The Need for Widget Areas in WordPress
During the last lesson, we enabled sidebars for multiple pages of our website:
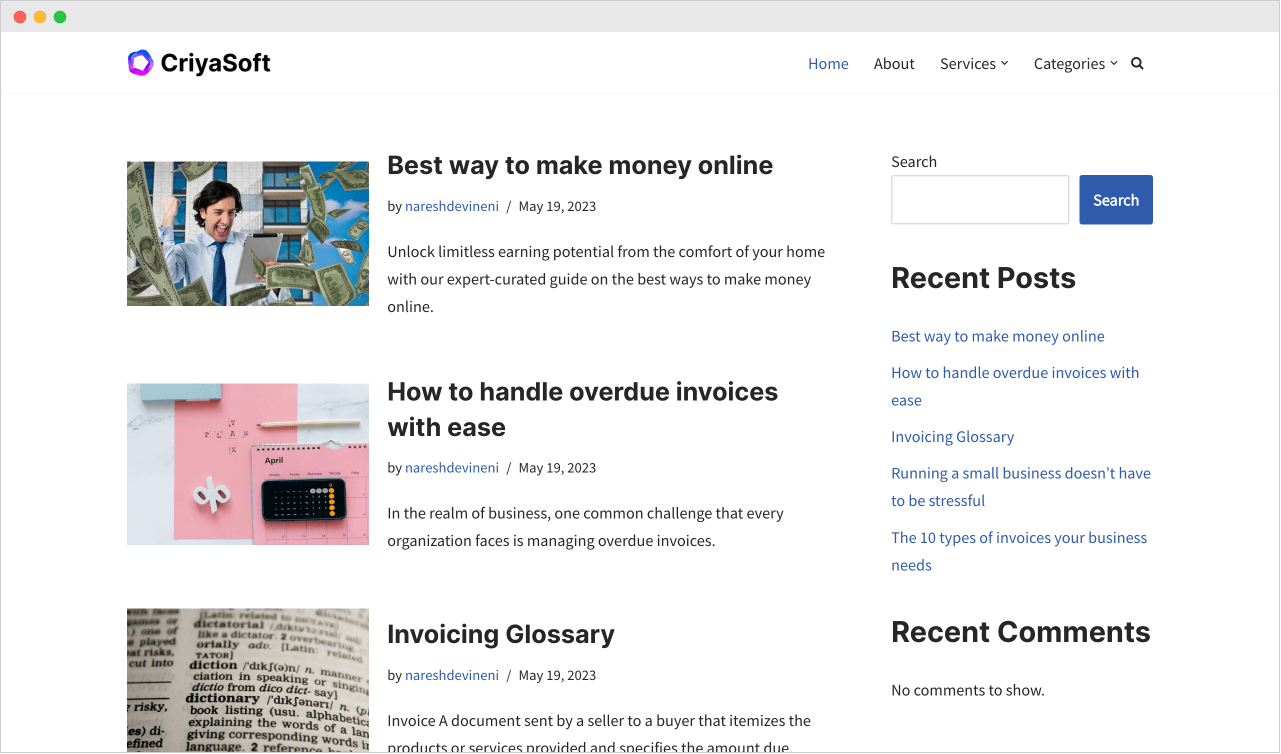
