Removing the title of the Homepage
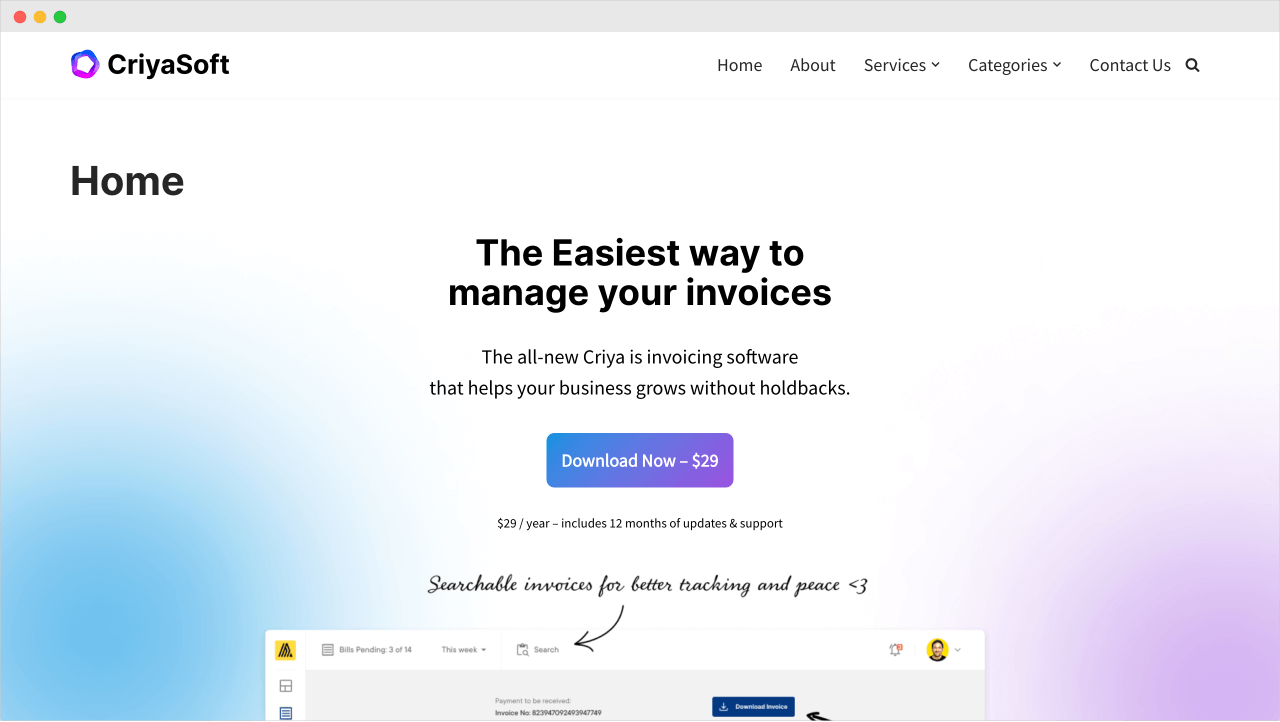
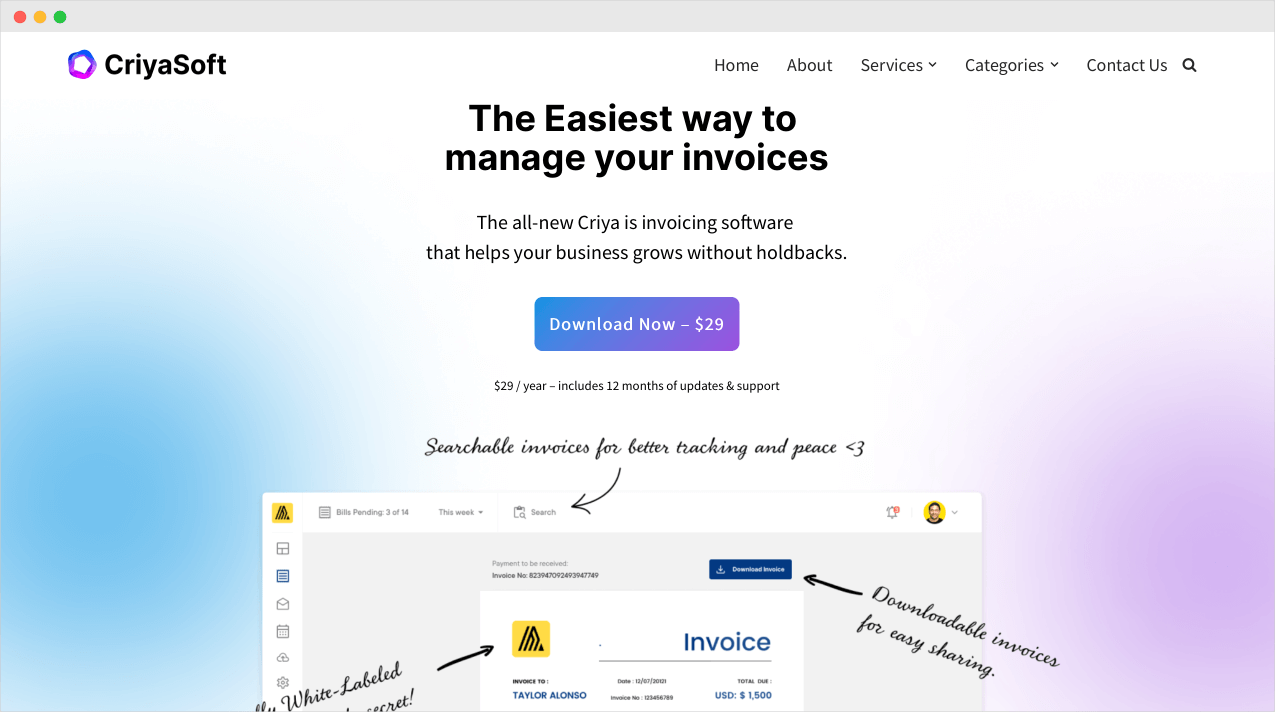
Here is the progress we have made so far:

This looks great, but there is one small problem.
