Challenge: Building the “Features” section
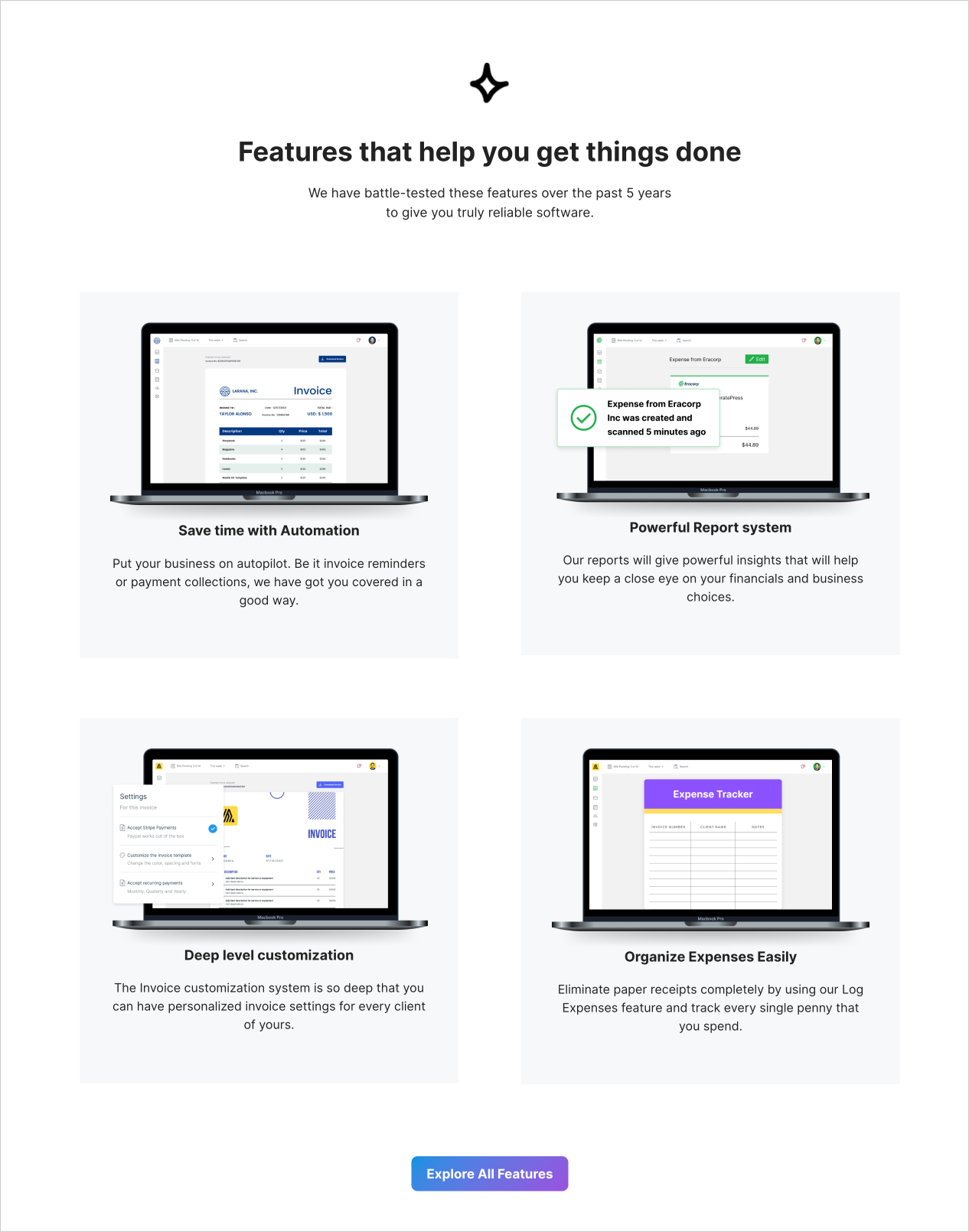
Next up, I want you to build the “Features” section for the Homepage:

Add this section after the “Testimonials” section.
You can download the images from here if you are following along with me:
https://drive.google.com/drive/folders/1PLFzQXGTNVKacd3NaSldM6bfw8j0akMh
The Solution
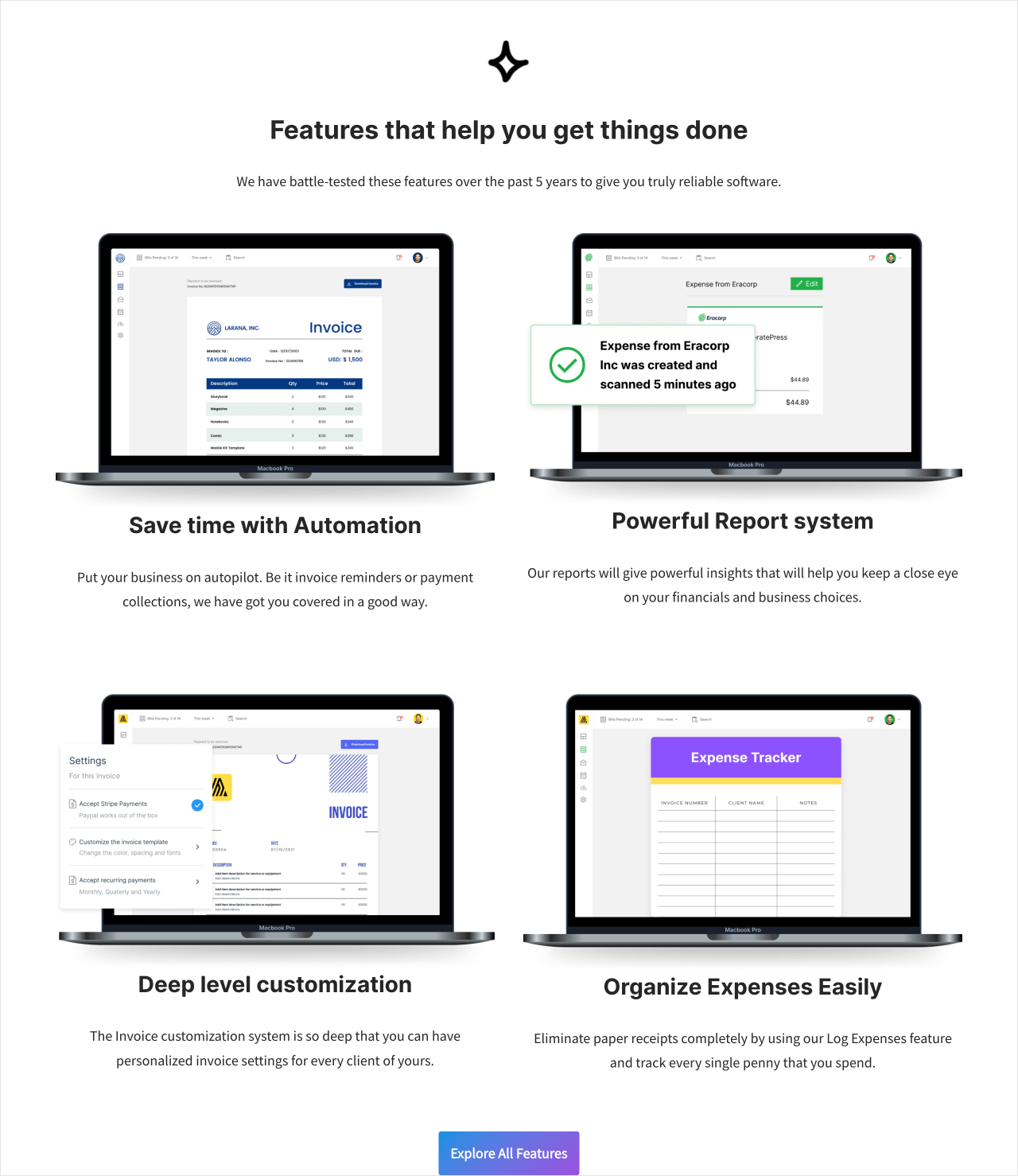
If you have followed all the lessons related to the Block Editor, you should be able to build the above layout easily.
