Setting up a featured image
So, what is a featured image?
A Featured image acts as the main image of the blog post.
The purpose of the featured image is to convey what the blog post is all about using a single image.
So, ideally, we should choose the featured image based on the blog post’s content.
For example, if the blog post is about invoicing, the featured image should contain an invoice or something related.

We will be using the above image as the featured image for our first blog post, “The Basics of Invoicing”.
Why should you create a featured image for your page or blog post?
Honestly, there are many good reasons.
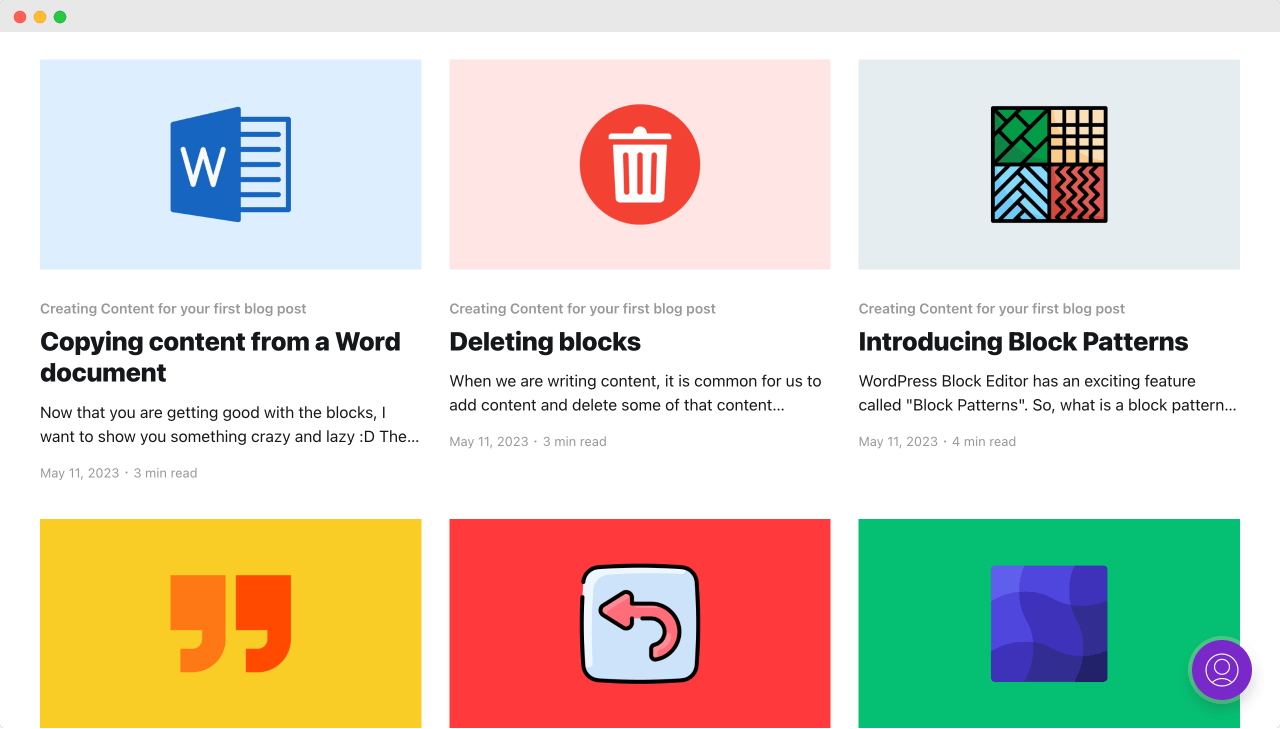
First, it makes your blog design and layout look attractive.