If you notice, a title called “Home” is displayed on top of the Hero section.
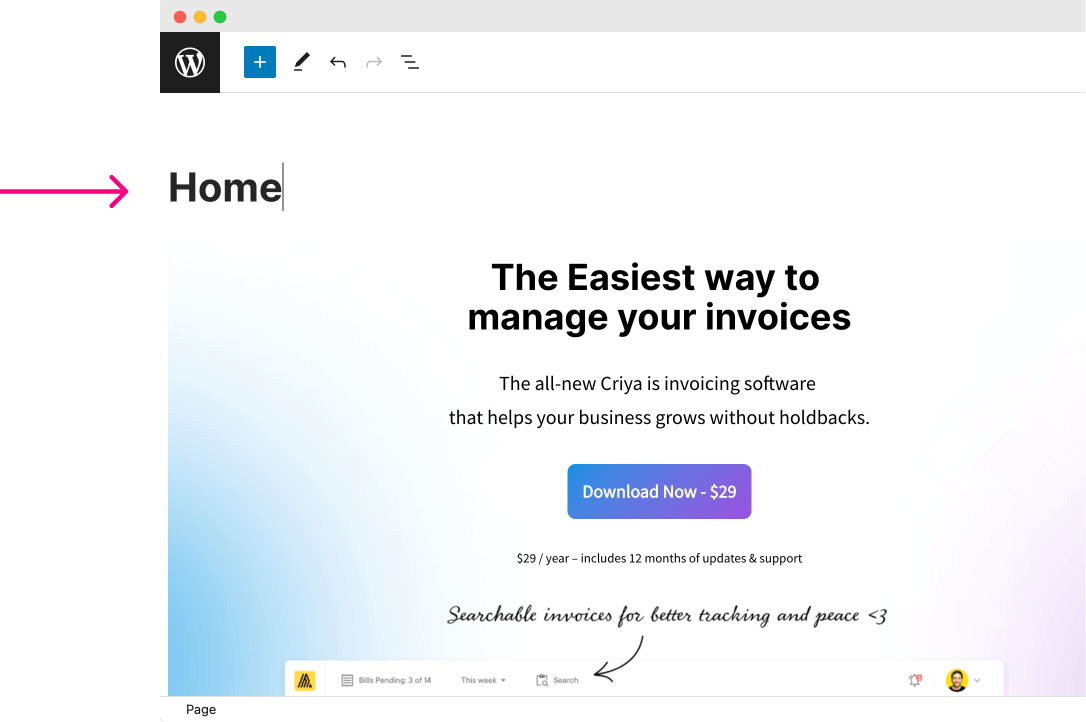
Here is where it is coming from:

When we created the Homepage, we used the word “Home” for the “Title” field of the page.
So, WordPress is displaying it on the frontend automatically.
There is nothing wrong with this.
We need to display the title of a particular page at the very top.
Otherwise, How would people know what page they are looking at?
Having said that, things are a little bit different regarding a Homepage.
For a Homepage, we would never need to tell explicitly that:
“Hey, this is a Homepage!”
Website visitors can easily recognize a Homepage. They are conditioned for that.
So, we don’t usually display a generic title like “Home” on the Homepage.
Go ahead and browse the websites on the internet. I bet no well-designed website will display the generic title “Home” on their Homepage.
So, we need to remove it from our Homepage too.
Also, when building a Homepage that promotes a product or service, we usually go with a more meaningful and persuasive title placed inside a custom location like the Hero section.

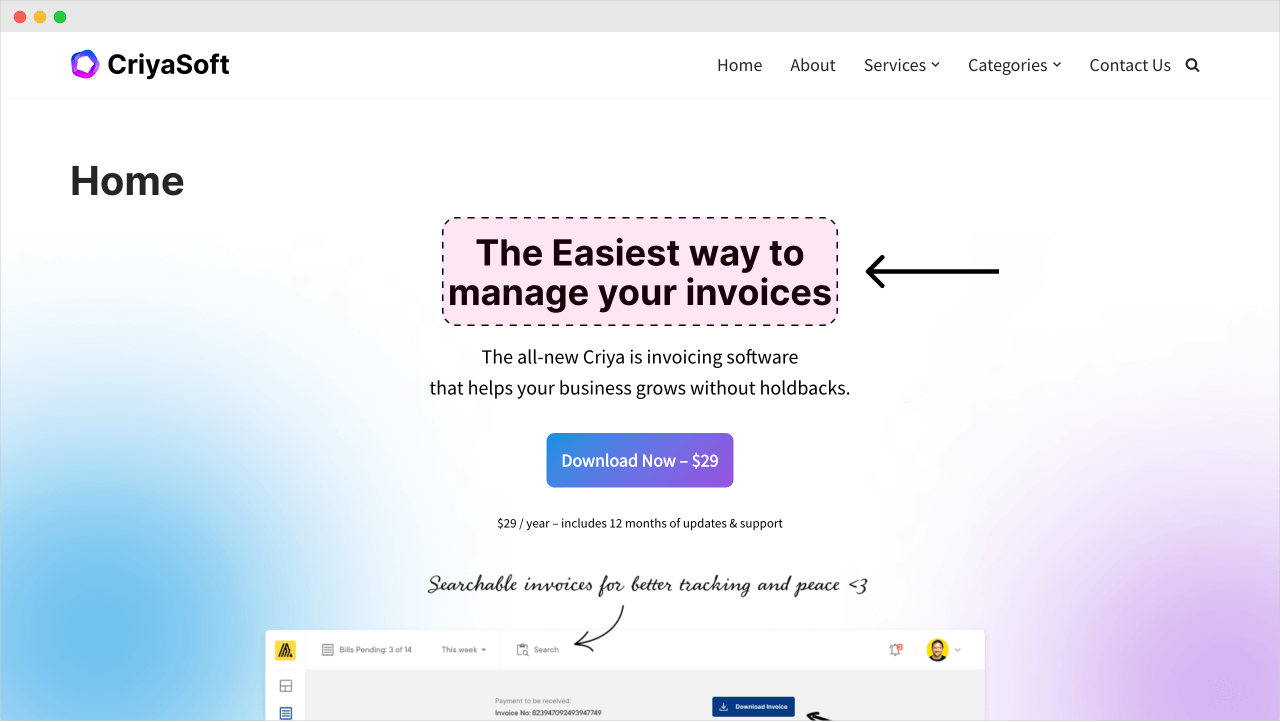
For example, in the case of the landing page we are currently building, we are treating the headline “The Easiest way to manage your invoices” as the primary title of the page.