1) The sidebar on the Homepage

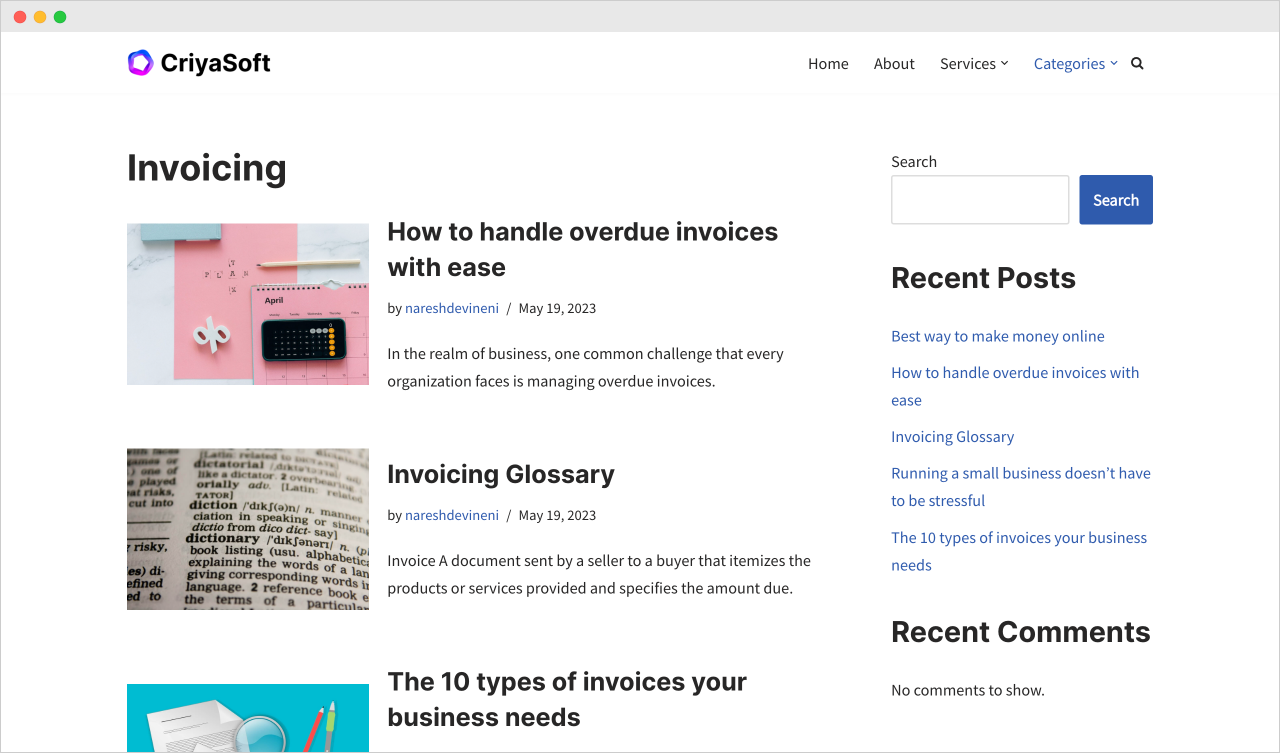
2) The sidebar on individual archive pages

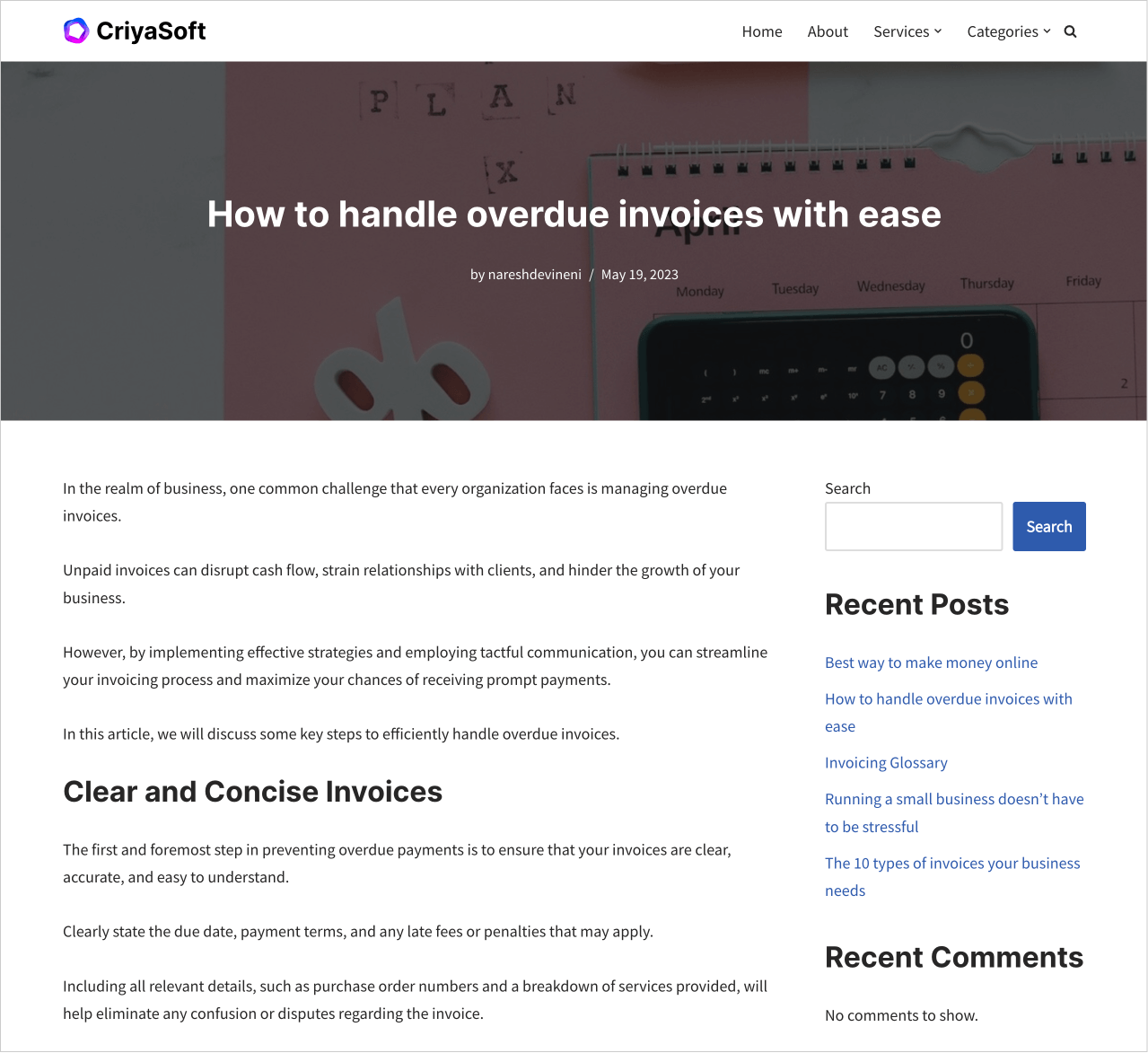
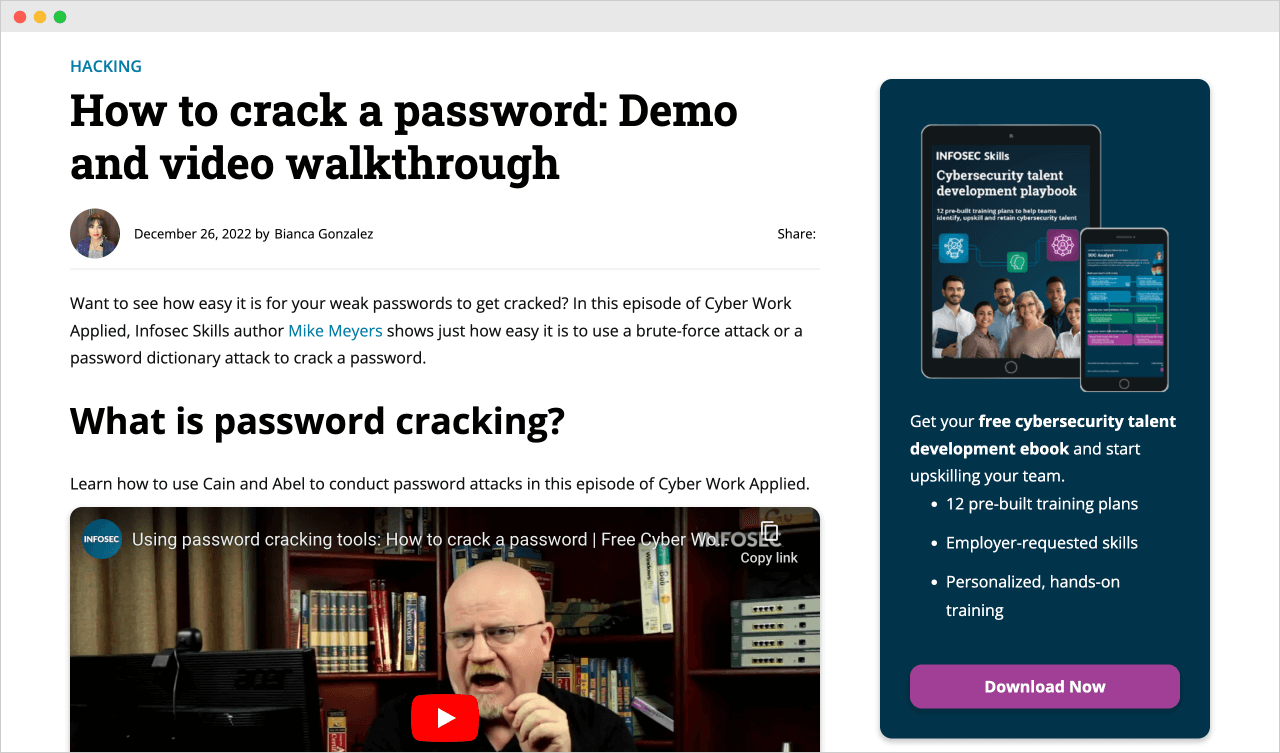
