Creating a sidebar for our WordPress website
Long theory short: The purpose of a sidebar is to help you make money.
Remember this. We will talk about it later.

So, what is a sidebar?
A sidebar is a vertical column placed next to the main content area.

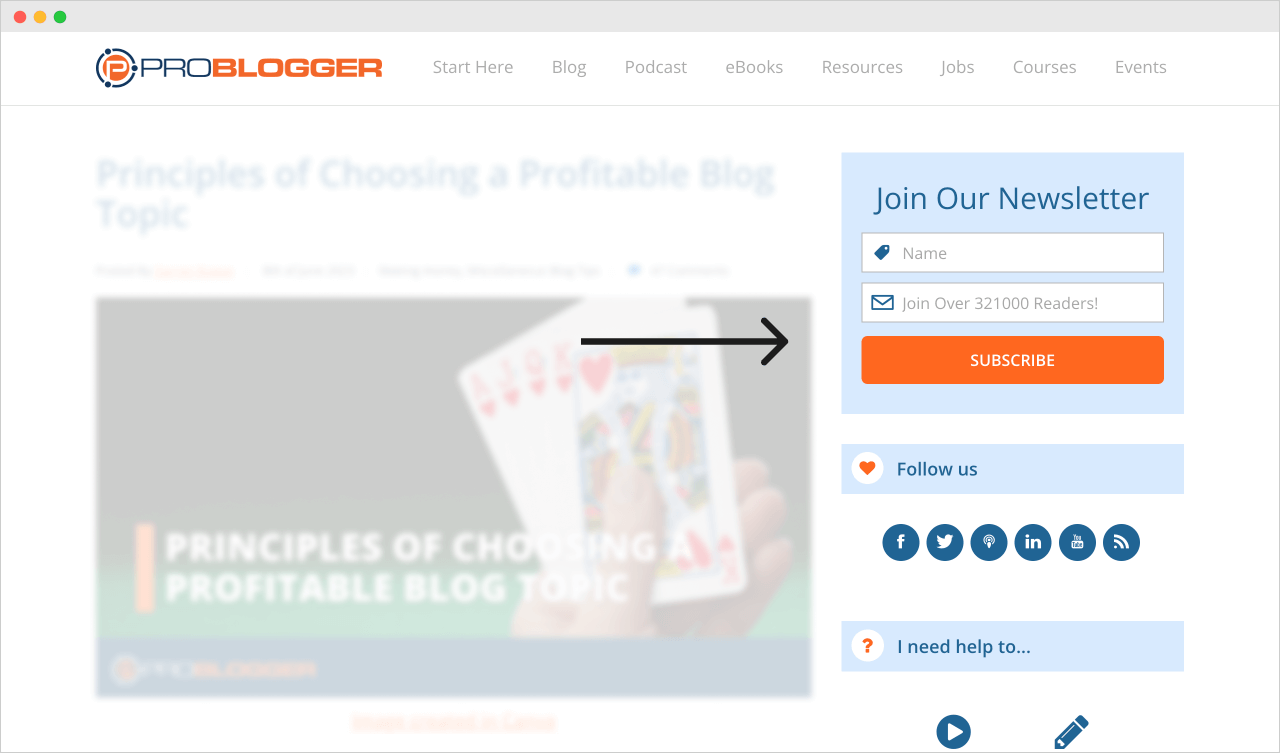
For example, the ProBlogger’s website has a sidebar on the right-hand side of a blog post.
Actually, A sidebar could be placed on the left, right, or both sides.

