The first problem we are going to deal with is the height of the thumbnails.

Currently, we are outputting the “medium” image size of the Original image.
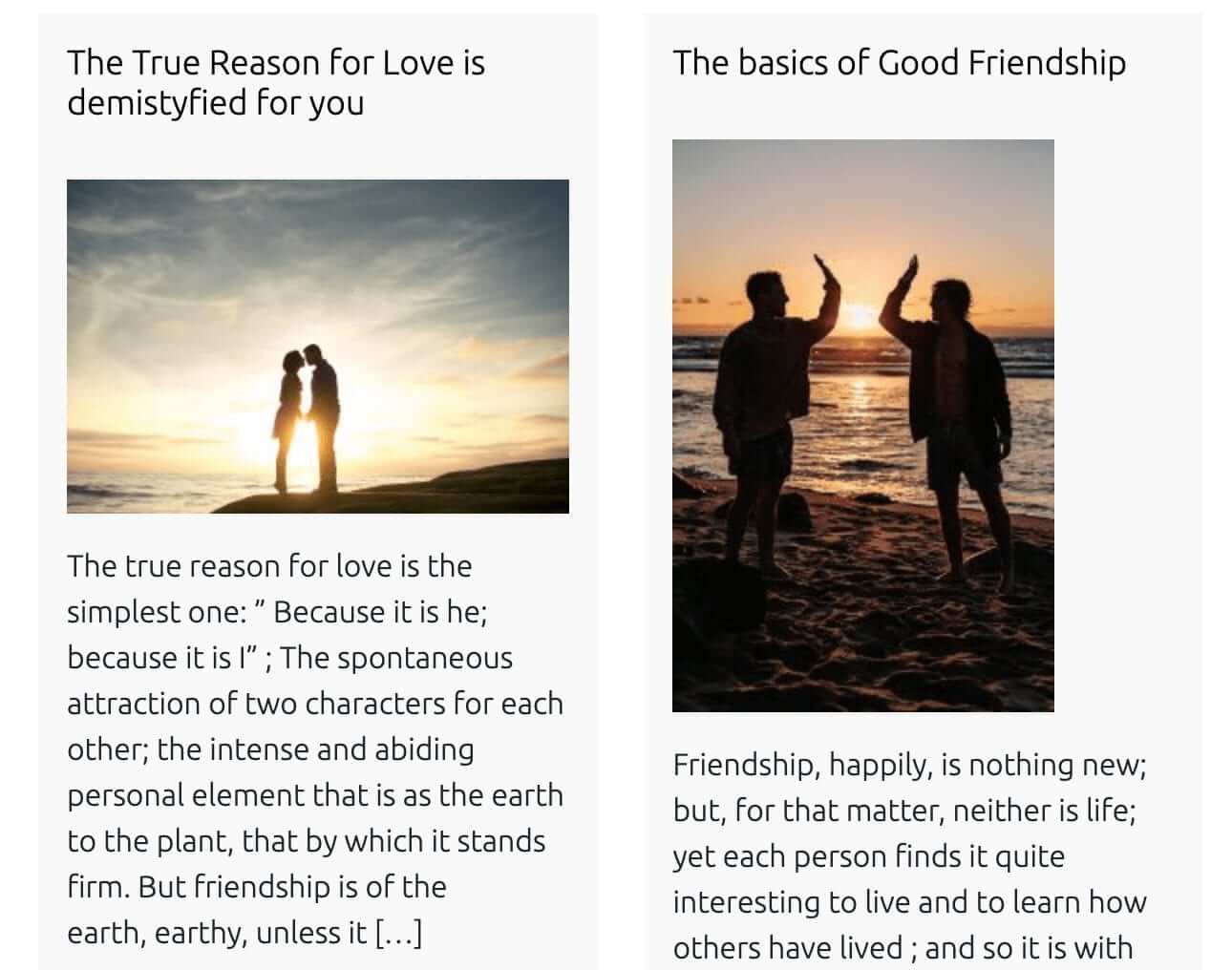
But the problem with the “medium” image size is, it only worries about the width by leaving out the height. So, if the client uploads original images with varied aspect ratios, blog post thumbnails end up having different heights which causes layout issues as you see in the above image.