3) Finally, the sidebar on the single blog post page:

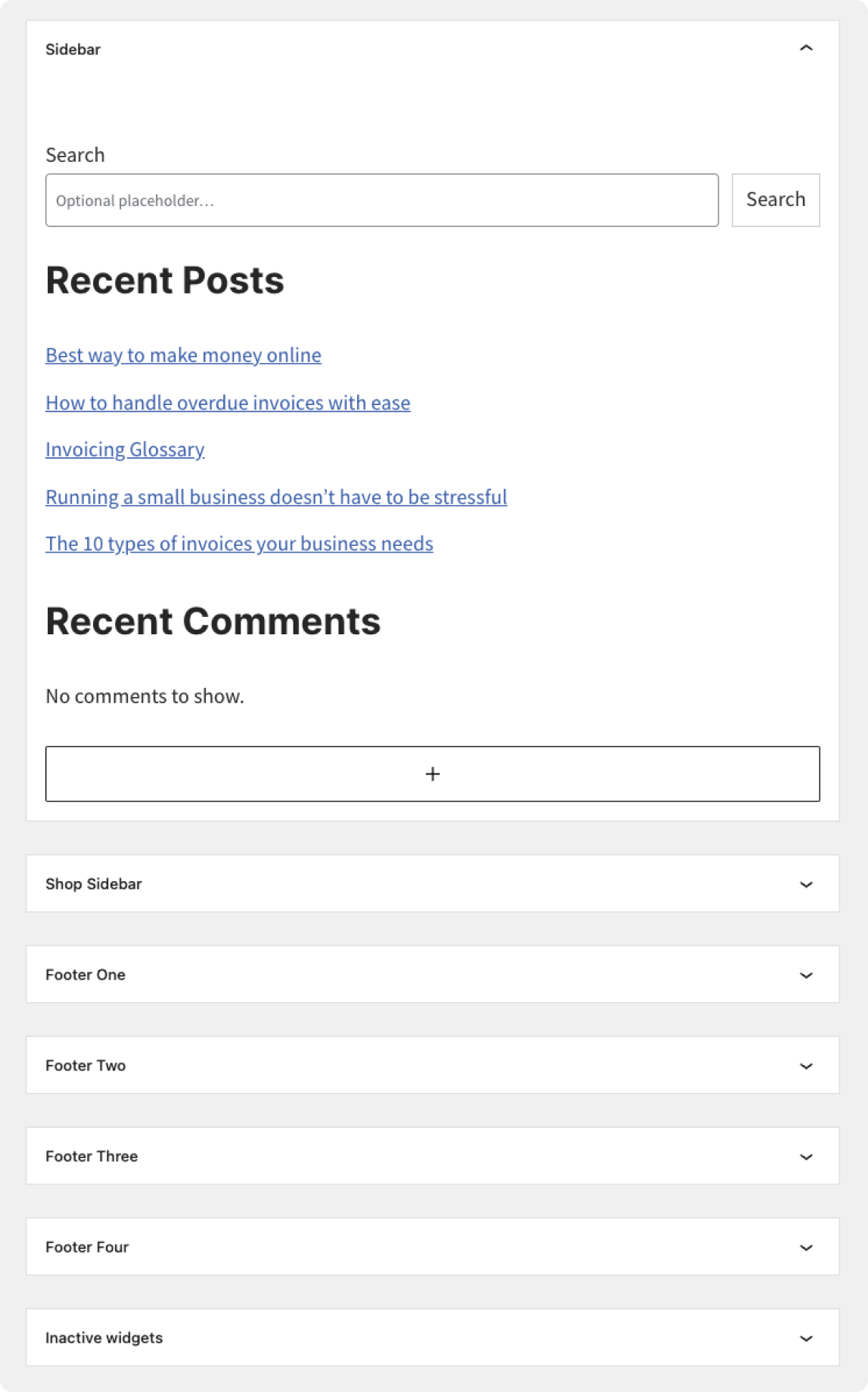
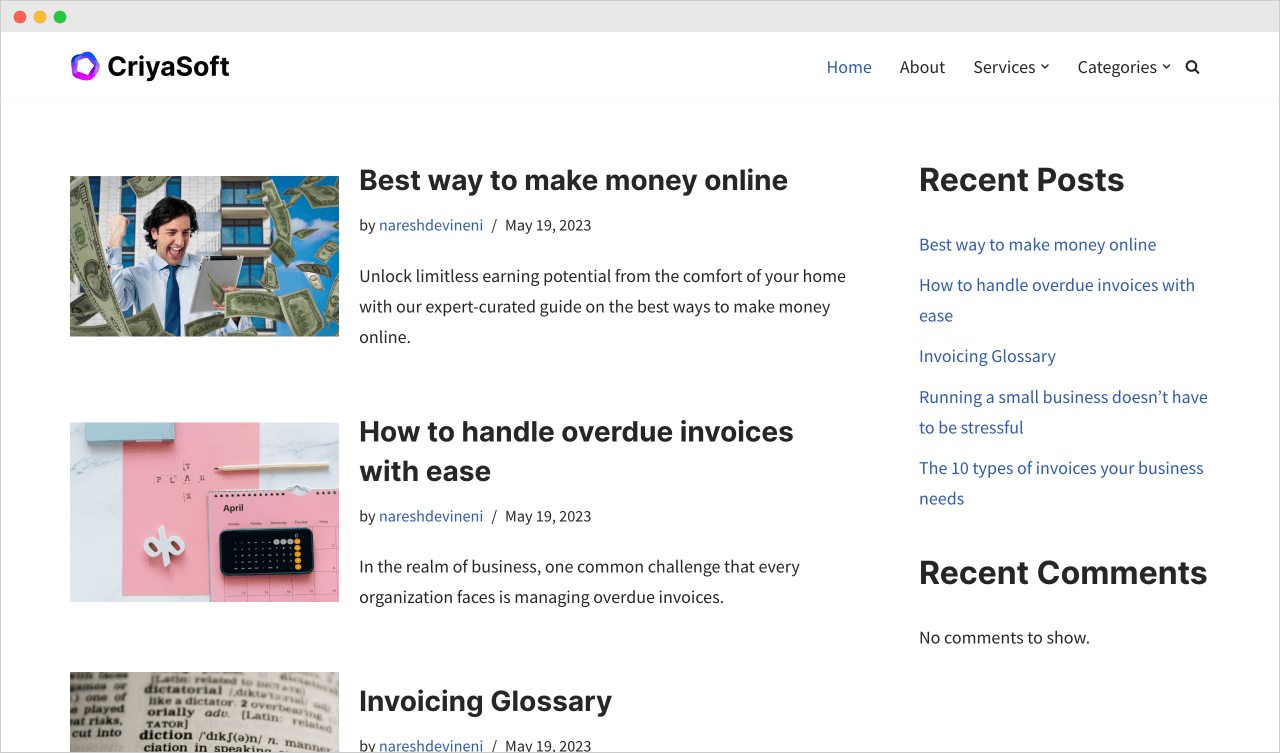
But if you notice the sidebar on all these three pages, the content of the sidebar is exactly the same:
- A search form
- List of recent posts
- List of recent comments
No difference at all!
