Introducing Block Patterns
WordPress Block Editor has an exciting feature called “Block Patterns”.
So, what is a block pattern?
A WordPress block pattern is a predefined arrangement of blocks that can be used to create consistent and reusable layouts within the WordPress block editor.
A block pattern comprises multiple blocks grouped to form a specific design or content structure.
This is better shown than explained.
In the last lesson, we got stuck with an average-looking quote design, right?
Let’s see if there is a block pattern for a quote.
How to add a block pattern to the Block editor?
Finding and adding block patterns is extremely easy.
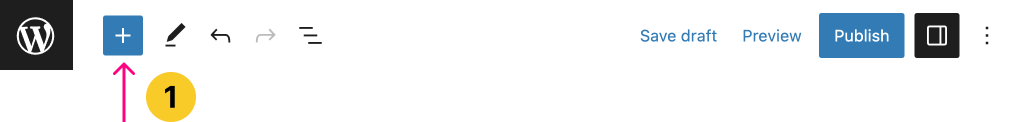
Step 1: Access the “Blocks” Sidebar

Click on the blue-colored “Plus” button in the top-left-hand corner of the post editor screen.
We usually use this button for adding a block.
Anyway, as soon as we click on it, it will show us a sidebar full of blocks.
And if you notice, the Sidebar’s content is divided into three tabs:
- Blocks – The default tab
- Patterns
- Media
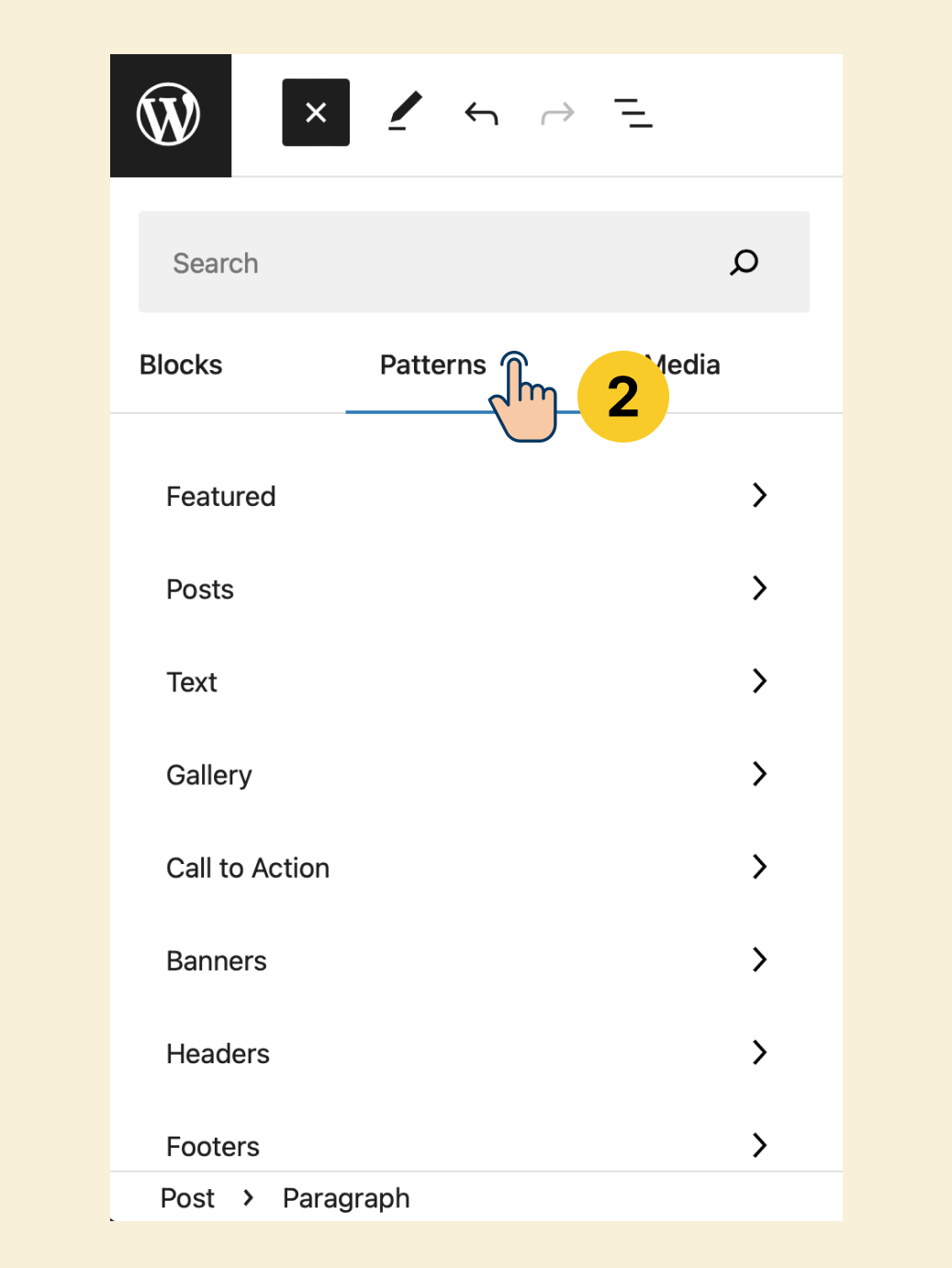
Step 2: Click on the “Patterns” tab