As usual, first, we must add the “Group” block to create the section.
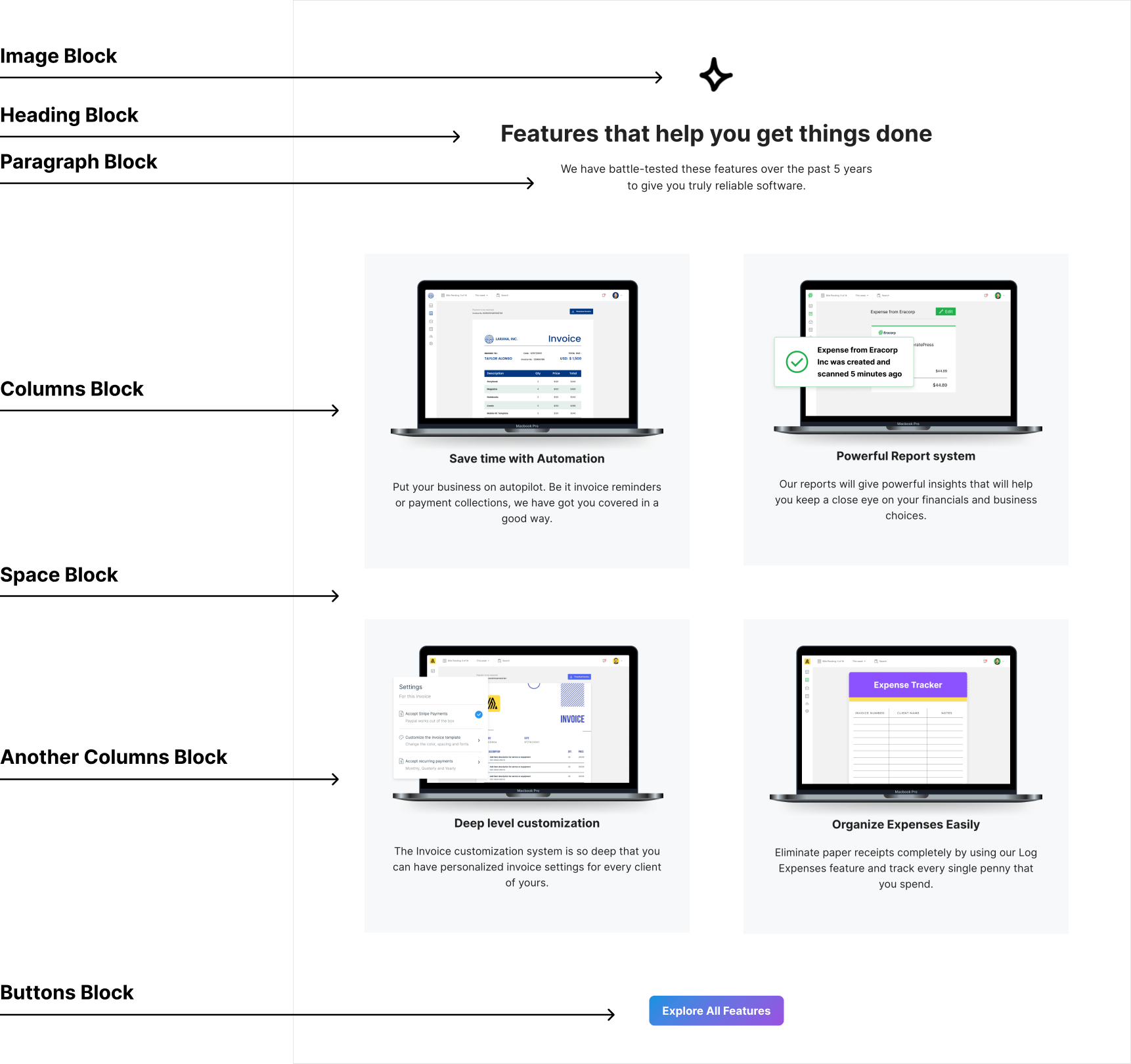
After that, we need to add the following blocks one by one:

You already know how to use all these blocks.
But here is the only thing that could be new for you.
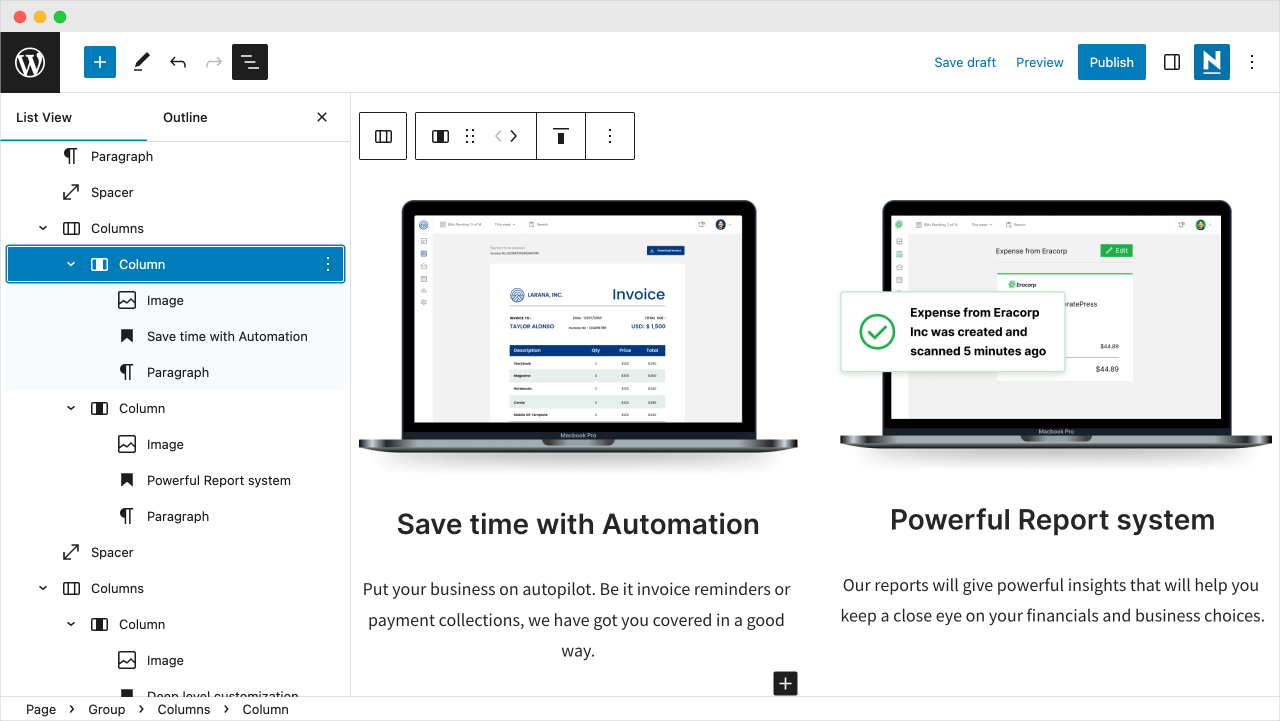
If you notice, there are four “Feature” boxes in the above layout.
And for each box, there is light background color.