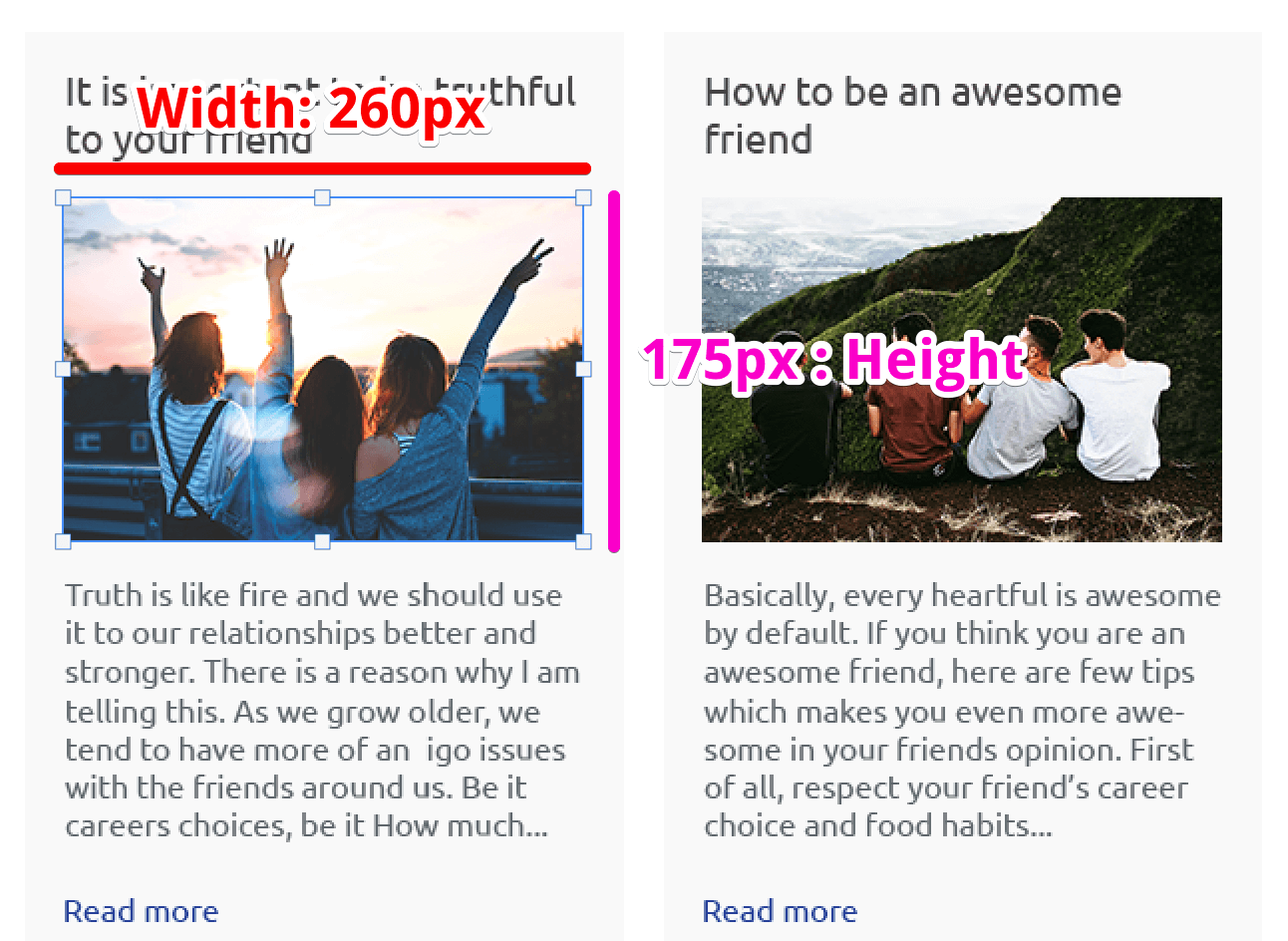
Also, If you observe the mockup, all the thumbnails have the same aspect ratio.

