, you have to wait until the end of the next lesson to get answers.
In the next lesson, we will see what makes the Simple WHILE Loop soo powerful. So, by the end of the next lesson, you’ll have answers to all your questions.