Why is the sidebar looking the same on all three pages?
The answer is simple.
A sidebar is a “global part” of the website.
A global part of a website refers to a section or element that appears consistently across multiple website pages.
A global part of the site usually contains elements that must be repeated across all pages.
For example, the header section is a global part of our website.

And it repeats the following elements on every page of the site:
- A logo on the left
- Navigation, such as a menu or a search form
- A call to action button
Why?
Repeating navigation on every page makes it easy for the users to jump between pages no matter where they are on the website.
Repeating the logo on every site page makes it easy for people to remember the brand name.
Similarly, A sidebar is a “global part” of the website.
A sidebar usually contains promotions of our products and services or advertisements.

Repeating the promotions on every page increases the chances of people purchasing your products and services.
Repeating advertisements will help you make money for every page visit from a user.
Having said that…I have an important question, though!
We already know how to build the content for the header.
But how do we build the content for other global parts of our website, like the sidebar and the footer?
This is where Widget Areas come in.
So, what is a Widget Area?
In WordPress, A Widget Area helps you build content using blocks for particular global parts like the sidebar and the footer.
This way, you can put whatever you want inside those global parts without relying on developers or tech guys.
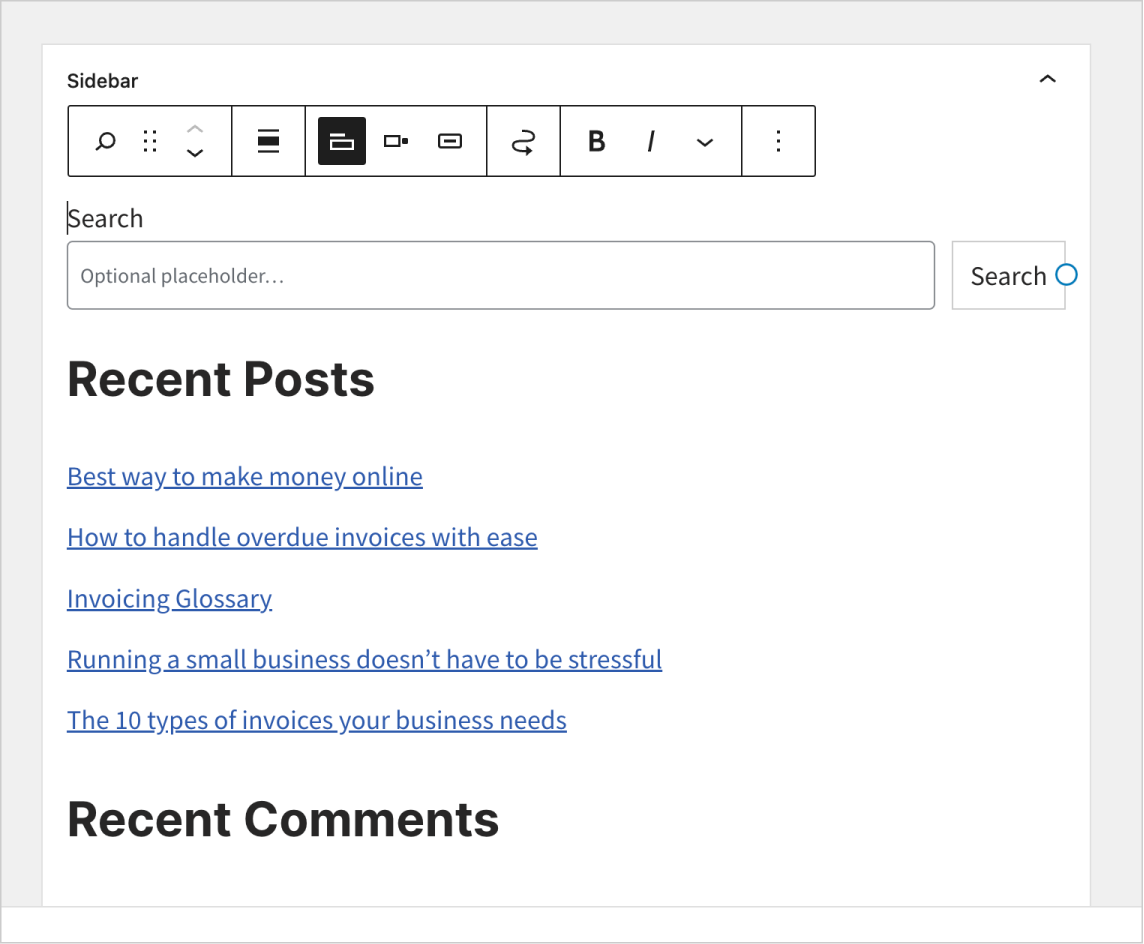
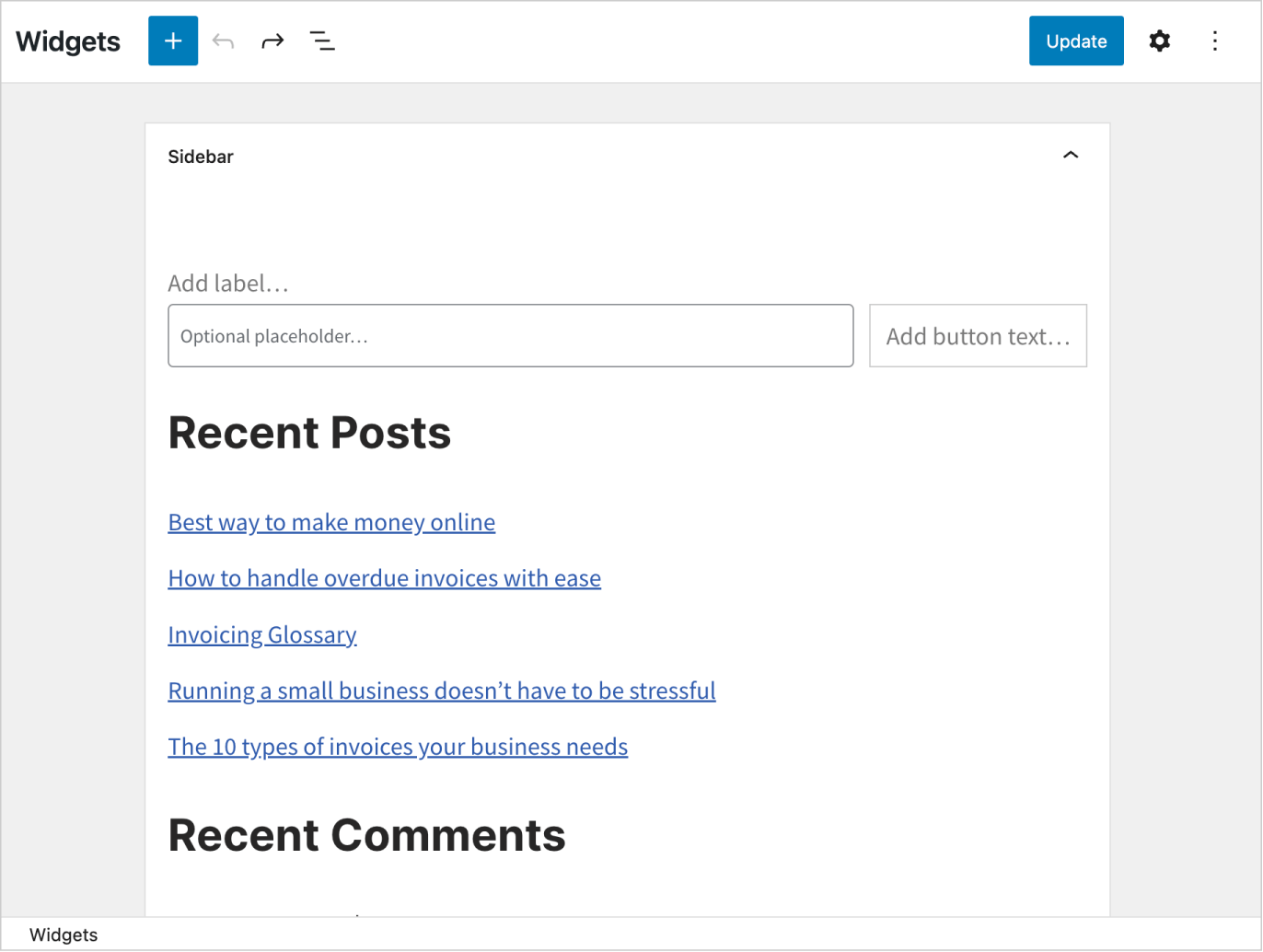
For example, here is a glimpse of a widget area that helps you build content for the sidebar:

As you can see, Widget Areas help you build the global part’s content using blocks.
Technically speaking, a Widget Area is very similar to the Block Editor.

If a block editor allows you to build content for your blog post, a widget area will enable you to build content for global parts like the sidebar and the footer.
That’s all. Not much difference.
So, if you already know how to use the block editor, then you also know how to build content using the widget areas.
This means you can easily build content for your sidebar and the footer.
Widget Areas must be supported by the themes
So, they vary from theme to theme.
For example, almost all Classic themes provide a widget area for building the sidebar and footer content.
But only some themes provide a widget area for building the content of the header.
Come on, let’s see the widget areas that are being provided by the “Neve” theme.
