As you might already know, a theme is responsible for your website’s design.
Simply put, it takes care of the look and feel of the website by using:
Not just that:
Long story short, a theme is the backbone of your WordPress website.
If you pick the right theme, it lays a strong foundation for a good user experience and overall performance of your website.
But what happens if you pick the wrong theme?
I mean a bloated theme with:
As you can see, all the bad things combined, a bloated theme could delay the page load by 2-3 seconds at least.
Simply put, it does slow down your website considerably.
When your website audience expects your site to load in under three seconds, every second counts, right?

This is why it is important to choose a fast WordPress theme that is lightweight and helps your site load in under three seconds.
“Got it! But how do I know if a theme is lightweight? I can’t afford to purchase a theme to test it out. I can’t easily change the theme to a free theme either because my site gets visitors.”
Don’t worry.
You don’t have to purchase or install a theme to check its performance.
Every theme comes with a demo URL. Be it on WordPress.org or a third-party marketplace like themeforest.net.
All you need is that Demo URL and performance evaluation tools like webpagetest.org or gtmetrix.com to judge the theme’s performance.
This is better shown than explained.
We can evaluate a theme’s performance in three easy steps:
This process should be enough for you to make a decision.
But if you want to dig deeper, there are other tactics, but for that, we need to have access to the theme and spend a good amount of time. So, we will look at the process after we are done with the above-mentioned three steps.
Come on, let’s go through the steps in a detailed way.
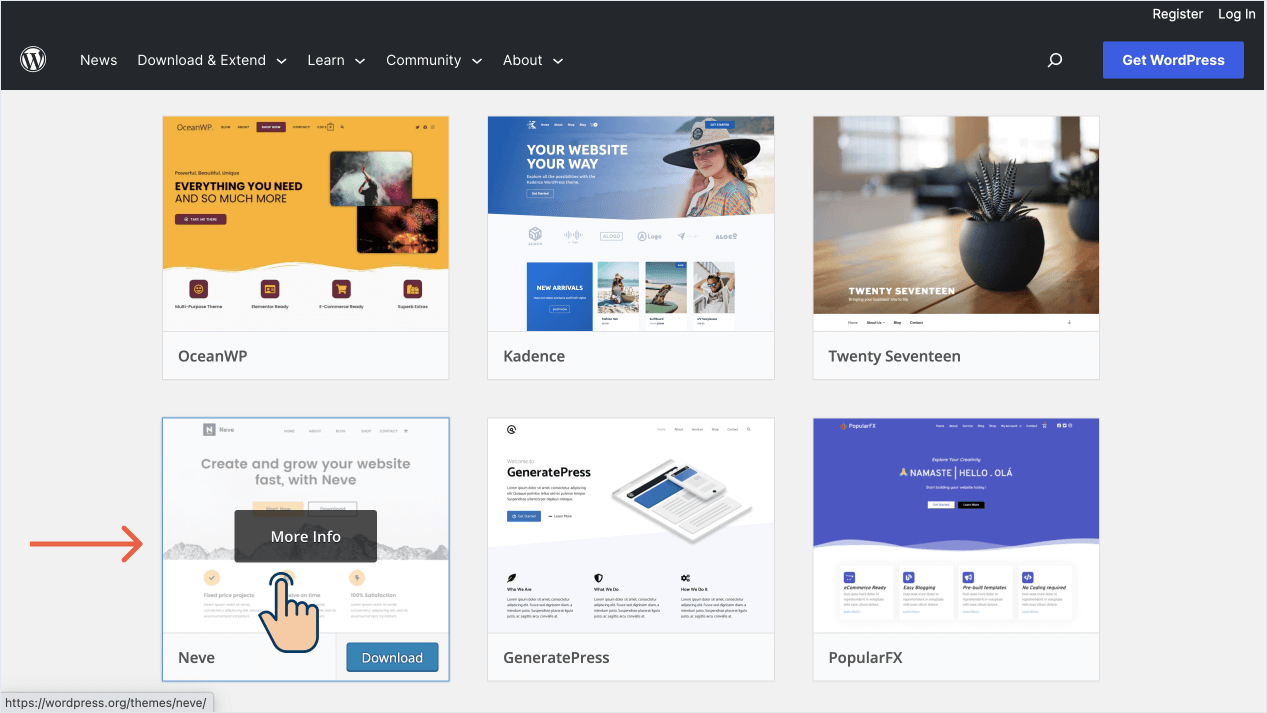
First, go to the “Themes” page on WordPress.org and choose your theme.
I chose the Neve theme.
So, I clicked on the thumbnail of the “Neve” theme:

It will now take us to the theme’s download page.
From here, we can get the Demo URL of the theme in two easy steps:
Step 1: If you notice the URL of the theme’s download page, the theme name is present at the end of the URL:
https://wordpress.org/themes/neve/
We should copy this name for the next step.
We can refer to the theme name in the URL as a slug.
Another example of the theme’s slug:

Step 2: Finally, paste that theme’s slug at the end of the “https://wp-themes.com/” URL.
For example, if the theme’s slug is “neve”, the final URL for the Demo becomes:
If the theme’s slug is “kadence-wp”, the final URL of the Demo becomes:
https://wp-themes.com/kadence-wp
Basically, WordPress.org uses the wp-themes.com domain for hosting theme demos.
That’s all.
Keep this URL handy for the evaluation phase.
We can achieve this in three easy steps:
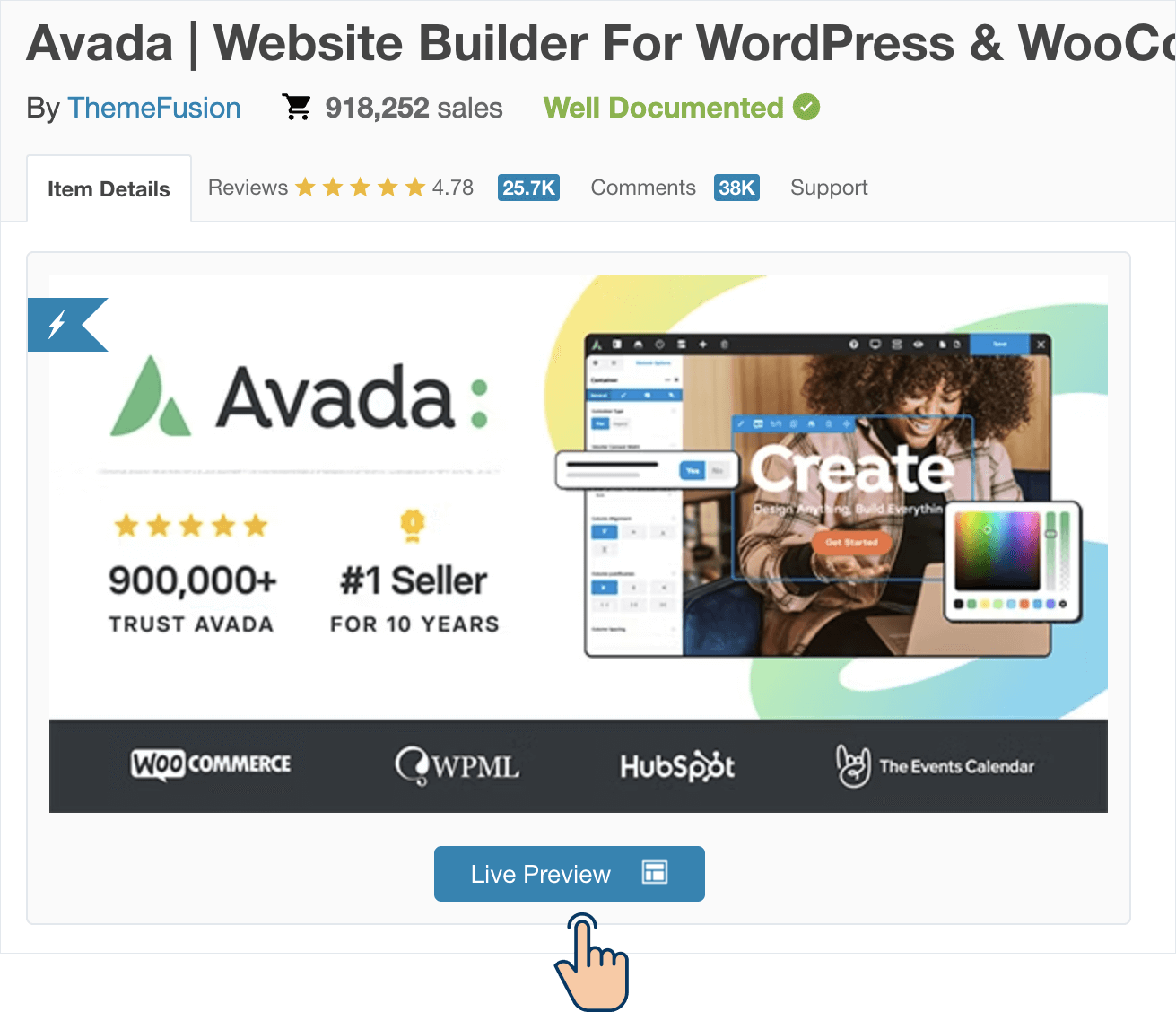
A) Go to Themeforest.net and visit the purchase of a particular theme.
B) Click on the “Live Preview” button

