The need for changing the fonts of our website
Introduction to fonts
Fonts are the files a web browser uses to display the text content of a website.
And fonts play a crucial role in the website’s design.
A well-designed and well-chosen font can make the website look great.
A bad font choice can make the website look ugly.
So, some website owners spend a reasonable amount of time choosing appropriate fonts.
Let’s do the same for our website.
The problem
Currently, the browser is using the fonts “Arial” and “Helvetica” for displaying our site’s content:

The “Neve” theme told the browser to do so.
But “Arial” and “Helvetica” are web-safe fonts.
Web-safe fonts are widely available across different operating systems and browsers.
They are considered safe because they are more likely to be installed on users’ devices.
This makes it easier for the browser to use them without downloading them separately.
Times New Roman and Georgia are other good examples of web-safe fonts.
Anyway, the fonts “Helvetica” and “Arial” are specifically designed for computer screens. So, they help users read your website content easily.

Bro, how come this is a problem?
There is nothing wrong with using them for your website.
Arial and Helvetica are great if your priority is simplicity and cross-browser compatibility.
But the problem is they are generic and heavily used on the web.
So, it is hard for you to establish a unique brand identity for your website.
Even if you are not after a brand identity, it is not easy to make your website look unique with web-safe fonts.
But how do we solve this subjective problem?
The solution
We have to use custom fonts.
There are huge libraries of custom fonts available for the web.
So, using them makes it easier for you to stand out from the crowd.
And not just any custom fonts.
We need to use fonts that support the purpose of the website.
Every font will have some characteristics that make it suitable only for specific purposes.
For example, the “Inter” font conveys friendliness and approachability.
So, it is heavily used by the software and service industries.

Similarly, the “Garamond” font is known for its graceful and timeless appeal.
So, it is often used in luxury publications and high-end websites.
But how and where do we find these custom fonts?
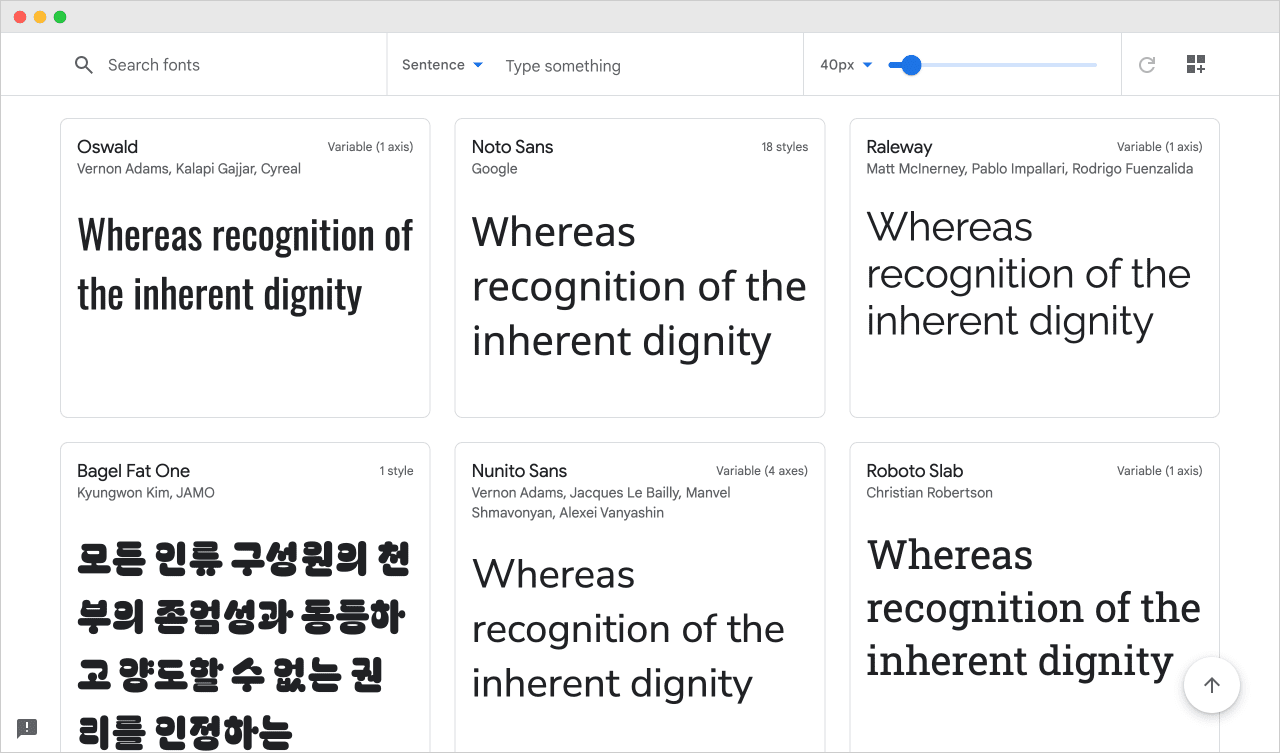
This is where services like Google Fonts and Adobe Fonts come in.
They both provide access to a huge library of custom fonts.

You can pick any font that adds meaning to the website.
Alright, that’s a bit heavy dialogue :P
But they are not usable for body text. Their decorative features make the text hard to read in small font sizes.
So, avoid “Display” fonts for the body text at all costs.
Having said that, Adobe fonts are not free.
But Google fonts are free.
But how do we use Google fonts on our website?
Don’t worry.
Almost all WordPress themes make it easy to use Google Fonts.
So, in the next exercise, we will learn how to use Google Fonts for your website.



 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.