We are building a modern real-world site
I told you guys we would build a real-world website from scratch.
To keep the promise, we will create a website for a small business called “Criyasoft.”
Criyasoft is a fictional invoicing software.
Here is the working demo.
Everything about this site is close to being realistic.
Dummy “Lorem Ipsum” content doesn’t give me a feel. So, I took a lot of time writing realistic website content.
To make it even more realistic, I went through a real-world process for designing images, copywriting, and branding.
I designed some images, and others are from websites like Canva and Unsplash.
That means you can download the images and text to follow me without worrying about their licenses.
Most importantly, the techniques you learn while building this website will help you create excellent websites and design layouts.
Let’s review the strategy for building the site.
- First, we will build a blog.
- Next, we will transform that blog into a business website with a landing page.
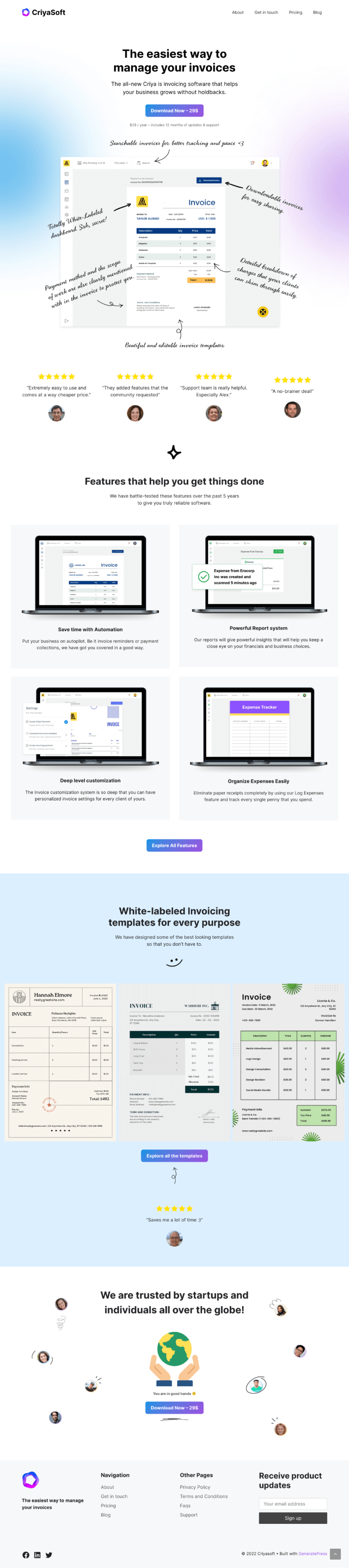
The Homepage


Woah! That is a big good-looking Homepage!
Yep, it is a pretty big homepage with all the essential sections a good landing page would have.
It has:
- Hero Section that conveys what this website is all about.
- Testimonials section to gain the trust of the visitors.
- Features section to explain the essential features of the service.
- A realistic call-to-action section.
Most importantly, we will use the default block editor that ships with WordPress to build this design without writing a single line of code or page builders like Elementor. Isn’t that awesome?
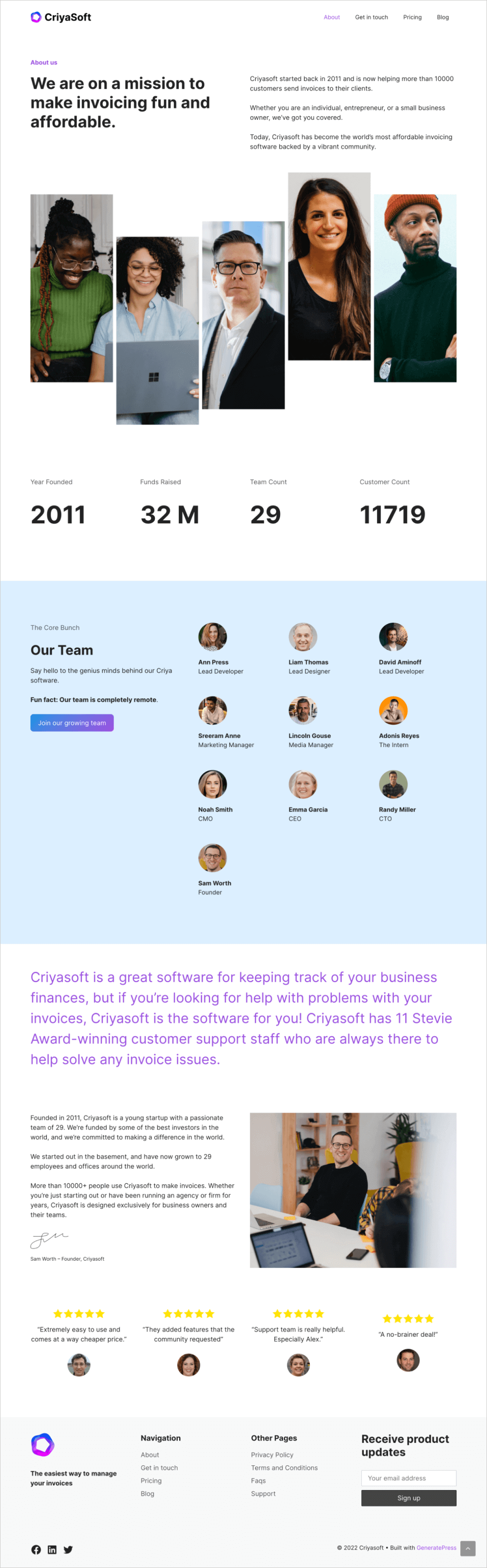
The About Page:

For the About page, we will be building the following:
- Introduction section
- Team section
- Fundraising stats
- Founder’s story
Building this about us page will be an exercise because you’ll learn all the design techniques when building the Homepage.
So you can easily build this page with the block editor with ease.
Anyway, don’t worry if you get stuck. You’ll have access to the solution.
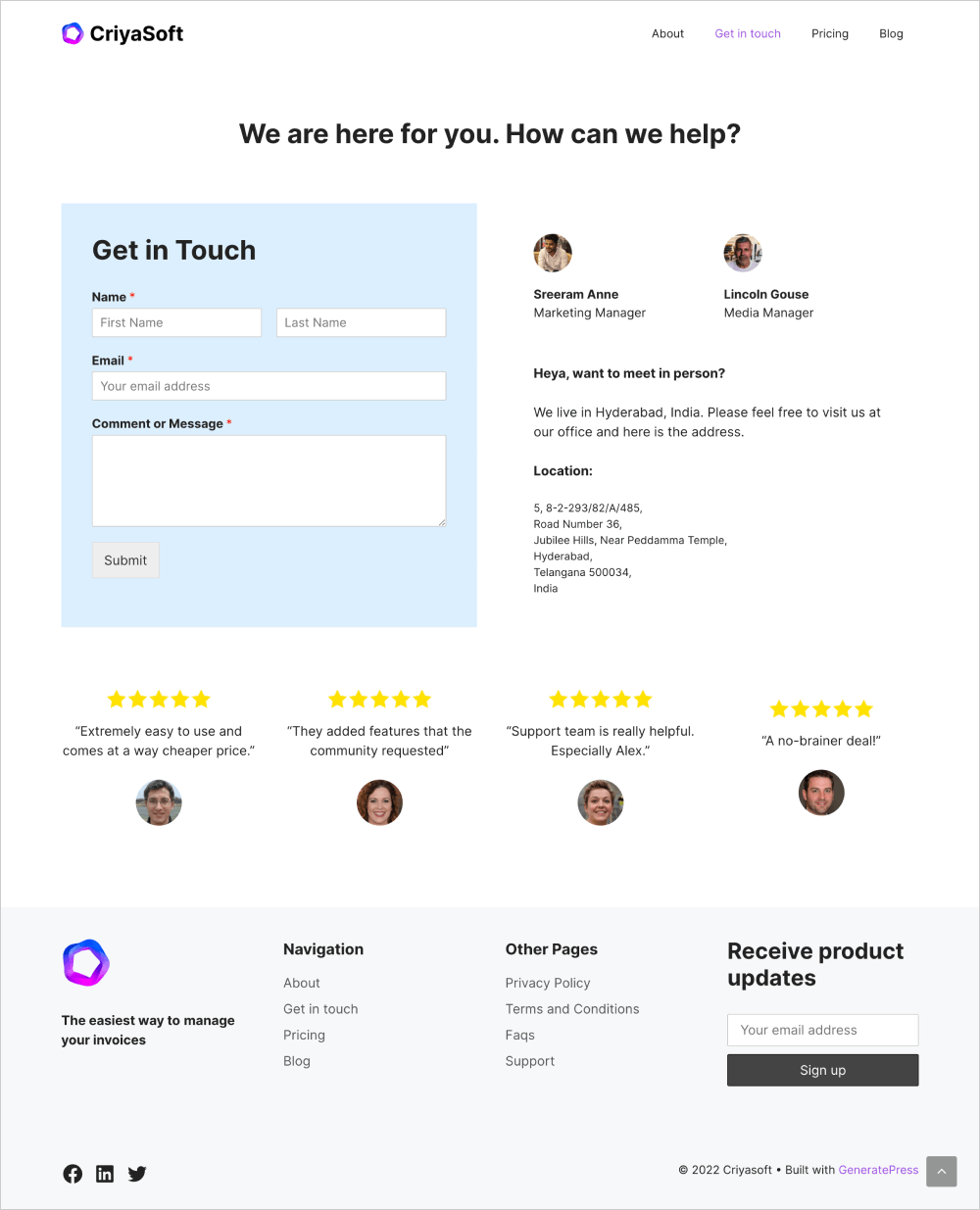
The Contact Page:

