Turning sidebars on or off using the active theme
Based on the design and goal of your website, you might need to place a sidebar on the following pages of your website:
- Static pages
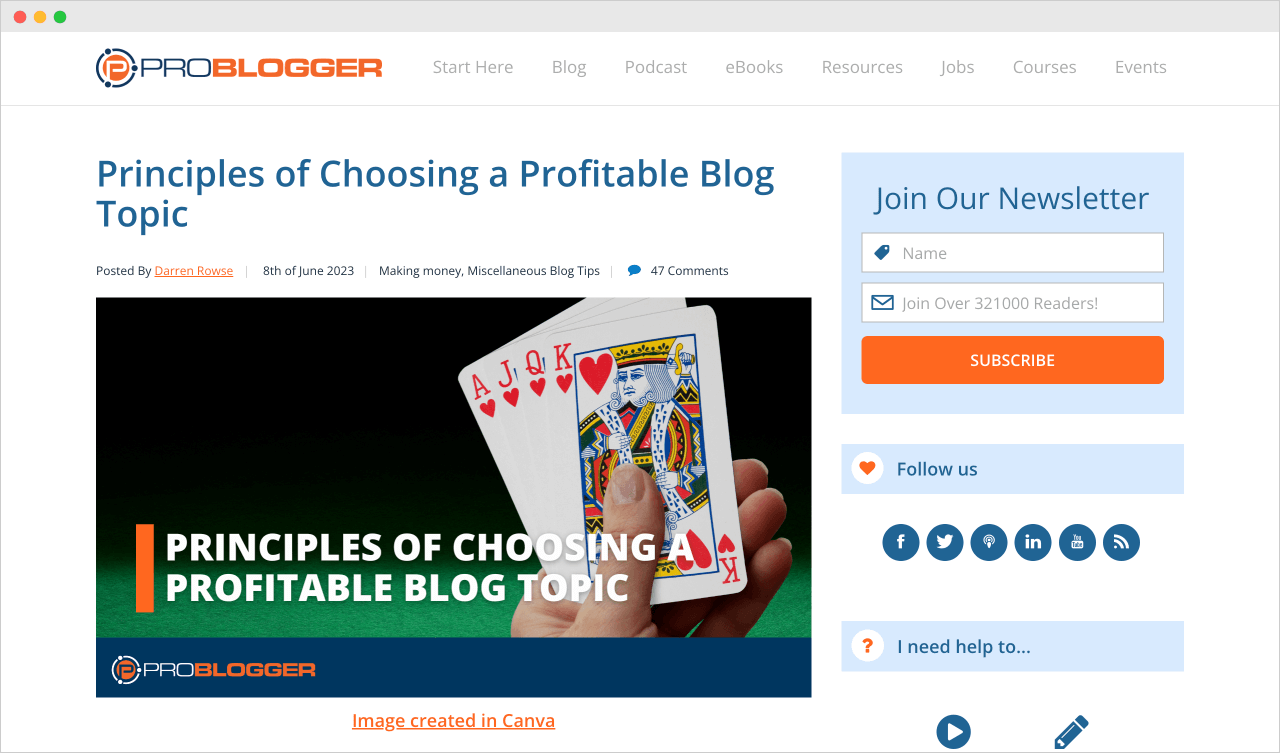
- Blog post page
- Homepage
- Archive pages
- Search page
But in WordPress, the pages where you can place a sidebar are already decided by the active theme.
By default, most themes allow you to display a sidebar on the blog post page, archive pages, and Homepage.

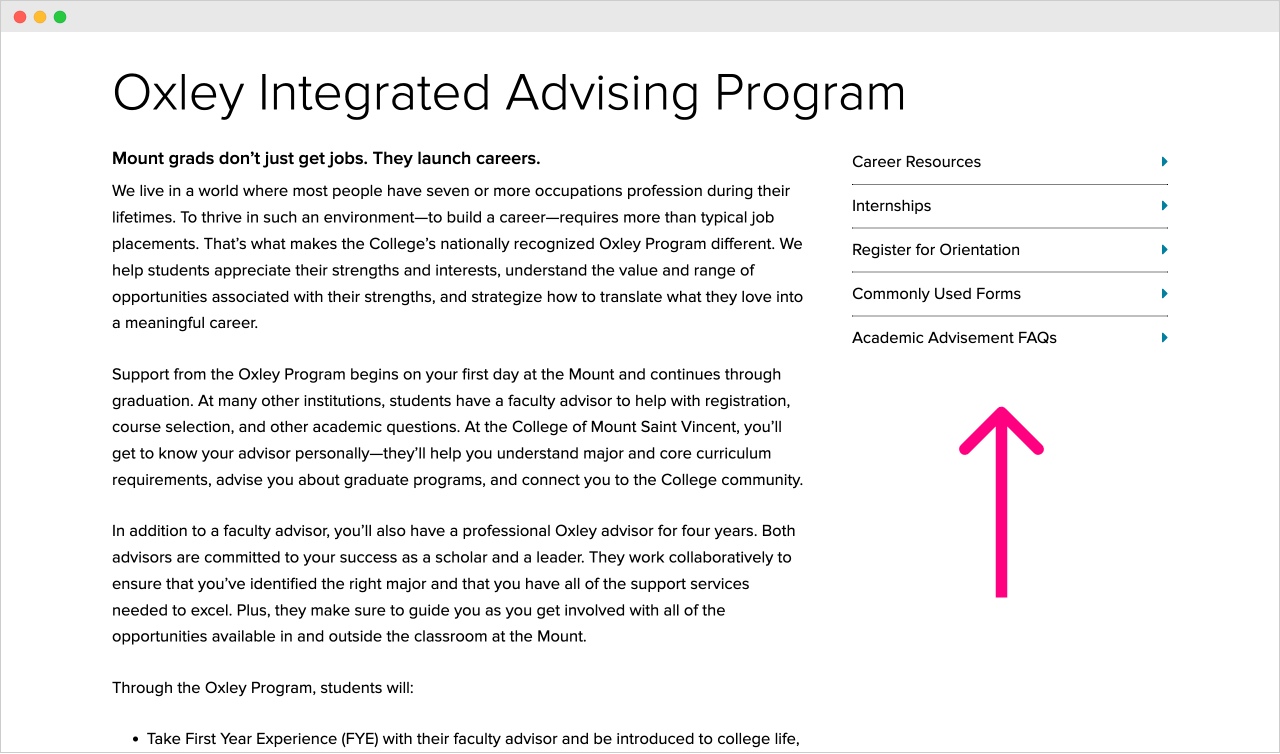
But only a few themes allow displaying a sidebar on static pages like “Services”:

And some themes do not support having a sidebar at all.
So, if you care about displaying a sidebar on your website, make sure your theme supports it.
Anyway, in the case of the free version of the “Neve” theme:
- It supports placing a sidebar on the blog post page, archive pages, and the Homepage. You can either place the sidebar on the left or the right, but not on both sides.
- It doesn’t support placing the sidebar on Static pages like “Services”, “About”, etc.
Having said that, on the supported pages, the “Neve” theme also allows you to turn the sidebar on or off with the help of the “Customize” screen.
Enabling and disabling the sidebar on required pages
By default, the “Neve” theme displays a sidebar on the single blog post page:

We don’t have to enable it manually.