How to access Widget Areas that are supported by your theme
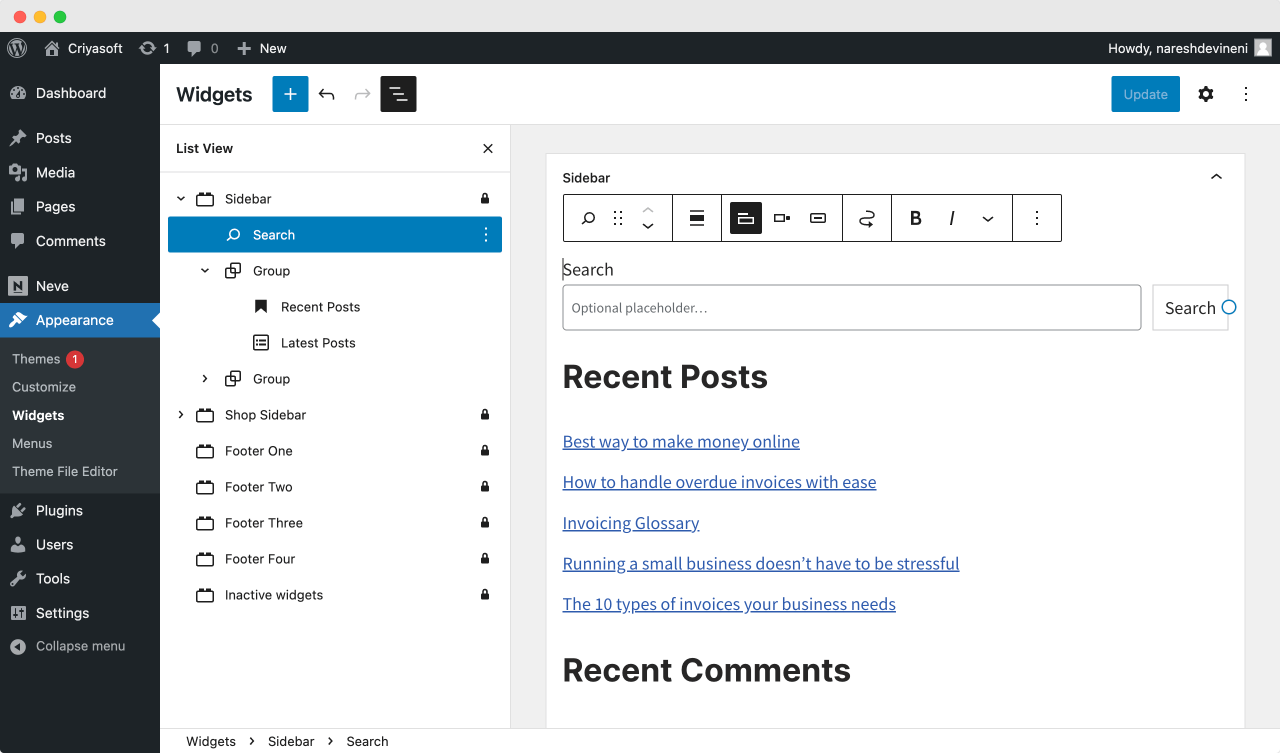
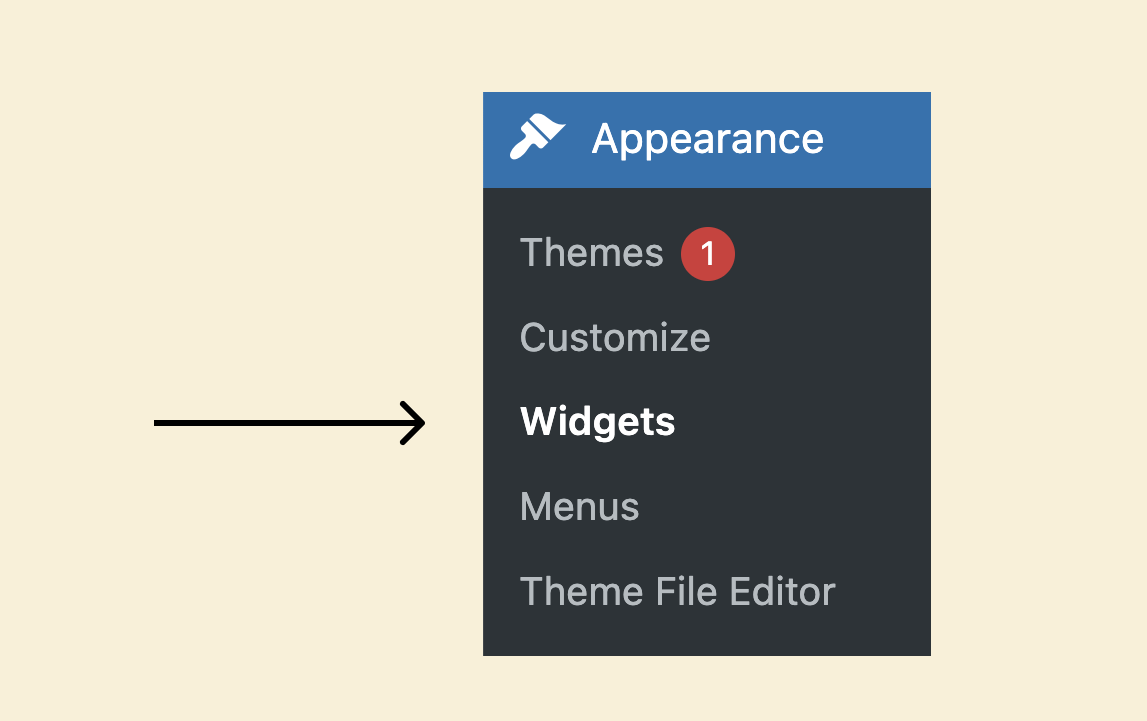
You can access them by going to the “Widgets” screen:
Admin Dashboard -> Appearance -> Widgets
And as soon as you land there, you can see a lot of widget areas depending on your active theme:

In the case of “Neve”, it provides a widget area for the site’s global sidebar and multiple footer areas.