For example, the above screenshot was taken from one of my websites. All those images are featured images.
Then, sometimes, the featured image appears inside search engine results.
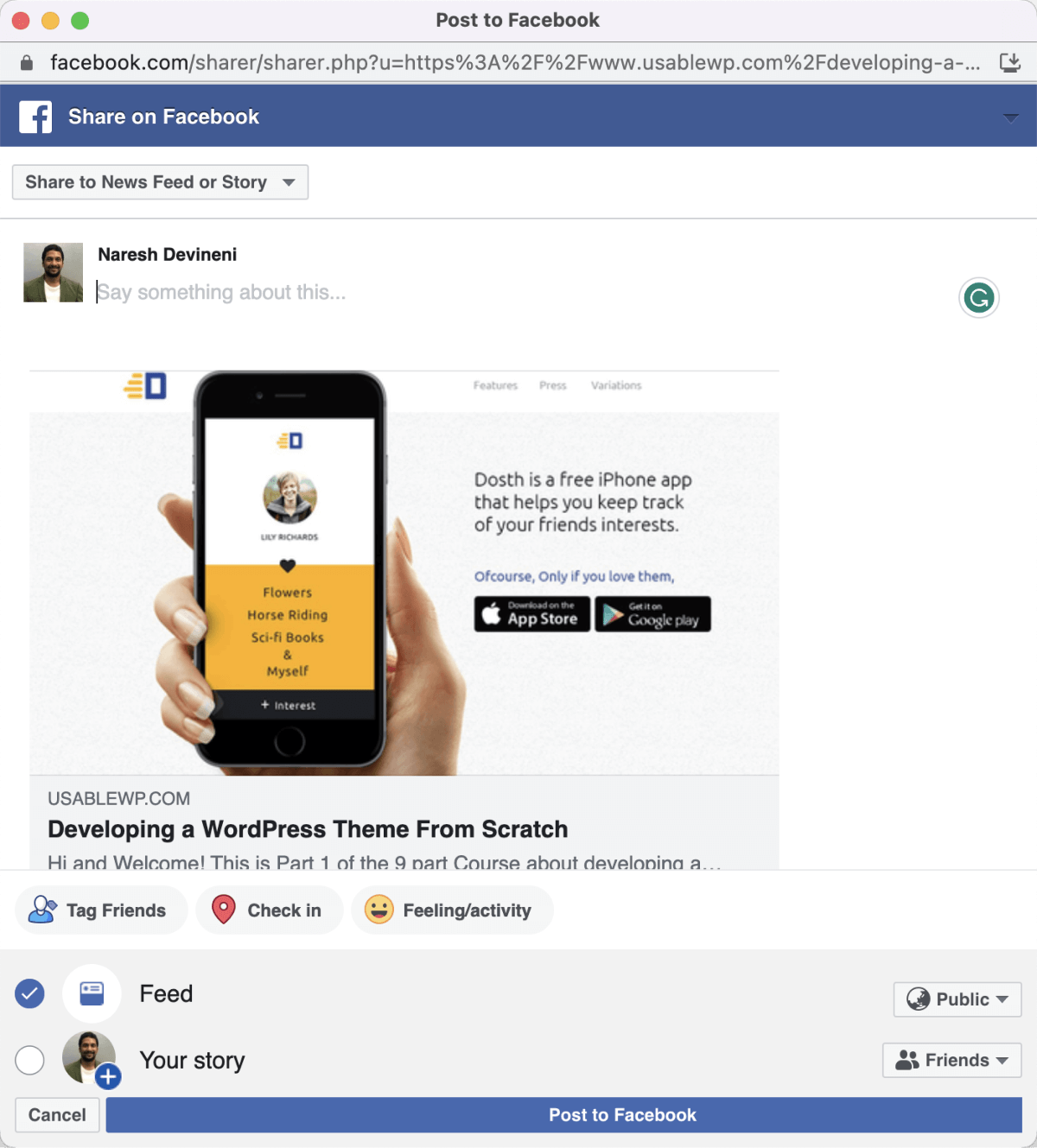
Not just that, the featured image is also used when the blog post is shared on social media platforms like Facebook, Twitter, etc.

A good thing about your website visitors is if they like your blog post’s content, they would love to share it on the internet.
The most common share locations are Facebook and Twitter.
And this social media sharing will bring more visitors to your website, which means more business.
So, you must add a good-looking and meaningful featured image for your blog post to take advantage of the traffic from social media.
So, if the featured image is not attractive, people scroll past it without even thinking.

Got it. But I am just blogging for the love of writing. I don’t have time for creating featured images. It’s not my thing.

