Challenge: Create and publish a simple About page
The Challenge
If a customer is hesitant to purchase your product or service but is considering it, a well-crafted “About” page can persuade them to purchase.
This is why no website is complete without an “About” page.
So, I want you to take some good time and publish an “About” page for your website.
You can keep it simple or pour your heart into it.
Either way, try to tell your story in a good way.
Take the help of ChatGPT if necessary.
The Solution
I took a reasonable amount of time to write a neat “About” page for my fictional website Criyasoft.
You can find its content here:
And here is how I published the “About” page:
Step 1: Create a new page and then add a title to it
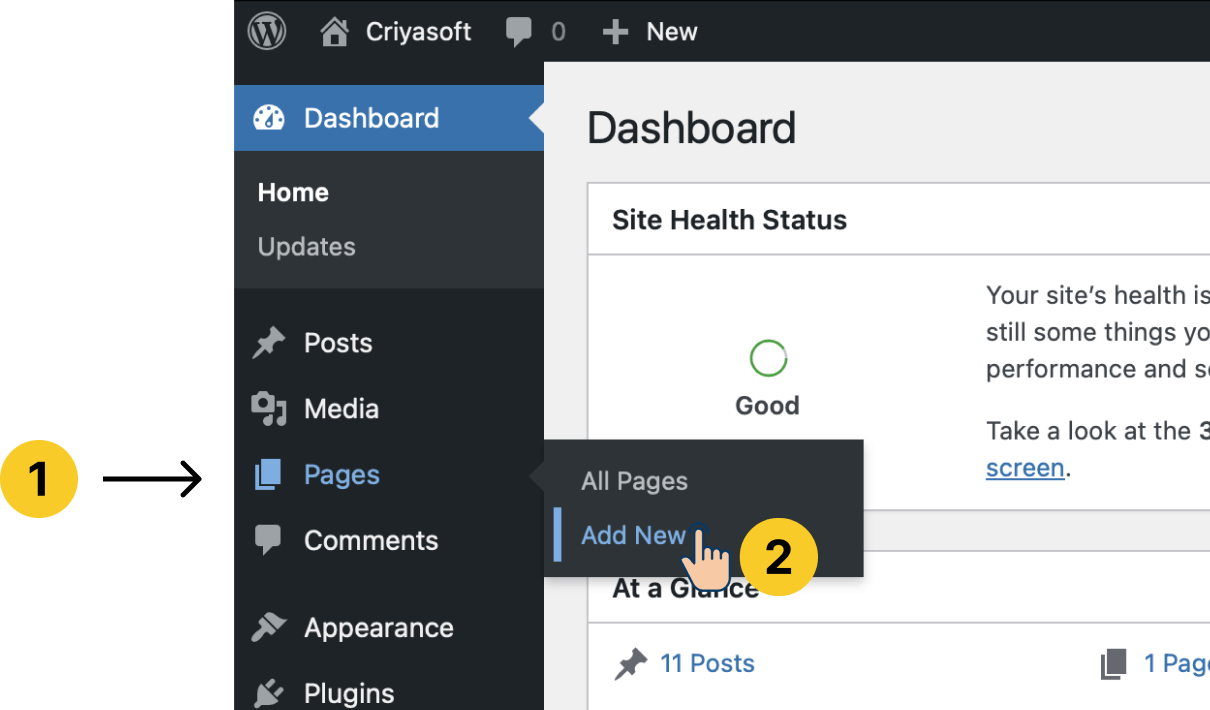
First, I added a new page by going to “Pages” and clicking “Add New”.