But if you want to, you can disable it too
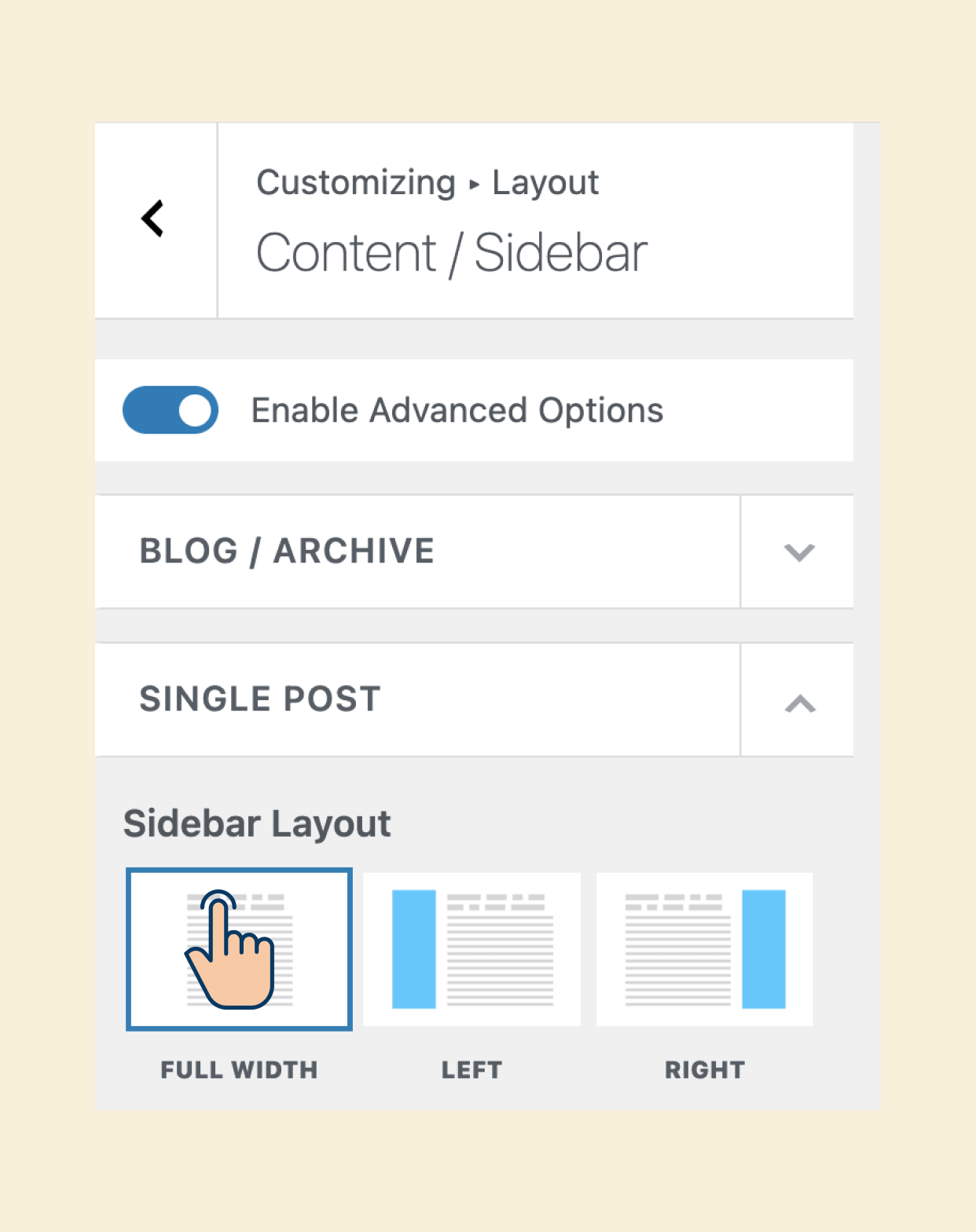
You can do so by going to the customize screen and then:
Layout -> Content / SidebarFinally, choose the “Full Width” sidebar layout for the “Single Post”:

Anyway, I want to keep the sidebar on the single post page, so I will not turn it off.
Next, the sidebar is turned off by default for the “Homepage” and the “Archive” pages.
