Challenge: Fixing the spacing issues
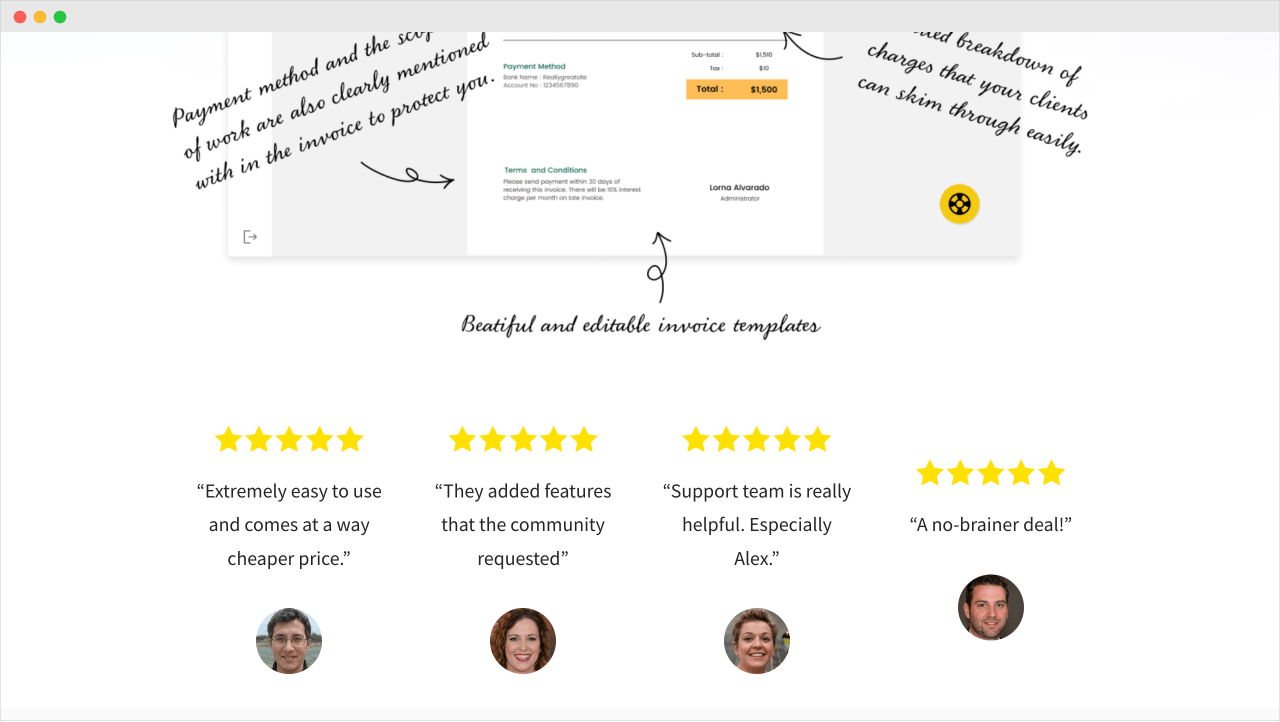
Here is the progress we have made so far:

If you notice:
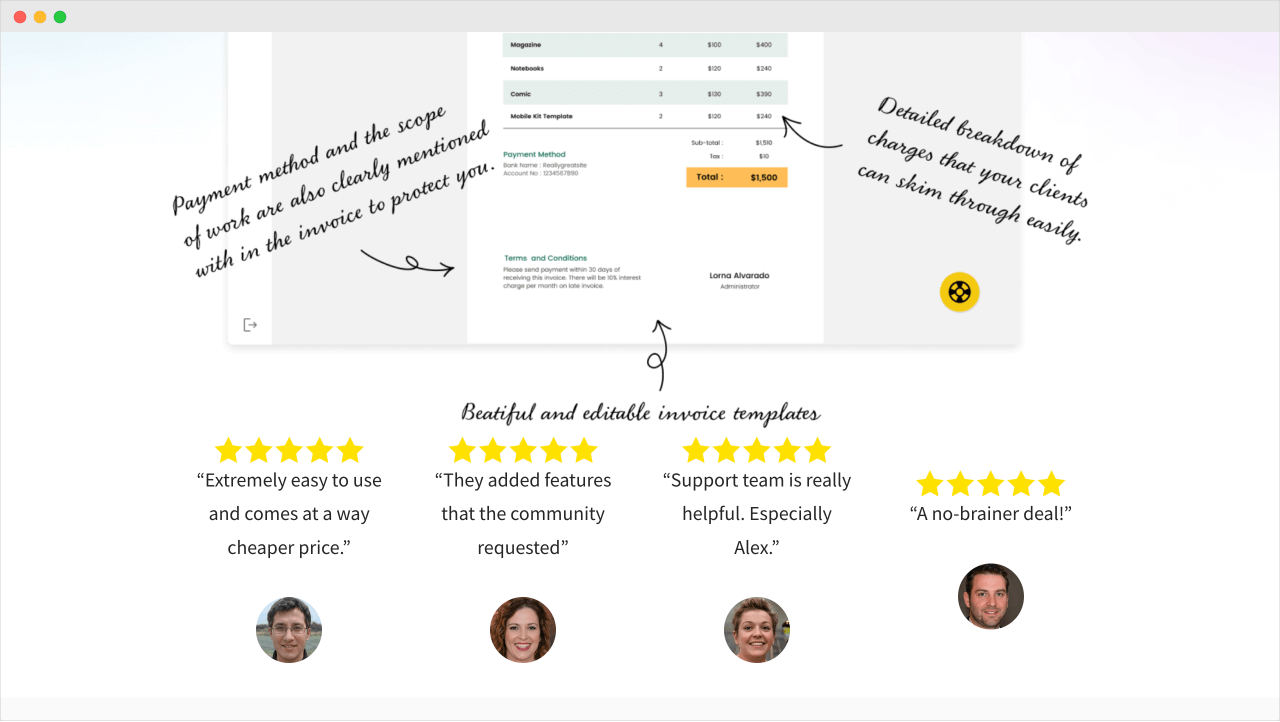
- There is no space between the hero section’s image and the testimonial section.
- There is no space between the five-star images and the quotes.
I want you to fix these spacing issues by inserting the “Spacer” blocks. I also want you to figure out the “Spacer” block’s height through trial and error.
After that:
- The font size of the quotes is a bit big. Because of this, they are occupying three lines. Reduce the font size through trial and error so that they only occupy two lines.
- Make the entire testimonial section occupy wider width using the “Align Wide” option on the “Group” block we used for creating the section.

The Solution
Adding the “Spacer” block inside the Testimonials section
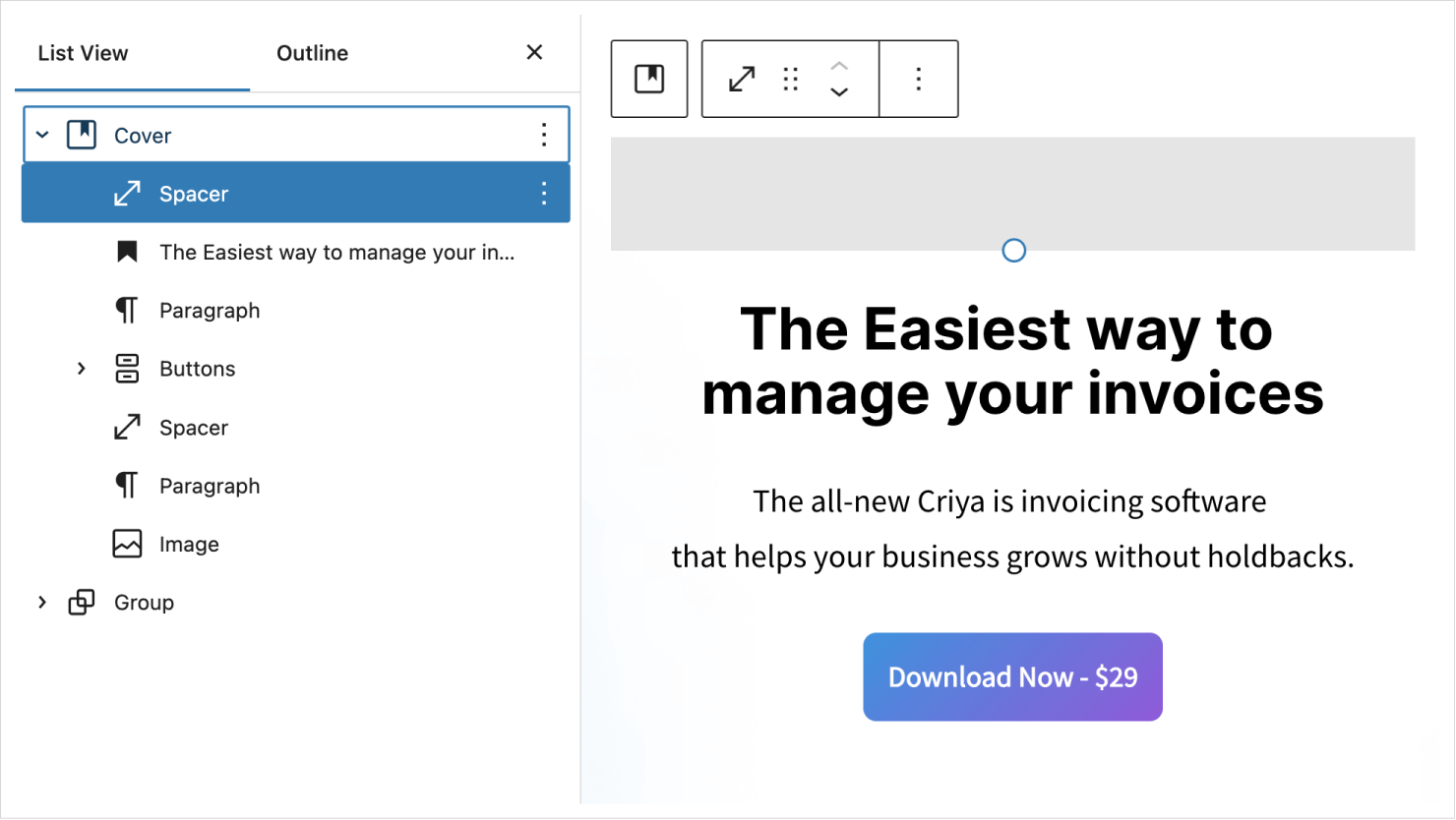
If you remember, when we created the “Hero” section, we added the “Spacer” block inside the “Hero” section at the very top.
Technically, we placed it inside the “Cover” block we used for creating the “Hero” section.

We also have to do the same for the “Testimonials” section.
We have to place the “Spacer” block inside the “Group” block that we used for creating the “Testimonials” section.
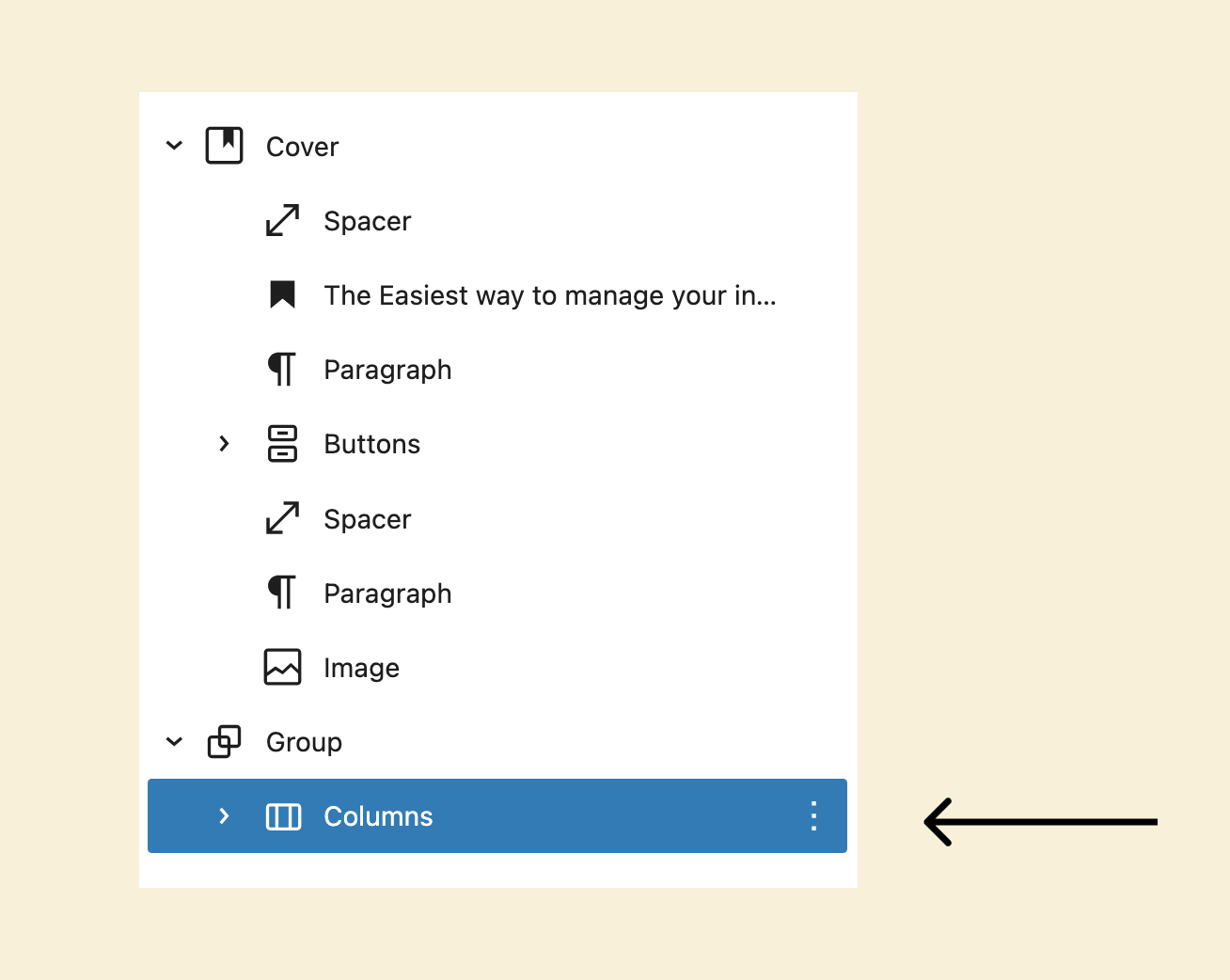
So, first, open the “Group” block in the “List View” sidebar and select the “Columns” block inside it:

Next, click on the “More options” icon of the “Columns” block and then choose the “Insert Before” option.
This will add a “Paragraph” block right on top of the “Columns” block.
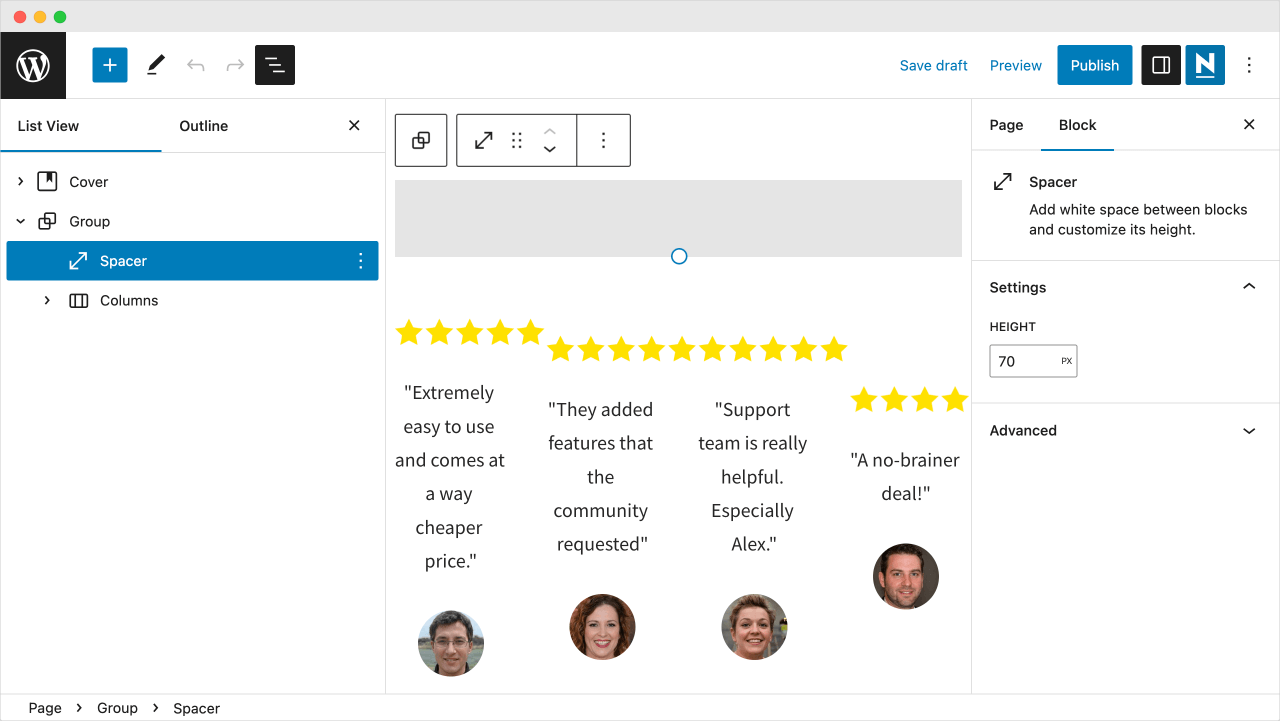
Finally, replace the “Paragraph” block with the “Spacer” block, set its height to 70px, and preview the changes.

I landed on 70px through trial and error by trying out the 50px first.
Anyway, there is a good reason why we added the “Spacer” block at the top of each section we created so far.
We did so because sometimes we might end up re-arranging the sections, and when we do so, we don’t have to worry about re-arranging the spacing between the sections.
By adding the “Spacer” block at the top of each section, we take that spacing anywhere we take the entire section.
I will show what I mean after building the rest of the Homepage.
Adding the “Spacer” block between the five-star image and the quote
We have to do this for every testimonial.
And here is how I would do it:
- Select the five-star image of the first testimonial
- Open up its “More options” dropdown and choose the “Insert After” option
- Add the “Spacer” block that is a height of 20px
- Finally, repeat the same process for the rest of the testimonials
Here is how it looks now:

Nice, but it looks like the “Testimonials” section is squished.
We need the section to be wider than usual because we use a four-column layout.
And we will try to fix the issue in the next lesson.

 © 2025 UsableWP. A project by Naresh Devineni.
© 2025 UsableWP. A project by Naresh Devineni.