The post navigation contains the title, permalink, etc. of the previous and next posts of the current post.


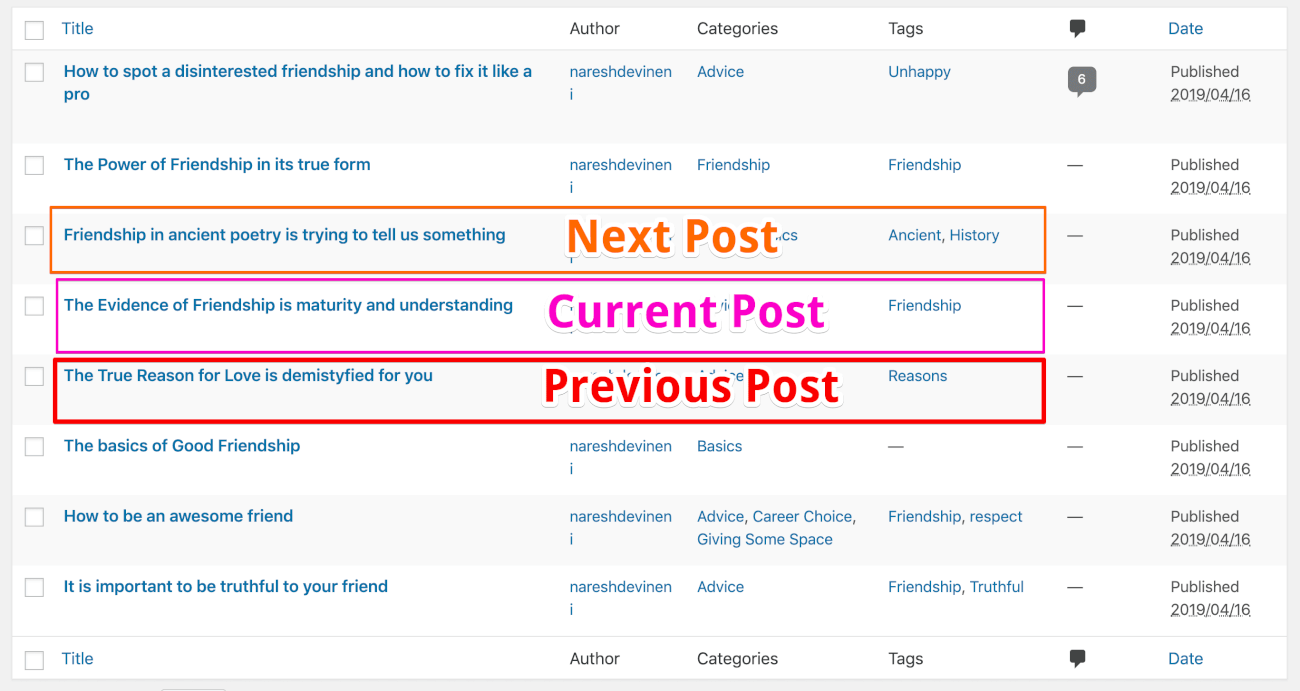
The Previous post of a current post is nothing but a post which is published just before the current post. Similarly, The Next post of a current post is published right after the current post.
The first article of the blog is not gonna have a previous post.
The last article of the blog is not gonna have the next post.

There are two ways you can add previous and next posts navigation for a blog post.
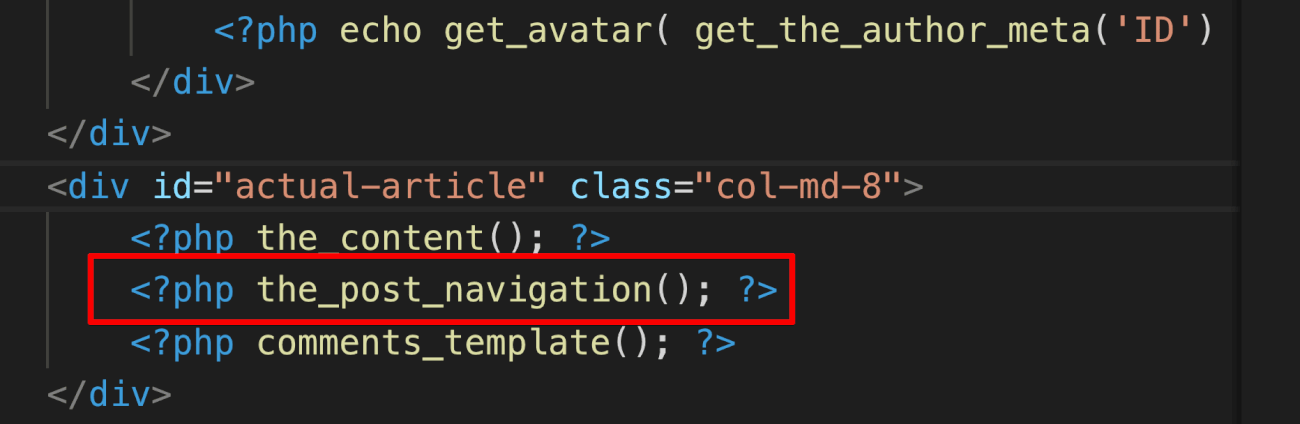
Open up the single.php file and put the following line of code right in between the_content() and comments_template() function calls.
<?php the_post_navigation(); ?>