So, you have to enable the sidebar manually if you want to
We can do this by going to the “Customize” screen again and then:
Layout -> Content / Sidebar
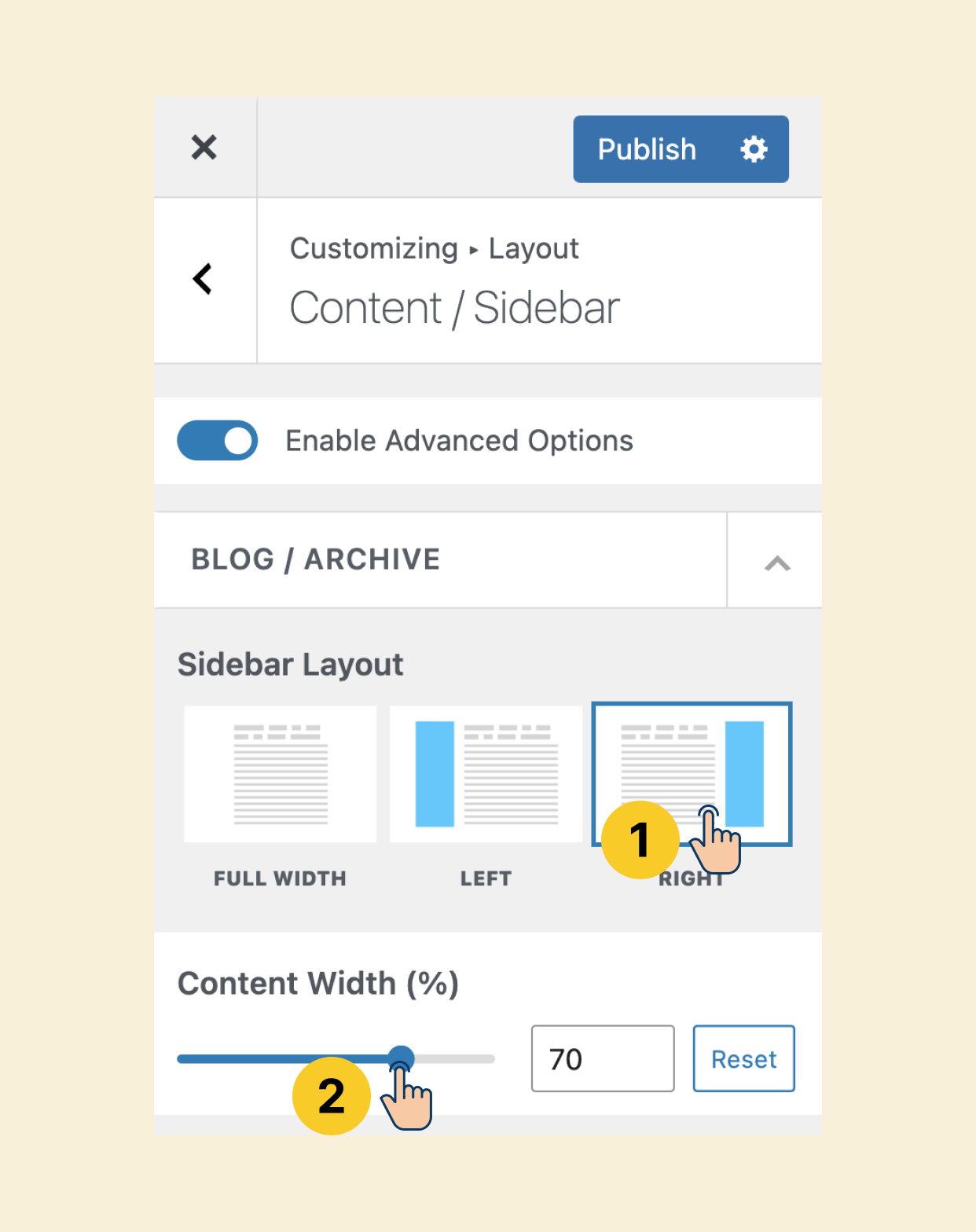
Once you are inside the “Content / Sidebar” section:
First, change the sidebar layout to “Right” or “Left” based on your preference.
I choose to display the sidebar on the “Right” side of the main content area.
When we add a sidebar, what’s previously a single-column layout becomes a two-column layout.
And inside this two-column layout, I want the main content area to occupy 70% of the screen space.
So, for the “Content Width” option, I entered 70% as the value.
This will automatically force the sidebar to get displayed at 30%.
Finally, save the changes by clicking on the “Publish” button.
