Using the “Group” block to transform individual blocks into a section
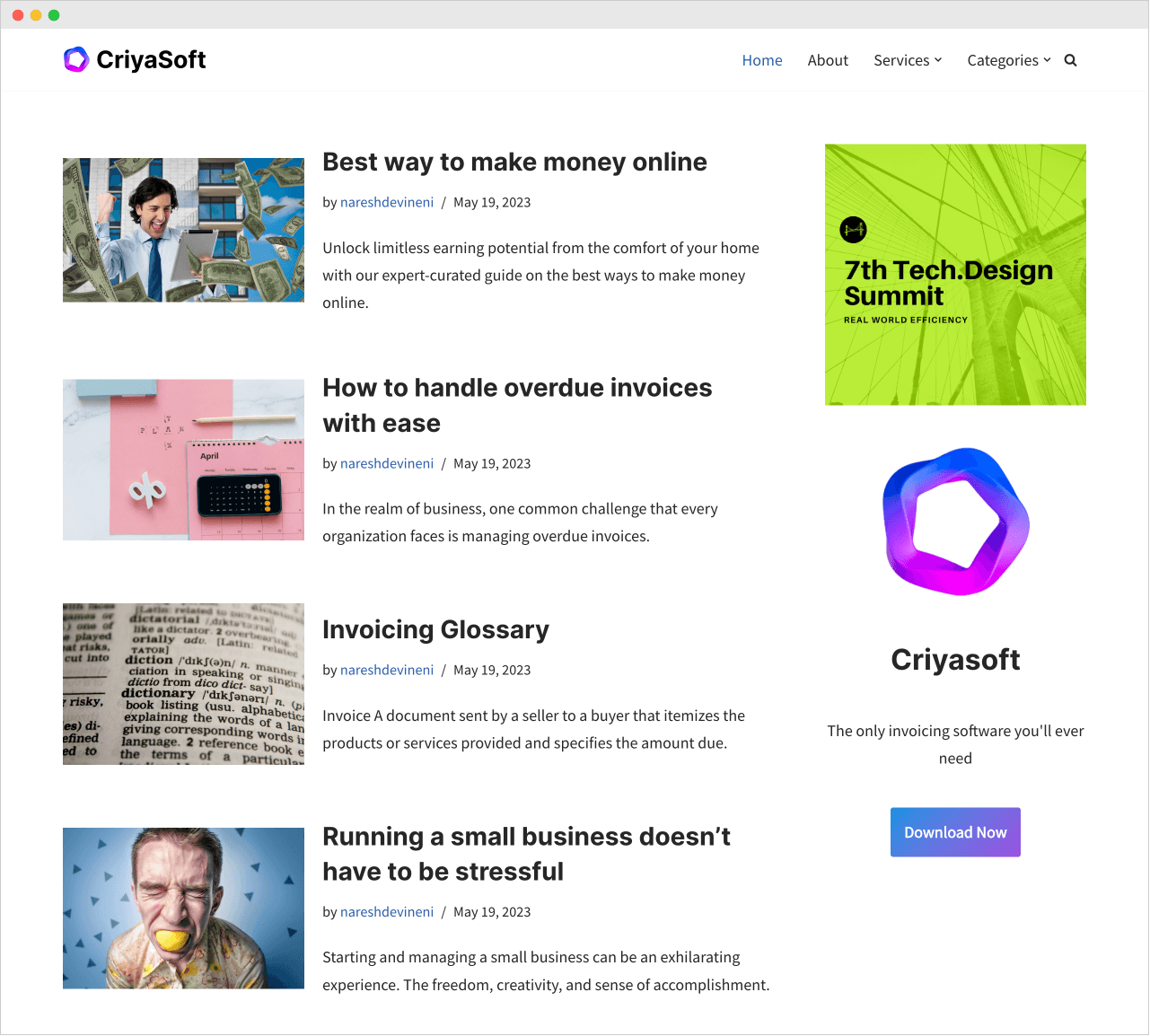
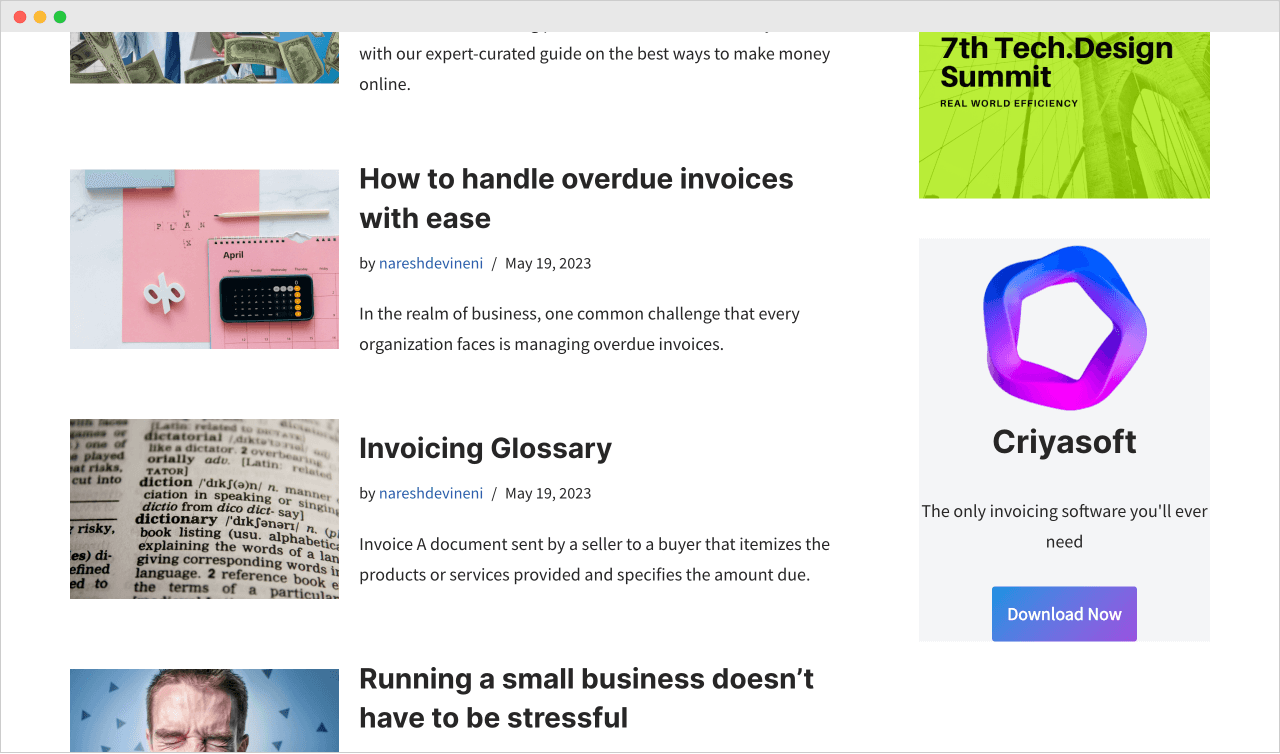
Here is the progress we have made so far with the content of the sidebar:

There is one problem with the current look.
The blocks of the “Software Download” section look totally disconnected.
To fix this, our next step is to group those individual blocks and add a background to that group.
This will make them look like a section or a unit.
And this is where the “Group” block comes in.
Grouping the individual blocks with the “Group” block
The “Group” block allows us to create a section from individual blocks. It acts a like a container.
Not just that, the “Group” block also allows us to add a background color to it.
So, let’s use it.
First, we must select all four blocks related to the section we are building.
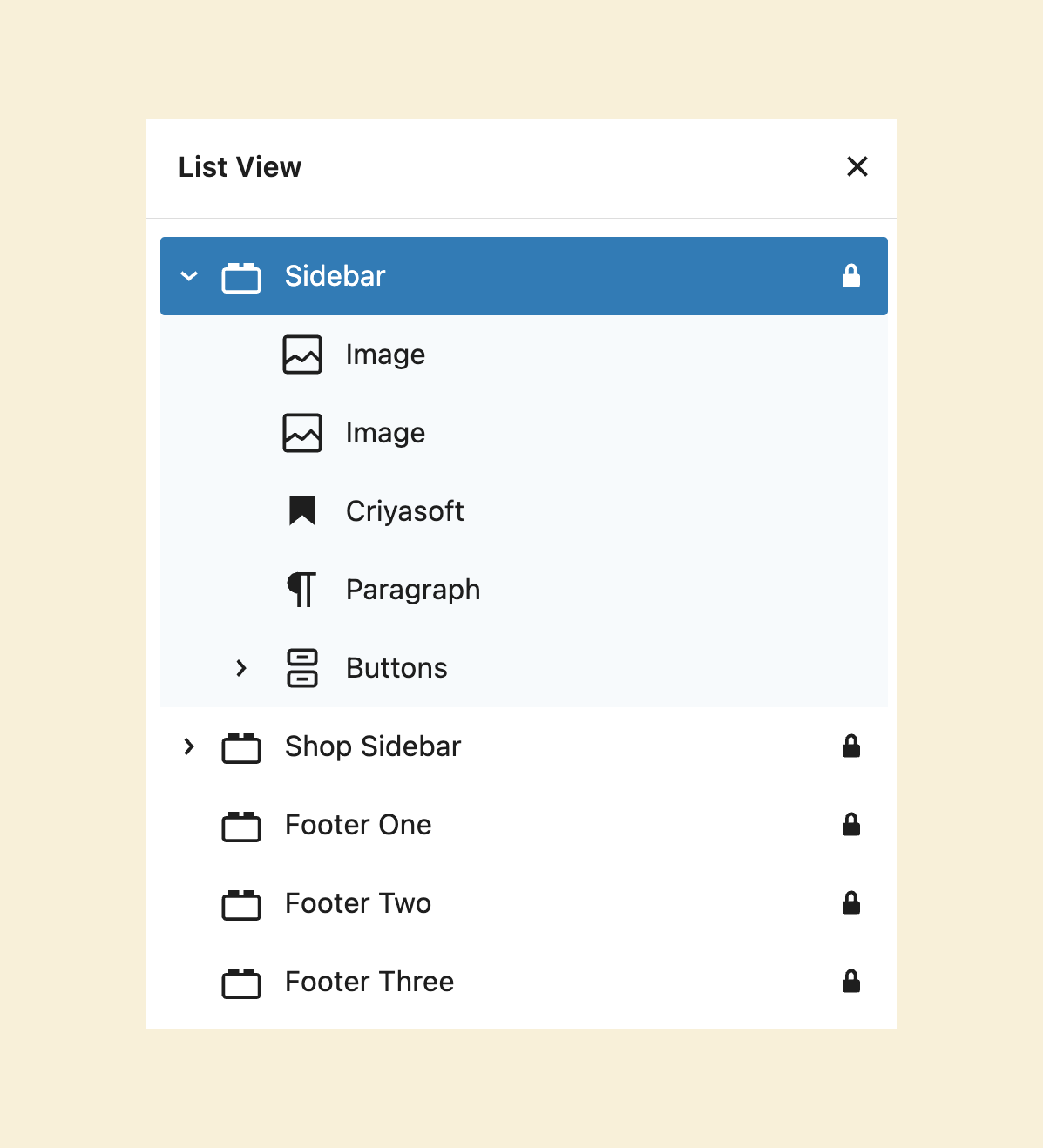
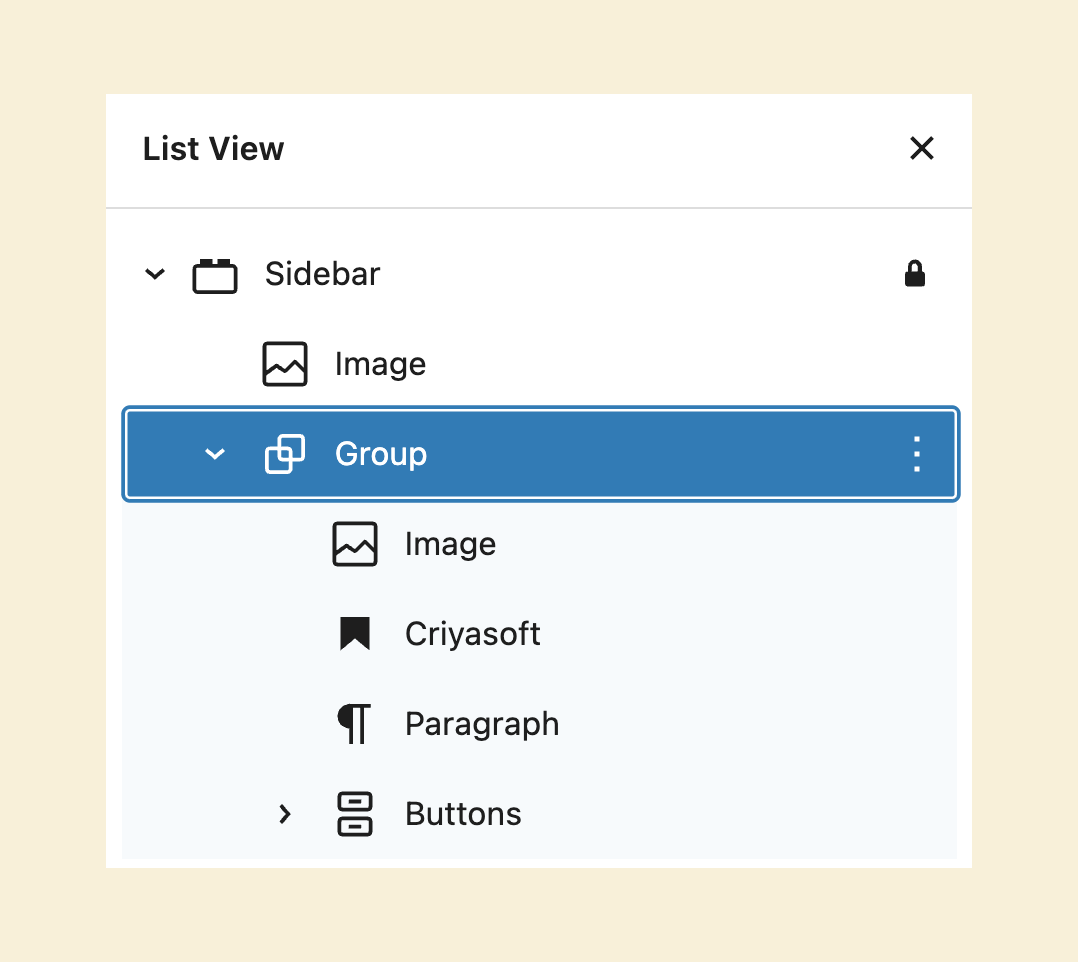
For this, open up the “List View” and open up the “Sidebar” widget area inside it:

Next, leave out the first image with green graphics and select the remaining four blocks using the shift key:

We left the image with green graphics because it is not part of the section we are trying to create.
Only the selected blocks belong to the section we are creating.
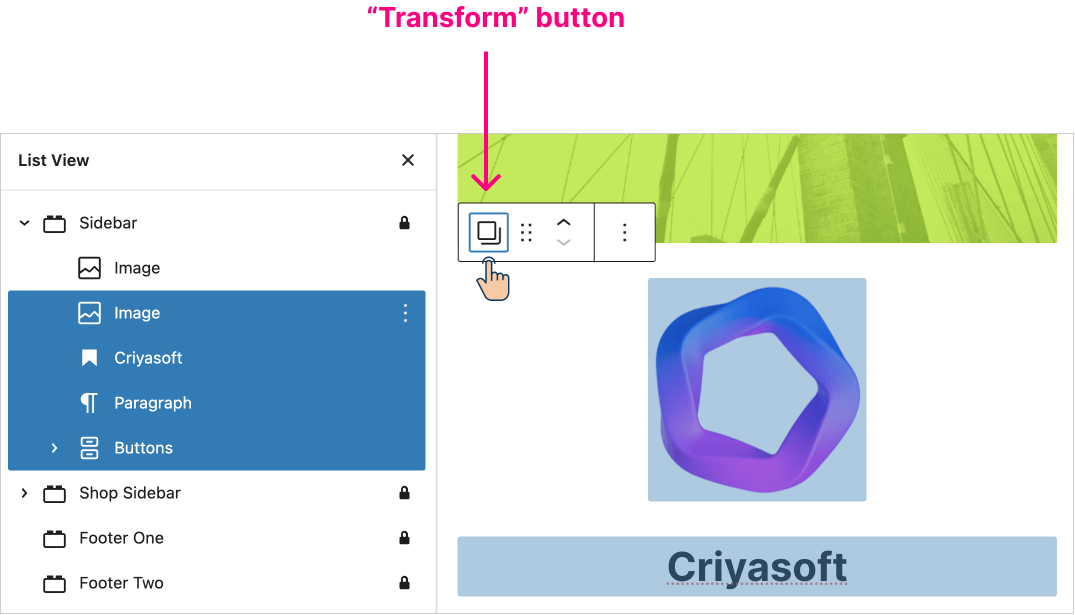
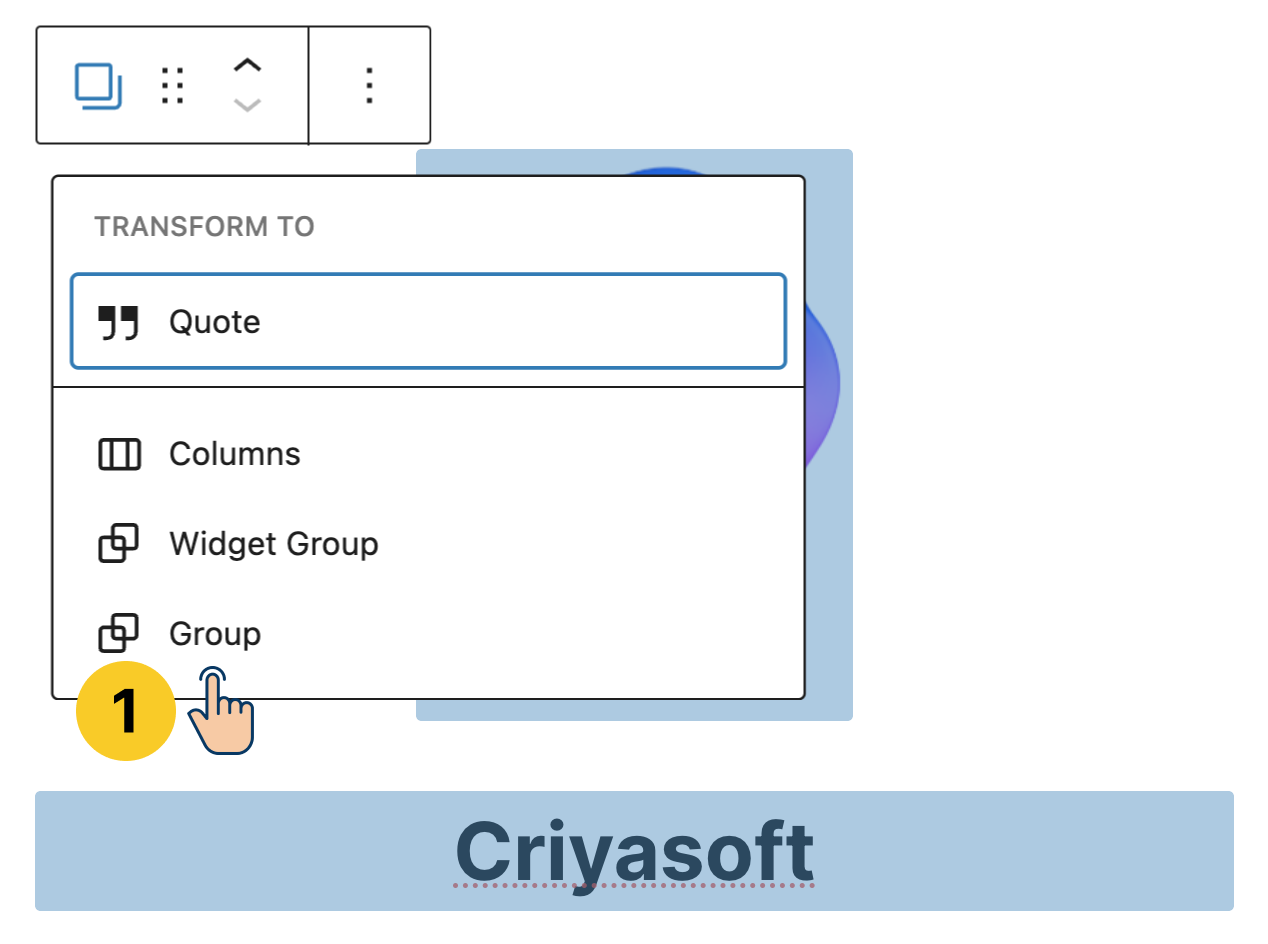
Next, whenever you select multiple blocks or a single block, WordPress provides access to the “Transform” button.