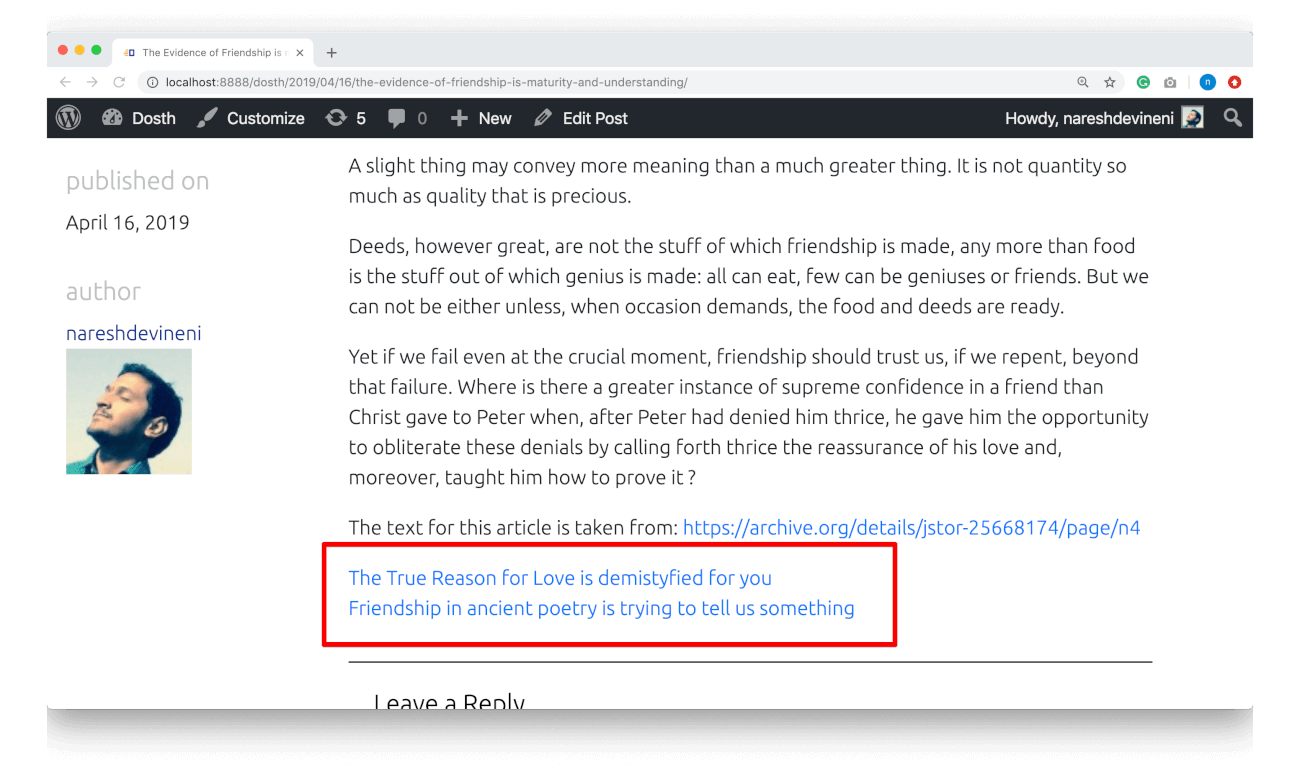
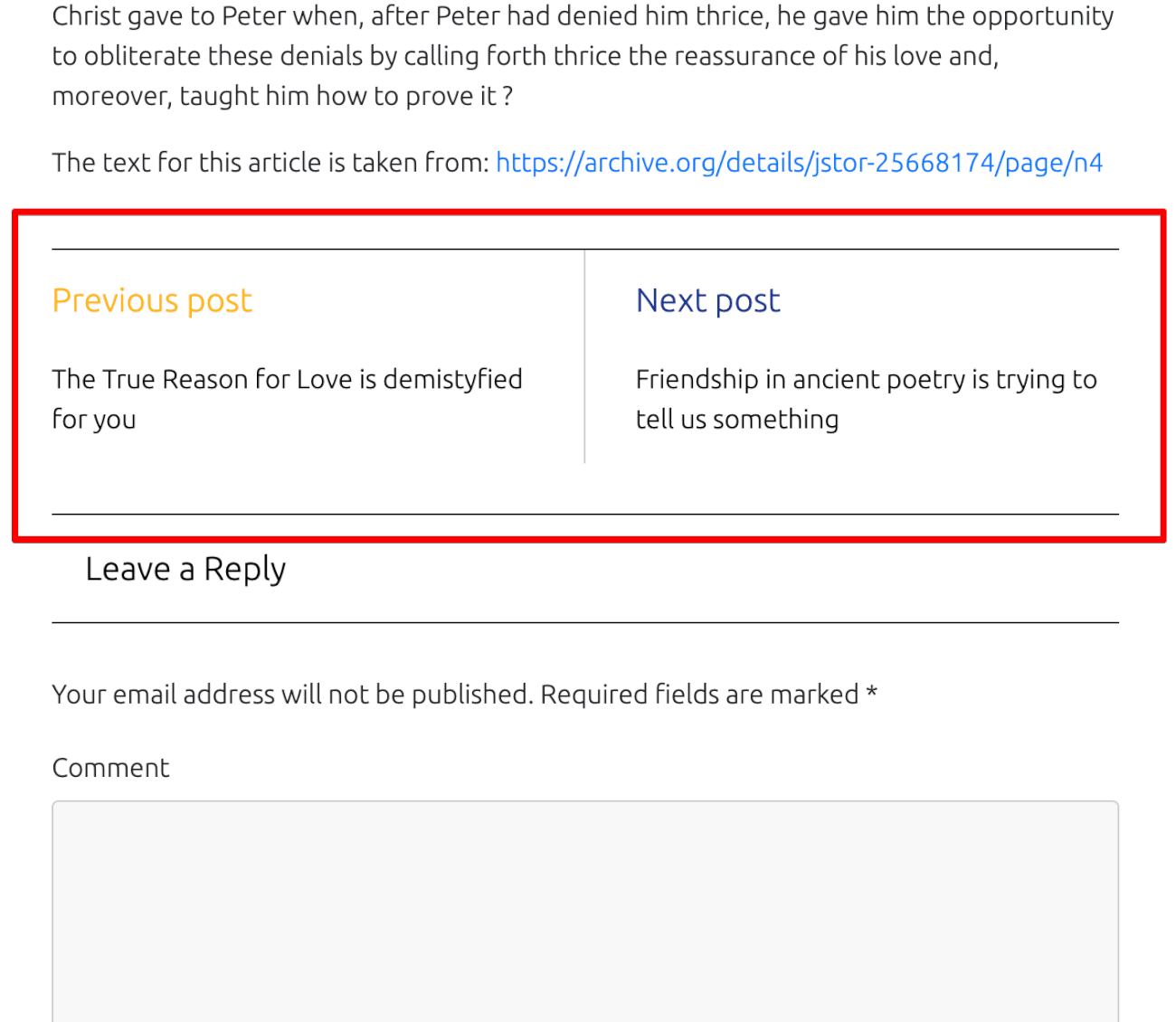
And this is the output the_post_navigation() function is outputting to the browser:

What would a reader think about those links?
There is no text indicating that those two links are next and previous posts of the current blog post, right?
The thing with WordPress functions is, most of them accept an array of arguments which modifies the way the function behaves and outputs the markup.
the_post_navigation() function is no exception. It accepts an array of arguments and you can learn about these arguments by visiting the article in the codex:
But currently, we are interested in only two of them, $prev_text and $next_text.
Go back to the single.php file and replace the following code:
<?php the_post_navigation(); ?>
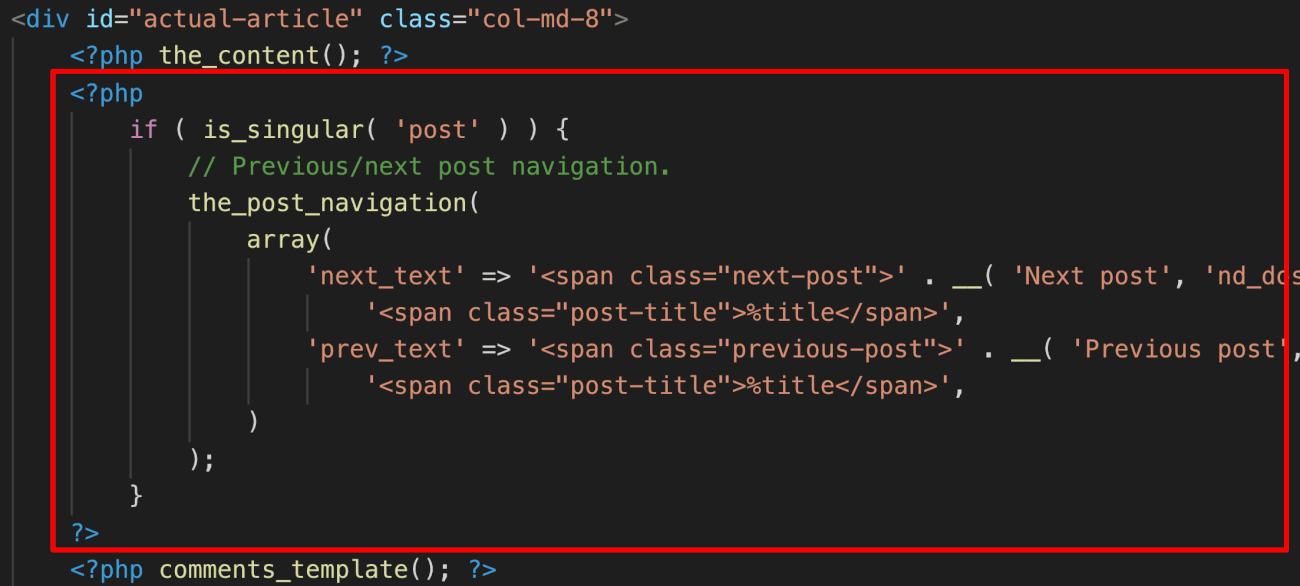
With:
<?php
if ( is_singular( 'post' ) ) {
// Previous/next post navigation.
the_post_navigation(
array(
'next_text' => '<span class="next-post">' . __( 'Next post', 'nd_dosth' ) . '</span> ' .
'<span class="post-title">%title</span>',
'prev_text' => '<span class="previous-post">' . __( 'Previous post', 'nd_dosth' ) . '</span> ' .
'<span class="post-title">%title</span>',
)
);
}
?>

I shop-lifted this code from the default WordPress “twentysixteen” theme and modified it according to my needs.
WordPress could end up using the single.php file for rendering single posts of custom post types as well. But we want to output the post navigation only for blog posts.
So, first, we are checking whether the post type is “post” using the is_singular('post') conditional tag. If the single post belongs to the “post” type, then and then only we are outputting the post navigation.
And inside, we are outputting the post navigation by customizing the output of previous and next posts.
