Adding a static homepage to our wordpress website
This module is about transforming your blog into a business website by building a static Homepage.
Always remember! A Homepage must represent the primary purpose of the website.
For example…
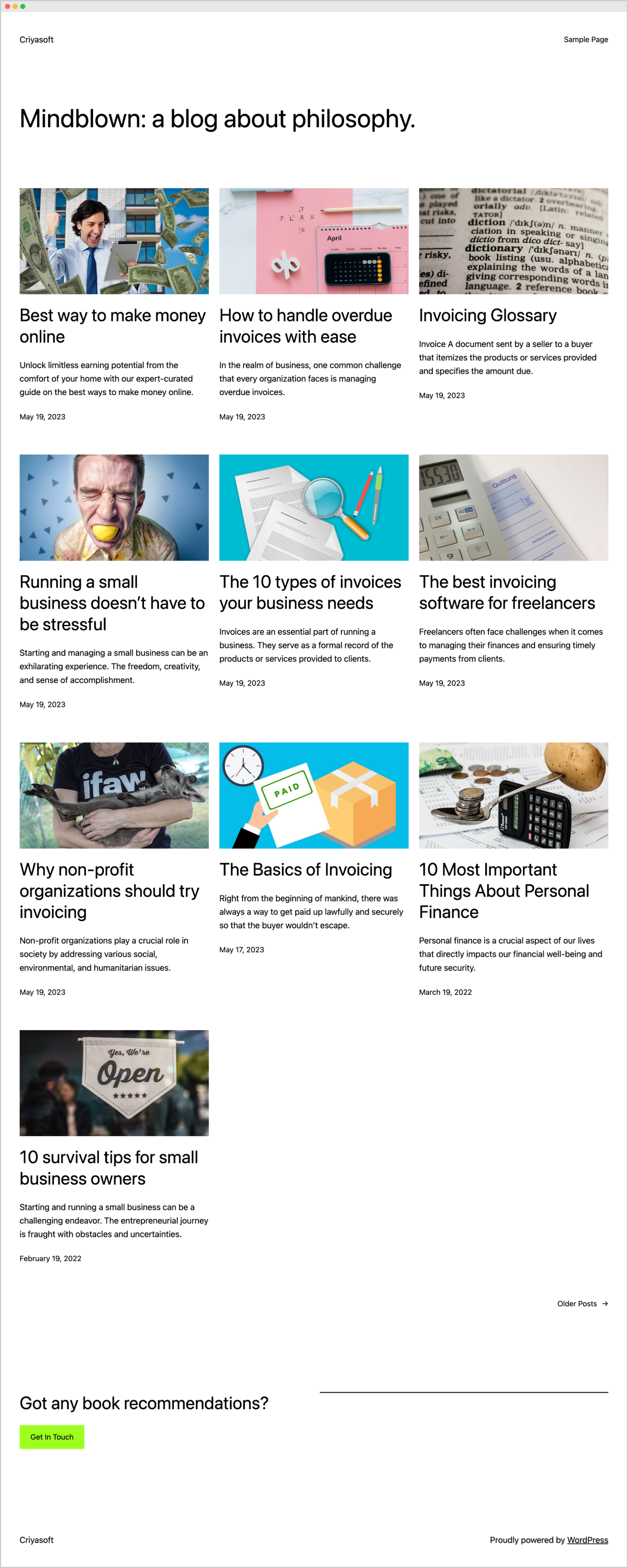
If you are building a blog, the Homepage must contain a list of blog posts:

The primary purpose of a blog is to share your experiences via blog posts, right?
So, it would be most logical to use the blog’s Homepage to display:
- Popular Blog Posts
- Most Recent Posts
- Blog posts that you bring the most affiliate income
- If you are into list building, then an Email Subscription form
But that’s all. Blog posts. Blog posts. Blog posts.
There is nothing else that we could use the Homepage for.
Also, we call this Homepage a dynamic homepage because it always keeps changing with newly added blog posts.
For example, if you are visiting a blog that adds posts daily, yesterday, the Homepage could contain A, B, and C posts. But today, the Homepage could also have posts like D, E, and F.
But if you are building a product or service-oriented website:
The primary purpose of a business website is to promote your products and services.
So, the Homepage should not focus on displaying a dynamic list of blog posts.
Instead, the Homepage must be filled with information about your products and services (in a persuasive way).
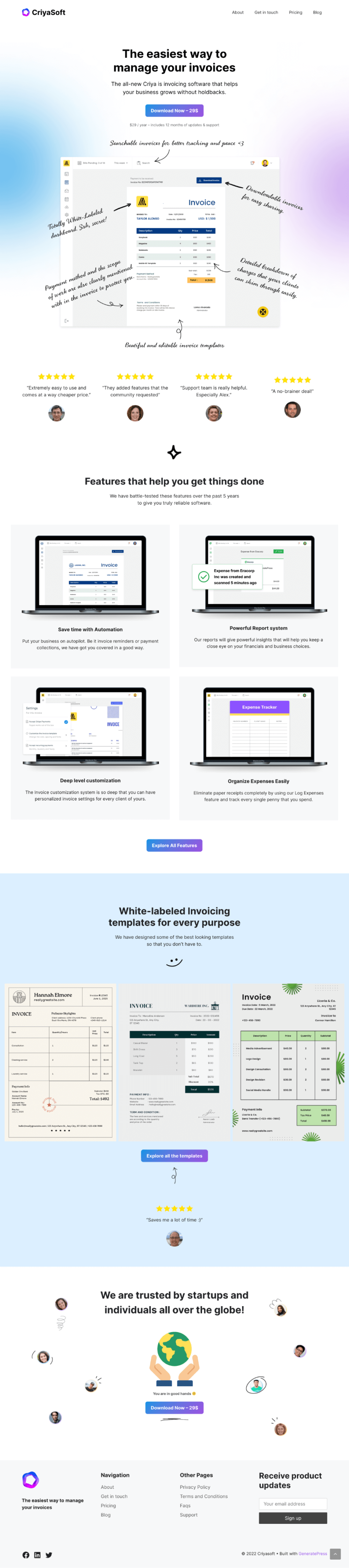
Here is a good example of it:

If you observe the above design, it follows some of the best practices of a good Business homepage:
- It has a hero section with information about a product we are selling.
- It has a compelling headline that conveys the purpose of the product or service.
- It has a few call-to-action buttons encouraging visitors to buy the product.
- It has customer testimonials to increase the customer conversion rate
- It has images that showcase the product features
All these best practices will help increase the sales and conversions of your products and services.
Also, we call this Homepage a static homepage because its content doesn’t change often.
If the design and copy of a static homepage are doing a good job of giving regular customers, most business owners don’t change its content for years.
Anyway, long theory short, if you want to build a business website, you must build a static Homepage like the above, and that’s what we will be focusing on for the rest of the module.

Got it! Nice! But how do we build a Homepage like above?
As I said, it is a good example of a static page.
So, it is just like creating any other page, and we have to use the “Pages” screen.
It is not going to hurt the service or product conversions. It only gives benefits.
If you have a lot of blog posts, you can create an internal page to display all blog posts. This will help you to keep the business Homepage a bit tighter.
Also, please remember that…
If you are running a business website, it doesn’t mean you shouldn’t have a blog.
Blogging can bring a good amount of search engine traffic to your business website.
The idea is to get some relevant website traffic to acquire new customers.
So, we must still make room for a page that displays a list of blog posts.
But that page can’t be the Homepage. It must be an internal page.
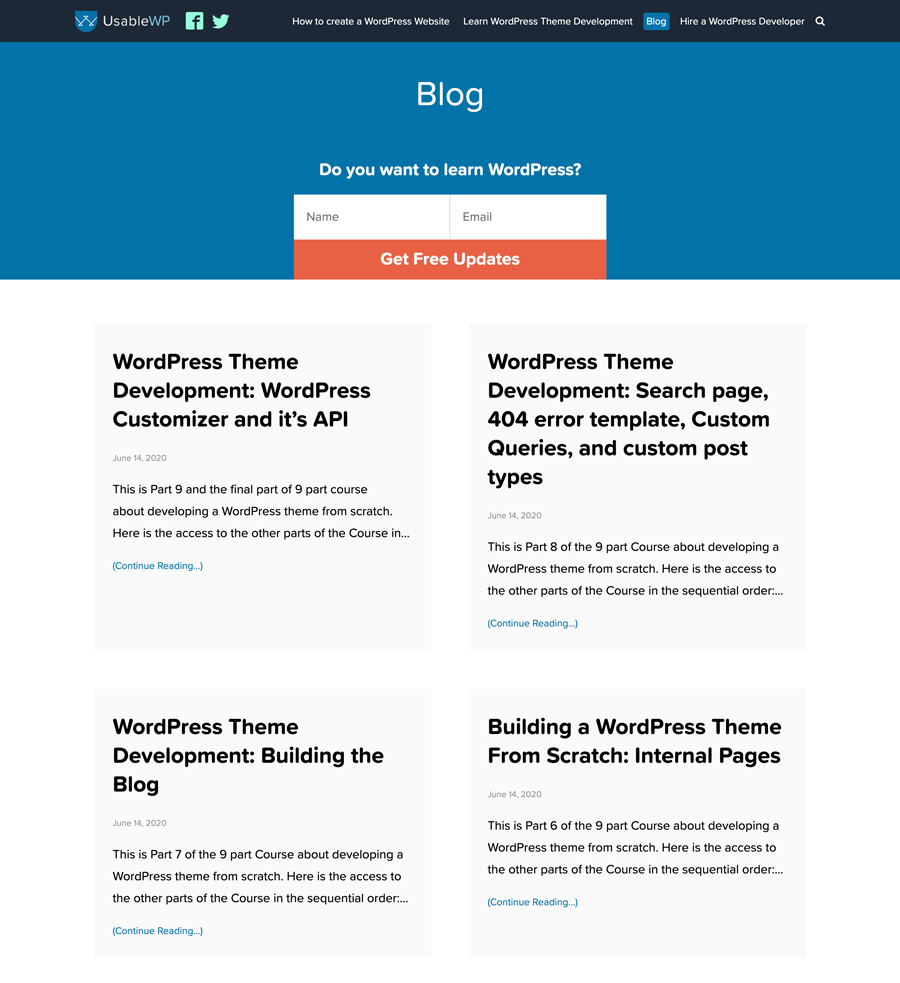
Simply put, we can display a complete list of blog posts by creating an internal page called “Blog” or “Articles”.
You can also name the page whatever you want.
And we can make that page accessible via a URL that is similar to the following:
https://domain-name.com/blogWordPress makes it easy to implement this approach.

For example, on one of my websites, my Homepage asks people to hire me on Codeable while displaying some testimonials and ebooks.
But because blogging brings me customers with WordPress projects, I created a separate page called “Blog” and displayed blog posts in it.
This is a common practice, and we will be implementing it by the end of this module.
Anyway, I hope you now understand why you need a static homepage.
In the next lesson, what it usually takes to build a static Homepage using the block editor.

 © 2026 UsableWP. A project by Naresh Devineni.
© 2026 UsableWP. A project by Naresh Devineni.