Challenge: Changing the layout of the single blog post
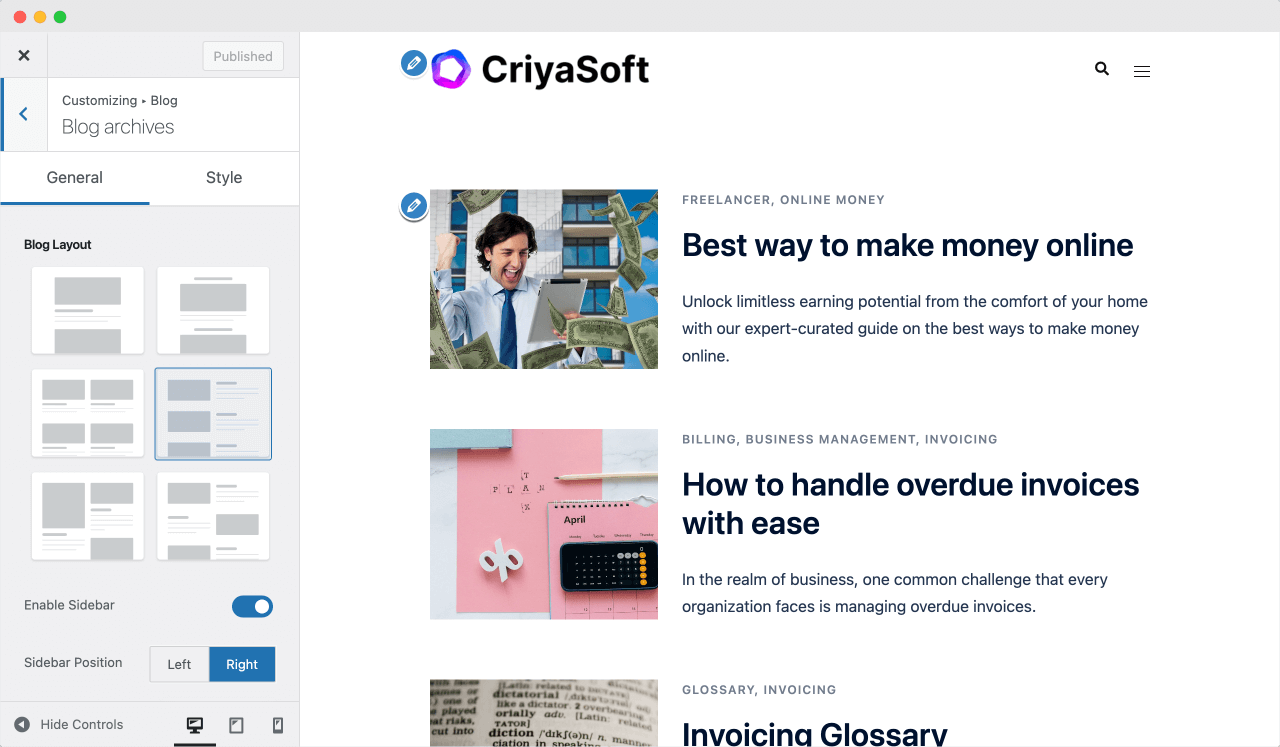
During the last exercise, we changed the layout of the Homepage and the archive page.
In the same way, I want you to change the header layout of the Single blog post page.
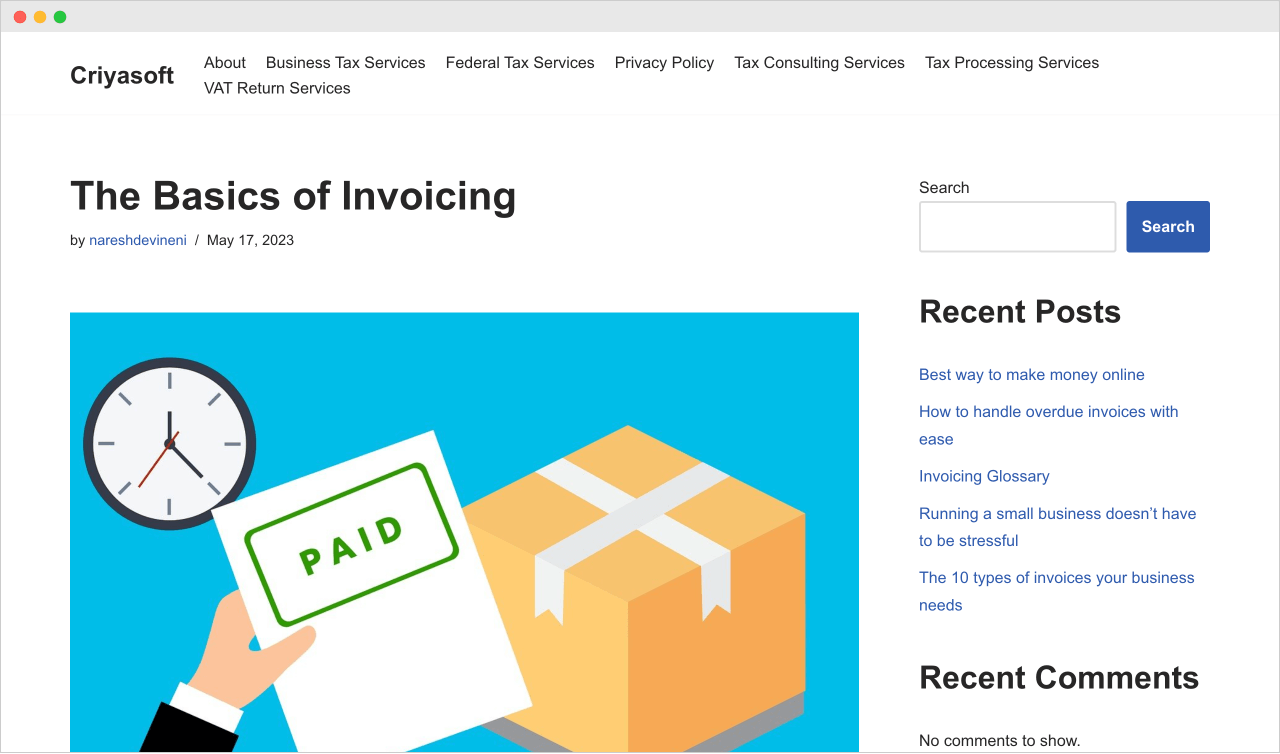
Here is the current layout:

I like the fact that there is a sidebar on the right.
But for some reason, I don’t like how the title and featured image are getting displayed.
They look dull to me.
The Challenge
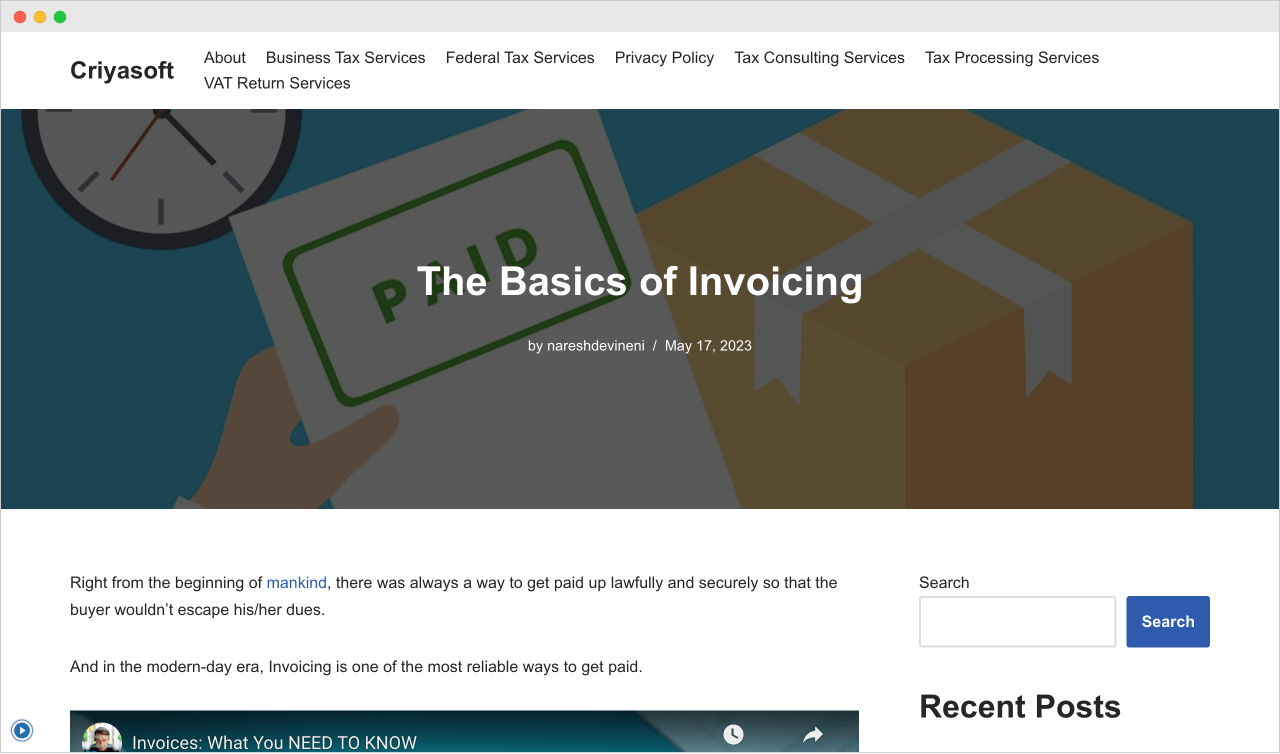
I am interested in using the cover layout for the header area of the blog post.
A cover layout means:
- The featured image is used as a background image
- And the title appears on top of it
- The blog post’s content is pushed beneath the featured image and the title.

In my eyes, this layout looks more attractive.
So, I challenge you to implement this layout.
The Solution
Again, inside the “Customize” screen, we should go inside the “Layout” section and then inside the “Single Post” section.
Next, click the “Cover” option in the “Header Layout”.
Optional: Next, I center-aligned the title and made the background image darker to make the post’s title easily readable.
Also, feel free to explore the other settings.
Finally, I clicked the publish button to save the changes.
It is incredible how fast we can change the layouts using the theme options, right?


 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.