And, none of the default image sizes like large, thumbnail, etc. would generate the post thumbnails with the exact dimensions mentioned above in the picture.
So, to fix this issue, we have to create a custom image size to fit our needs and WordPress lets us easily do it by providing us with:
add_image_size( $image_size_name, $width, $height, $crop );
This function accepts four parameters.
1) Custom Image Size Name: String (required)
First, we have to provide the name of our custom image size. You can name it whatever you want. But it is a good idea to give it a descriptive name.
In our case, I want to give ‘dosth-blog-thumbnail’ as the image size name.
add_image_size( 'dosth-blog-thumbnail', 260, 175, true );
2) Width of the image in pixels: Integer (optional)
Although it is optional to provide the width parameter, I never came across the situation where I would leave this out.
In our case, we want our thumbnail to be exactly 260px width, so I want to provide 260 for this parameter.
add_image_size( 'dosth-blog-thumbnail', 260, 175, true );
3) Height of the image in pixels: Integer (optional)
If you leave out the height parameter, the image will be resized to whatever the width specified by keeping the height proportional. If you are adding an image size for a masonry layout, you should set the height parameter to 0.
add_image_size( 'dosth-blog-thumbnail', 260, 0, true );
In our case, we want our thumbnail height to be exactly 175px height, so I want to provide 175 for this parameter.
add_image_size( 'dosth-blog-thumbnail', 260, 175, true );
4) $crop: boolean
This parameter allows us to determine Whether to crop the image or just resize it by keeping the original aspect ratio of the image )
If we omit this value, the image will be resized instead of getting cropped based on the $width and $height parameters.
In our case, we want to crop the image. So, I want to provide true for this parameter
add_image_size( 'dosth-blog-thumbnail', 260, 175, true );
We can not call the add_image_size() function directly. We have to hook it to one of the following actions hooks:
We can pick any.
Basically, the init action hook gets triggered after the after_theme_setup action hook.
The after_theme_setup action hook is my personal preference. So, Let’s go with that.
Go ahead and open up the functions.php file and put the above line of code inside the nd_dosth_theme_setup action, like this:
function nd_dosth_theme_setup() {
/*
* Make theme available for translation.
* Translations can be filed in the /languages/ directory.
*/
load_theme_textdomain( 'nd_dosth', get_stylesheet_directory() . '/languages' );
// Add <title> tag support
add_theme_support( 'title-tag' );
// Add custom-logo support
add_theme_support( 'custom-logo' );
// Add widgets support
add_theme_support( 'widgets' );
// Add Featured Image support
add_theme_support( 'post-thumbnails' );
// Add image sizes
add_image_size( 'dosth-blog-thumbnail', 260, 175, true );
// Register Navigation Menus
register_nav_menus( array(
'header' => esc_html__( 'Display this menu in Header', 'nd_dosth' ),
'footer' => esc_html__( 'Display this menu in Footer', 'nd_dosth')
) );
}
add_action( 'after_setup_theme', 'nd_dosth_theme_setup');
Next, go back to the featured image section of index.php file and change the image size of the thumbnail to our newly added custom image size by replacing “medium” with “dosth-blog-thumbnail”, like this:
$featured_image = wp_get_attachment_image_src( get_post_thumbnail_id( get_the_ID() ), 'dosth-blog-thumbnail' );
Now let’s check out updated thumbnail size in the frontend again.

Oops, nothing changed!
“Why?”
The problem with WordPress is if we have added a new image size, it doesn’t automatically generate thumbnails for the new image size.
We have to do it ourselves with the help of a plugin called “Regenerate Thumbnails”.
So, Let’s go ahead and install the plugin by going to Admin Dashboard -> Plugins -> Add New
Next, search for the “Regenerate Thumbnails” by Alex Mills and activate it.

