<link rel="profile" href="http://gmpg.org/xfn/11">For the time being, let’s call this the XFN Link Tag.
Have you ever seen it before? You’ll find this link tag inside almost every WordPress theme you dig up.
Most people include it as it comes with every default WordPress theme such as twentyseventeen.
Some people have no clue what it is, so they keep it around just because they are scared what it might affect if they remove it, some remove it because it is not harmful to remove it. But, only a few people understand the benefits of it.
So, what is so big deal about it?
Before understanding what this XFN link tag is about, let’s understand HTML’s documents links in general. Please bear with me, this is important.
<link> tagDocument links are for machines like the web browser and the web crawlers. We use this tag to load external stylesheet files using the <link> tag. Document links also specify relationships between the current document and other documents using the rel attribute on the <link> tag.
<link rel="stylesheet" href="path/to/style.css" type="text/css" media="screen">
In the above example, as you can see, the rel=”stylesheet” tells the web browser that linked style.css file is the stylesheet of the current document.
Probably, you already know what document links area about. But, did you know that you can use rel attribute on hyperlinks too? When it comes to link tag, rel attribute has the responsibility of specifying the relationship between documents, but, what’s the benefit of using this attribute on the hyperlinks ( <a> tag )?
Well, the same benefits of rel attribute on document links apply to hyperlinks as well. For example, let’s take a look at the following hyperlink tag.
<a href="/blog" rel="external">Blog</a>
As you can see, it tells the browser that this hyperlink is an external link as it navigates the user to a different website altogether.
Another positive side effect is that, from a CSS styling perspective, we can also style this hyperlink a bit indicatively using a[rel=”external”] attribute selector.
a[rel="external"]{
background-color:#333;
color:white;
text-decoration:none;
padding:15px;
display:inline-block;
margin:20px;
font-size:20px;
}
a[rel="external"]:before{
font-family: "FontAwesome";
content:"\f08e";
padding-left:10px;
}
And it renders as:

Please look at the full list of rel attribute values on both <link> and <a> tags on this awesome rel attribute documentation from MDN(Mozilla Developers Network).
From the above MDN’s documentation, we can clearly say that when Document links and Hyperlinks combined with rel attribute, they give more meaning to your HTML markup, however, there is one problem.
Many people think that HTML specification is not perfect and they have a good reason to back up their opinion.
For example, HTML Specification gave us paragraph tag( <p> ) to markup paragraph content.
It gave us the <article> tag to give structure and meaning to articles. But, how do you write HTML markup for a calendar?
How do you markup people, events, recipes? Isn’t the responsibility of HTML is to give structure and meaning to your content?
So, to solve this markup problem, Google, Microsoft, Yahoo, and Yandex founded schema.org. Schema.org came up with some HTML special attributes which you can use to markup people, recipes, etc.
They call this markup as Microdata. For example, you can markup a Recipe using Microdata in the following way:
<article itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name">Some Recipe Name</h1>
By <div itemprop="author">Naresh Devineni</div>,
<ul class="ingredients">
<li itemprop="recipeIngredient">1 cup Corn flour</li>
<li itemprop="recipeIngredient">1 tablespoon brown sugar</li>
<li itemprop="recipeIngredient">1 teaspoons chenna masala</li>
<li itemprop="recipeIngredient">1/2 teaspoon salt</li>
<li itemprop="recipeIngredient">1 cup milk</li>
<li itemprop="recipeIngredient">1/4 cup cheese, melted</li>
</ul>
</article>An alternative to Schema.org is microformats.org. It also allows us to mark up people, events, recipes, etc. in a bit different way. The same recipe can be written using Microformats in the following way:
<article class="h-recipe">
<h1 class="p-name">Some Recipe Name</h1>
By <div class="p-author">Naresh Devineni</div>
<ul>
<li class="p-ingredient">1 cup Corn flour</li>
<li class="p-ingredient">1 tablespoon brown sugar</li>
<li class="p-ingredient">1 teaspoons chenna masala</li>
<li class="p-ingredient">1/2 teaspoon salt</li>
<li class="p-ingredient">1 cup milk</li>
<li class="p-ingredient">1/4 cup cheese, melted</li>
</ul>
</article>
If you notice, Unlike Schema.org’s Microdata, Microformats.org use existing HTML specification.
For example, in the above code snippet, it uses classes to markup a recipe instead of attributes like itemprop which are not part of official HTML Specification.
So, How does Microdata or Microformats is beneficial to the machines like the browsers or the web crawlers of search engines?
Are these beneficial to humans as well? How do all these concepts are even related to the XFN Link Tag?
How Search engines like Google and Social Networks like Pinterest use Microdata or Microformats Websites like Google, Pinterest, etc. use Microformats and Schema.org’s Microdata to display search results in a visually pleasing way that aids positive user experience.