So click on it to bring up the transformation options.

Finally, from the transformation options, choose the “Group” block.
We have successfully grouped the individual blocks and turned them into a section.
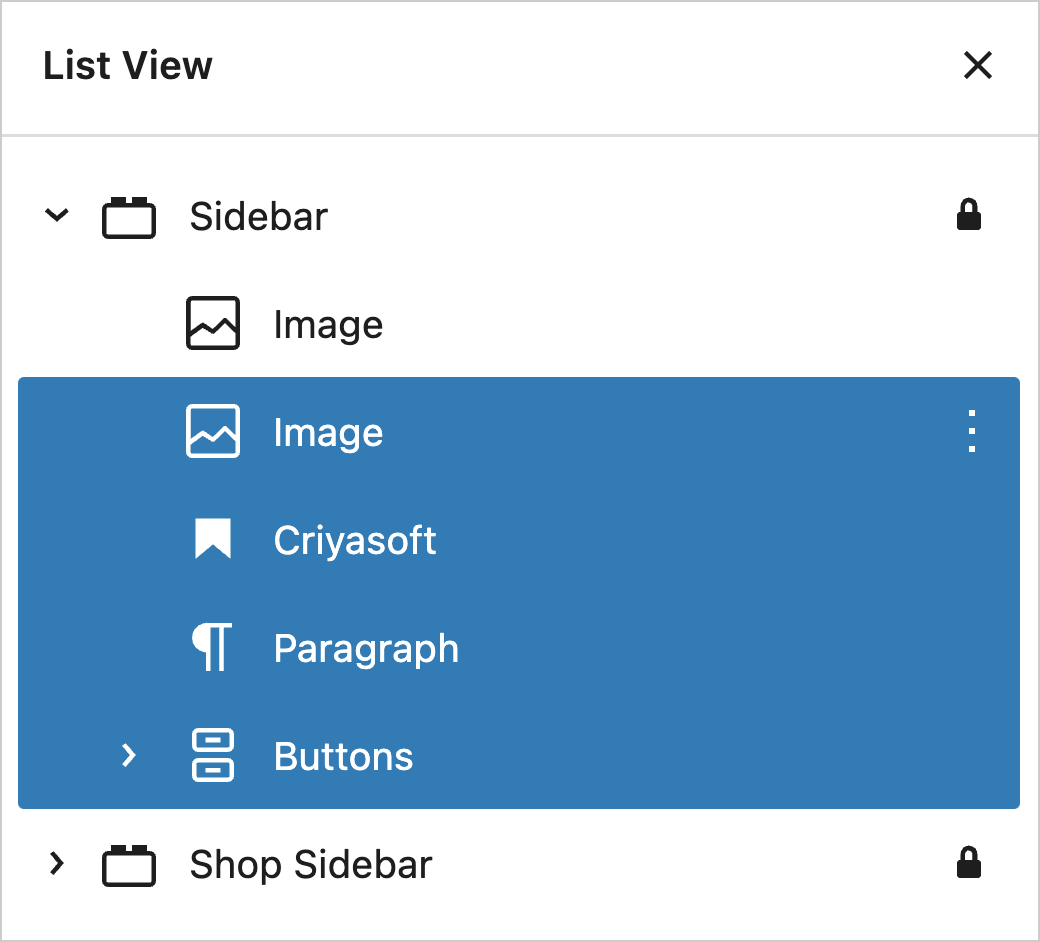
We can confirm this inside the “List View”:

This is exactly how you create a section inside the sidebar.
Now, let’s quickly add a background color to the section
To achieve this, make sure you have selected the “Group” block and open up its “Settings” sidebar:
Once its settings are opened, click the “Styles” tab and add a light background color.
Finally, click on the “Update” button to save the changes.
And here is how it looks on the frontend:

Okay! Now it looks like a section.
Next, let’s fix the white-space issue.