Me too! I want my blog design to be Typography focussed. So, there is no room for images!
Got it. What you have said is fair.
But I would still recommend adding featured images to your posts and pages.
If you don’t add one, social media platforms and search engines will pick the first image they come across inside the blog post.
This is good, but sometimes, it is awkward and sends a wrong message.
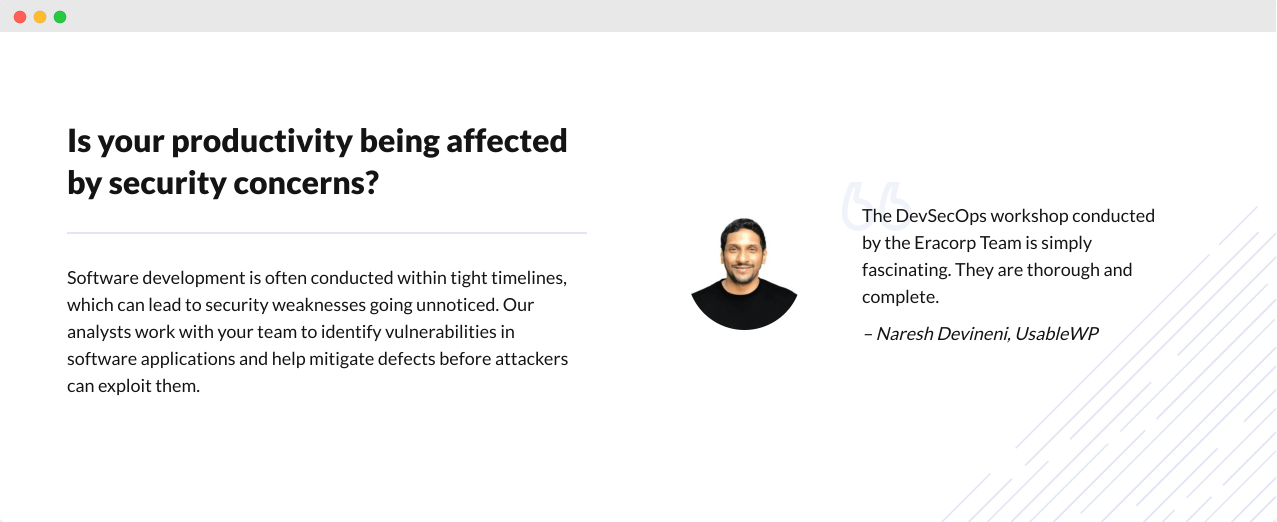
For example, A business owner was using my image as part of a testimonial on his Homepage:

Unfortunately for him, my image showed up in the Google search results.
How? He didn’t add a featured image for his Homepage.
As a result, my image showed up because it was the first image on his Homepage.
What would anybody think after seeing the above result?

They’ll think that you are the business owner!
Exactly :P
So, don’t be in a position where someone thinks that I am the owner of your business.
Anyway, moving on…
How to add a featured image to your blog post
It is plain and simple.
Come on, do it along with me.
Make sure you are inside the post editor of your blog post, and make sure that the Settings sidebar is open.
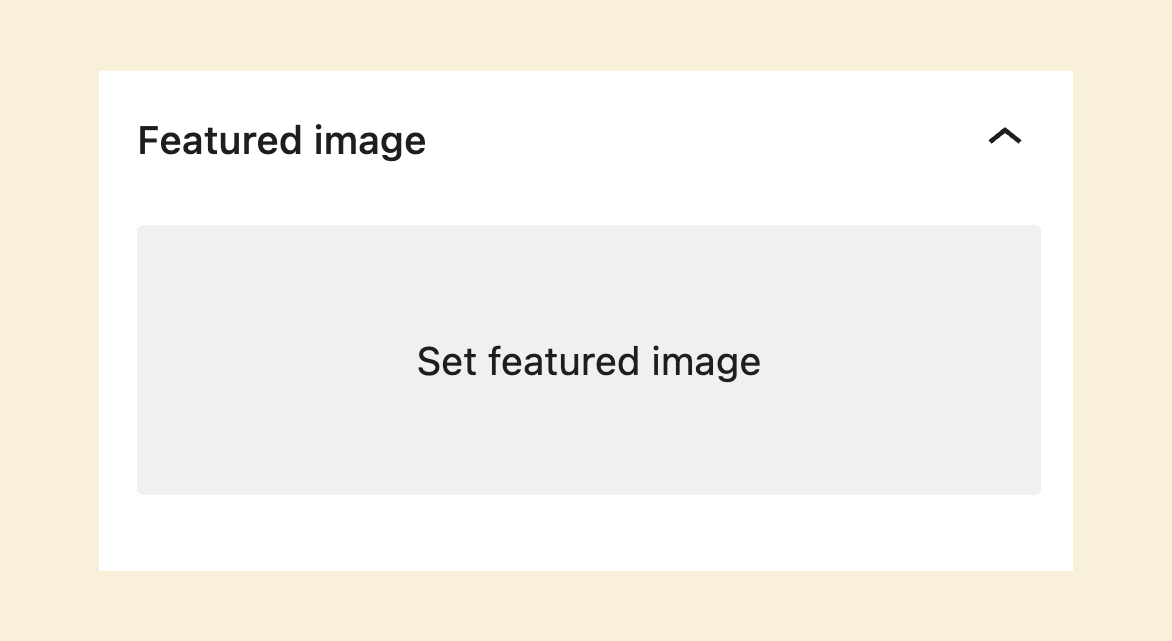
Inside the Settings sidebar, there is a section called “Featured image”.

