Challenge: Add gradient background color to the first paragraph
Challenge one: Add a gradient background
Let’s add more spice to the first paragraph by adding the “Midnight” gradient background color.
The Solution
We can add a background color to any block inside the editor, not just text-based blocks.
Anyway, we can add the “Midnight” gradient background to the first paragraph in three easy steps:
1) Select the first paragraph
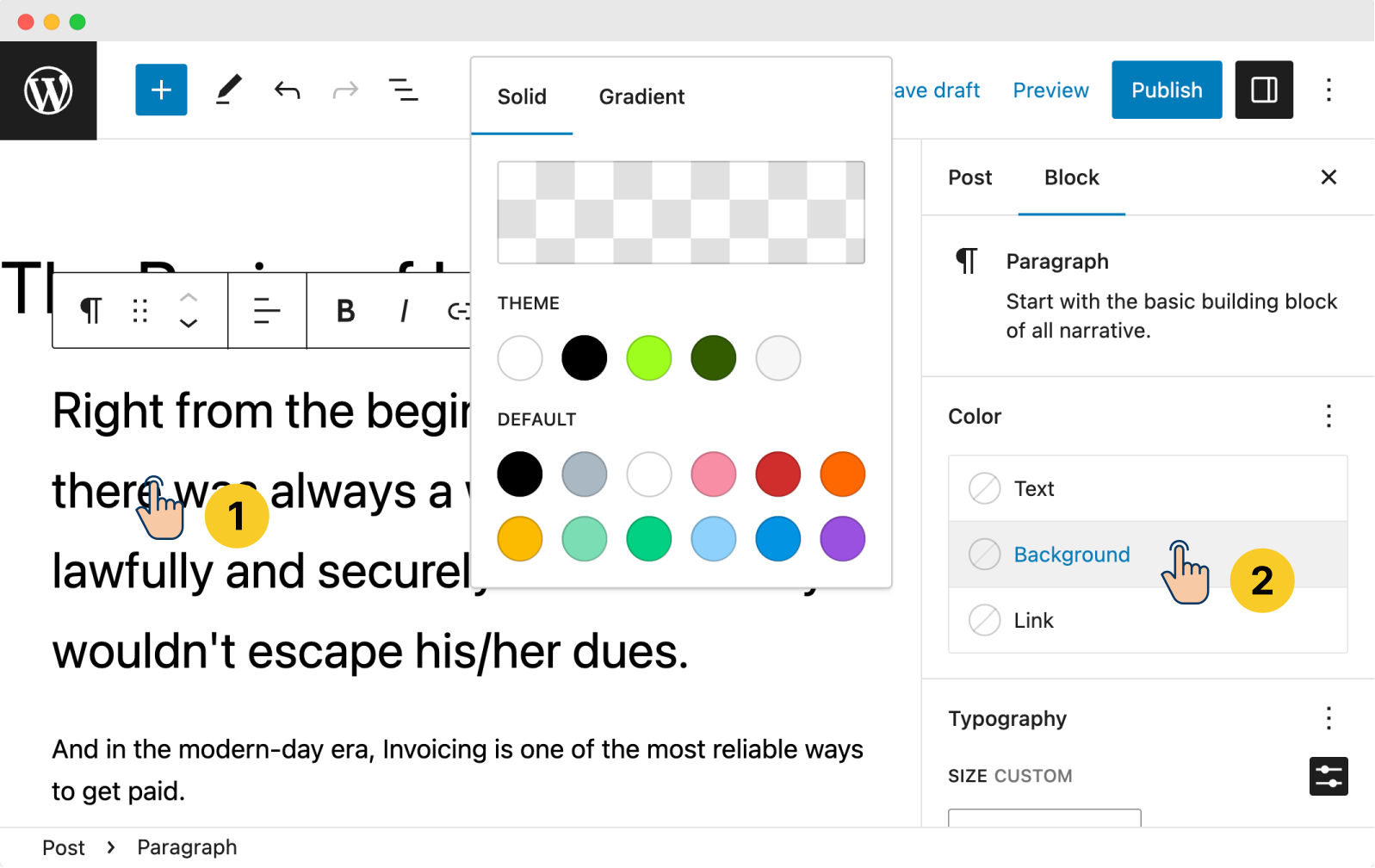
2) Under the Sidebar settings for the paragraph block, you’ll find a section dedicated to “Color”.
Click on the “Background” option.