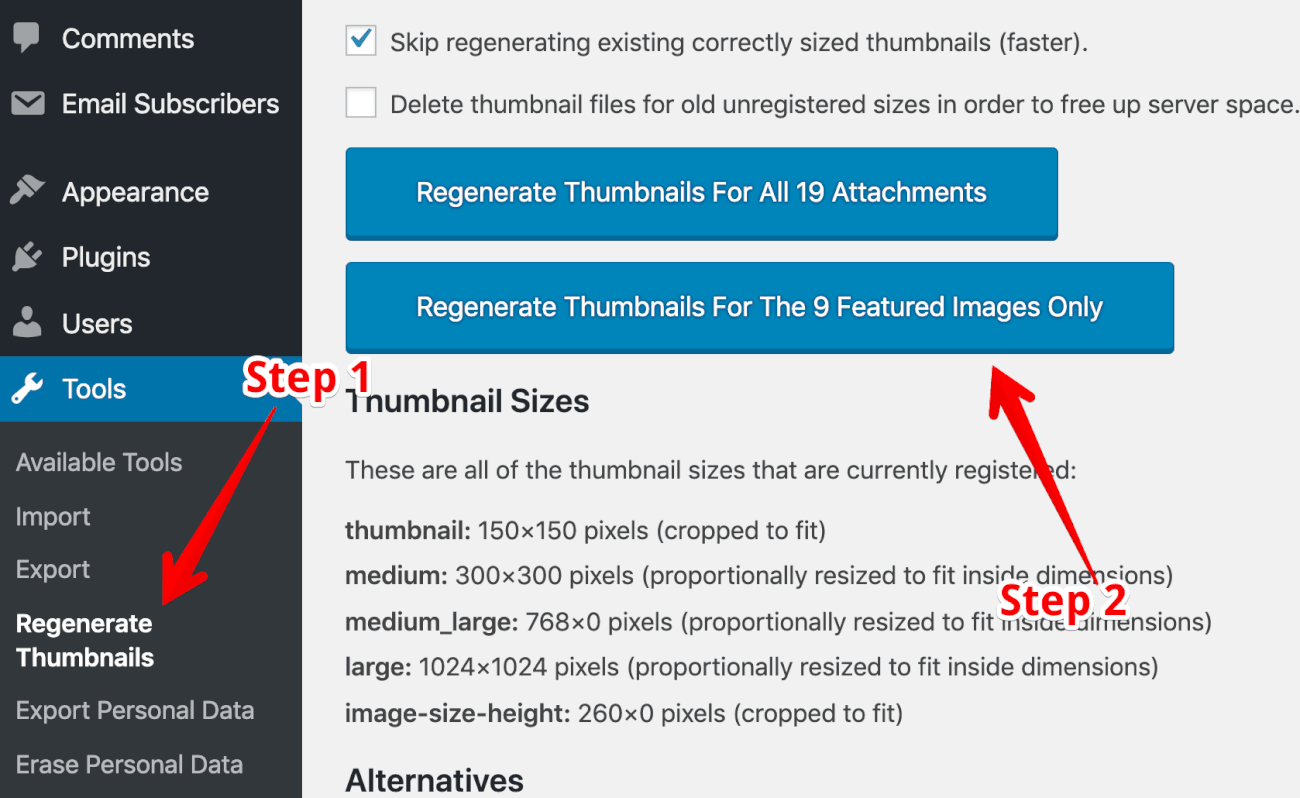
Then, go to Admin Dashboard -> Tools -> Generate Thumbnails

Finally, click on the “regenerate thumbnails for the featured images only” button because we don’t want to generate the 260x175px thumbnails for all the attachments in the media library. We only want this for the featured images.
Also, we don’t have control over the post type of the “Featured Images”. So, we can not skip generating the new thumbnails for the featured images of the pages. But that’s ok most of the times.
Anyway, as soon as you click on the button, the “Regenerate Thumbnails” plugin forces WordPress to generate the new image size based thumbnails.

As you can see in the above image, after 4 seconds, the new set of thumbnails of size 260x175px are generated successfully.
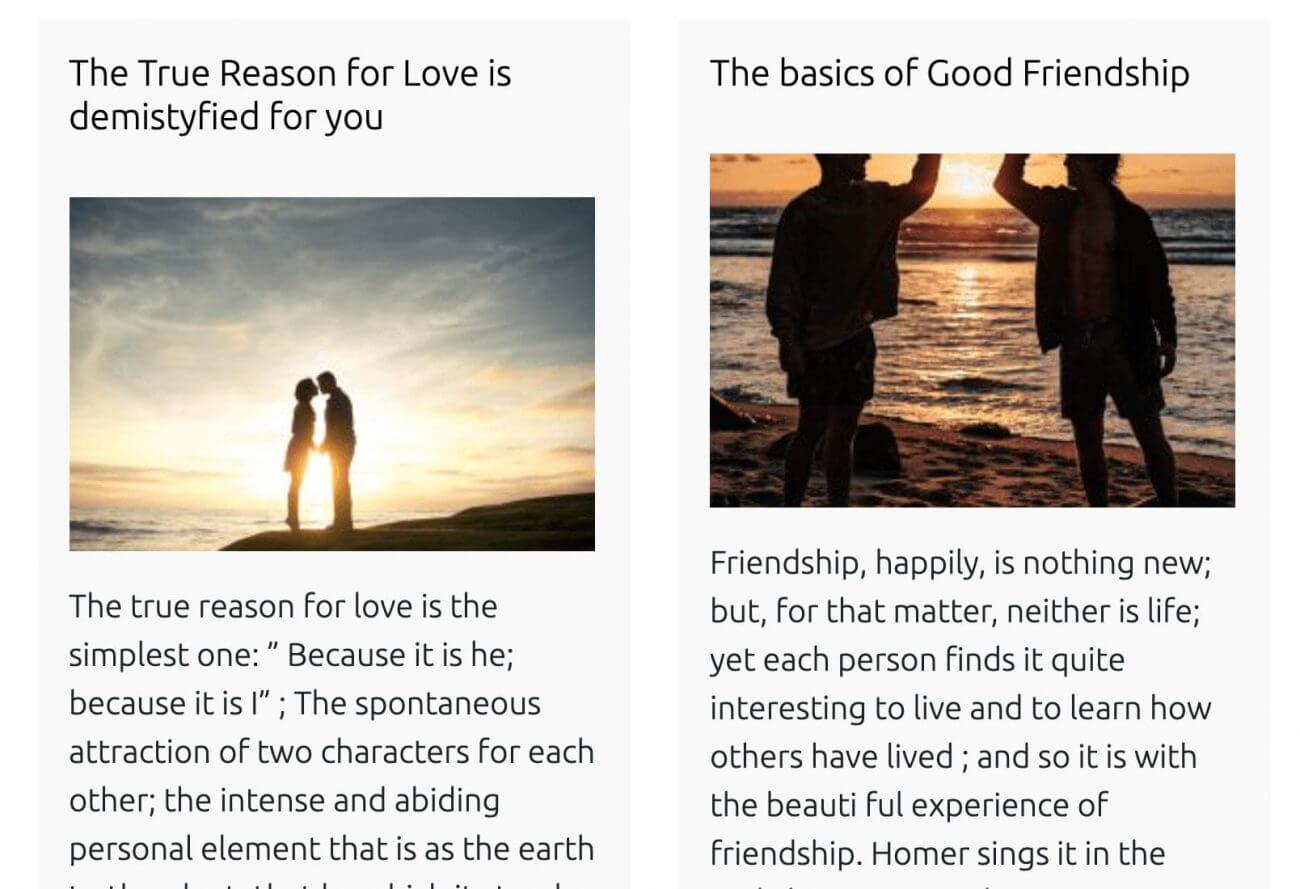
Now, let’s go back to the “Blog” page in the frontend and refresh it.

Oh Yeah!
