Exercise: Using the “Container” block for restricting the width of the paragraph
In the last exercise, we controlled the width of a heading using the “Headline” block from the “GenerateBlocks” plugin.
We also have to do the same for the paragraph below the heading.

If you remember, we made it wrap into two lines by using a manual line break as well:
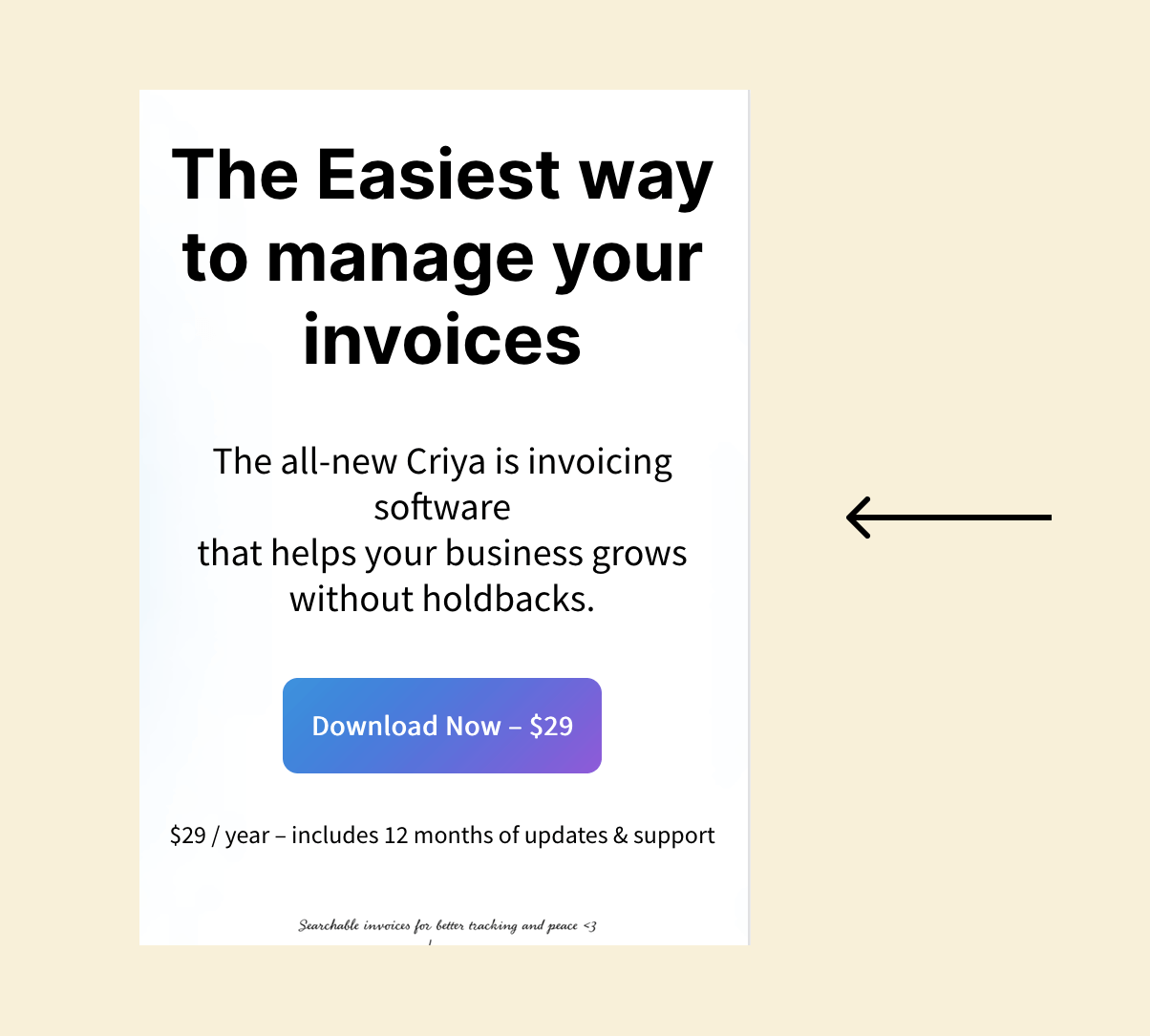
Although this is looking good on the desktop, the manual line break is breaking the reading flow on the mobile:

To fix this problem, we need to use the “Container” block from the “GenerateBlocks” plugin.
Using it, we can restrict the width of the paragraph to 450px in a natural way and remove the manual line break.
And here is how to achieve it in two easy steps:
Step 1: Remove the manual line break by using the delete or backspace key on your keyboard
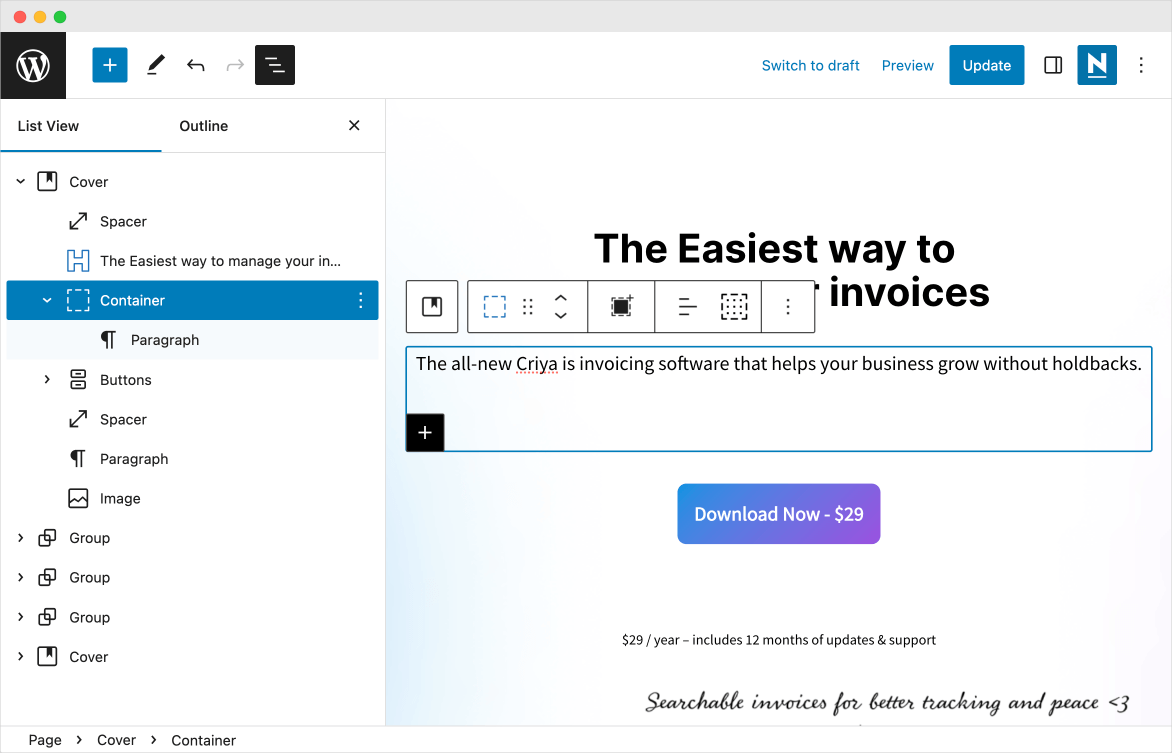
The goal is to transform back the paragraph into a single line:

Step 2: Wrap the paragraph inside the “Container” block
As I said, the “Container” block is like the “Group” block.
This means that the “Container” block is a parent block, and we can add any number of child blocks inside it.
So, if you watch the above video, what I did was:
1) Add the “Container” block above the paragraph block

2) And then put the paragraph block inside the “Container” block as a child block