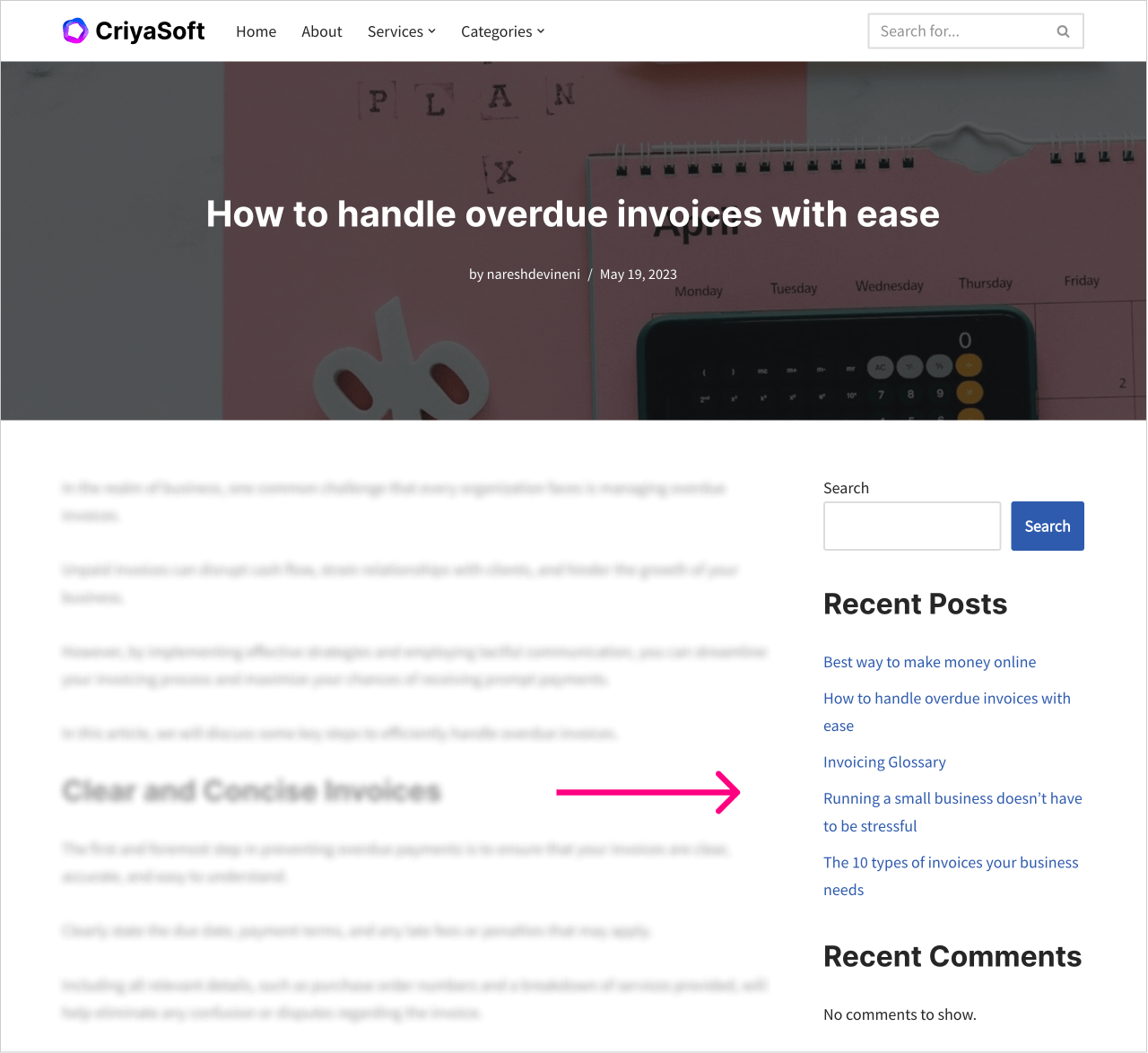
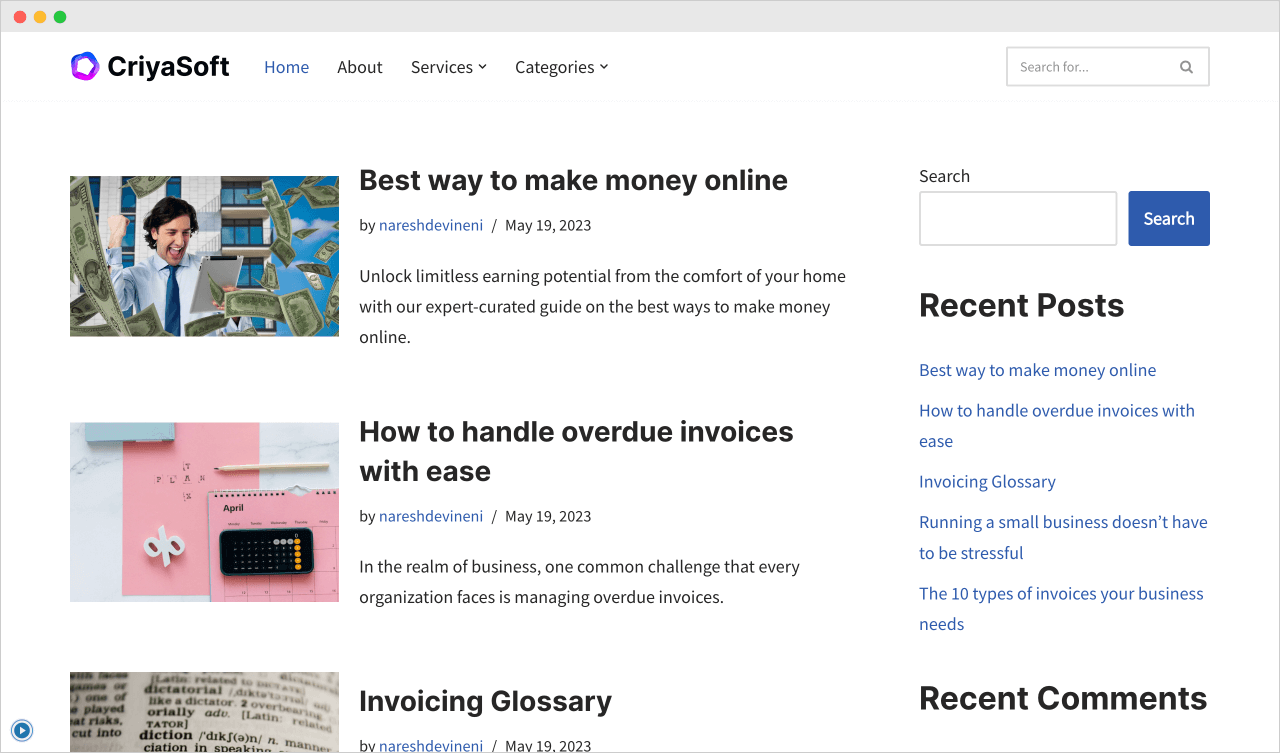
This is how my Homepage and archive pages look now:

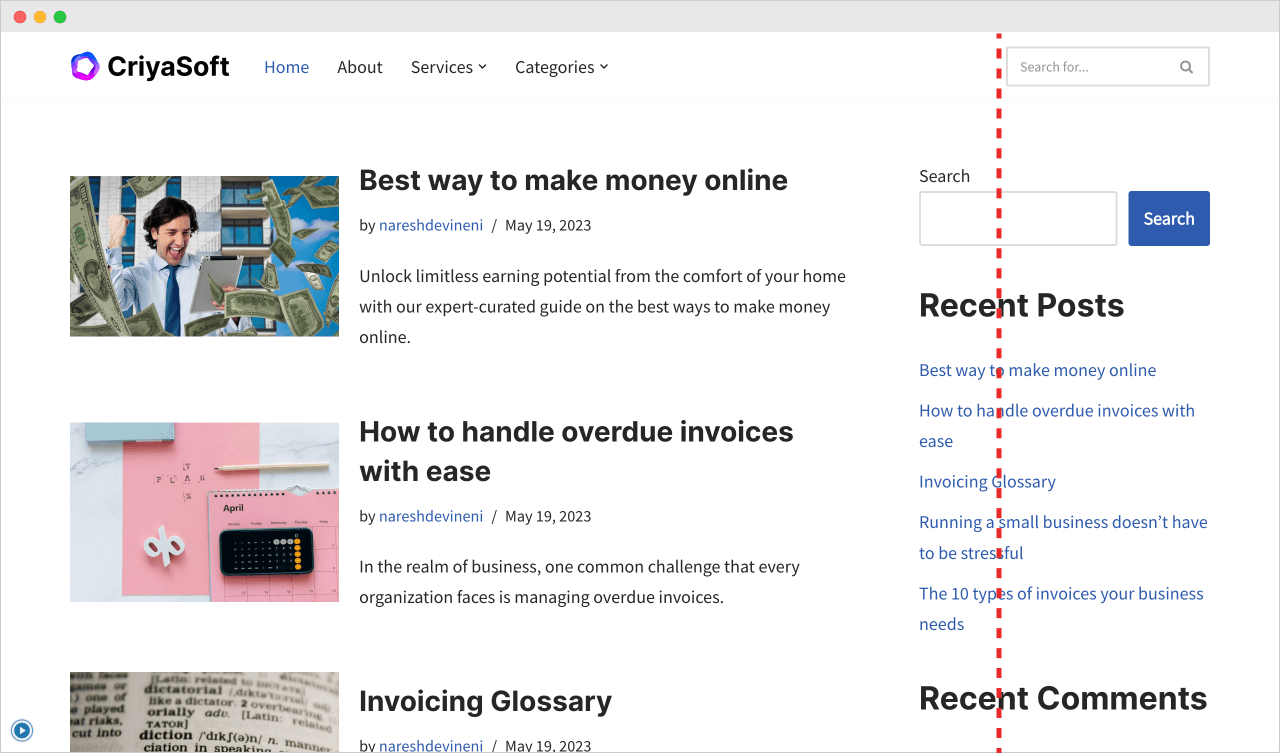
Looks nice, but the layout of the search form in the header is no longer aligned with the sidebar.