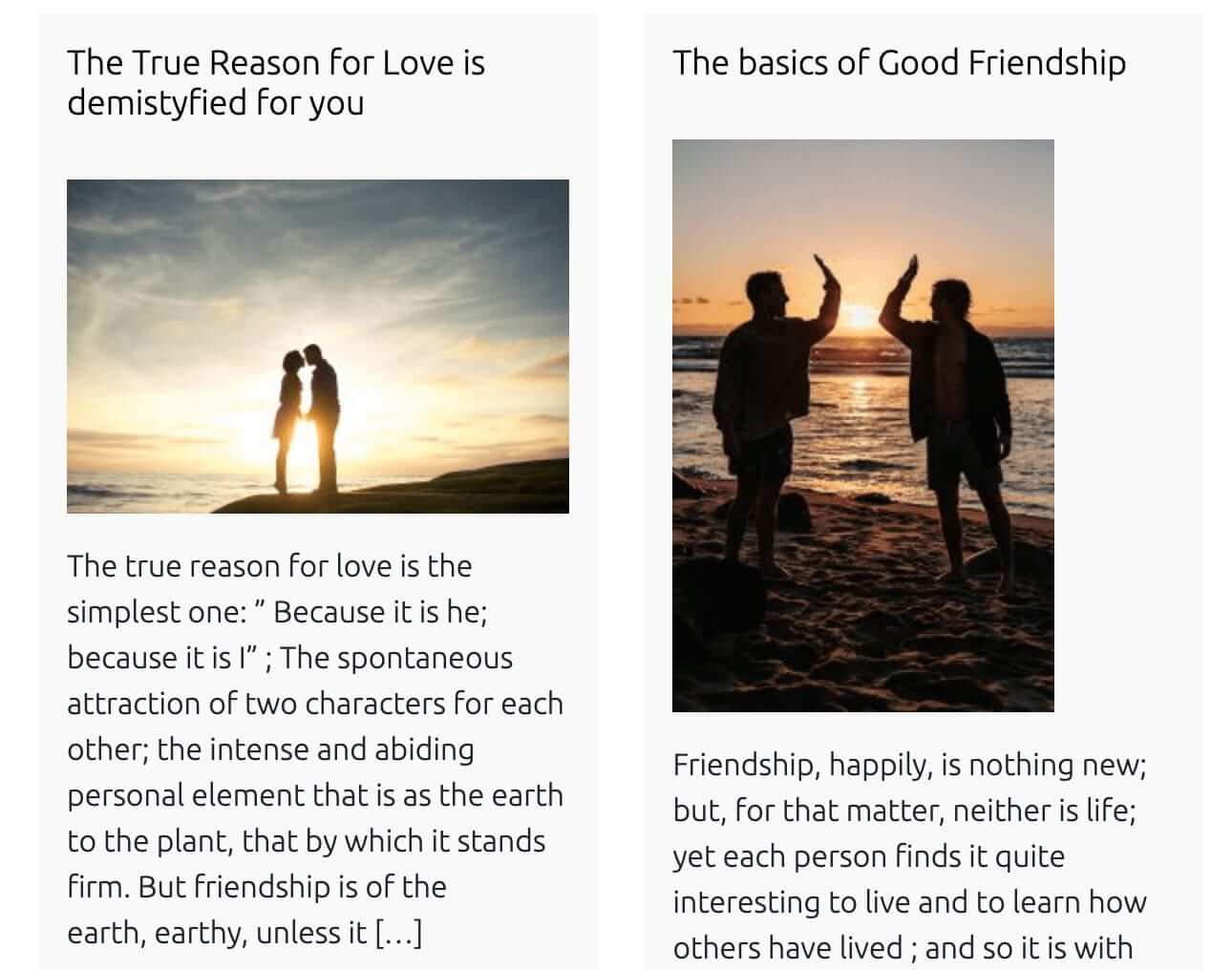
It’s working, which is great actually!
But there is one problem. If you notice the image on the right, the heads of persons are cutting off.
This problem is due to the crop position which defaults to “center center”.
We can change the crop position by modifying the fourth parameter of the add_image_size() function like this:
add_image_size( 'dosth-blog-thumbnail', 260, 175, array('center', 'top' ) );
Instead of specifying “True” for the fourth parameter, we can specify the crop position in the form of an arrat and these are the possible values you can go with:
However, I am not going to do this because we have no control over what kind of images the client will upload. So, a new crop position could bring more problems.
So, all we can do is suggest the client upload the same aspect ratio images.
In the next lesson, we will deal with the length of the excerpt. Currently its too big when compared to the mockup design.