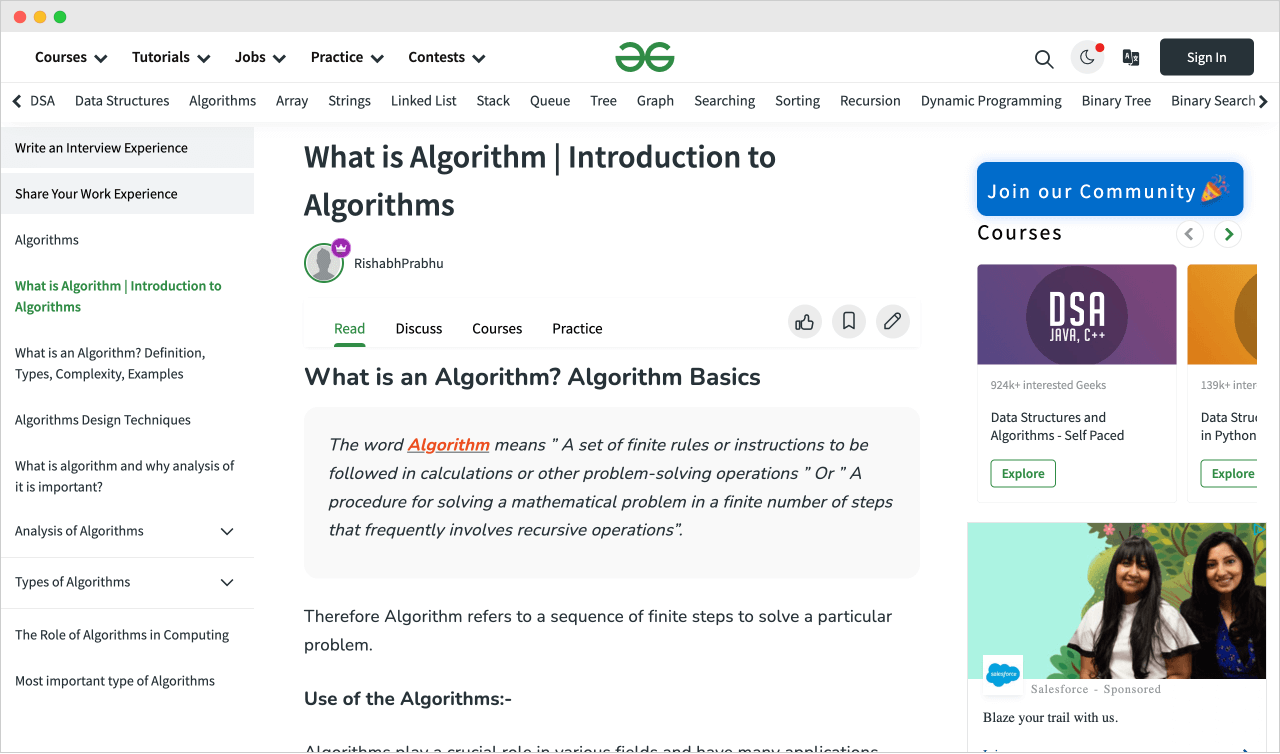
For example, on the GeeksForGeeks website:
- The left sidebar is being used for navigation
- The right sidebar is being used for displaying advertisements
It depends on the design and goal of the website.
And depending on the goal of the website, a sidebar usually contains the following:
- Product or Service Promotions
- Advertisements
- Navigation links and popular posts
- Search form
- Table of contents
Product or Service Promotions

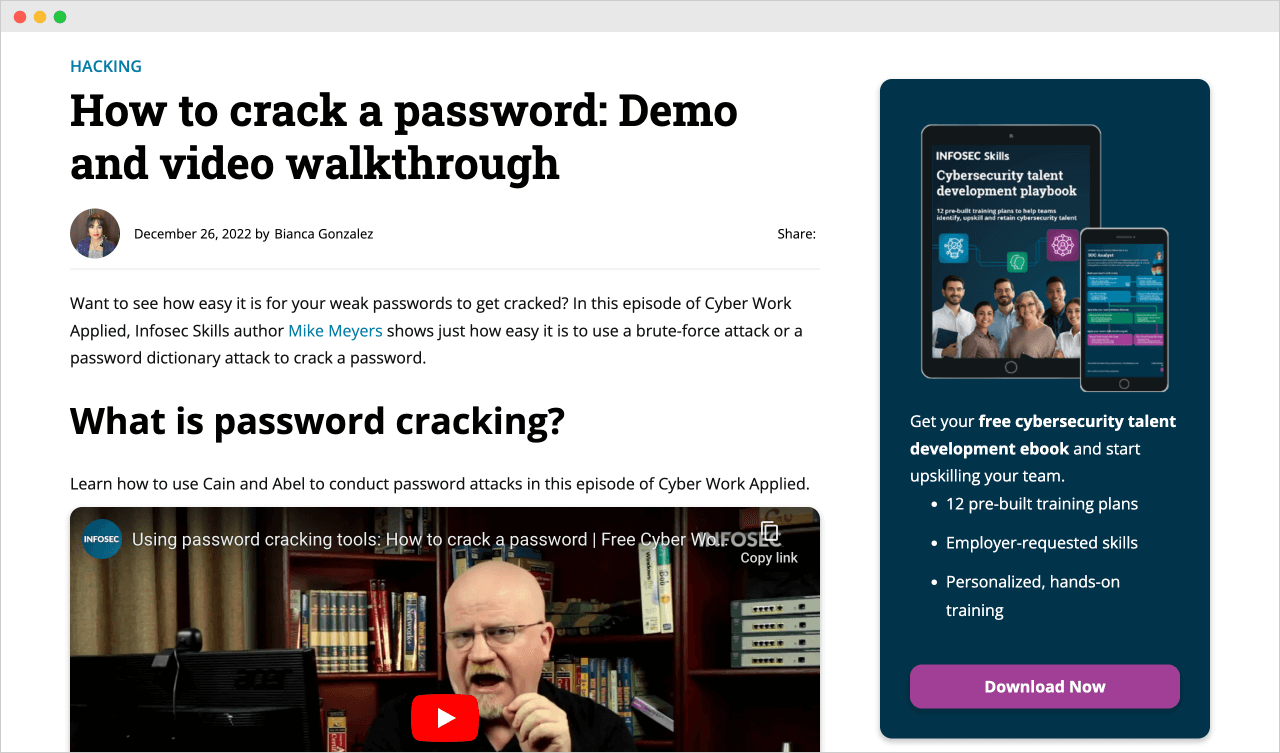
For example, The InfoSecInstitute promotes a free ebook and a newsletter on their blog’s sidebar.
When someone tries to download the ebook, they collect user details such as email.
And using these details of the users, they will start sending promotional emails about their online courses and premium services.
That’s how their sidebar helps them make money.
Advertisements

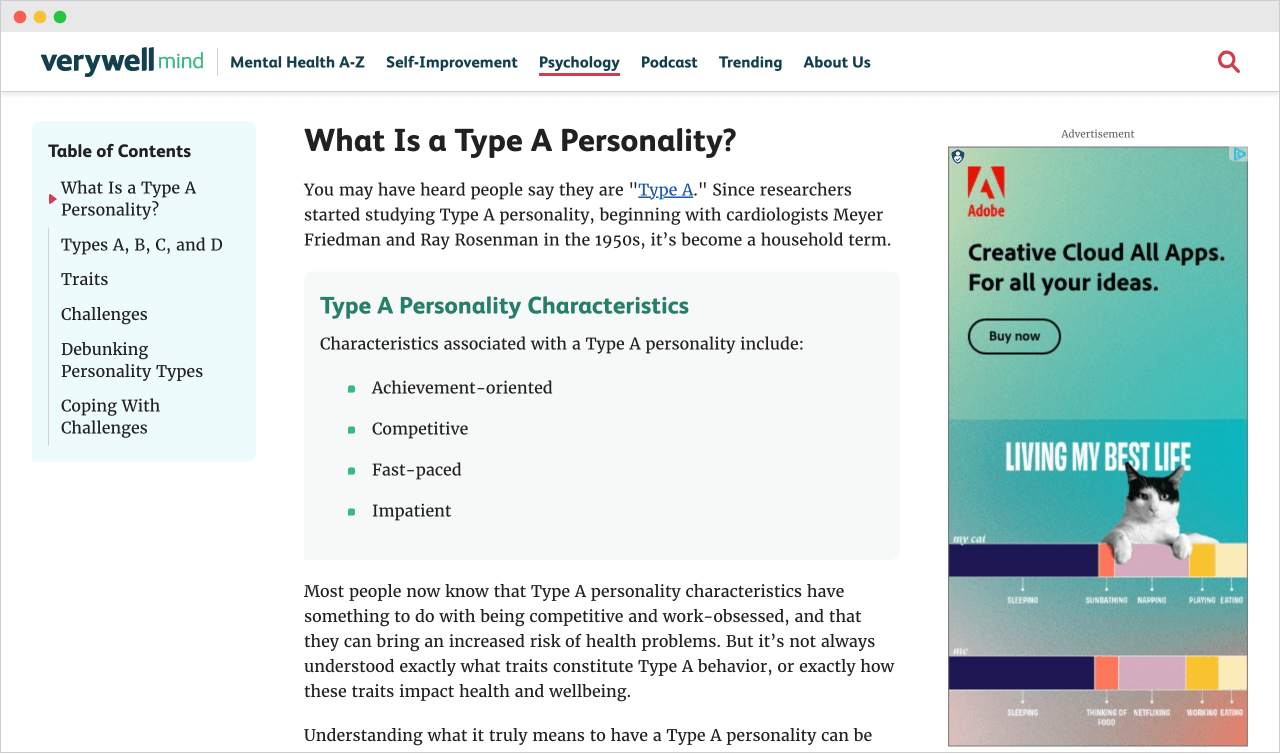
It is common to see advertisements on the sidebars of informational websites such as VeryWellMind.
If you have high traffic for your website, displaying advertisements could bring you a lot of money.
And this website is also an excellent example of the following:
- Having sidebars on either side of the main content.
- Using the sidebar for displaying a table of contents
Navigation links and popular posts
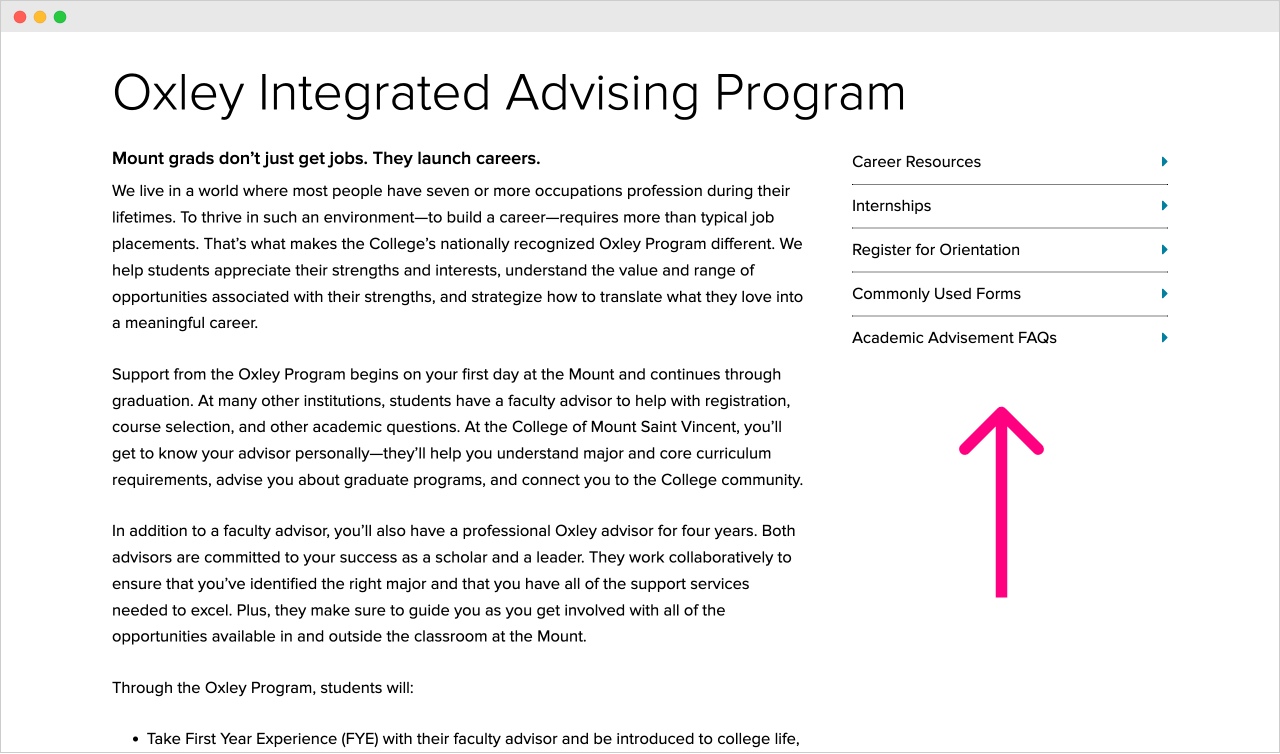
On static pages, a sidebar is usually used for displaying sibling and child pages.