And I don’t like it.
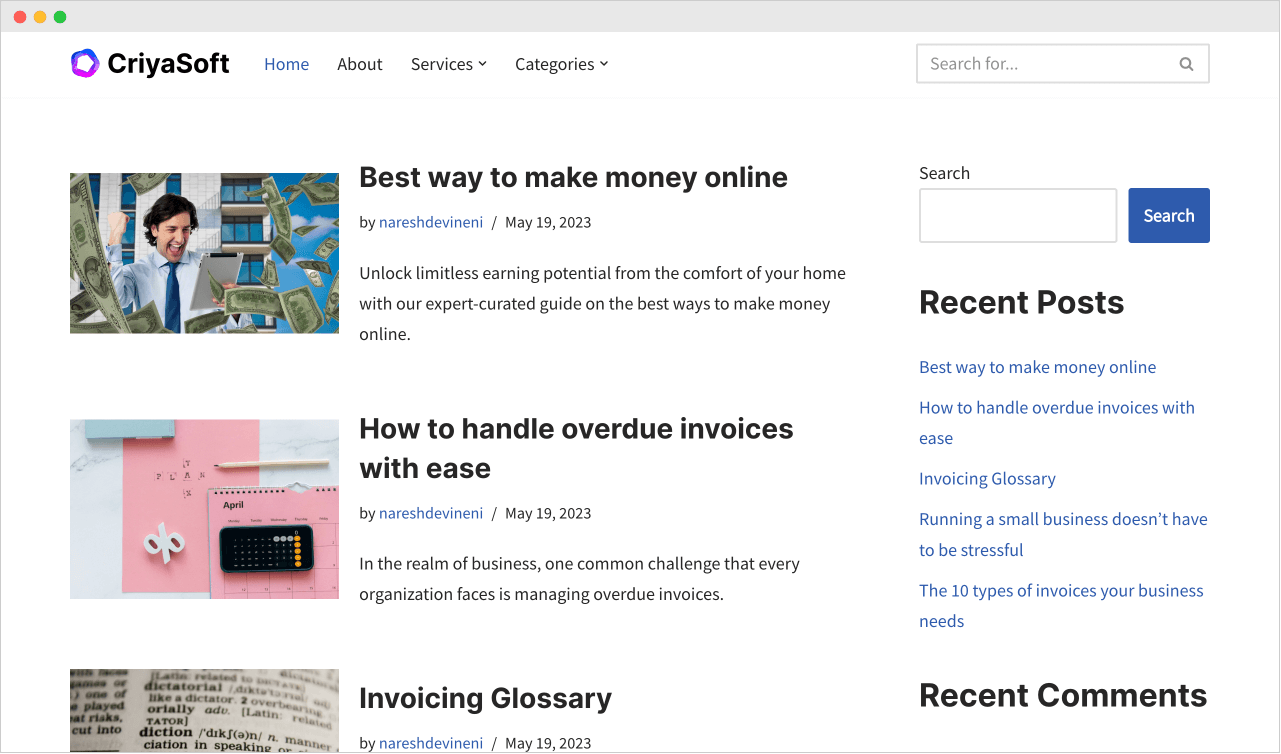
I wouldn’t have complained about this issue if the layout looked like this:

Anyway, we will fix this layout issue in the next lesson.



 © 2025 UsableWP. A project by Naresh Devineni.
© 2025 UsableWP. A project by Naresh Devineni.