That’s why we made it an “H1” level headline too.
So, this is another reason for removing the generic title “Home” from getting displayed on the Homepage.
There are a few other reasons too. But you get the idea, right?
But how do we hide this “Home” title from getting displayed?
Simple.
Most themes would provide an option called “Disable Title” or “Hide Title”.
The option’s name changes from theme to theme, but you can find this option inside the edit screen of a particular page.
In our case, we want to hide the Homepage’s title, right?
So, go to the editing screen of the Homepage.
From here, the location of the “Disable Title” option changes from theme to theme again.
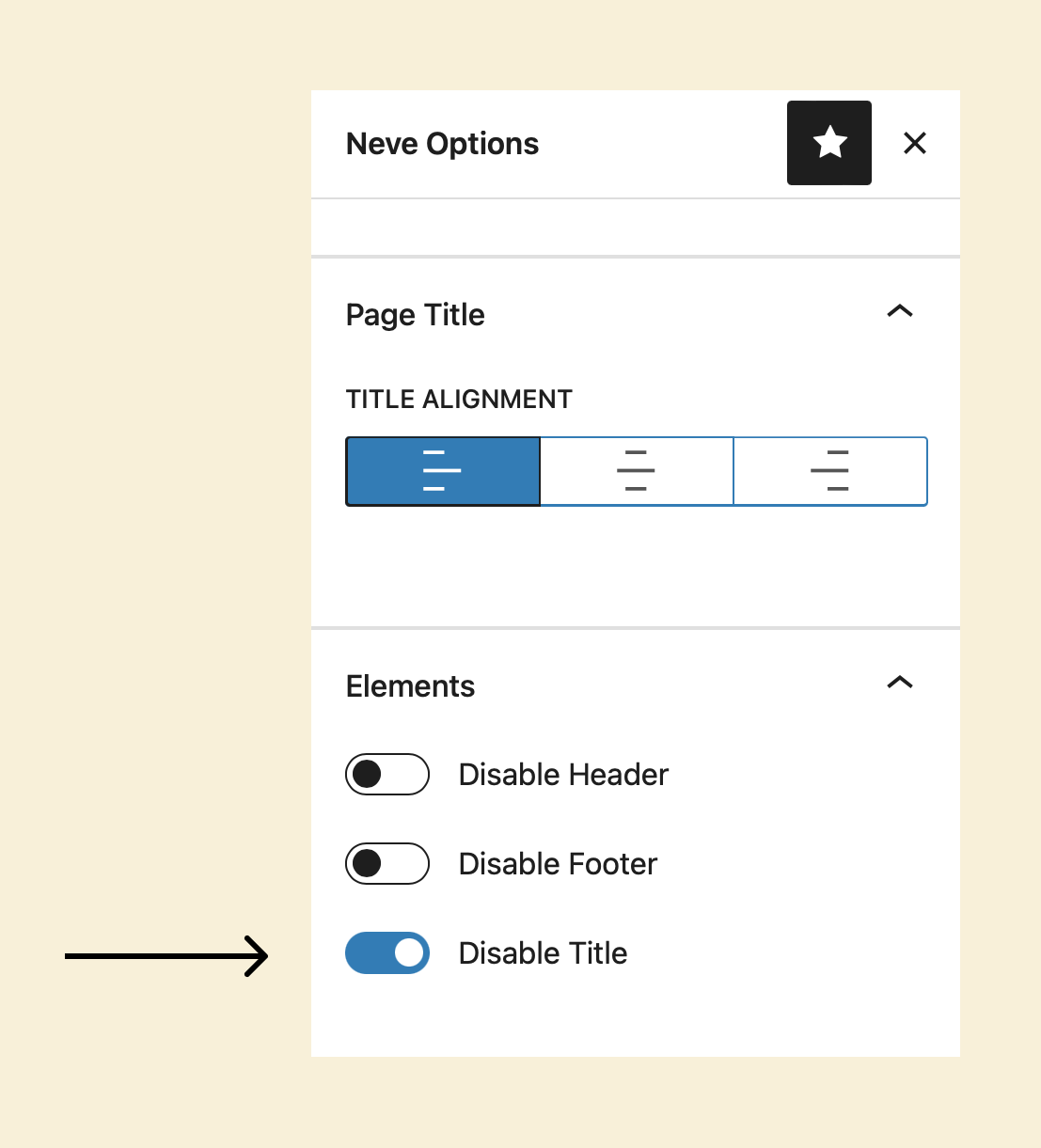
For the “Neve” theme, you can access this option by opening up the “Neve Options” sidebar.