As you can see, each widget area has a name too. We will be using these names for referencing individual widget areas.
We will come back to the footer widget areas in the next module.
For now, if you notice, there is a widget area called “Sidebar” and it’s currently open.

And it is this “Sidebar” widget area that helps you build content for your sidebar.
The content you build inside this “Sidebar” widget area will be displayed on all of your website’s sidebar-enabled pages.

Let me prove it.
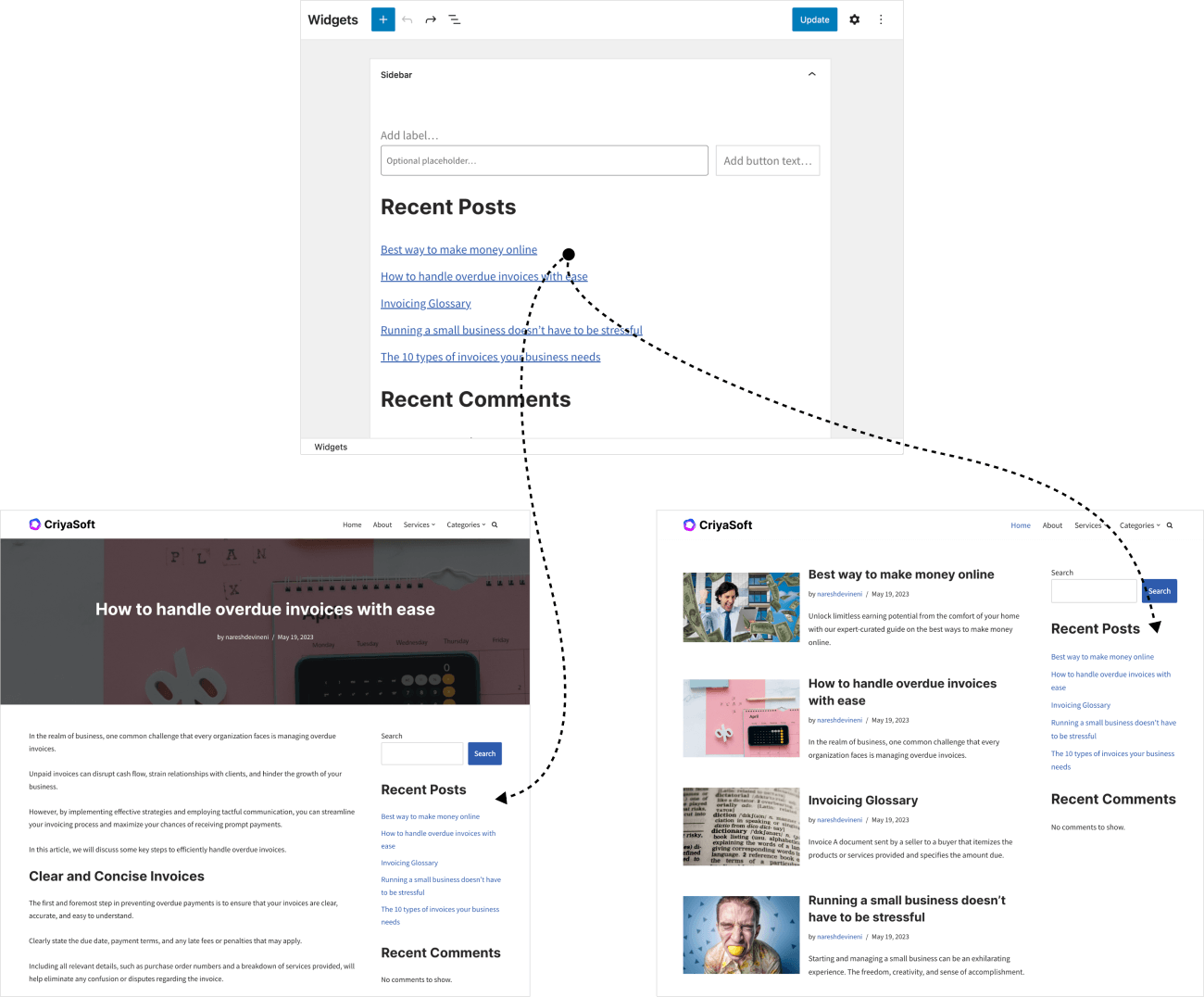
Now, let’s see what happens if we delete the search form from the “Sidebar” widget area:
Did you see that?
I just deleted the “Search” block, and because of this, the search form got deleted on all the sidebars from the frontend:

That’s how widget areas and global parts work in WordPress.
In the next lesson, we will understand the anatomy of blocks inside the widget area.


 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.