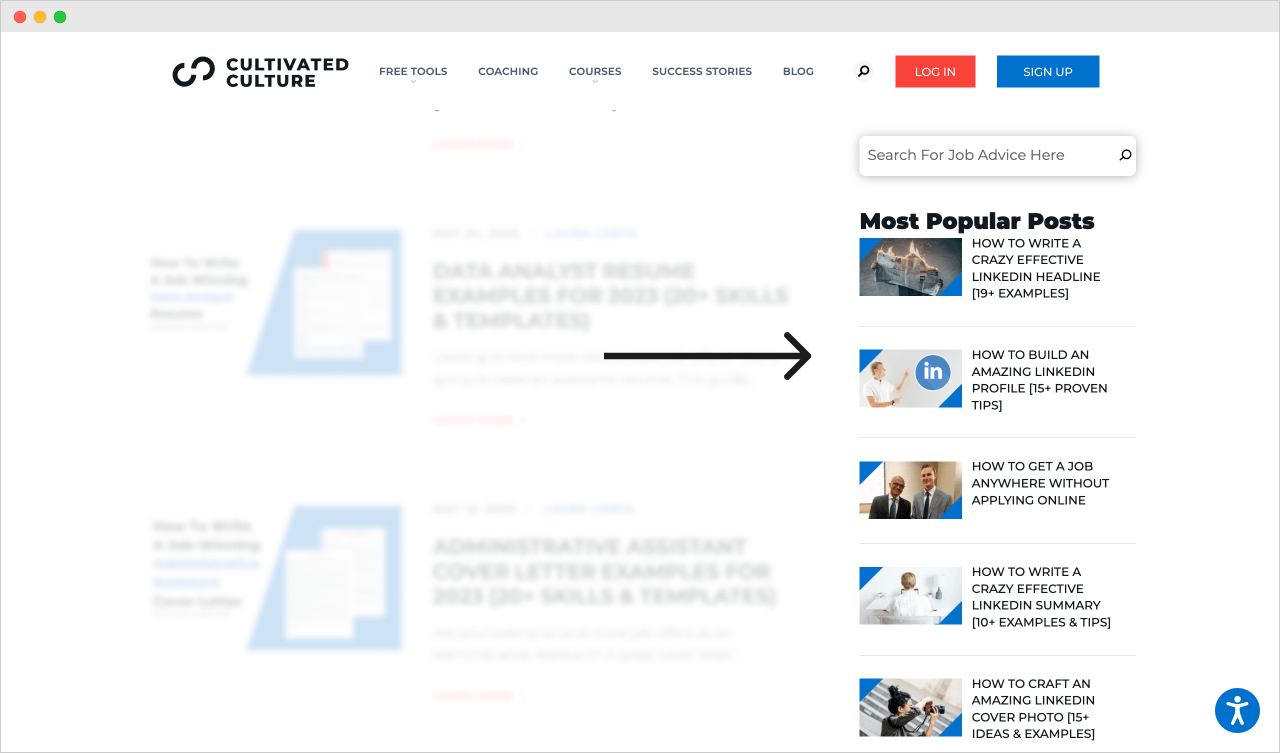
And when it comes to blog-related pages such as an archive page or a single blog post, the sidebar could contain:
- Popular posts
- Related posts
- Search form
- Newsletter form
- The list goes on and on

At the end of the day…
The goal of a sidebar is to make the visitors not leave the website by keeping them engaged
You can keep them engaged by:
- Giving away free ebooks
- Promoting premium products and services
- Listing popular posts to keep them on the website for an extended period and build trust
If you notice, all these things will eventually help you make money, if not right away.
So, long theory short, The purpose of a sidebar is to help you make money by building your brand along the way.
In the next lesson, we will learn to understand sidebars from the perspective of WordPress.

 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.