This will bring up the page editor screen.
Next, I entered the title as “About”.
Step 2: Add content using the Block Editor
Adding content to a page is the same as adding content to a blog post because we use the Block Editor in both cases.
So, if you are scratching your head about how to add c
ontent, I would strongly recommend going through the “Creating content for your first blog post” module from this course.
Step 3: Publish and view the page
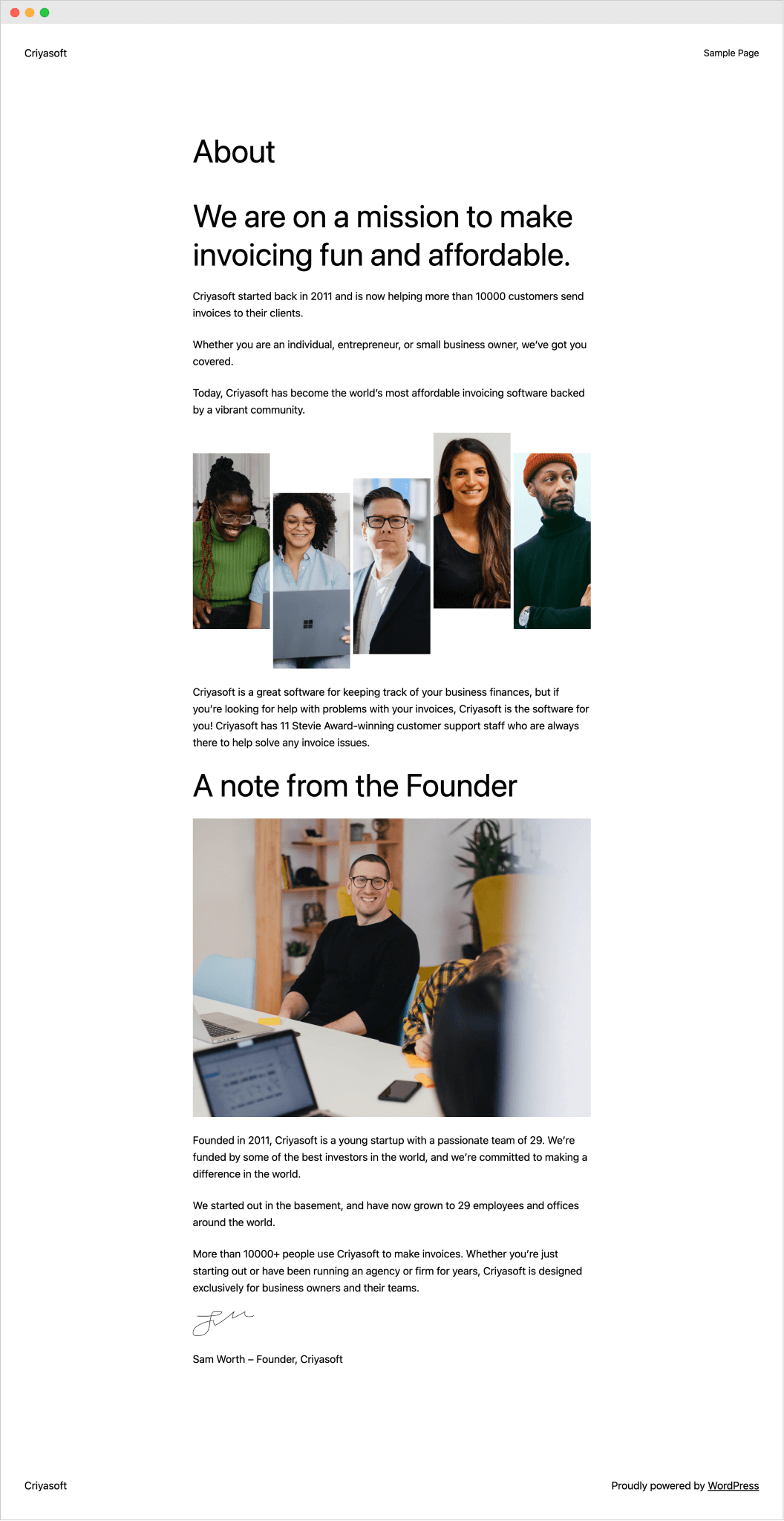
Finally, hit the “Publish” button and view the page on the frontend.
The page is looking pretty neat!

That’s all for this challenge.


 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.