In most cases, if a theme has multiple demos, we will be taken to the theme’s landing page.
If that is the case…
C) Click on the individual demo to get its URL and keep it handy for the evaluation phase.
Note: If the final demo URL from the Themeforest contains “preview.themeforest.net” in the URL, then that is not the actual demo URL.
If that is the case, ThemeForest is presenting the theme’s demo via something called Iframe, and that Iframe contains the actual theme demo’s URL as the source.
You have to use the browser’s “Inspect” feature to open up the HTML code of the theme’s demo page and find the <iframe> tag to get the actual demo’s URL.
I created a small video demonstrating this process:
“Got it, but what’s wrong if the theme’s demo is loading via an Iframe?”
Good question!
The Iframe is technically getting loaded via the Themeforest.net website.
So, if we evaluate the following URL:
https://preview.themeforest.net/item/enfold-responsive-multipurpose-theme/full_screen_preview/We are technically evaluating the https://preview.themeforest.net website instead of the Theme’s demo website.
That is not what we want, right?
So, you must put some effort into finding the actual Demo URL that is getting loaded via the Iframe.
Anyway, Now that you have the theme’s demo URL, our next step is to evaluate the theme’s performance using the tools like:
When we provide the Demo URL to one of these tools, we will get the performance metrics we need.
You can only pick one of these tools because all of them provide what we need.
For the purposes of this article, let’s go with GTMetrix for easiness and webpagetest.org for advanced use cases.
We can achieve this in two easy steps.
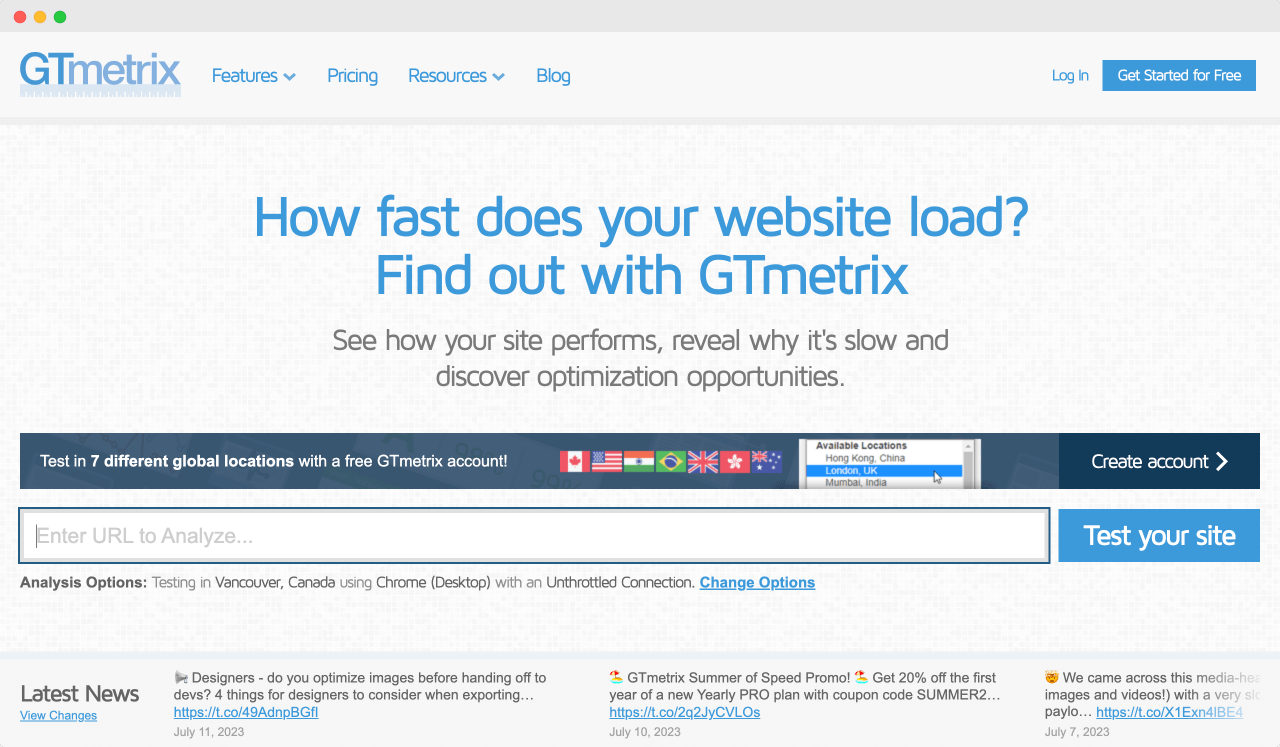
Step A: Go to gtmetrix.com

Step B: Enter the Theme’s Demo URL in the box that says “Enter URL to Analyze”, and then click on the “Test your site” button.

That’s all.
GTMetrix service will now take some time to analyze the URL and will provide results in less than a minute (in most cases).

A minute later…

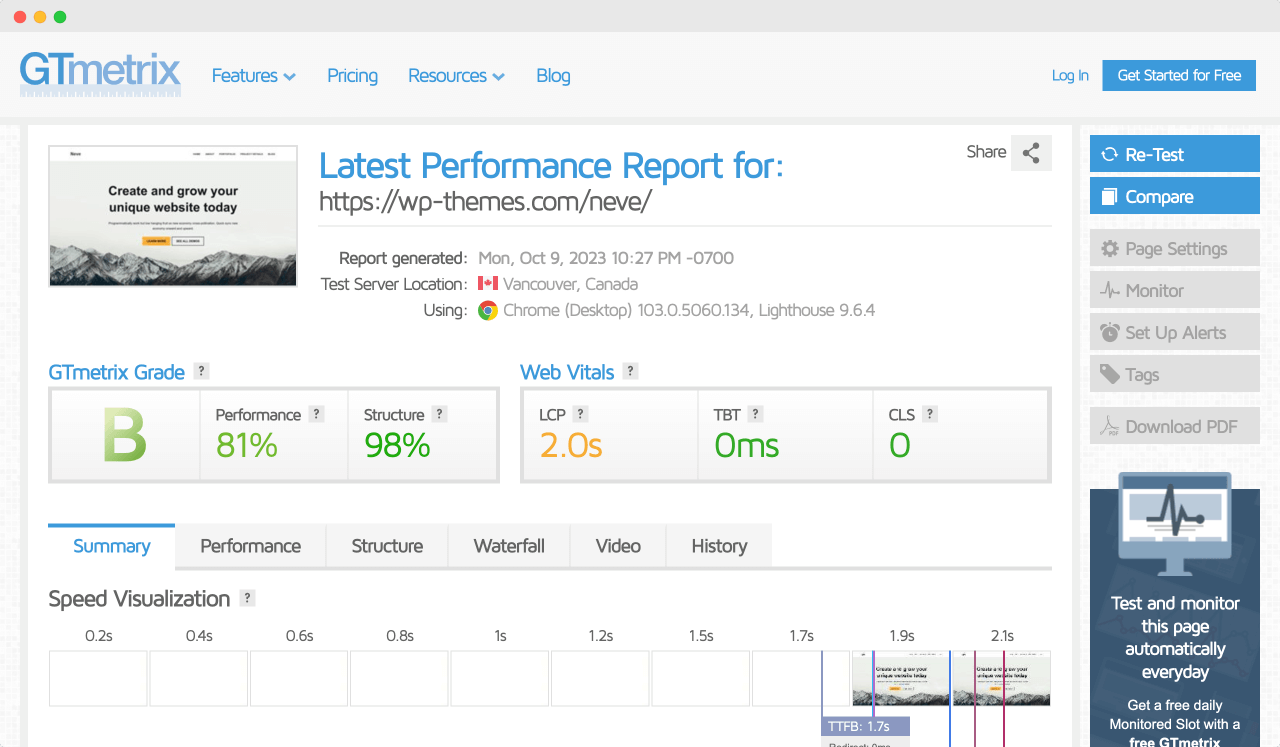
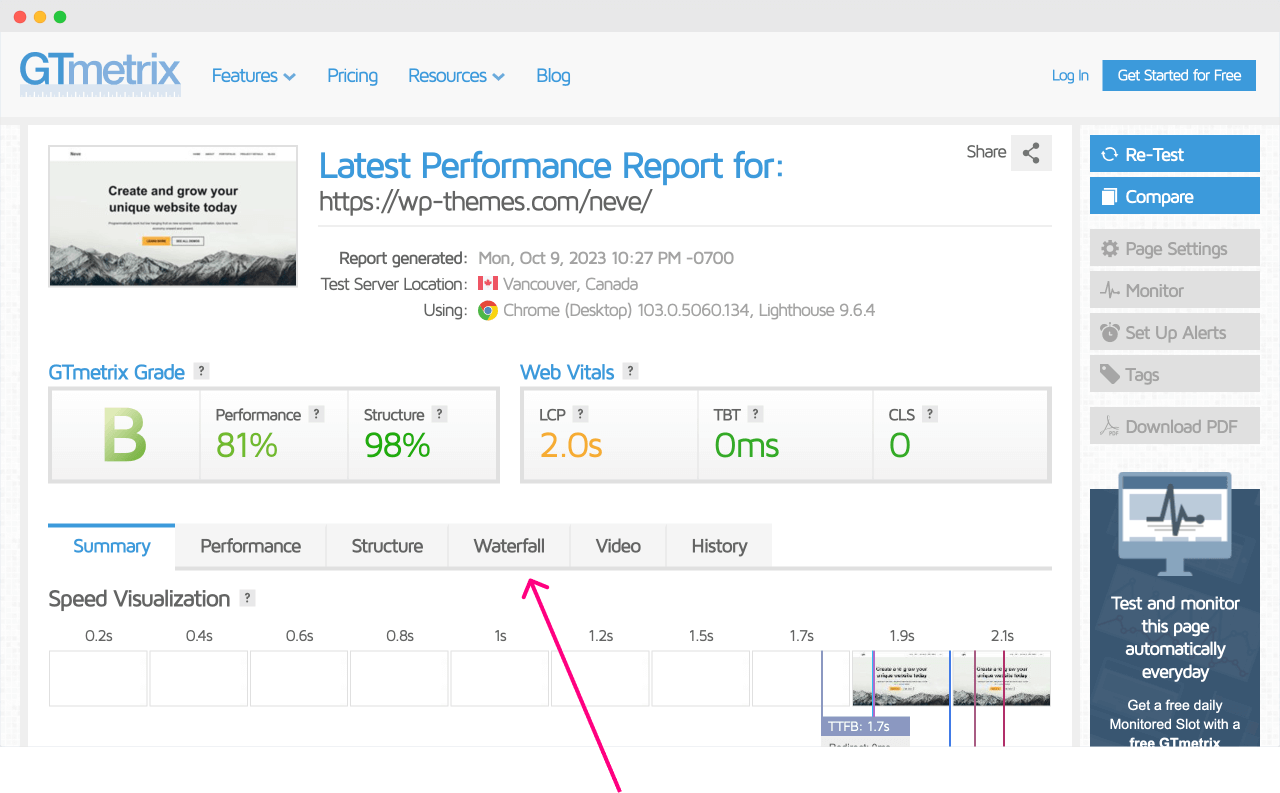
And there we go!
The results are now out, and it looks like the performance of the demo of the Neve theme is looking great!
“Bro! The performance is only 81%, and the Largest Content Paint is 2.0s. How is this great? I don’t think so!”
Hahaha 🙂
Don’t come to any conclusion by just looking at those numbers.
The web hosting service that is being used for hosting the demo could also impact the performance report negatively.
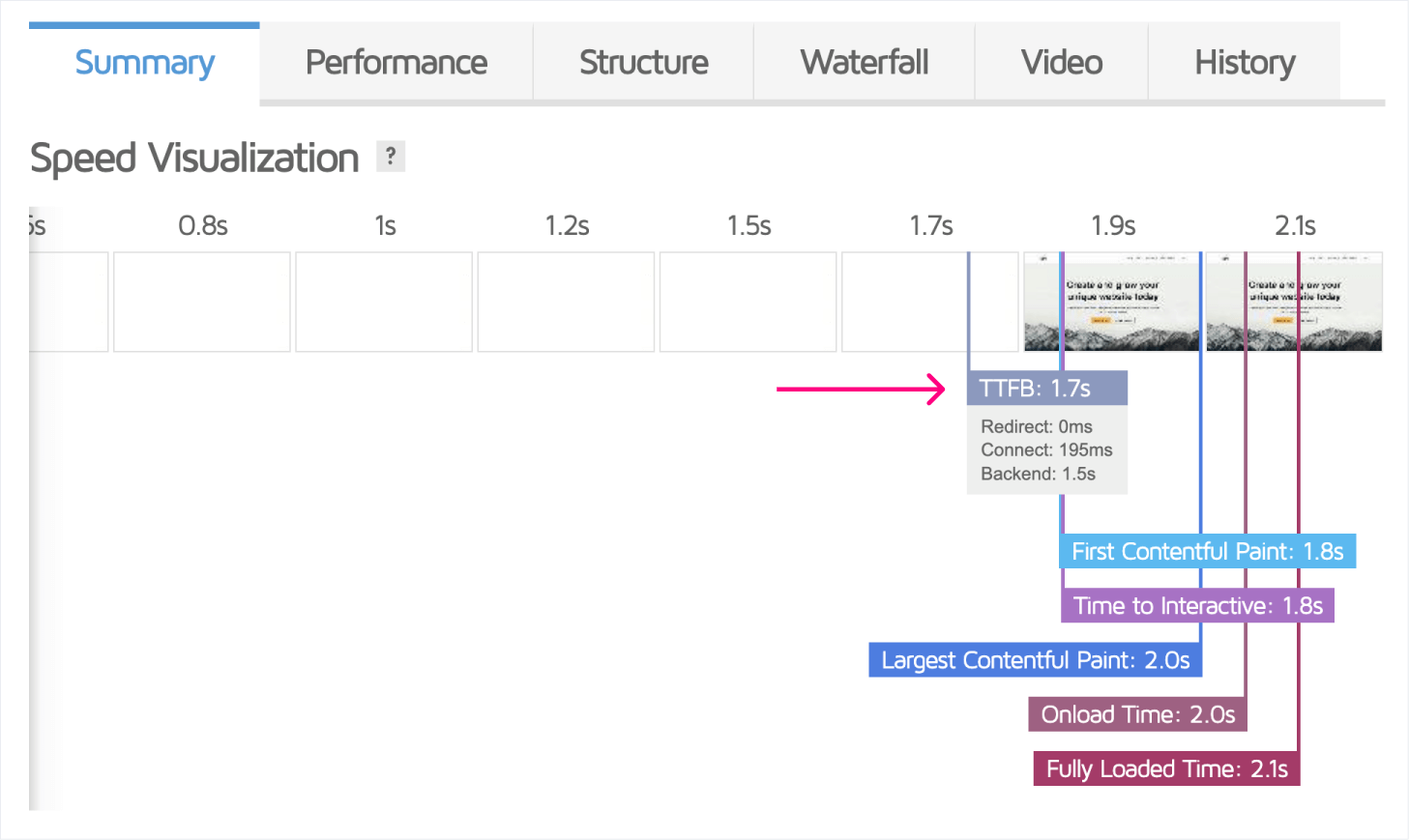
In fact, if you notice the “Speed Visualization” section of the above screenshot, it says that the TTFB (Time for First Byte) is 1.7s.
Here is the zoomed-up version of the above report:

It is indeed an indication that the server is not performant, and the number 81% for performance reflects that.
Please remember that the report produced by GTMetrix is about the overall performance of a web page.
It doesn’t know that you are using WordPress, and it doesn’t care about the theme either.
Anyway, in the case of WordPress.org’s server, it is not that performant because the Neve theme demo is hosted along with hundreds of other theme demos. And there are millions of people who visit these demos on a daily basis.
So, it does slow down the server a bit.
“Got it. But then, how do we measure the performance of a theme? It looks hard and complicated.”
Don’t worry.
To measure the performance of a theme accurately, we just have to look at different metrics from the same report 😀
“How? Come to the point!”
Aye, Aye, Captain…I am on to it right away 😀
Keep the GTMetrix report open. We will need it for the next step.
Just to recap, we can evaluate a theme’s performance in three easy steps:
We have performed the first two steps so far.
Next…
If it is more than 150kb (compressed), I would consider the theme as bloated. It doesn’t matter if it is a third-party theme like GeneratePress or a custom-coded theme.
The lower the code size, the faster the website because the browser takes a certain amount of time to process every additional kilobytes of the CSS and Javascript code before rendering the page.
Also, I am not making up this 150kb metric.
According to my experience and research, all fast-loading websites have this “Less than 150kb” thing in common.
Anyway, just to be on the same page…
For example, here is a webpage without CSS:

And here is the same webpage with CSS:

Did you notice the difference?
Simply put, CSS takes care of the following:
This means that for a theme with complex design and animations, the total CSS code size will be higher when compared to a theme with minimal design.
According to my experience, for a website with standard design, even with the inclusion of frameworks like Bootstrap, the total CSS file size should be less than 50kb (compressed) in most cases.
We can achieve it in two easy steps:
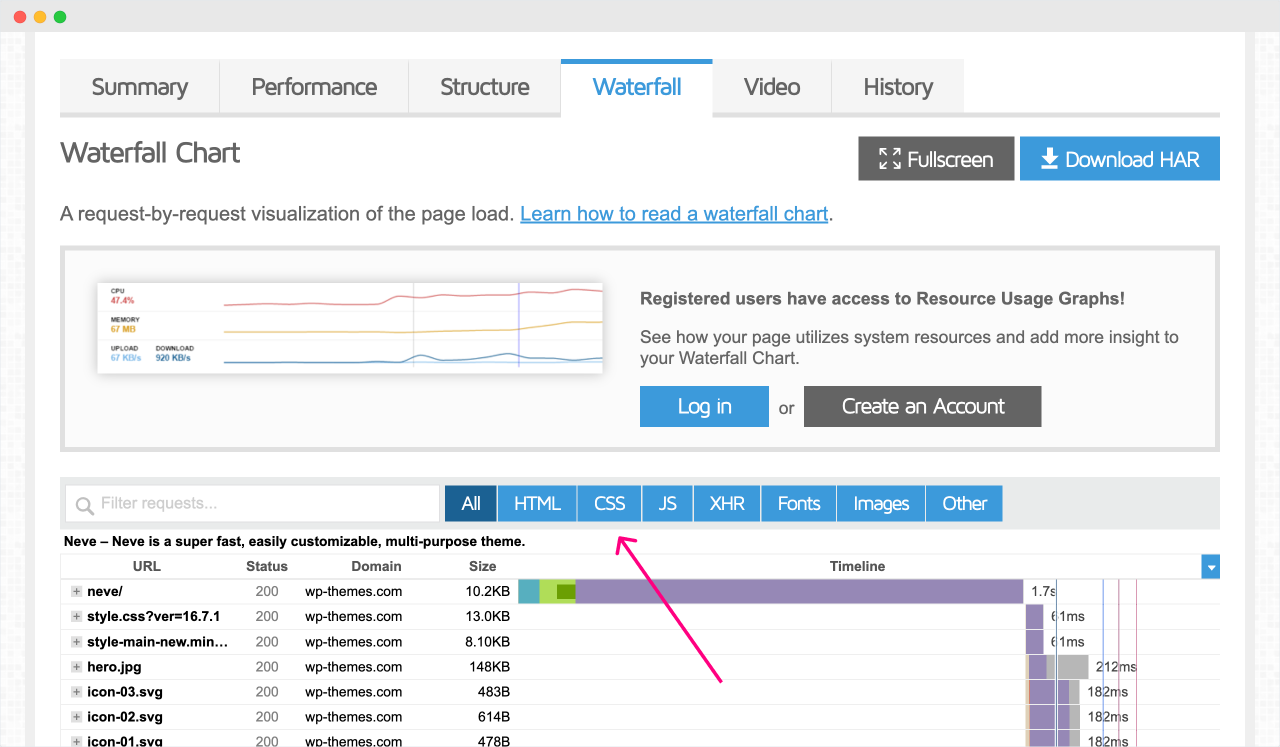
Step A) On the GTMetrix’s report page, click on the Waterfall tab:

Finally, click on the “CSS” tab:

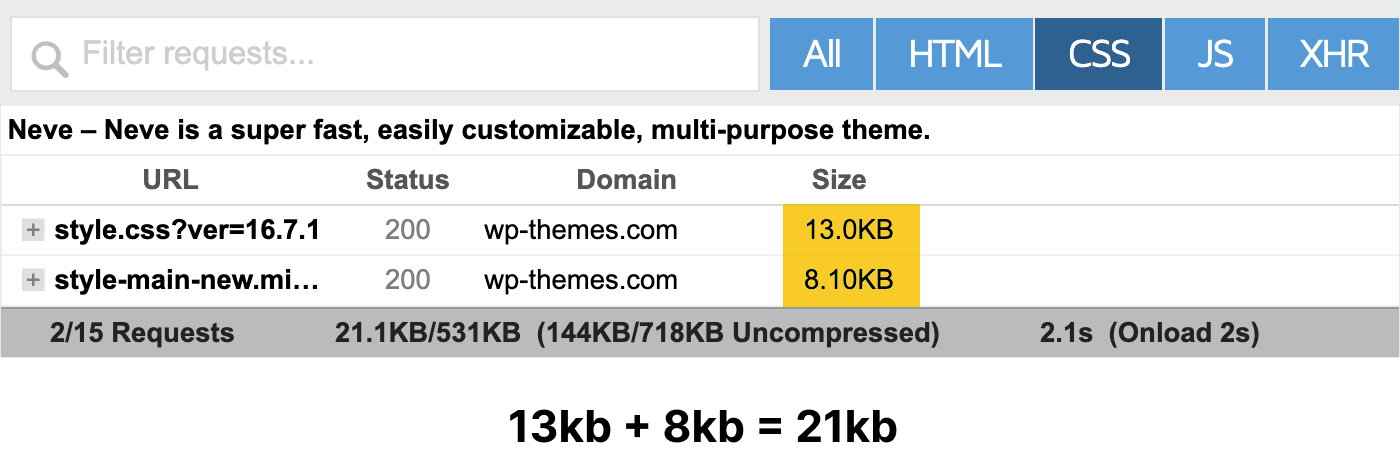
The “CSS” tab lists all the CSS files that are being loaded by the theme and the plugins that the theme takes support from:

It looks like the Neve theme is relying on two CSS files:
The combined size of both files is 21kb.
Awesome, right?
This means that the “Neve” theme is not at all bloated in terms of its CSS code.
“The uncompressed metric says 144kb!”
Please ignore the uncompressed metric because the browser downloads the compressed files if GZIP is enabled on the server. So, consider the 21kb compressed file size.
“Nice, Can you give me an example of a bloated theme?”
Oh sure.
It’s not fair to compare a free theme like Neve with a premium theme like Avada because free themes ship with a very small number of features when compared to premium themes.
But for the same reason, the premium themes are more bloated because they contain a lot of CSS and Javascript code that our site doesn’t need.
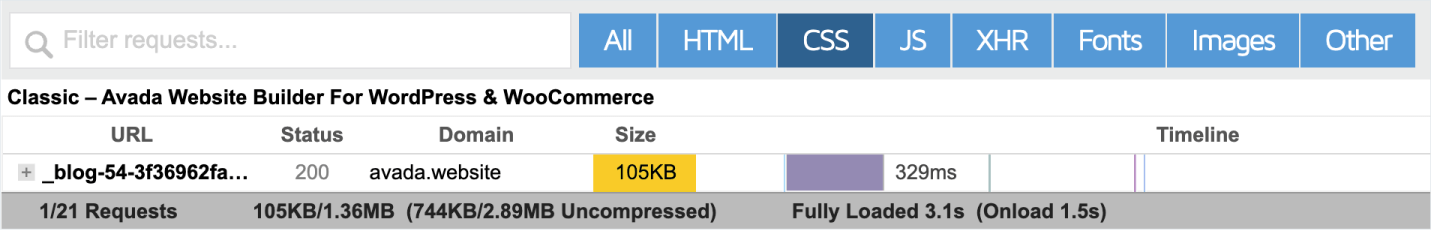
For example, the Avada theme (premium) is bloated when compared to the free version of the Neve theme:

The Avada theme is loading only one CSS file, but its file size is 105kb.
It is five times larger when compared to the Neve theme.
The reason behind this is that the Avada theme comes with more design options when compared to Neve.
Last time I checked, Avada had 98 demo designs, and we only needed one of them for our website.
So, after installing the Avada theme, it still carries a lot of CSS code that we don’t need for our website, and there is no way to remove it, even if you’re a developer.
Now Avada’s 105kb could look like a small CSS file size, but it could take around half a second to load on mobiles.
On top of that, the Avada theme comes with an inbuilt page builder called Fusion Builder. Fusion page builder is another reason why the Avada theme is slow.
On the other end, Neve theme uses the default WordPress page builder called Block Editor. Block Editor is lightweight when compared to any third-party page builder such as Elementor, Fusion Builder, Divi, etc.
Even the premium version of the Neve theme uses the Block Editor to keep things lightweight.
Anyway, that’s all about CSS file size.
Next, let’s talk about Javascript.
CSS is responsible for the design and aesthetics of your website
Simply put. Javascript does two things to our website:
The total Javascript file size is usually larger than the total CSS file size because developers take the help of many third-party Javascript libraries for implementing the interactive components.
According to my experience, for a website with a standard design, the total Javascript file size should be less than 100kb (compressed) in most cases.
Also, please remember that this 100KB doesn’t include marketing-based Javascript libraries such as:
These marketing scripts are pretty heavy.
We are excluding these script files from the theme evaluation criteria because:
Always remember! Don’t hurt your business in the name of performance. The increase in the number of sales outweighs the 200kb of Javascript files that only take less than one second to load.
With that being said…
On the GTMetrix report page, we are currently on the “CSS” tab.
First, click on the “CSS” tab again to unselect it, and then click on the “JS” tab. “JS” stands for Javascript.
This will help us view only the Javascript files that are being loaded by the demo.