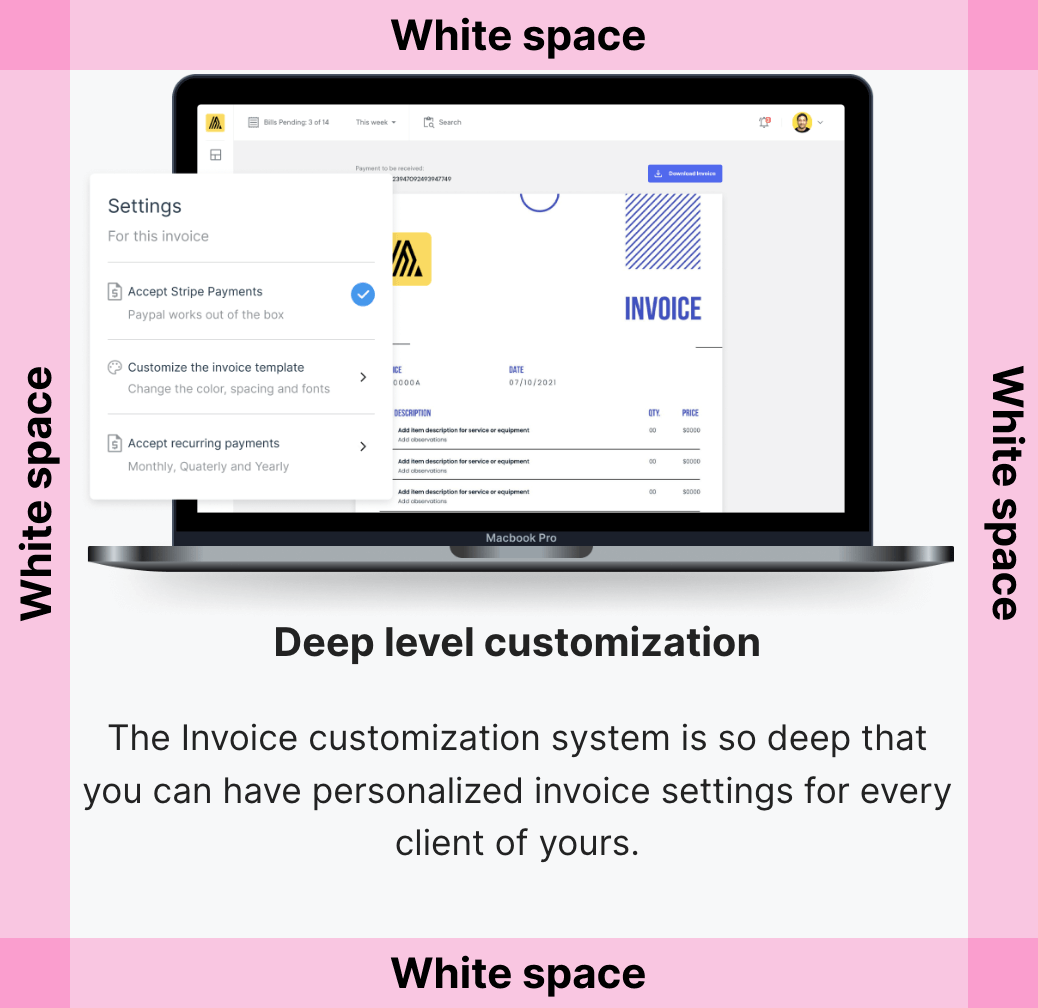
There is also a good amount of white space inside each box.

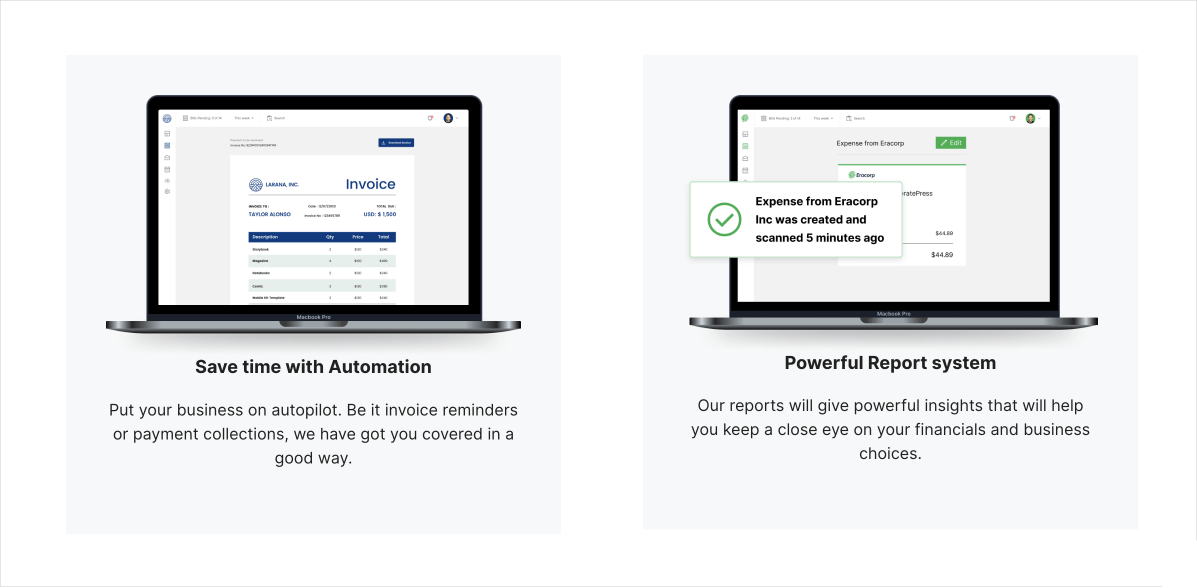
Without this white space, the content of the box will run into the edges of the box like this:

But achieving this white space is the tricky part.
Here is why!
We are using multiple “Columns” blocks for building the layout of “Feature” boxes.

This means the content of each feature box goes inside the individual “Column” block.
But the problem is the “Column” block doesn’t add any white space around its content.
So, if you add a background color to the individual “Column” block, the final output looks like this:

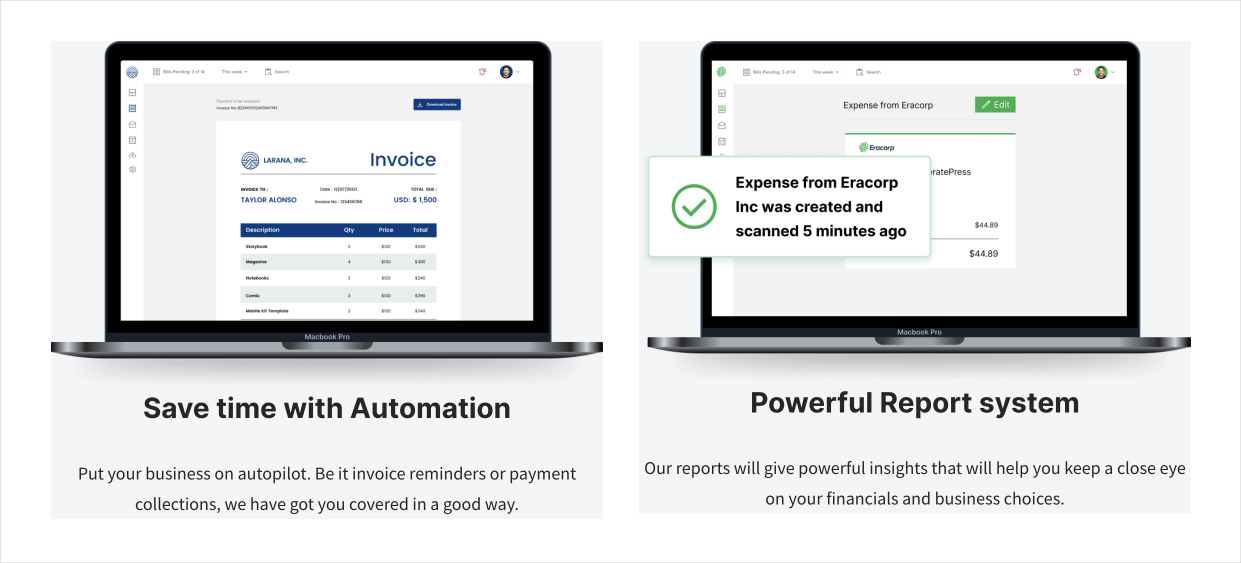
To fix this problem, we need to wrap the content of each column inside the “Group” block like this:

The “Group” block is the only block that adds white space for the content inside it.
No other block does that.
This is the tactic that I wanted you to learn. It will be very helpful for you while building complicated layouts with the Block Editor.
Anyway, here is a small video about how I built this section from scratch:
And here is the final output that was possible with the “Neve” theme:


Wait! You didn’t add any background color to your feature boxes, what happend?
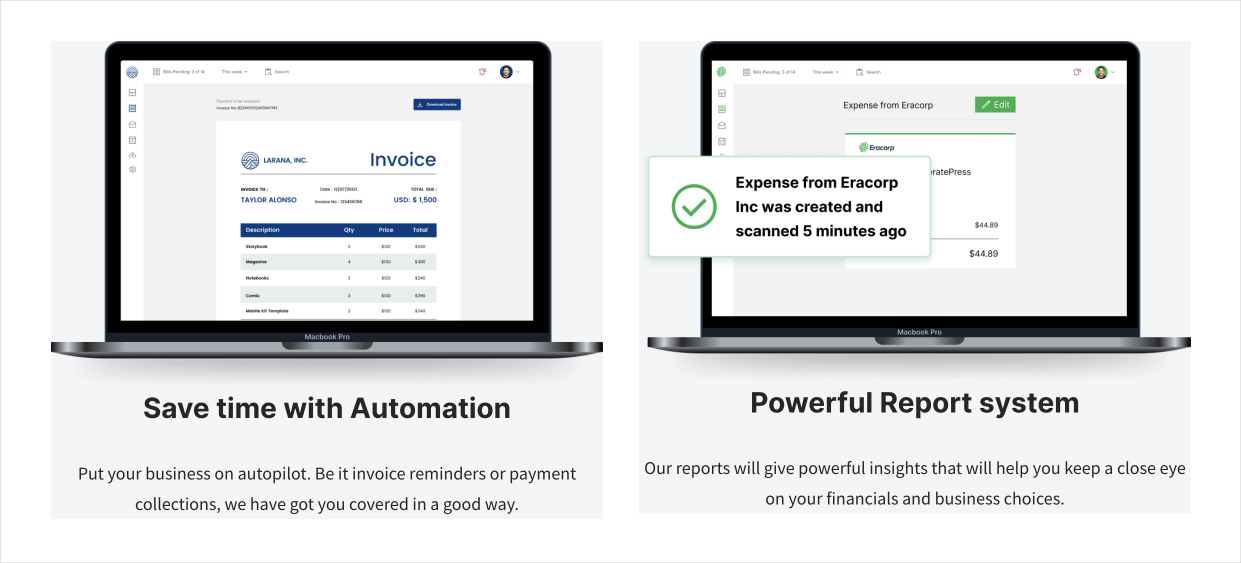
Unfortunately, I couldn’t do it because the “Neve” theme has some limitations.
It makes the content of the individual box run into the edges of the box even after adding the “Group” block:

So, I had to remove the background color for all the boxes.
This is why I felt like I could have picked the “GeneratePress” theme.
I feel like that because the Block Editor features work as expected with the “GeneratePress” theme.
I don’t like the following two bugs of the “Neve” theme:
- The “Wide width” feature is not making the section appear wider
- The “Group” block has no in-built white space. Because of this, the content inside the “Group” block runs into the edges of the block. Usually, the “Group” block has in-built white space in other themes.
Both these features are essential for building complicated layouts for the Block Editor.
This proves that picking a bug-free theme is important if you’re trying to build an ambitious design for your website.
But unfortunately, we could only know the bugs of a theme if we start using it.
We could also face some other problems with “GeneratePress” or anything other theme for that matter.
We don’t know what bugs a particular theme contains until we build some serious layouts.
Anyway, for now, I will continue with the “Neve” theme by adjusting my design to its limitations.
In the next lesson, I will give you a bunch of challenges to finish the Homepage.

 © 2025 UsableWP. A project by Naresh Devineni.
© 2025 UsableWP. A project by Naresh Devineni.