As you can see, the pop-up for changing the background color contains two contains:
- Solid
- Gradient
The “Solid” tab is the default tab on the opening of the pop-up.
Under the “Solid” tab, WordPress provides you with two color schemes:
- Theme – A color scheme that comes with the active theme
- Default – A color scheme that comes by default with WordPress
You can choose any of these colors.
But I want more dynamism for the background color of the first paragraph.
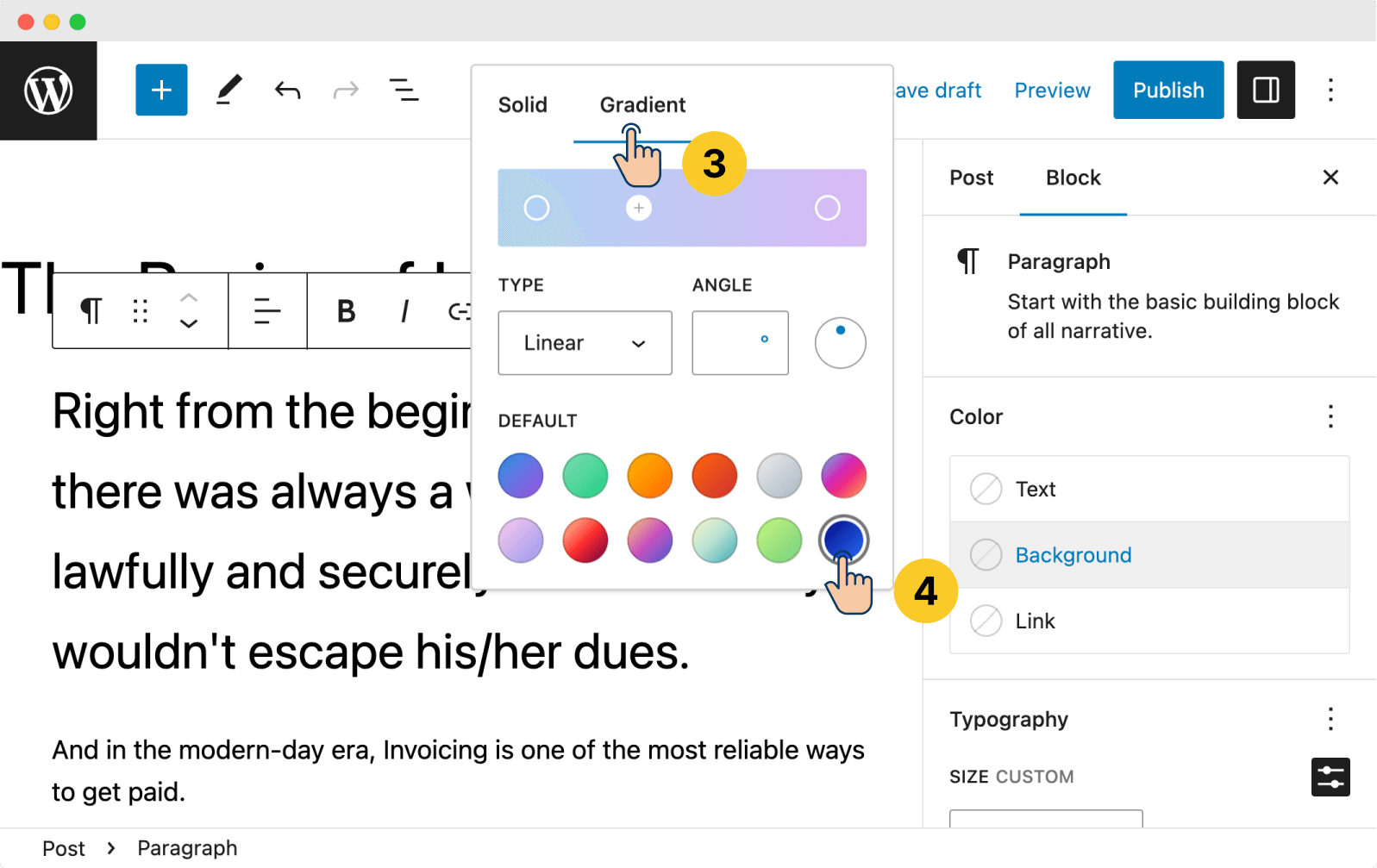
So, click on the “Gradient” tab and choose the “Midnight” option:

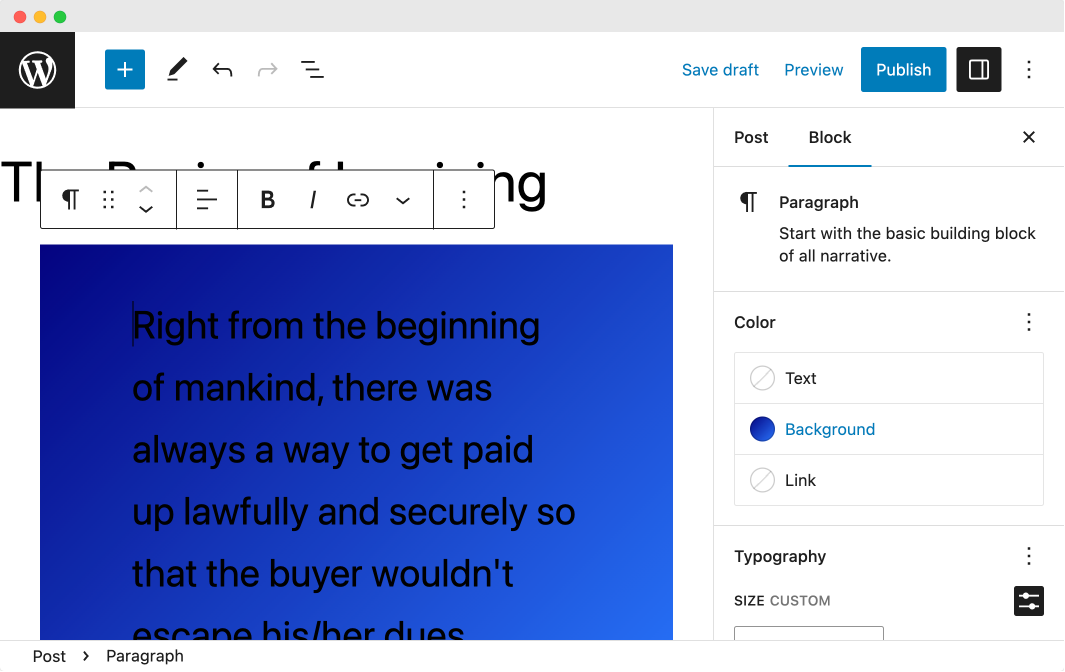
And bang!

The first paragraph now looks unreadable, isn’t it?
The black color text with a dark background makes the text unreadable.
So, here is your next challenge.
Challenge two: Make the text readable
The fix is simple here.
We need to give enough contrast between the text and its background.
So, change the text color of the first paragraph to white.
The Solution
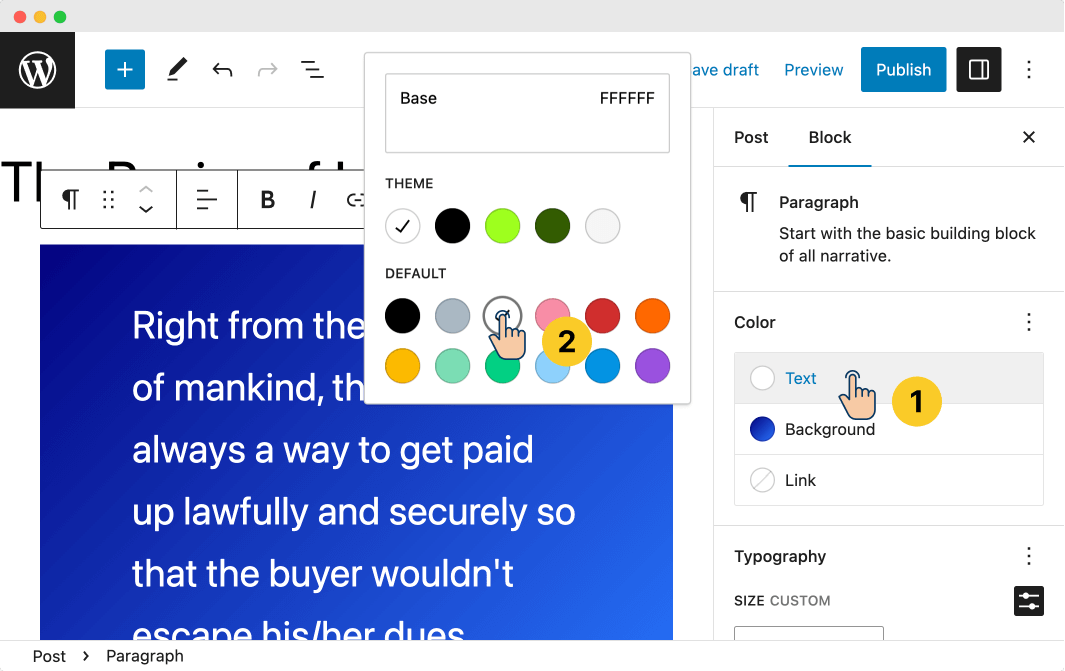
1) Under the “Color” section, click on the “Text” button.
2) Choose any color that has enough contrast with the dark-blue background. I choose white.

That’s all, easy, isn’t it?



 © 2025 UsableWP. A project by Naresh Devineni.
© 2025 UsableWP. A project by Naresh Devineni.