Simply put, we have wrapped the paragraph block inside the “Container” block.
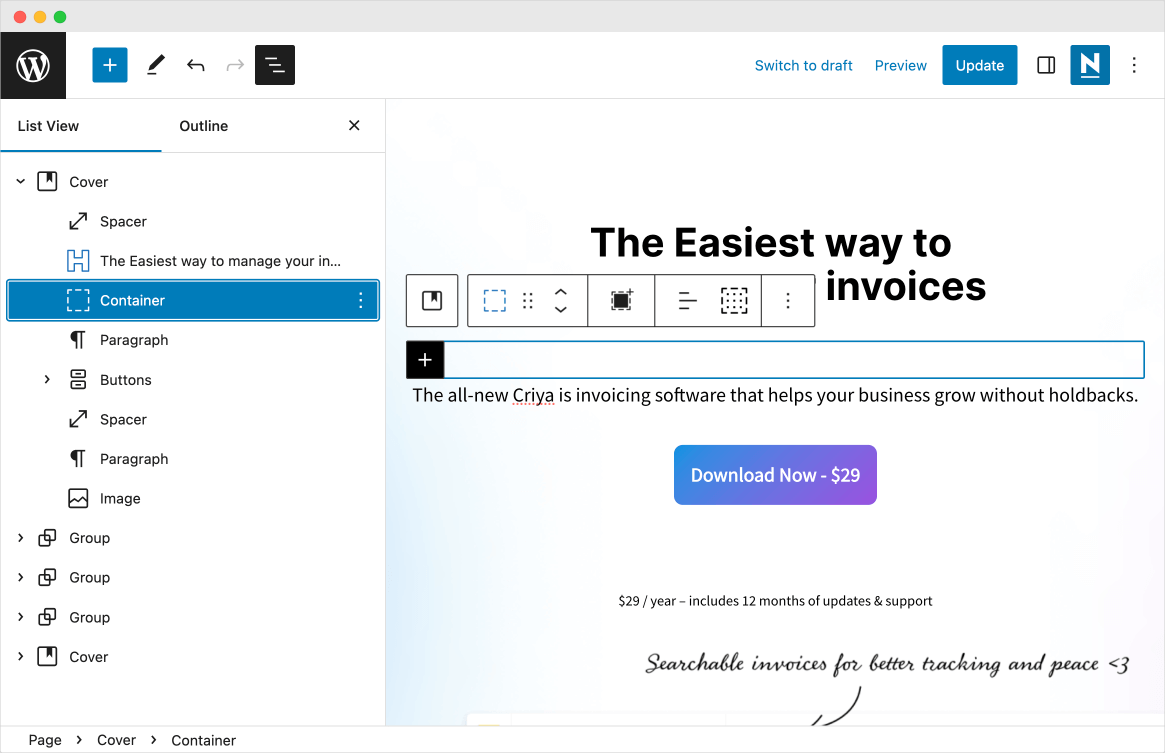
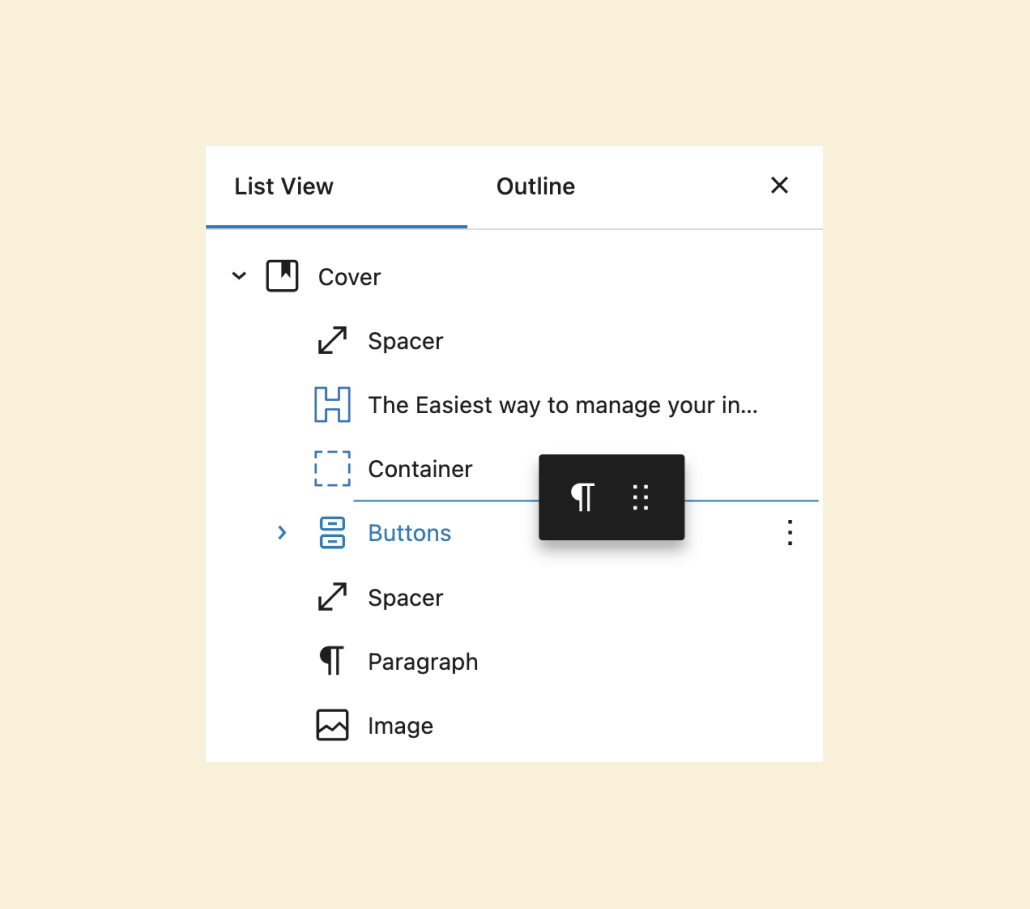
You can quickly achieve this by clicking and dragging the paragraph block into the “Container” block using the “List View Sidebar”:

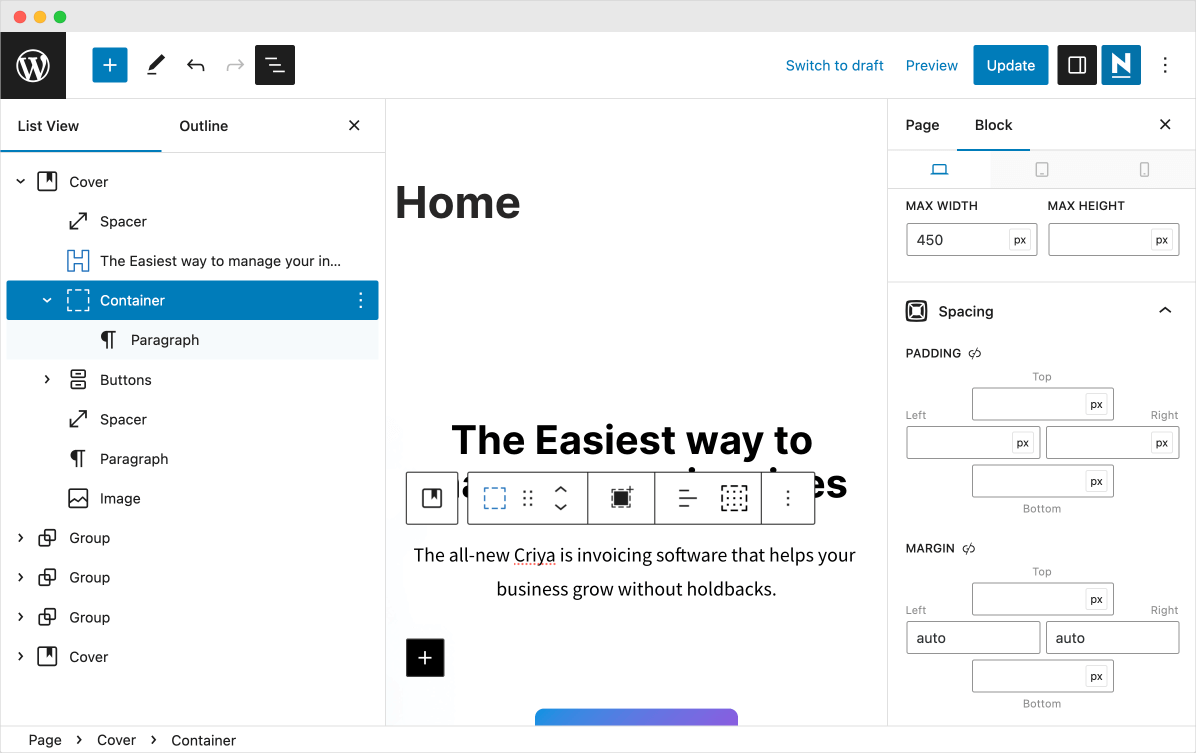
After doing that, we selected the “Container” block and set a max-width of 450px on it.

Finally, we have centered the container on the screen by adding the value “auto” to both the left and right directions.
If you remember, we also used the same tactic for centering the headline.
That’s all.
That’s exactly how you use the “Container” block to restrict the width of its child elements.
From now on, you can use the same technique and the “Container” block to build any section with a custom width.
I feel like the free version of “GenerataBlocks” is the only extension you would need to complete the functionality of WordPress Block Editor and use it to its full potential.
And few custom blocks from other plugins will also help us build advanced landing pages with the WordPress Block Editor and never complain that page builders like Elementor are always better than WordPress Block Editor.
But I’ll leave those experiments to you :)
The Conclusion
That’s it for this bonus module, and I will see you inside other bonus modules.


 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.