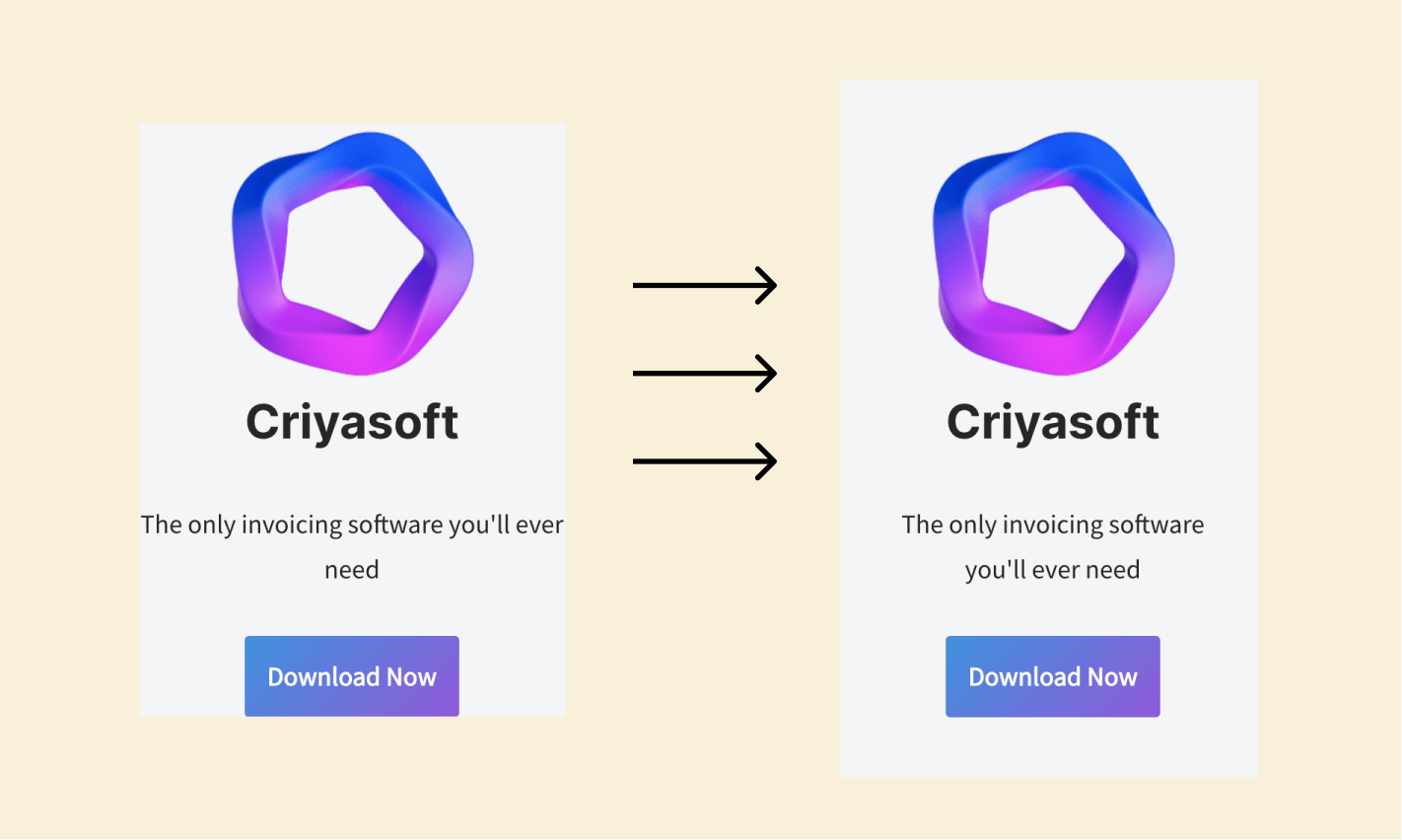
Currently, the section’s content is getting rammed into the edges of the box.
Simply put, there is no breathing space around the content.
And here is how the spacing around the content should look like:

If you compare both the boxes in the above image, the box on the right has some internal white space.
We can achieve this internal white space in many ways, but the easiest way is to add something called “Padding”.
Padding helps us add white space on all four sides: Top, Left, Right, and Bottom.
But Padding is a CSS feature, and the WordPress blocks don’t let you add Padding to them unless you’re using a Block theme.
So, what do we do now?
Unfortunately, there is no straightforward solution here without CSS.
So, we have to use a couple of workarounds, and we will look at them in the next lesson.


 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.