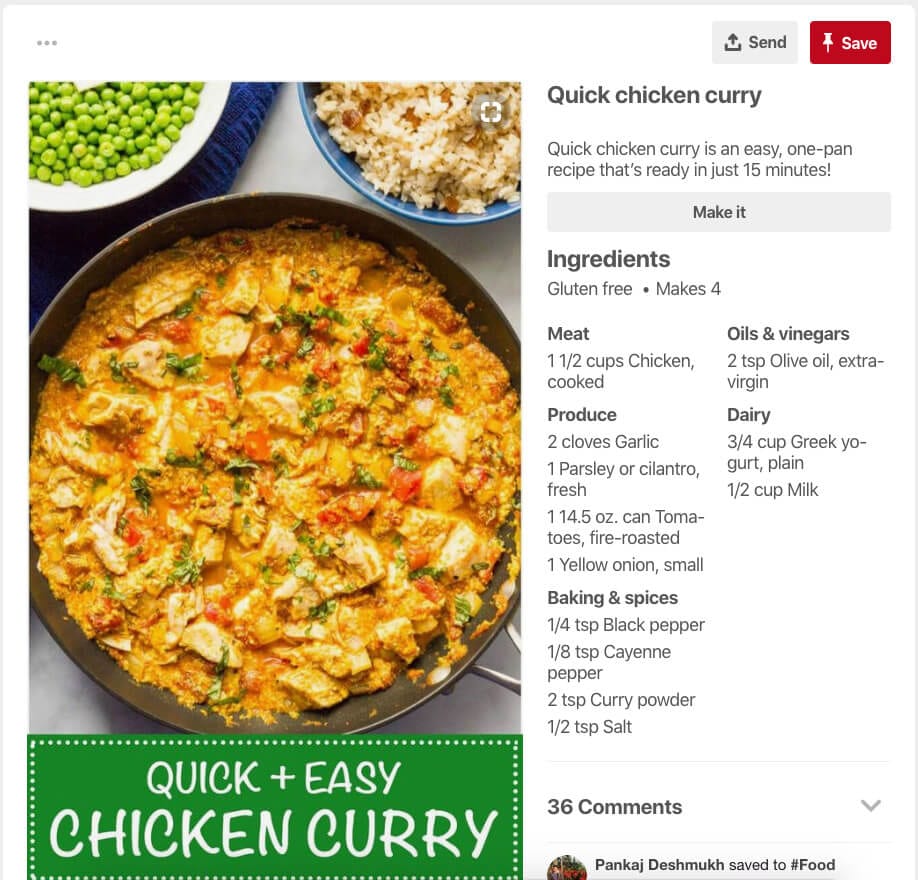
For example, Pinterest supports both Microformats and Schema.org’s Microdata. When someone adds a recipe web page URL that contains a recipe marked up using Microdata or Microformats, Pinterest conveniently displays the recipe’s ingredients in the following way:


If it is not for Microformats or Microdata, there is no way Pinterest could get this kind of ingredients information just from a URL submitted by the user, isn’t it?
Apart from Microdata and Microformats, there is one other important specification.
Just like people needed a way to markup Recipes, events, etc., they also needed a way to convey the relationship between humans to web crawlers and services like Pinterest using HTML.
As the name suggests, it helps web authors to indicate their relationship(s) to the people using Hyperlinks and the rel attribute. Let’s take a look at an example:
<a href="http://jeff.example.org" rel="friend met">Jeff</a>By using rel=”friend met” on the <a> tag, you are telling the machines like Web crawlers that “Hey! Jeff is my friend and I also met Jeff in the real world. Please make a note of this.”
You can see the full list of “rel” attribute’s relationship values or archive.org’s time machine.
That’s right.
For some reason, the XFN website is not being maintained. But don’t let that fool you, It is still being heavily used by many web authors.
So far so good.
But, XFN’s rel attribute values like a friend, met, muse, co-worker, etc. are not part of Official HTML Specification.
So, if we use them directly, machines can not understand them, hence ignores them completely.
So, there must be some way to tell machines like the browser or web crawlers that these attributes values have some important meaning.
For example, Schema.org’s Microdata uses itemtype=”http://schema.org/Recipe” to indicate machines that this article is of type Recipe. Microformats don’t have this problem as they use HTML classes.
So, how do you tell machines that XFN might be in use inside a particular web page? Simple, Using XFN Metadata Profile Link Tag.
<link rel="profile" href="http://gmpg.org/xfn/11">This link tag tells the machines that “Hey Machine! This web page might contain values from XFN Specification which is not part of HTML specification.
You can find more information about XFN, its implementation, and possible Values by visiting the http://gmpg.org/xfn/11URL inside href attribute”. That’s all. Nothing much.
rel="profile" tells the machines that use http://gmpg.org/xfn/11 web page as Meta Data Profile for the current document.
Don’t worry, a MetaData Profile is simply an XHTML based format which contains important information of the specification like copyright statement and which keywords can be used inside the HTML and how.
HTML metadata profiles are easy to read and write by both humans and machines. If you want, you can take a look at the sample metadata profile.
“Did we just demystify WordPress’s mystery link tag?”
Yeah! we did it <3, Anyway, you can see how XFN is put to good use by visiting XFN Implementations link.
Personally, I have no interest in using XFN on my website. When it comes to clients, I ask them if they would love to utilize XFN.
If they are interested in it, I will give instructions on how to use it, If they are not interested, I simply remove it from their WordPress theme 😛
Anyway, this is a complimentary article for Developing a WordPress Theme from scratch.
If you are interested in learning about How to create a WordPress website, please read the following article: