Challenge: Adding the “Contact Us” page to the header menu
Sometimes, we create new pages for our website as we keep adding new functionality to our site.
And when we do that, it is also important that we need to add these new pages to the “Header” menu of our site.
For example, in a previous lesson, we created a new page called “Contact Us” and we now need to add it to the menu so that people can easily find the contact form and send us a message.
And that’s your challenge for this lesson if you are following along with me.
The Solution
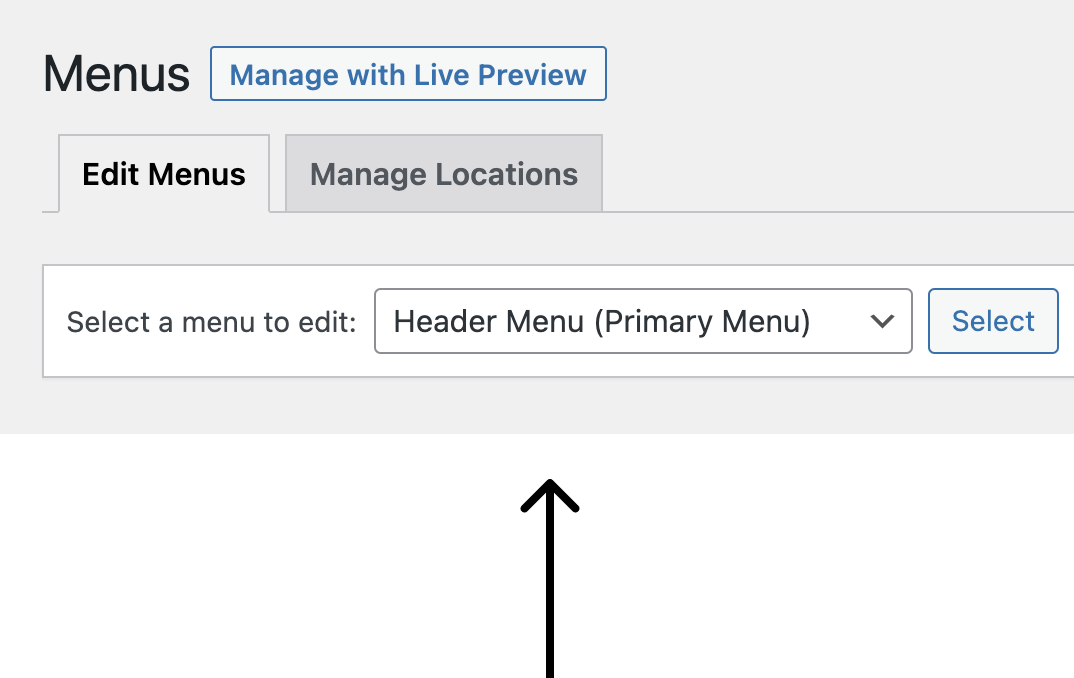
Go to the “Menus” screen and select the “Header Menu” using the “Select a menu to edit” dropdown:

Next, click on the “Select” button to load the header menu.
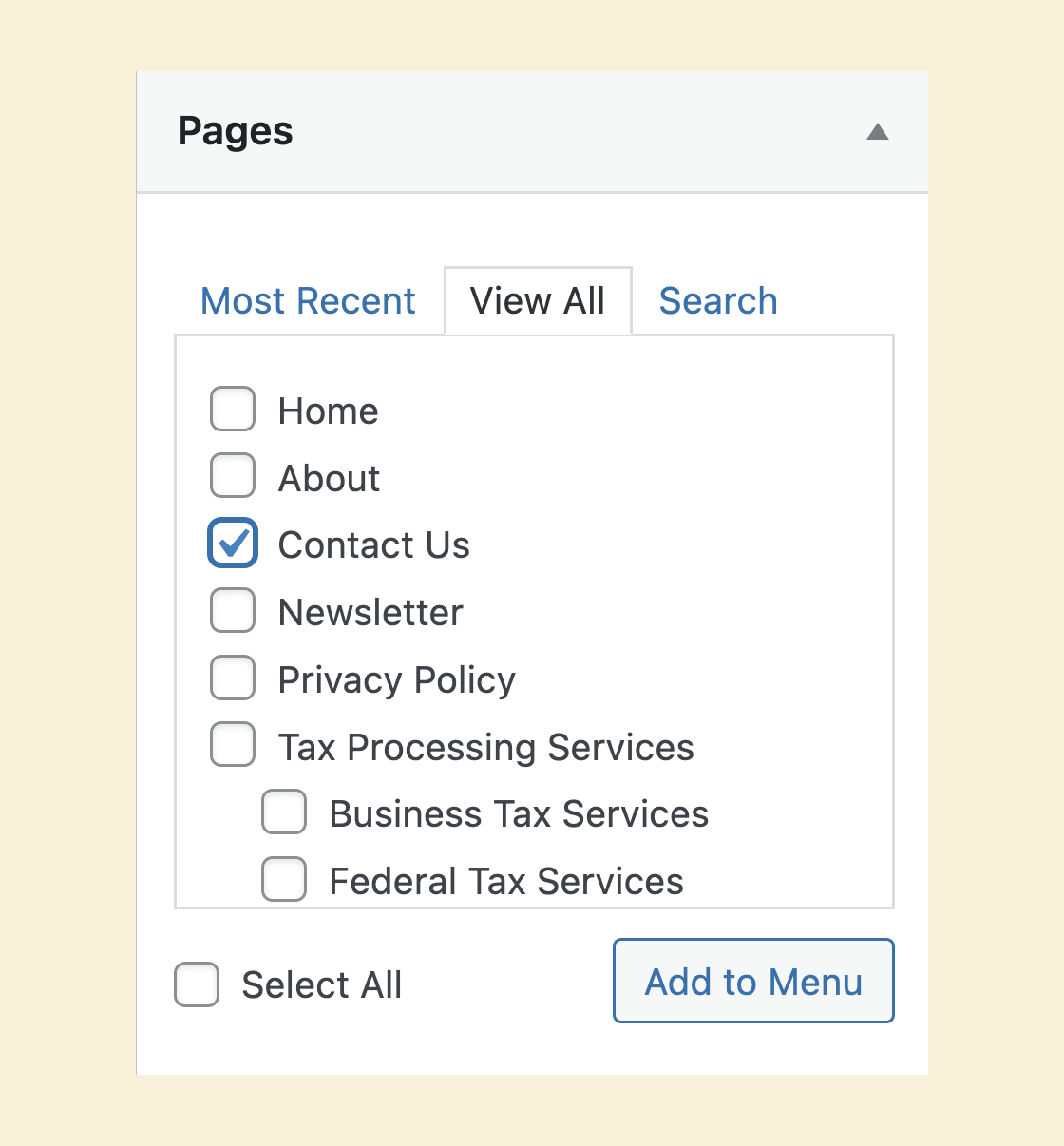
Then, from the “Pages” section on the left, select the “Contact Us” page and click the “Add to menu” button.