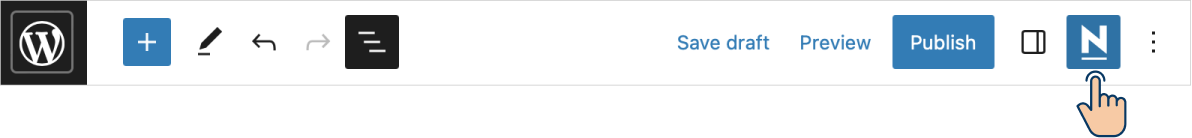
If you notice, there is a “Neve” logo on the top-right-hand corner of the editing screen:

Click on it to open up the “Neve Options” sidebar.
Once the sidebar is open, scroll down until you find the “Elements” section, and inside it, there is an option called “Disable Title”.

Turn it on to hide the title on the Homepage.
Finally, click on the “Save Draft” button and preview the change.

Wow!
It is looking great!
But it looks like there is very little spacing between the Site Header and the headling inside the Hero section.
Previously, we didn’t have this problem because the title “Home” was taking care of that space.
But don’t worry!
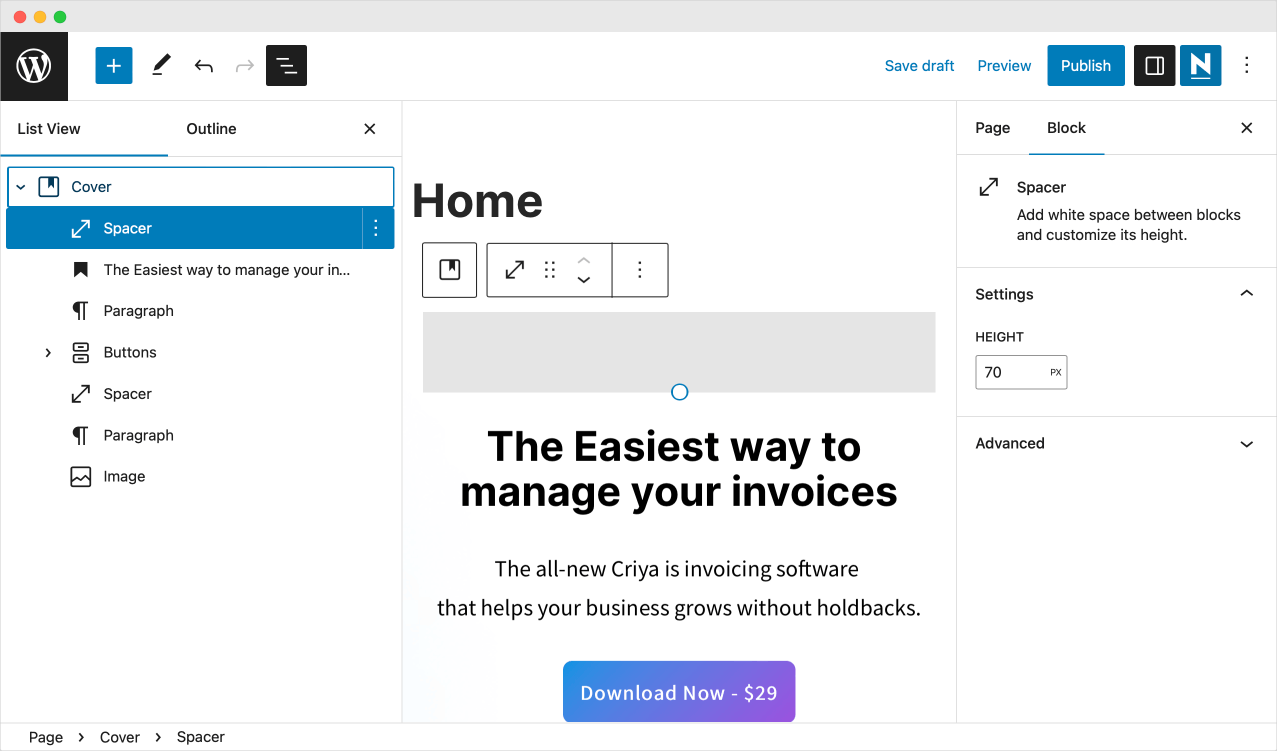
We can quickly fix this problem by adding the “Spacer” block of “70px” on top of the heading inside the Hero section.