As you can see, the patterns are divided into categories.
We want to look for a “Quote” pattern, right?
So, we are interested in the “Testimonials” category, and you’ll find it at the bottom of the categories list.
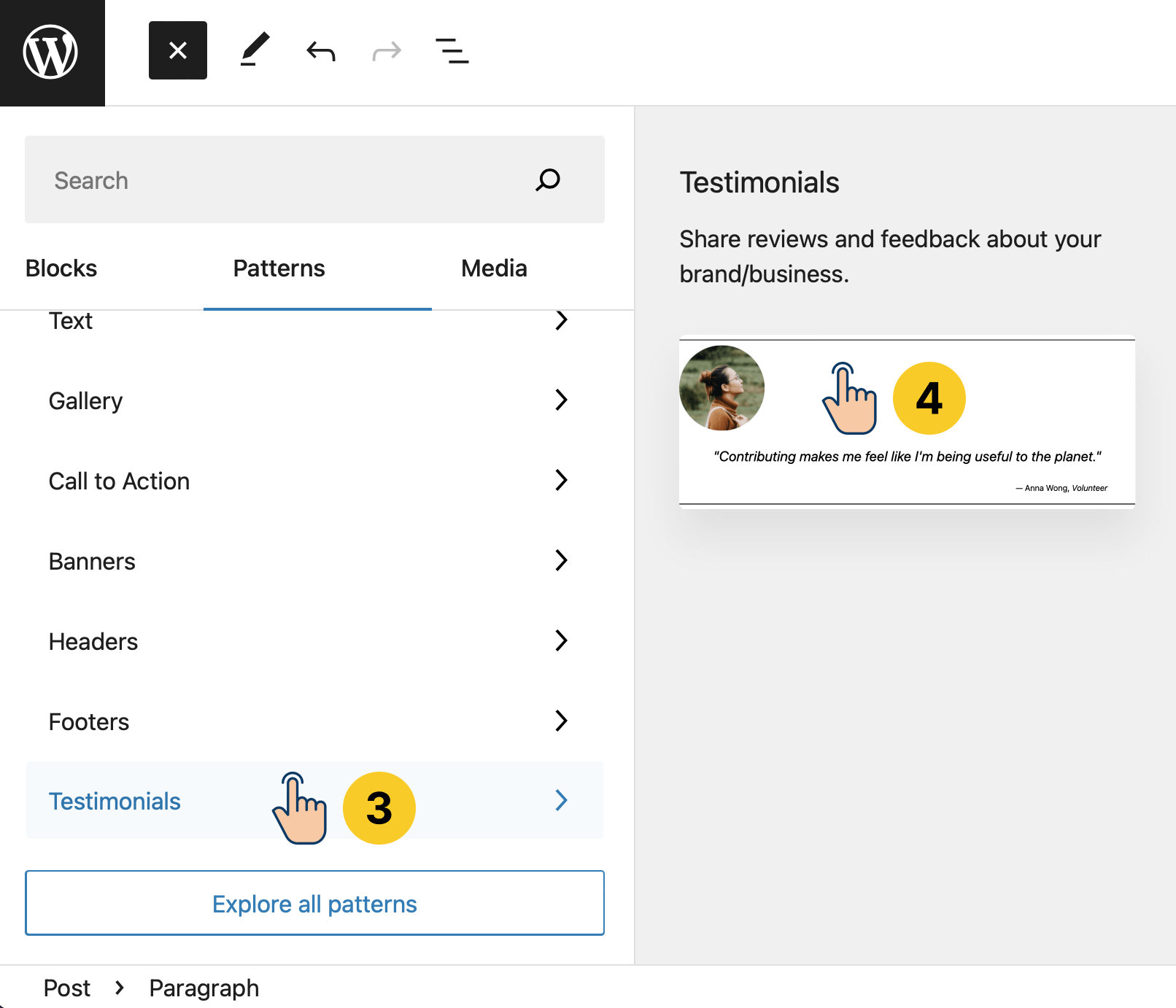
Step 3: Click on the “Testimonials” category