Finally, click on the “Save Menu” button.
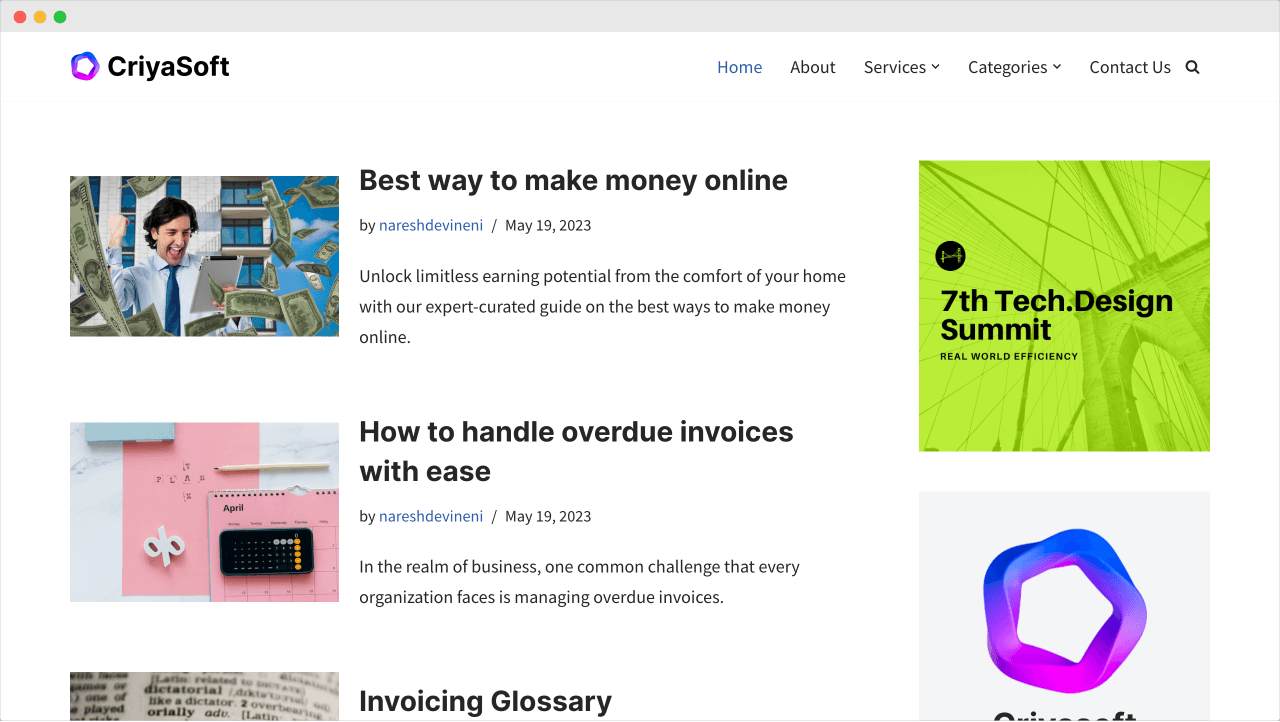
This will add the “Contact Us” page as a menu link on the Header menu:

That’s all.
In the upcoming two lessons, we will cement our knowledge about plugins by installing a couple more useful plugins.

 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.