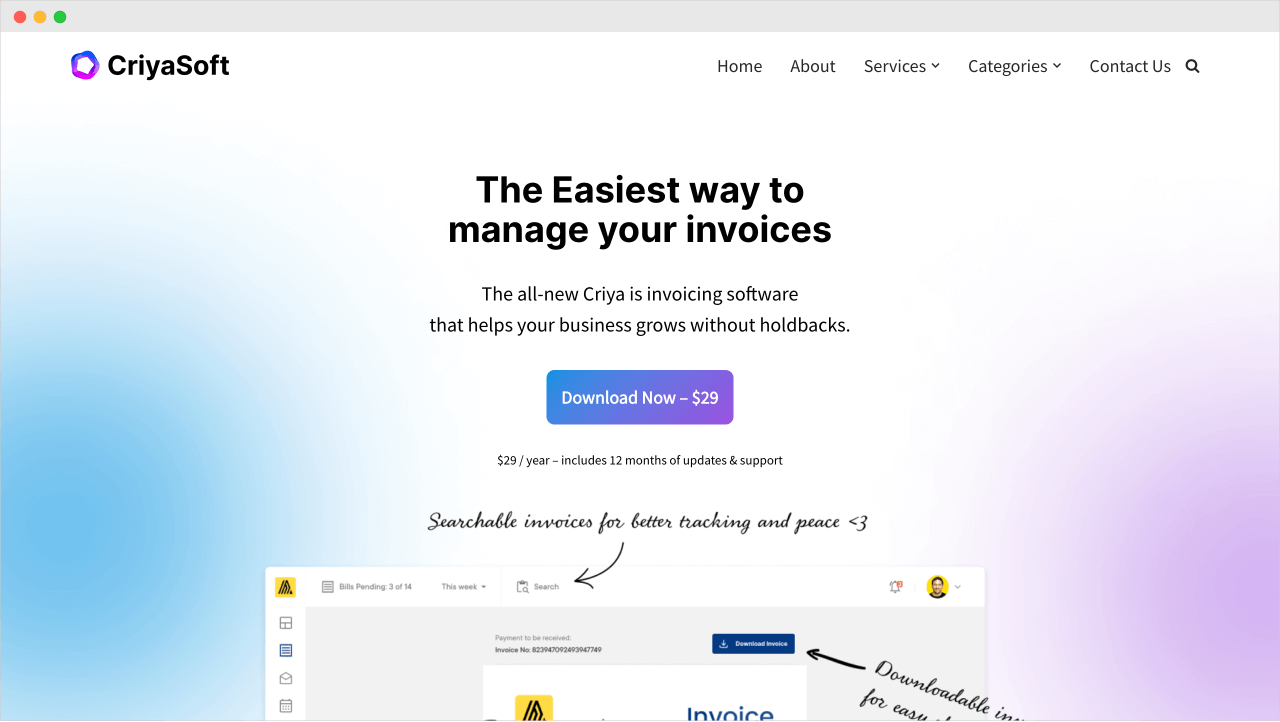
Anyway, here is the final output after adding the spacer.

Well, look at that!
Now we are talking :)
We are now officially done with the Hero section of our Homepage.
In the next lesson, we will continue to build the Homepage by creating a “Testimonials” section using the “Columns” block.

 © 2025 UsableWP. A project by Naresh Devineni.
© 2025 UsableWP. A project by Naresh Devineni.