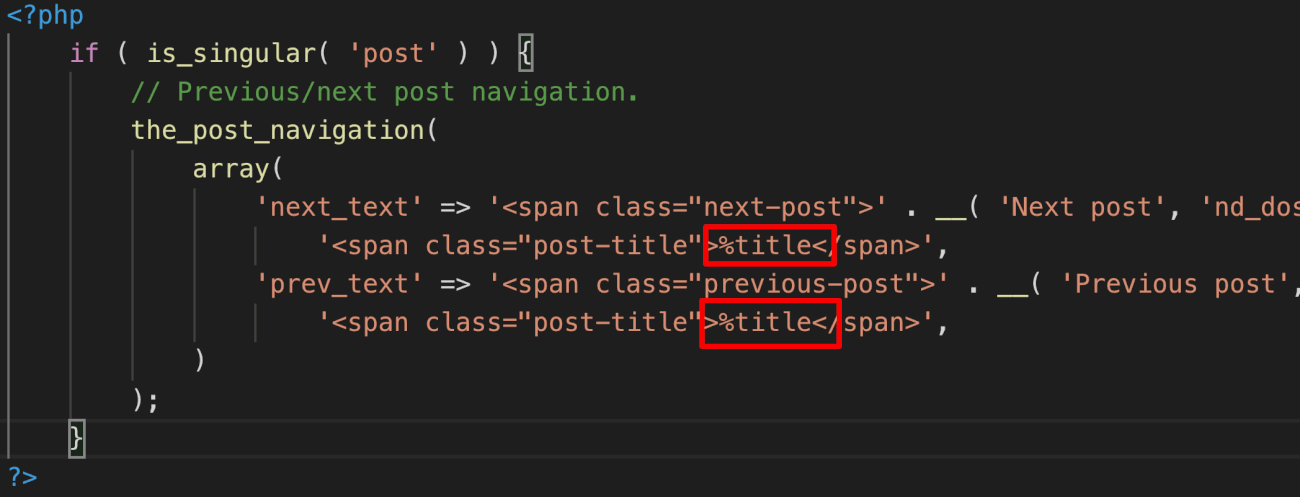
If you observe the above code, we are just concatenating some markup around the Title of the previous and next posts.
Except for the title, everything else is purely HTML markup.

For outputting title, we are using a dynamic placeholder called %title. WordPress will replace this dynamic placeholder with the actual titles of the next and previous posts.
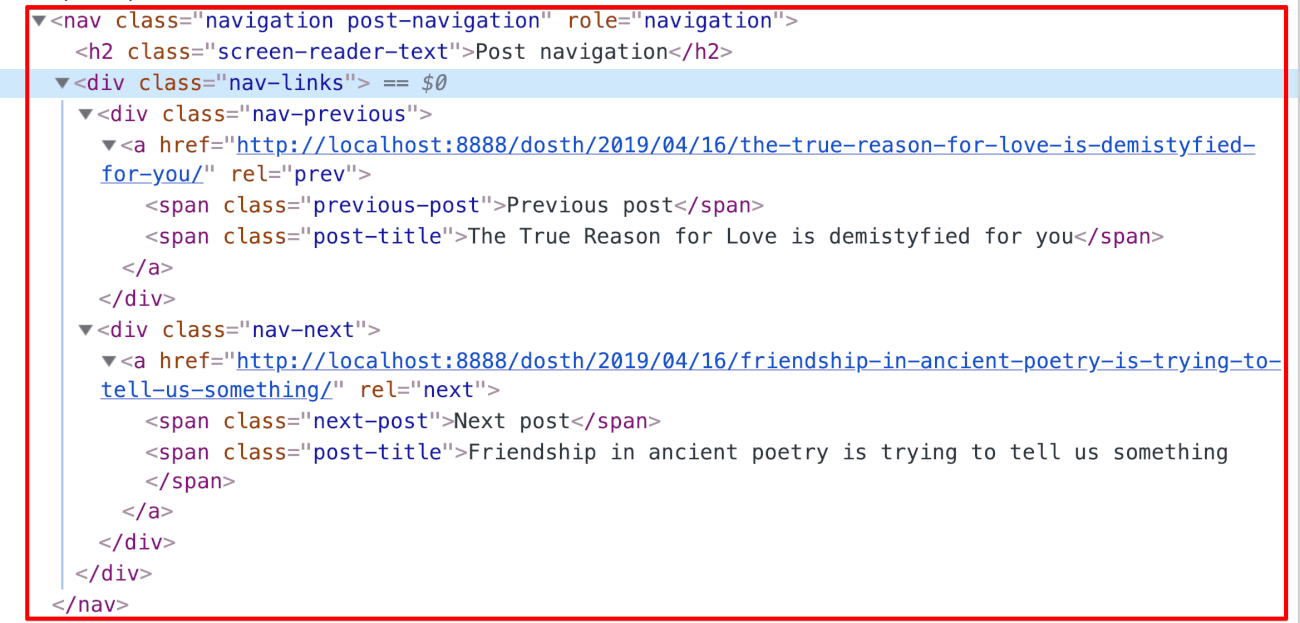
The above code will be transformed to the following markup in the browser:

Pretty cool, Right?
WordPress does all the heavy lifting for us all the time.
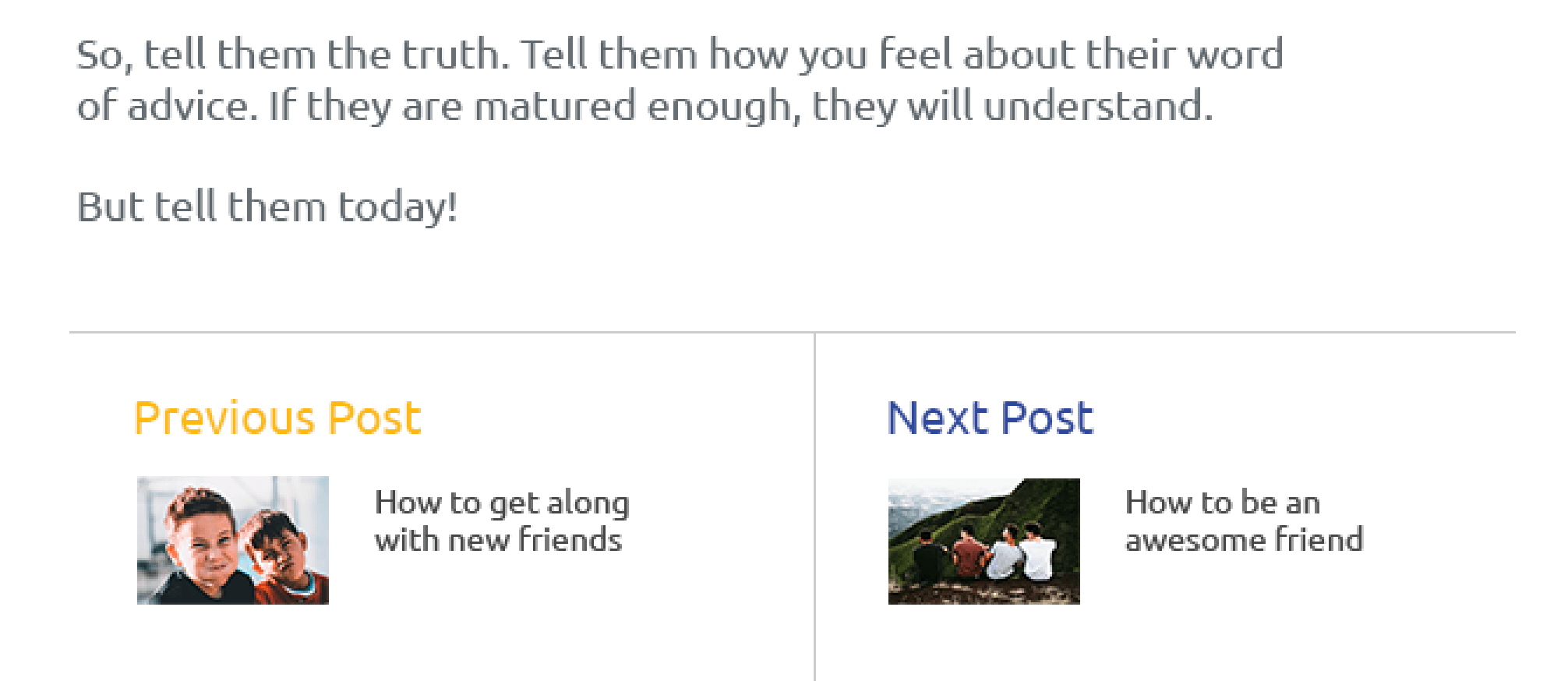
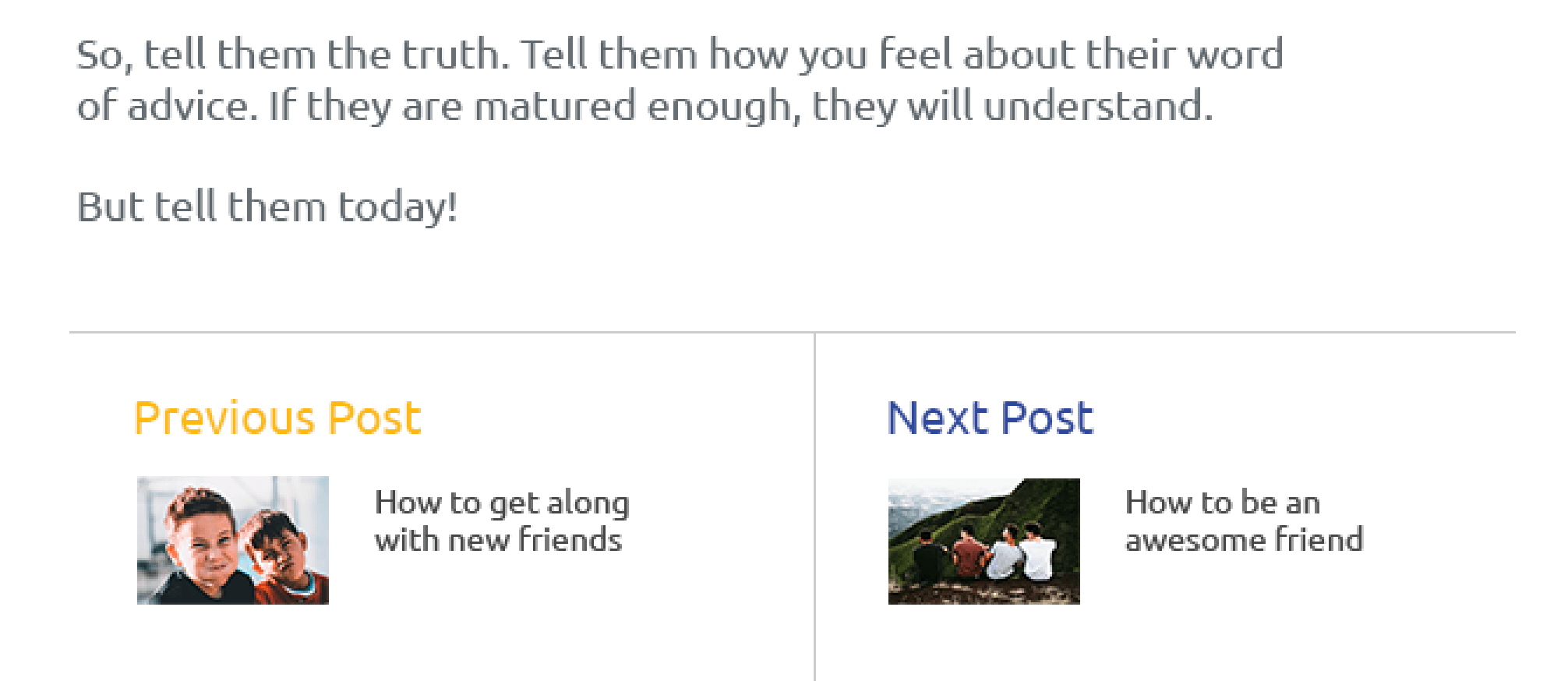
You can style the above markup and make it look pretty like this:

But, if you notice the mockup for the single blog post page, we are also outputting the thumbnails for previous and next articles:

And because of the way the_post_navigation() function works, there is no way we can output the thumbnails.
So, we can not use the_post_navigation() function anymore.
“So, how to achieve this?”
We will see this in the next lesson!