Step 4: Click on the “Testimonial” block pattern to add it to the post editor
When writing this lesson, only one pattern is available inside the “Testimonials” category.
But it looks nice. Let’s take a chance.
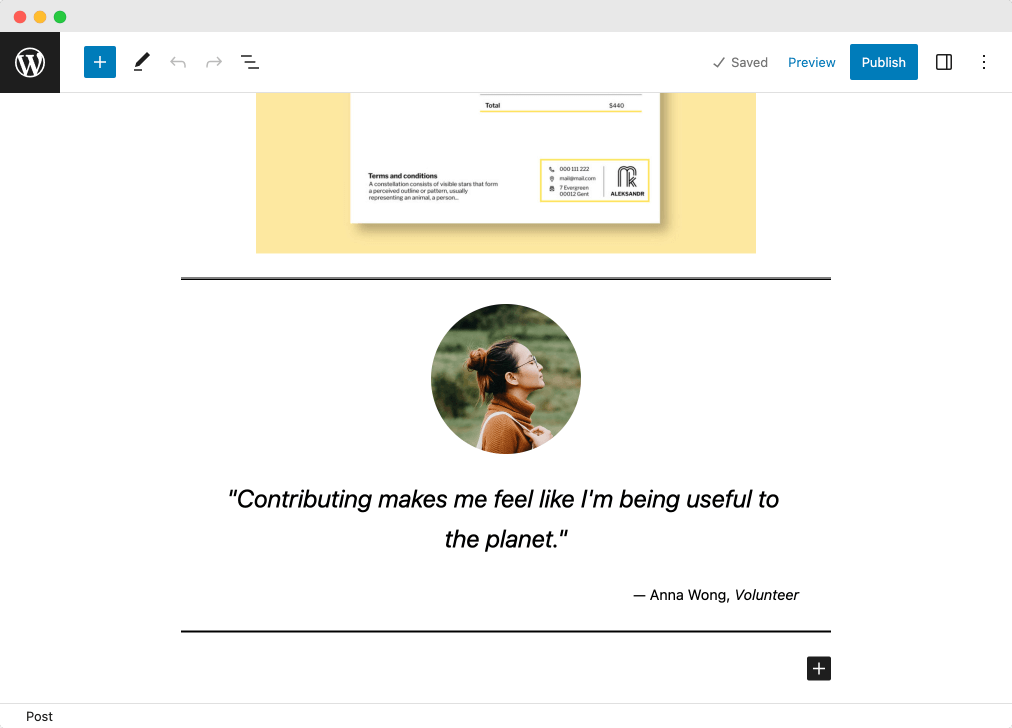
Click on the “Testimonial” pattern, and it is now added to the post editor.

Isn’t it looking nice?
Next, we need to customize the information inside the “Testimonial” pattern.
Currently, it has some default data.
We can edit the pattern however we want
As I said, a pattern is a collection of blocks used together to form a specific design.
And to customize a pattern, you must select and edit the individual blocks inside that pattern.
The concept of block patterns will become more clear if you can see the document structure.
So, click on the “Document Overview” button:

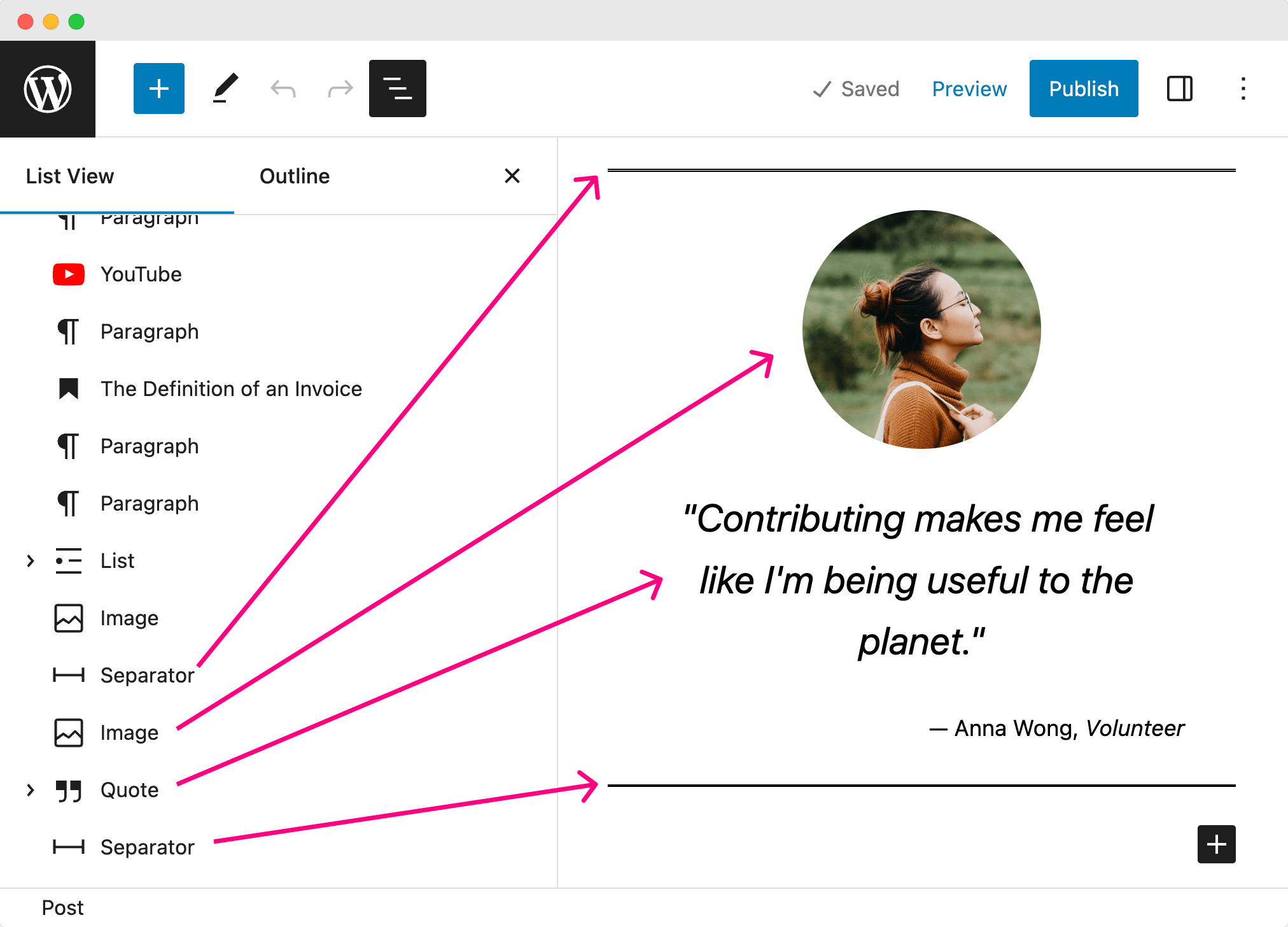
This will bring up the Sidebar that contains the list of existing blocks inside the post editor.
And if you observe the last four blocks inside the Sidebar, they were added as individual blocks to the block editor when we clicked on the “Testimonial” pattern.

And they are just normal blocks that you can edit as usual. Nothing special.
We could have added and configured those blocks manually, but WordPress “Patterns” feature did it for us at the click of a button.
That’s all. Nothing special.
Now that you know what’s happening behind the scenes, let’s customize those blocks to fit our needs.
First, let’s change the author’s image to Benjamin Franklin.
Use this image that I downloaded from Wikipedia.