While building the “Contact” page, we will learn how to install and use WordPress plugins.
In other words, we will use the WP Forms plugin to build the contact form.
The Blog and Blog posts
Blog functionality ships by default with WordPress. So, we will see how to set it up properly.
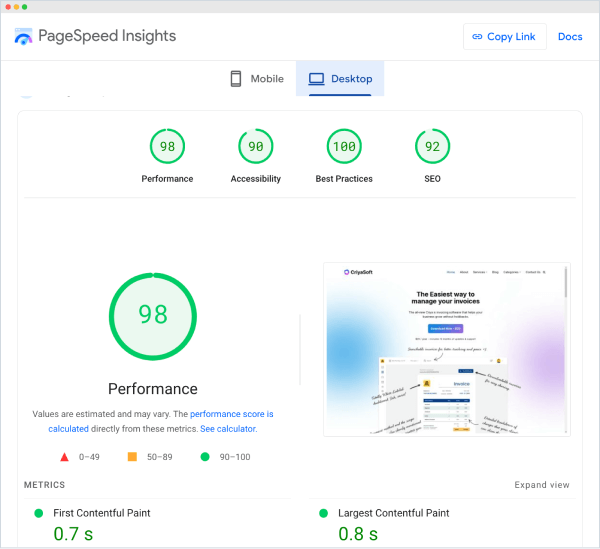
Performant as well
We are not only building a good-looking website.
We are also building a highly performant website that Google loves.
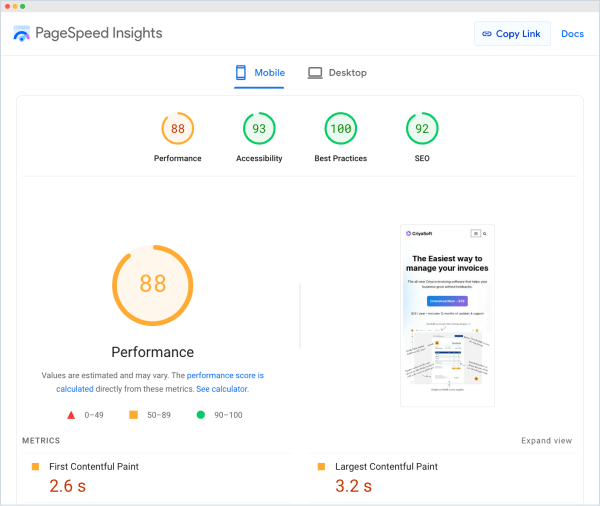
Desktop performance

Mobile performance


Desktop score is awesome with 98%. But why mobile being only 88% though? Is the site not optimized for mobile?
Good question!
The site is optimized for mobile. Don’t let the mobile score of 88% fool you.
To test the mobile performance, Google uses a mobile simulator instead of a real mobile. So, the score doesn’t accurately represent the actual peformance of the site.
Come on, go ahead and test the site on mobile and see how it loads.

It loads, fast. Also, I heard that mobile scores being 80+ is good enough for mobile.
Yep, good enough but you can push the scores by implementing speed optimization practices.
The aim of this course is to help you learn WordPress by following best practices. So, I didn’t implement advanced speed optimizations on the demo site.
For example, through out this course, I emphasized essential speed optimization tactics such as:
- Compressing images before uploading them
- Uploading the correct size images
- Keeping the plugin count low
- Installing a performant theme
But I didn’t discuss implementing caching, CDN, etc. These are out of scope for this course. That’s why the mobile score is below 90%.
So, if you spend time and money on implementing advanced peformance improvement tactics, the score could cross 90% easily.

Got it. These scores are awesome if that is the case.
We will be making use of only free tools.
The best part is that we will use only free tools to build this website.
No premium stuff.
For example, the Neve theme is free.
WP Forms plugin that lets us build a contact form has a free version.
I know it’s going to be challenging.
But I promise that it will be rewarding as well.
The Conclusion
For the kind of website we are building, you must understand WordPress in a rock-solid way.
So, the rest of the module is all about giving you the rock-solid WordPress foundations.


 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.