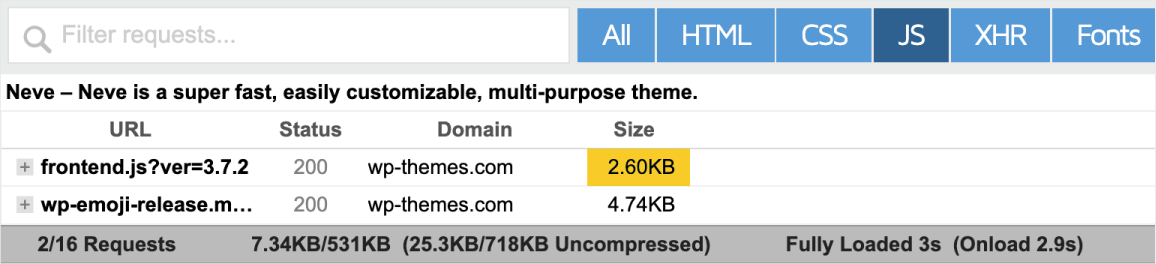
Did you see that?
Wow!
The “wp-emoji” script file is being loaded by the core WordPress software. Not the theme.
Neve theme is loading only one Javascript file of 2.6kb. So, it is not bloated at all.
The reason behind this small file size is that by default, the Neve theme only supports very few Javascript components, and two of them are a drop-down menu and an off-canvas menu for mobile.
It doesn’t support:
And it is a good thing because most websites don’t need them.
To summarize, for the Neve theme, The total size of CSS and Javascript code is 24kb.
24kb is way below the benchmark of 150kb.
So, the Neve theme is definitely one of the fastest WordPress themes in terms of the CSS and Javascript file size.
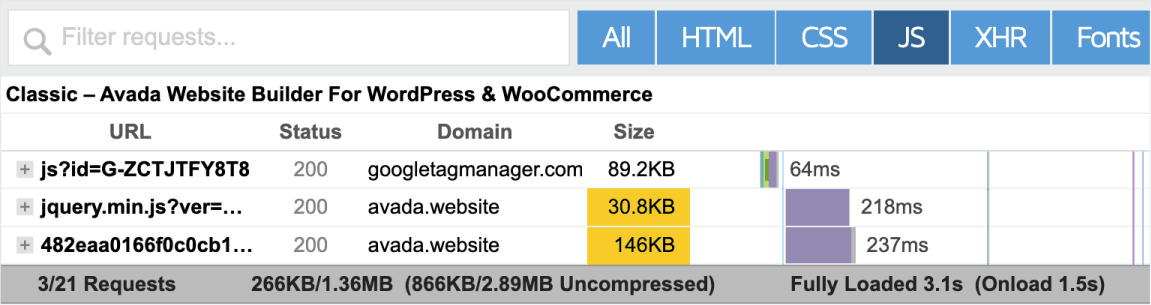
And again, If we take a look at the Javascript file size for Avada (premium theme):

If we exclude the 89kb of the Google Tag Manager script, the total Javascript size is still 176kb for the Avada theme. This is way above the 150Kb benchmark.
The reason behind this is pretty simple.
Avada supports most of the Javascript components via the Fusion Builder.
So, it is heavily bloated because we don’t end up using most of the Javascript components provided by Avada.
This is one of the reasons why I like free themes because they come with fewer features and less Javascript bloat 😀
But it doesn’t mean all the premium themes are bloated like Avada.
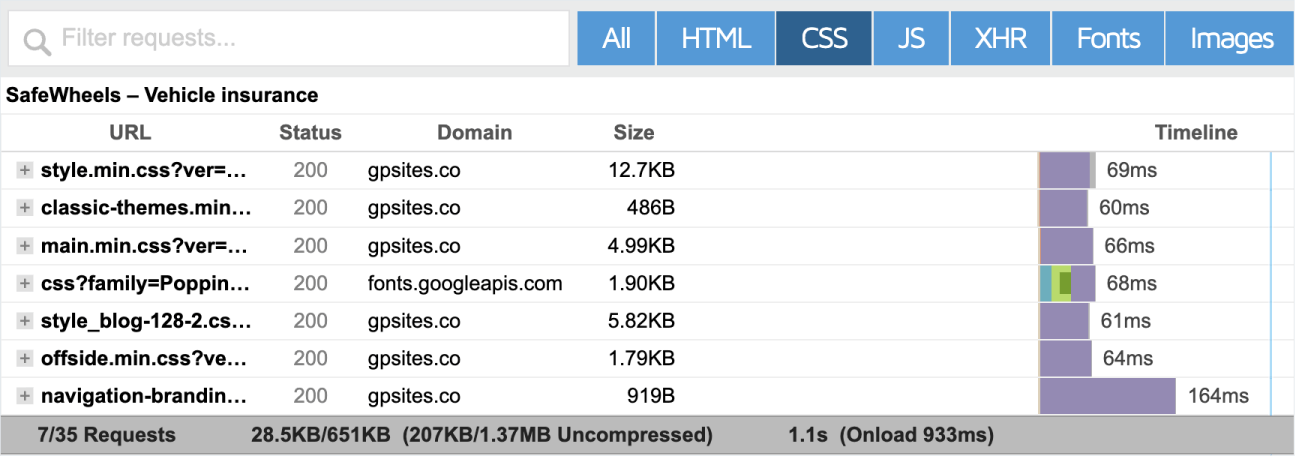
For example, for one of the well-designed premium demos of the GeneratePress theme, the total CSS file size is 28kb:

When it comes to Javascript, excluding the marketing scripts, the total Javascript file size is 46kb:

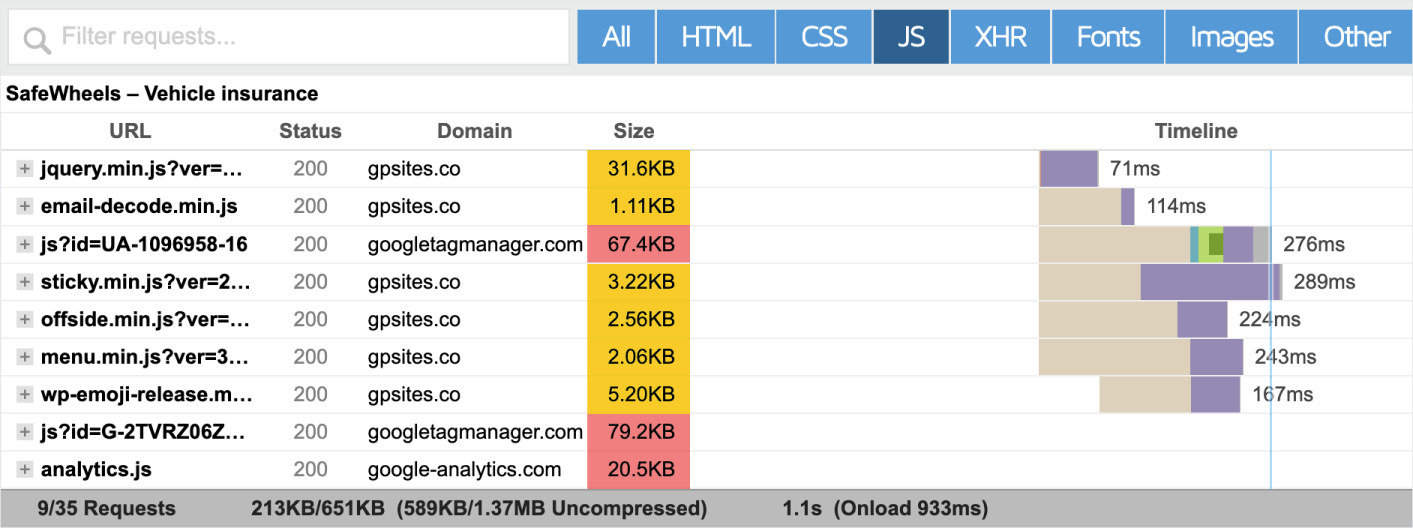
If you notice the above screenshot, although the total Javascript file size is 213kb, the three marketing scripts (marked in red) have a total file size of a whopping 167kb alone.
If we don’t count those marketing scripts, the GeneratePress is only loading 47kb worth of Javascript code, and it is a pretty performant size for a fully-fledged premium theme.
To summarize, for the premium Generatepress theme, The total size of CSS and Javascript code is 75kb.
75kb is way below the benchmark of 150kb.
So, the GeneratePress theme is definitely one of the fastest WordPress themes in terms of the CSS and Javascript file size.
That’s all you need to know about CSS and Javascript file size evaluation.
There are a couple of other evaluation tactics, and let’s look at them next.
Here is a fun fact from HTTP Archive.
On web pages, images make up 46.2% of the total page size on desktop computers and 48.6% on mobile.
For example, if the total page size downloaded by the browser is 1 MB (1000kb), then the total size of images is approximately 486kb.
So, if we optimize images properly, we can definitely achieve faster page load times on all devices.
Most of the image optimization must be done by the website owner who is uploading the images.
Neither WordPress nor the theme is responsible for most of the optimizations done to the images.
But one of the optimizations that a WordPress theme can support is, loading different versions of the same image according to the device characteristics, such as:
A theme can achieve this with the help of an HTML attribute called SRCSET an image element.
<img
src="https://www.naresh.dev/full-flower-image.png"
srcset="https://www.naresh.dev/small-flower-image.png 300w"
/>SRCSET stands for Source Set.
SRCSET feature works
Imagine there is a photograph that is 1300px wide:

Using the SRCSET attribute, you can provide three versions of this image for the browser to load:
<img
src="https://www.naresh.dev/full-flower-image.png"
srcset="https://www.naresh.dev/medimum-flower-image.png 767w, https://www.naresh.dev/small-flower-image.png 300w"
/>After this, when someone visits your website:
Because of this, mobile and tablet users will benefit the most because they don’t have to download large images even though they are looking at them on a tiny screen.
From the perspective of performance, because the smaller images are getting downloaded on mobile, the entire webpage will be super fast on mobiles.
“Super, Nice! Does this mean I have to upload multiple versions of the same image?”
Nope.
You don’t have to do anything.
All you have to do is upload the full-sized image. The rest will be taken care of by the core WordPress software and the theme.
Basically, when you upload an image to your WordPress site, WordPress crops and generates at least three smaller versions of the uploaded image.
For example, if you have uploaded an image that is 1300px wide to your website, WordPress generates the following smaller versions of the same image:

So you don’t have to worry about it.
Anyway, WordPress generating these different image sizes is not enough.
The theme should also support the SRCSET attribute inside its code to make use of different sizes of the same image.
If it does, the theme definitely cares about the performance of your website.
We can achieve this in three easy steps.
Step A: Open up the theme’s demo URL in the Chrome browser
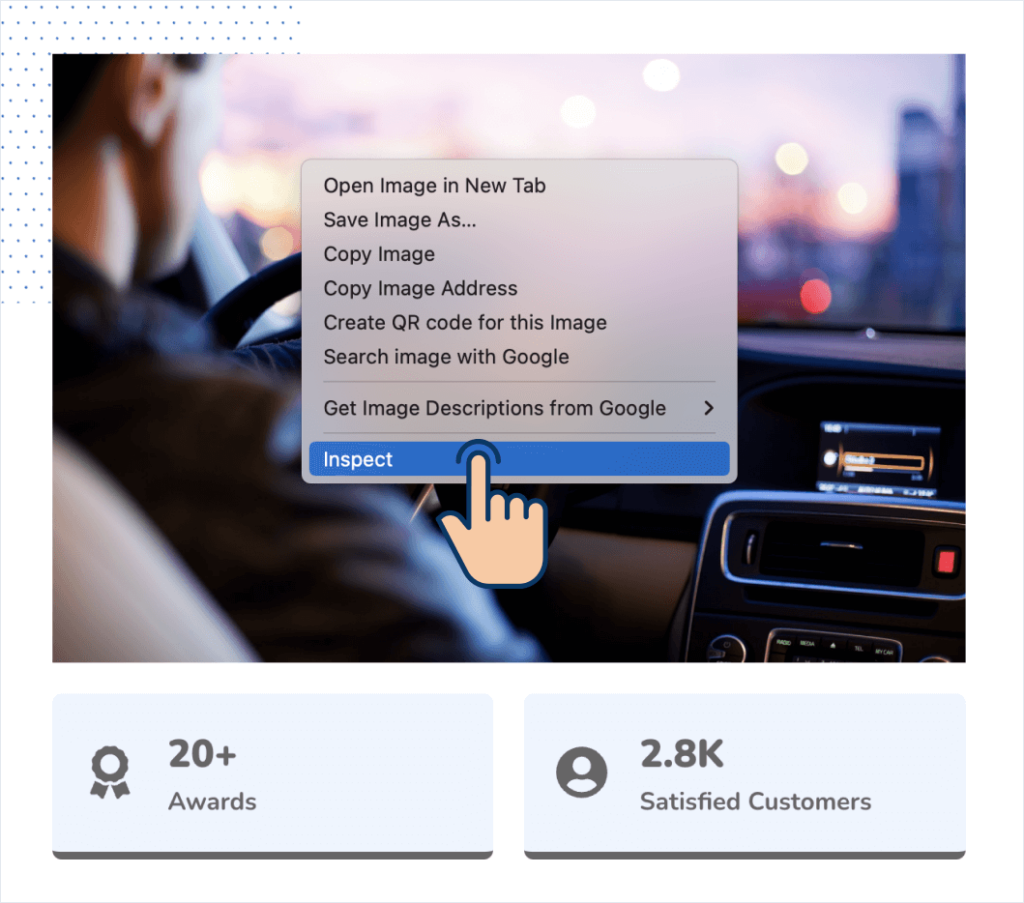
Step B: Right-click on any big-looking image (not a background image) and then choose “Inspect”:

This will open up the “Elements” tab on the Chrome Developer Tools box.
And you should now be able to see the HTML code that is being used for the rendering of the image.
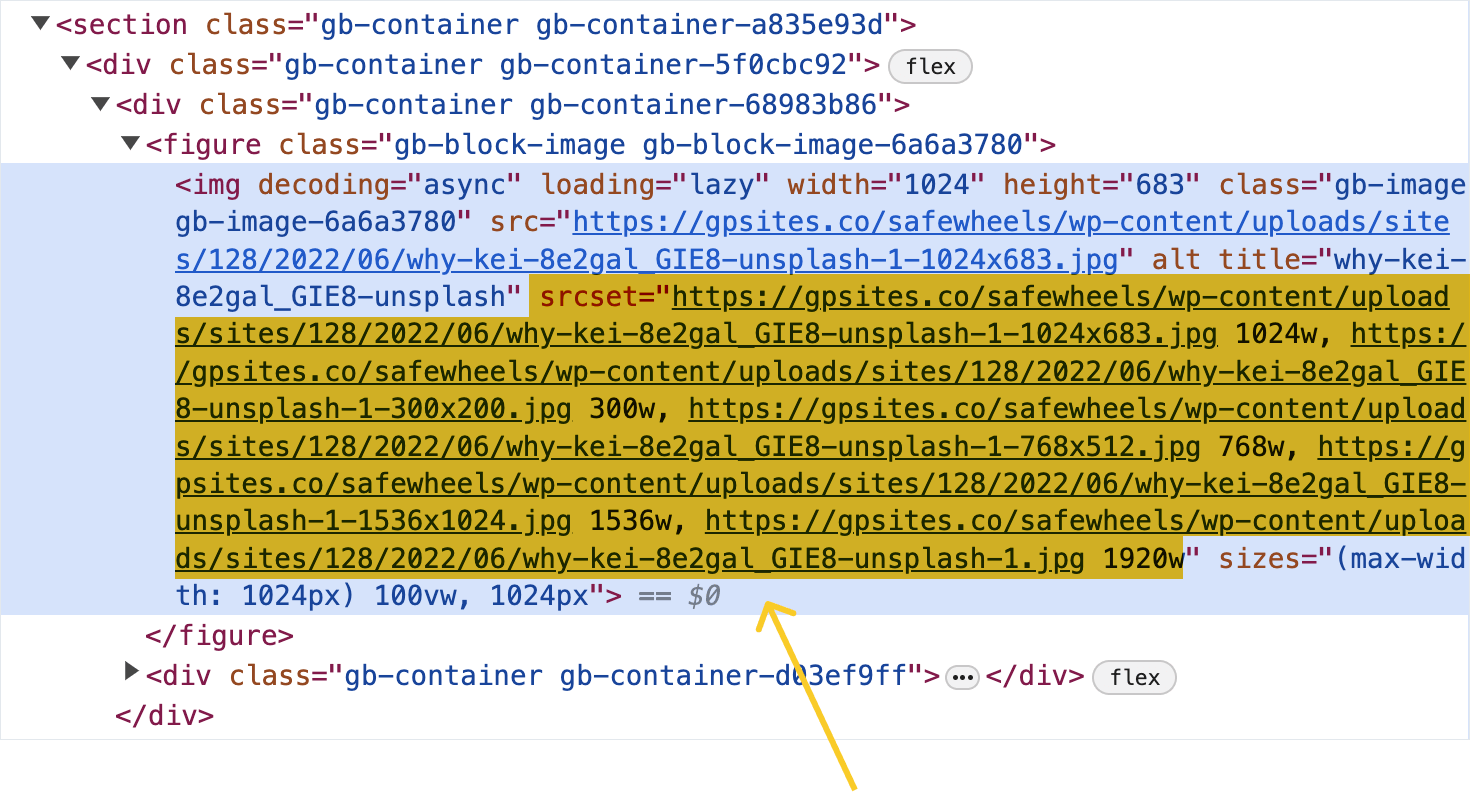
If the theme supports the SRCSET attribute, the image element will have SRCSET attribute set like this:

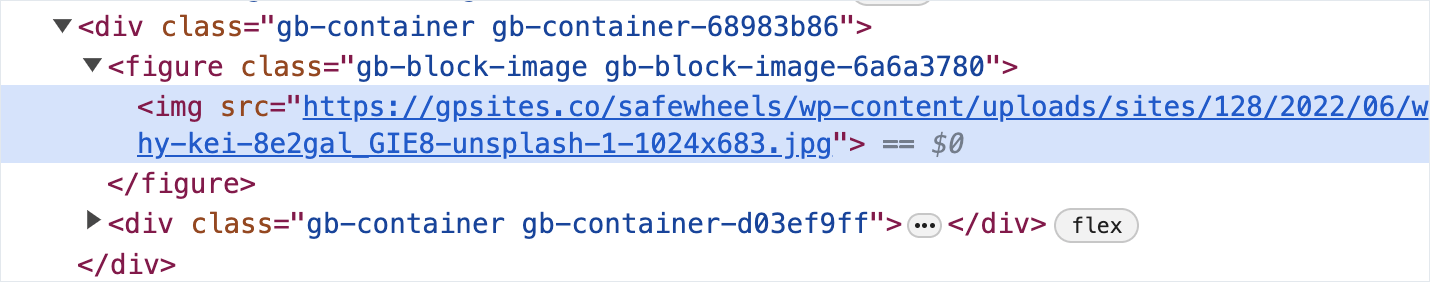
If the theme doesn’t support SRCSET, then the image tag looks thin like this:

Easy to figure it out, right?
That’s all about the SRCSET-based evaluation of the theme’s performance.
Finally, let’s talk about the third evaluation tactic.
Divi and Avada themes are slow because of their built-in page builders.
To support the layout produced with the page builder, Divi and Avada use a lot of CSS and Javascript code which easily exceeds the 150kb performance benchmark that we talked about earlier.
Not only that.
To give you the ultimate design control, page-builder-based themes also output a lot of junk HTML code to the browser.
The larger the HTML code, the longer it takes for the browser to process it and render it because both CSS and Javascript code work with the HTML code to render the final webpage.
Simply put, a large HTML code could easily slow down the web page.
“Got it, Bro! But how much HTML code is too large and junky?”
We can easily evaluate the junkness of the HTML code with the help of the “DOM Elements” metric from Google’s PageSpeed Insights tool.
HTML code is made of elements like:
<p> tags)<img> tags)<h1>, <h2>, etc.)But when the web browser sees the elements inside the HTML code, it transforms those HTML elements into something called Document Object Model (DOM) elements.
It is necessary because CSS and Javascript code can only work with the DOM elements.
That’s all.
Anyway, the larger the HTML code size, the larger the DOM elements count because DOM elements are being built based on the HTML elements.
And you can easily find the “DOM Elements” count under the “Diagnostics” section of the PageSpeed insight’s report, and the metric is named “Avoid an excessive DOM size”:

Go to Google’s PageSpeed Insights and provide the Demo URL of the theme.
If the DOM count is more than 1500, then the HTML code produced by the theme’s page-builder is bloated with unnecessary HTML elements (Junk).
According to my experience:
So, please stay away from third-party page builders if performance is important to you.
That’s all I wanted to convey about evaluating a theme’s performance.
Having said all this, to make your life easier, I went ahead and tested some themes from the WordPress theme marketplaces such as WordPress.org and Themeforest.
And the result is…