Next, click on the women’s image and replace it with Benjamin’s image using the “Replace” setting available in the Toolbar.
Next, let’s change the quote itself.
As we have seen, it is just a “Quote” block. So, click on the quote and change the text to:
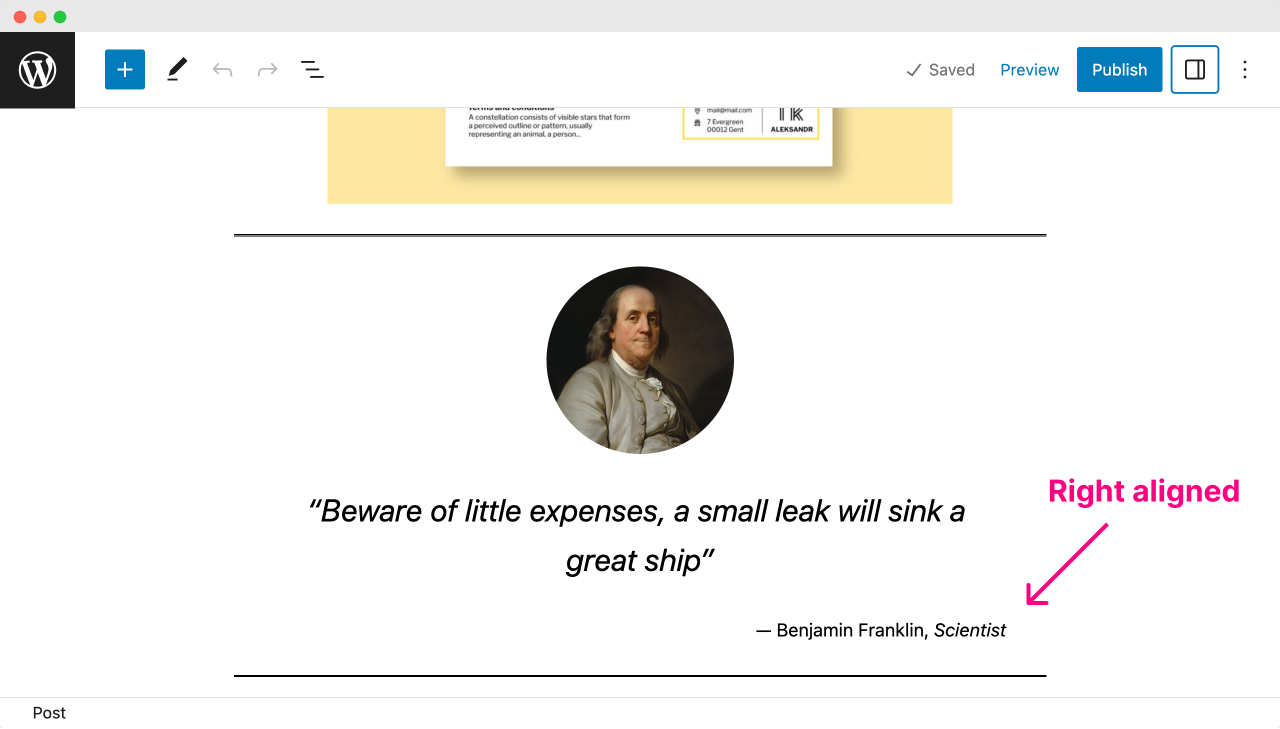
“Beware of little expenses, a small leak will sink a great ship”
Finally, change the citation
Change the citation to:
— Benjamin Franklin, Scientist
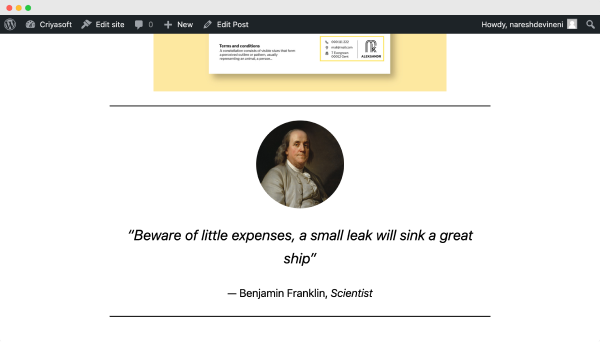
Come on, let’s take a preview of the changes we just did

And bang!
If you notice, the citation is centered.
But in the block editor, it appears right-aligned, correct?

When I noticed this first, I tried fixing it on the block editor, but the “Quote” block is downright confusing to use and doesn’t give much control to right-align the citation.
This is one of the few inconsistencies of the block editor that we still have to face.
Hopefully, this issue could be fixed by the you are reading this lesson, but I am not 100% certain.
Anyway, long theory short, I don’t like the quote design we just added, and I want to delete the entire quote in the next lesson.
So, I will see you in the next lesson.



 © 2025 UsableWP. A project by Naresh Devineni.
© 2025 UsableWP. A project by Naresh Devineni.