Adding a search form to the header
Here is the progress we made with the header so far:

It looks clean, but it is missing something, and that something is a search form.
If you’re running a blog, you must make your articles searchable by website users.
It helps them find what they are looking for as fast as possible.
As a result, it improves the user experience of the website too.
In fact, most people would feel irritated if they couldn’t find a way to search for something on the website.
So let’s give what the users want, shall we?
How we add the search functionality is dependent on the active theme
Now don’t get me wrong.
WordPress, by default, provides decent search functionality.
And it also makes it easy to place a search form anywhere on the website.
For example, here is a search form that WordPress automatically placed inside the sidebar of a blog post:

But things are different when it comes to adding a search form to the site’s header.

Simply put, you can only add a search form to the site’s header if the active theme supports it.
In fact, some themes make it difficult to add a search form to the header.
So, if you’re running a blog, make sure the theme supports it.
In our case, the “Neve” theme provides multiple design options for it.
So, we are in a good place :D
Come on, let’s add the search form to the header.
Since this whole “header and the search form” thing is a theme-specific feature, we must first access the “Customize” screen.
Next, go inside the “Header” section and then go inside the “Header Presets”.
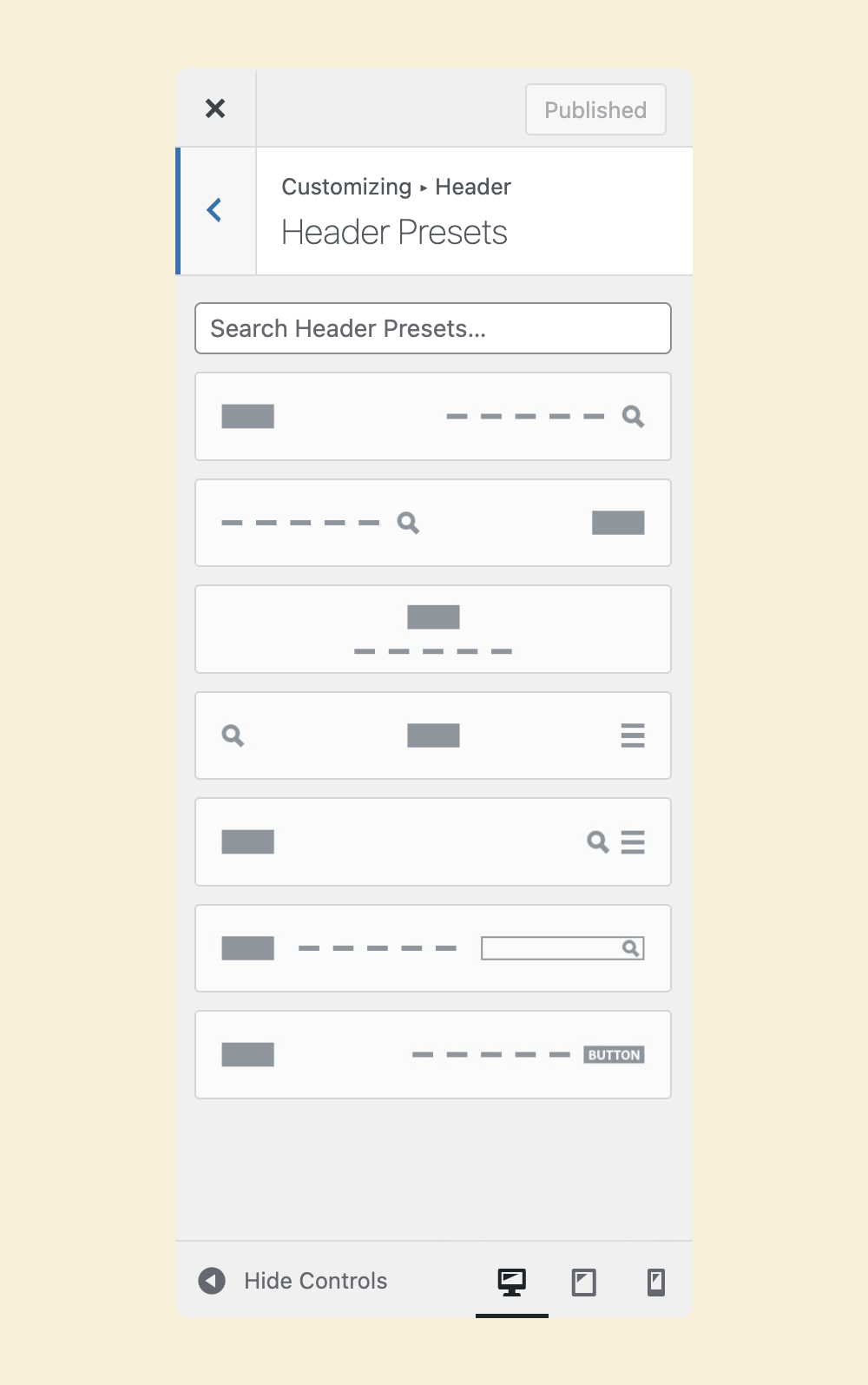
And here are the header design options that “Neve” themes ship with:

I never saw any free theme that provides this many header design options.
Anyway, if you notice, there are five different header layouts that support the “Search” feature.
Feel free to try them all, but I liked the second option from the bottom.
So, I will go with it:
Wow!

I liked this new header.
If you like a different header, feel free to go ahead with it and publish the changes.
Very few people use the search form in the header if it is a business website.
But it doesn’t mean you shouldn’t have a search form anywhere else on the site. Place the search form inside the blog’s sidebar instead of the header. That will do the job.
Finally, pick the header style that fits your website’s purpose.
An
yway…
Now, let’s test out the search form.
Great! The search form works as expected because it takes us to the search results page.
WordPress automatically generates the search results page based on the search keyword entered.
That’s all about building the header for now.
We will transform this blog into a business website in a future module.
At that point, we will add a “Call-to-action” button by removing the search form from the header.
In the next module, we will understand the widgets and widget areas of a WordPress website.



 © 2025 UsableWP. A project by Naresh Devineni.
© 2025 UsableWP. A project by Naresh Devineni.