You might need to scroll a bit to find the “Featured Image” section.
Also, it is an accordion-based section, so click on it to reveal the featured image setting.
Next, click the “Set featured image” to bring up the WordPress Media library as a popup.
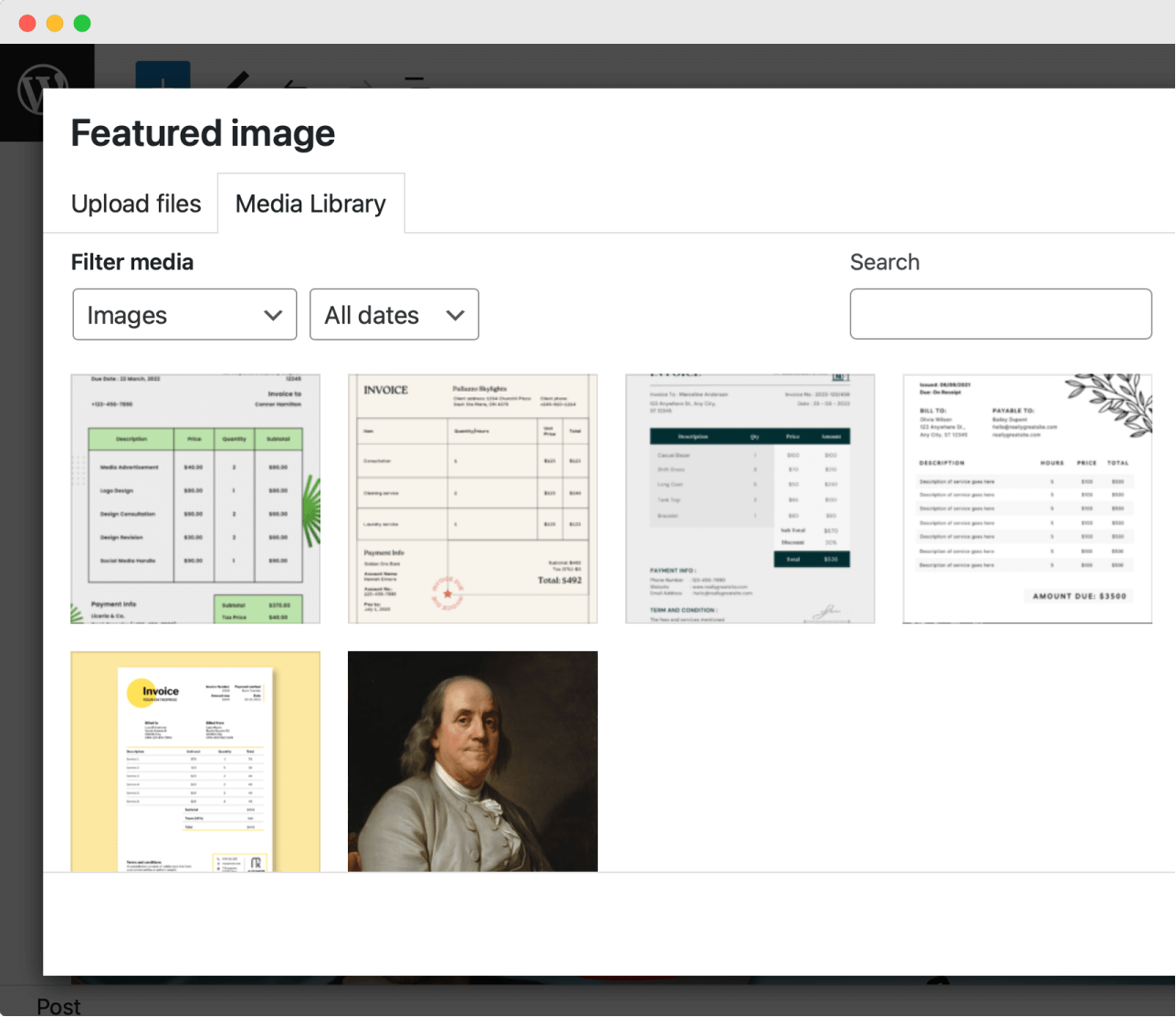
When the Media Library gets opened up as a popup, you will see two tabs:
- Upload files tab
- Media Library tab

Based on our previous activities with the Media Library popup, sometimes, we might see the “Media Library” tab as the active tab.
But sometimes, the active tab will be the “Upload files” tab.
In my case, the “Media Library” tab was active.
Anyway, we are uploading the featured image for the first time, right?
So, switch to the “Upload files” tab and click on the ‘Select files” button to upload the following featured image:

To be clear, ensure the featured image is not more than 1200px wide.
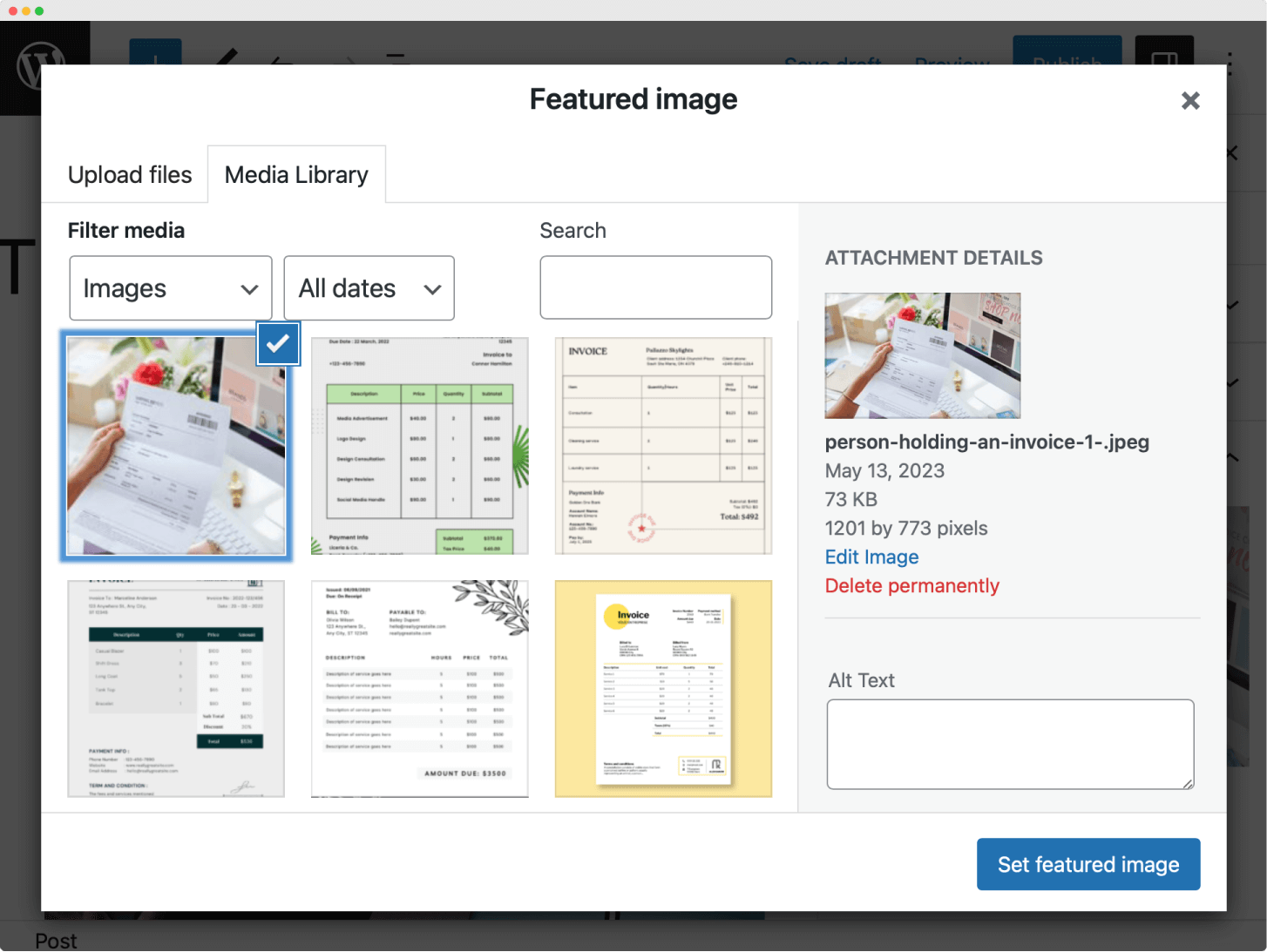
Anyway, once the image is uploaded, select the uploaded file and click on the “Set featured image” button.

If you notice the above screenshot, if the image is selected, it will have a blue border with a tick icon.
That’s all it takes to set up the featured image inside WordPress.
Here is how the featured image looks on the front end of the website:
The Twenty Twenty-Three theme (active theme) displays the featured image as a pretty large image.
But the design and usage of the featured image will change from theme to theme (more on this later).
In the next lesson, we will learn how to replace or remove the featured image uploaded.



 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.